WebSocket原理与实践(一)---基本原理
WebSocket原理与实践(一)---基本原理
一:为什么要使用WebSocket?
1. 了解现有的HTTP的架构模式:
Http是客户端/服务器模式中请求-响应所用的协议,在这种模式中,客户端(一般是web浏览器)向服务器提交HTTP请求,服务器响应请求的资源
(例如HTML页面)和关于页面的附加信息。
1-1. HTTP的特点是:
HTTP是半双工协议,也就是说,在同一时刻流量只能单向流动,客户端向服务器发送请求(单向的),然后服务器响应请求(单向的)。服务器不能主动推送数据给浏览器。
当初这么设计也是有原因的,假如服务器能主动推送数据给浏览器的话,那么浏览器很容易受到攻击,比如一些广告商会主动把一些广告信息强行的传输给客户端。
半双工的缺点是:效率非常低下。
比如想实现股票的实时行情,火车票的剩余票数等这些,半双工协议是无法做到的。
2. 了解HTTP轮询,长轮询和流化。
一般情况下,浏览器访问网页时,会向页面所在的服务器发送一个HTTP请求,Web服务器确认请求并向浏览器返回响应。但是像股价,实时新闻等到达浏览器
显示页面时已经过时了,如果用户想要得到最新的实时信息,他们就要不断的刷新页面,这种显然是不切实际的。
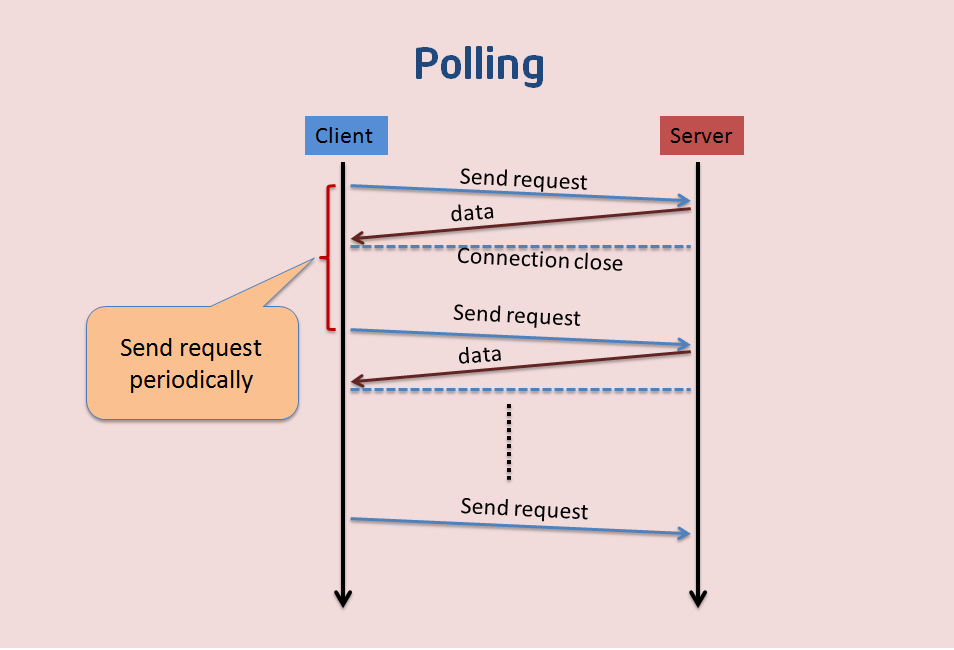
轮询: 轮询是通过浏览器定时的向web服务器发送http的Get请求,服务器收到请求后,就把最新的数据发回给客户端,客户端得到数据后,将其显示出来,然后再定期的重复这一过程,虽然可以满足需求,但是存在一些缺点,比如某一段时间内web服务器没有更新的数据,但是浏览器仍然需要定时的发送Get请求过来询问,那么即浪费了带宽,又浪费了cpu的利用率。
如下图:

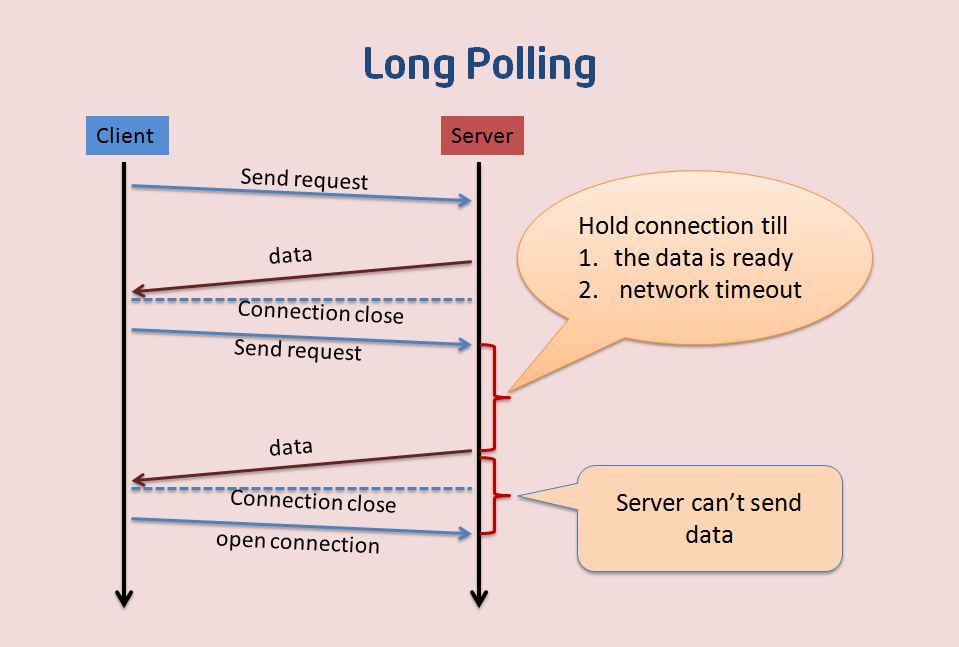
长轮询: 客户端向服务器请求信息,并在设定的时间段内打开一个连接,服务器如果没有任何信息,会保持请求打开,直到有客户端可用的信息,或者直到
指定的超时时间用完为止。这个时候,客户端会重新向服务器请求信息。长轮询也可以叫做Comet或反向ajax。它会延长HTTP响应的完成,直到服务器有
