Omi框架学习之旅 - 通过对象实例来实现组件通讯 及原理说明
组件通讯不是讲完了吗(上帝模式还没讲哈),怎么又多了种方式啊。
你484傻,多一种选择不好吗?
其实这个不属于组件通讯啦,只是当父组件实例安装和渲染完毕后,可以执行installed这个方法(默认是空函数,是Component中的原型方法),也就是生命周期中的一种。然后在这该方法中,
给子类的data赋值,然后update(),这种方式野蛮好玩的。
老规矩:先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明。
class Hello extends Omi.Component {
constructor(data) {
super(data);
}
style() {
return `
h1 {
cursor: pointer;
}
`;
}
handleClick(target, click) {
console.log(target.innerHTML);
}
render() {
return `
<div>
<h1 onclick="handleClick(this, event)">
Hello, {{name}}!
</h1>
</div>
`;
}
};
Omi.makeHTML('Hello', Hello);
class App extends Omi.Component {
constructor(data) {
super(data);
}
installed() { // dom已经插入到指定的dom容器中了
this.hello.data.name = 'Sorrow.X'; // 给Hello类的实例hello添加name属性
this.update(); // 实例hello更新一下dom
}
render() {
return `
<div>
<Hello name="hello" />
</div>
`;
}
};
var app = new App();
Omi.render(app, 'body');
demo的疑问和疑问的说明:
疑问1:
demo中的install方法是什么鬼?
答: 不是鬼,是类原型上的一个方法,这个方法Component类也有,只不过是空函数,子类如果重写了这个方法,
那么等到dom插入到指定的dom中后,就可以执行该方法(后面会讲解omi的生命周期)。
疑问2:
<Hello name="hello" />中的name对应的hello又是啥啊?
答:
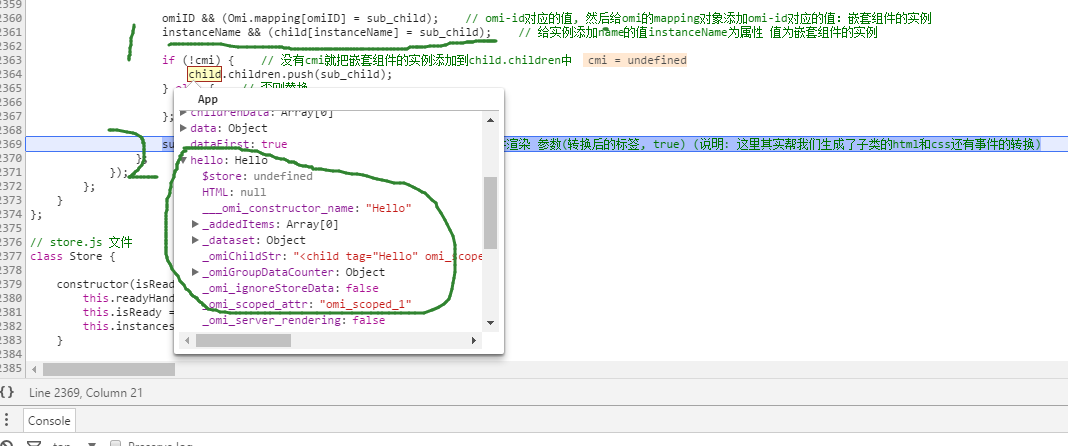
这个其实在组件那一篇文章就讲解过了,name="hello"中的hello其实是Hello构造函数的实例。看看怎么实现的