需要发送给客户端的内容,这种技术通常可以叫 "挂起GET" 或 "搁置POST".
缺点是:
当信息量非常大的时候,长轮询相对于http轮询并没有明显的性能优势,因为客户端必须频繁地重连到服务器以读取新信息。造成网络的表现和常规轮询相同。
如下图:

流化: 在流化技术中,客户端发送一个请求,服务器发送并维护一个持续更新和保持打开的开放响应。每当服务器有需要交付给客户端信息时,它就更新响应
。但是服务器从不发出完成HTTP响应的请求,从而使链接一直保持打开。在这种情况下,代理和防火墙可能缓存响应,导致信息交付的延迟增加。
因此许多流化对于存在防火墙和代理的网络是不友好的。
3. 了解WebSocket
WebSocket是一种全双工,双向,单套接字连接,使用websocket,http请求变成打开websocket的链接的单一请求,并且重用从客户端到服务器以及
服务器到客户端的同一连接。
WebSocket减少了延迟,因为一旦建立起Websocket连接,服务器可以在消息可用时发送他们。和轮询不同的是:WebSocket只发出一个请求,服务器
不需要等待来自客户端的请求,且客户端可以在任何时候向服务器端发送消息,和轮询相比的话,不管是否有可用消息,每隔一段时间都发送一个请求,
单一请求大大减少了延迟。
优点有如下:
1. WebSocket使实时通信更加有效。能节约带宽,CPU资源并减少延迟。
2. WebSocket使Web上客户端和服务器之间的通信变得更加的简单。
3. Websocket是一个底层网络协议,我们可以在它的基础之上构建其他的标准协议。
WebSocket的应用场景?
比如聊天,大型多人在线游戏,股票交易应用或实时新闻等。
二:了解WebSocket的相关API
见如下文章: http://www.cnblogs.com/tugenhua0707/p/8395669.html
WebSocket原理与实践(一)---基本原理的更多相关文章
- WebSocket原理与实践(四)--生成数据帧
WebSocket原理与实践(四)--生成数据帧 从服务器发往客户端的数据也是同样的数据帧,但是从服务器发送到客户端的数据帧不需要掩码的.我们自己需要去生成数据帧,解析数据帧的时候我们需要分片. 消息 ...