然后给了app这个实例对象


然后提取完孩子后,就回到Omi.render方法

之后调用install方法,如果子类没重写,那就调用Component自己的install空函数

是不是so easy. 我热,我竟然会说英文。
ps:
这个demo,就此结束了,作者应该用此demo想证明一下,在omi中组件通讯就是这么简单方便,当然上帝模式还没开启,一旦开启,真的要飞起了。
Omi框架学习之旅 - 通过对象实例来实现组件通讯 及原理说明的更多相关文章
- Omi框架学习之旅 - 之开篇扯蛋
说实话, 我也不知道Omi是干啥的, 只因此框架是alloyTeam出的, dntzhang写的, 也有其他腾讯大神参与了, 还有一些其他贡献者, 以上我也不太清楚, 当我胡说八嘎. 因其写法有人说好 ...
- Omi框架学习之旅 - Hello World 及原理说明
学什么东西都从hello world开始, 我也不知道为啥. 恩,先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明. hello world - demo: class Hello e ...
- Omi框架学习之旅 - 组件 及原理说明
hello world demo看完后其实基本的写法就会了. 但是omi中的组件是神马鬼?其实我也不知道组件是啥. 百度百科是这么说的: 是对数据和方法的简单封装.es6中,一个类其实也可以做到对方法 ...
- Omi框架学习之旅 - 组件通讯(group-data通讯) 及原理说明
childrenData的方式可以批量传递数据给组件,但是有很多场景下data的来源不一定非要都从childrenData来, childrenData是个数组,会和组件的顺序一一对应,这就给不同传递 ...
- Omi框架学习之旅 - 插件机制之omi-touch 及原理说明
这个插件也能做好多好多的事,比如上拉下拉加载数据,轮播,等一切和运动有关的特效. 具体看我的allowTouch这篇博客,掌握了其用法,在来看它是怎么和omi结合的.就会很简单. 当然使用起来也比较方 ...
- Omi框架学习之旅 - 插件机制之omi-router及原理说明
先来看看官网的介绍吧:https://github.com/AlloyTeam/omi/tree/master/plugins/omi-router 其实我推荐直接看官网的介绍.我所写的,主要给个人做 ...
- Omi框架学习之旅 - 插件机制之omi-finger 及原理说明
以前那篇我写的alloyfinger源码解读那篇帖子,就说过这是一个很好用的手势库,hammer能做的,他都能做到, 而且源码只有350来行代码,很容易看懂. 那么怎么把这么好的库作为omi库的一个插 ...
- Omi框架学习之旅 - 获取DOM节点 及原理说明
虽然绝大部分情况下,开发者不需要去查找获取DOM,但是还是有需要获取DOM的场景,所以Omi提供了方便获取DOM节点的方式. 这是官网的话,但是我一直都需要获取dom,对dom操作,所以omi提供的获 ...
- Omi框架学习之旅 - 通过omi-id来实现组件通讯 及原理说明
这个demo是通过omi-id来获取子类的实例,然后更改data属性,之后updata一下就好了. 老规矩:先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明. class Hello ...
随机推荐
- Mysql数据库单表查询
1.单表查询语法 #查询数据的本质:mysql会到你本地的硬盘上找到对应的文件,然后打开文件,按照你的查询条件来找出你需要的数据.下面是完整的一个单表查询的语法 select * from,这个sel ...
- ARP协议总结
1.ARP用于实现ip和MAC地址之间的对应关系. 2.ARP的流程主要分为ARP请求.ARP应答.免费ARP. 3.首次ARP请求是广播报文,后续确认的ARP是单播报文. 4.免费ARP有两个用途, ...
- 安卓开发_浅谈WebView(转)
,有一个功能需要在APP中调用网站 百度了一下,发现需要用WebView来实现 实现方法很容易,我就不在这里写一遍了 ,直接转一下我学习的内容吧 原创作品,允许转载,转载时请务必以超链接形式标明文章 ...
- 【Java入门提高篇】Day22 Java容器类详解(五)HashMap源码分析(上)
准备了很长时间,终于理清了思路,鼓起勇气,开始介绍本篇的主角——HashMap.说实话,这家伙能说的内容太多了,要是像前面ArrayList那样翻译一下源码,稍微说说重点,肯定会让很多人摸不着头脑,不 ...
- Centos7安装搭建Bugzilla 5.0
1.安装准备: Centos7保证网络连通,如果网络不能连通,可通过配置yum源使用代理服务. vim /etc/yum.conf # The proxy server - proxy server: ...
- AIOps 一场颠覆传统运维的盛筵
"颠覆传统运维."是 OneAPM CEO 陈旭经常挂在嘴边的一句话.为什么说 AIOps 将颠覆传统运维?如何才能把人工智能和运维管理相结合并落地? 2018年5月,OneAPM ...
- 1.Spring MVC详解
目录 1.SpringMVC 详细介绍 2.SpringMVC 处理请求流程 3.配置前端控制器 4.配置处理器适配器 5.编写 Handler 6.配置处理器映射器 7.配置视图解析器 8.Disp ...
- Requests 校花网图片爬取
纪念我们闹过的矛盾,只想平淡如水 import requestsimport reurl = 'http://www.xiaohuar.com/list-1-%s.html'for i in rang ...
- 用Python实现数据结构之映射
映射与字典 字典dict是Python中重要的数据结构,在字典中,每一个键都对应一个值,其中键与值的关系就叫做映射,也可以说是每一个键都映射到一个值上. 映射(map)是更具一般性的数据类型,具体到P ...
- 用Python实现数据结构之栈
栈 栈是最简单的数据结构,也是最重要的数据结构.它的原则就是后进先出(LIFO),栈被使用于非常多的地方,例如浏览器中的后退按钮,文本编辑器中的撤销机制,接下来我们用Python来具体实现这个数据结构 ...