- WebSocket原理与实践(三)--解析数据帧
WebSocket原理与实践(三)--解析数据帧 1-1 理解数据帧的含义: 在WebSocket协议中,数据是通过帧序列来传输的.为了数据安全原因,客户端必须掩码(mask)它发送到服务器的所有 ...
- WebSocket原理与实践(二)---WebSocket协议
WebSocket原理与实践(二)---WebSocket协议 WebSocket协议是为了解决web即时应用中服务器与客户端浏览器全双工通信问题而设计的.协议定义ws和wss协议,分别为普通请求和基 ...
- WebSocket原理与实践
开题思考:如何实现客户端及时获取服务端数据? Polling 指客户端每隔一段时间(周期性)请求服务端获取数据,可能有更新数据返回,也可能什么都没有,它并不在乎服务端数据有无更新.(Web端一般采用a ...
- 2018-2019-2 20165235《网络对抗技术》Exp2 后门原理与实践
2018-2019-2 20165235<网络对抗技术>Exp2 后门原理与实践 实验内容 1.使用netcat获取主机操作Shell,cron启动 2.使用socat获取主机操作Shel ...
- 2018-2019-2 20165225『网络对抗技术』Exp2:后门原理与实践
2018-2019-2 20165225『网络对抗技术』Exp2:后门原理与实践 一.实验说明 任务一:使用netcat获取主机操作Shell,cron启动 (0.5分) 任务二:使用socat获取主 ...
- 2018-2019-2 20165315《网络对抗技术》Exp2 后门原理与实践
2018-2019-2 20165315<网络对抗技术>Exp2 后门原理与实践 一.实验任务 使用netcat获取主机操作Shell,cron启动 使用socat获取主机操作Shell, ...
- 2018-2019-2 网络对抗技术 20165318 Exp2 后门原理与实践
2018-2019-2 网络对抗技术 20165318 Exp2 后门原理与实践 后门的基本概念及基础问题回答 常用后门工具 netcat Win获得Linux Shell Linux获得Win Sh ...
- 2017-2018-2 20155303『网络对抗技术』Exp2:后门原理与实践
2017-2018-2 『网络对抗技术』Exp2:后门原理与实践 --------CONTENTS-------- 1. 后门原理与实践实验说明 2. 常用后门工具 NC或netcat Win获得Li ...
随机推荐
- WCF Service 转换为Web Service 中字段属性
1.新建WCF服务,服务中包含对象 2.部署WCF服务,并将其转换为应用程序 3.通过添加服务引用,使用WCF服务 4.调用对应的对象时需要对应的值设置为True. 参考:https://cloud. ...
- 23种设计模式+J2EE设计模式学习笔记-初识设计模式
设计模式简介: 设计模式是一套被反复使用的.多数人知晓的.经过分类编目的.代码设计经验的总结.(个人理解:设计模式是不关乎业务,逻辑实现,针对普遍问题的一种解决方案). 设计模式的类型: 传统23种设 ...
- Flask wtforms实现简单的登录注册
目录结构 视图 # -*- coding:utf-8 -*- # Author : Niuli # Data : 2019-02-27 19:26 from flask import render_t ...
- git与vscode连接的一种简单方式
首先你得安装git,如果你还没安装git,推荐你一个视频git的下载与安装,这套视频包含VS code和git的基本使用,当你看完它,就可以不看我的这篇博客了. 废话不多说,直接进入正题: 首先进入g ...
- React 入门学习笔记整理(六)—— 组件通信
1.父子组件通信 1)父组件与子组件通信,使用Props 父组件将name传递给子组件 <GreateH name="kitty"/> 子组件通过props接收父组件的 ...
- loadrunner 场景设计-手工场景方案(Schedule)设计
场景设计-手工场景方案(Schedule)设计 by:授客 QQ:1033553122 A. 定义方案schedule 在 Scenario Schedule面板中,选择一个方案schedule, ...
- 安卓开发-设置RadioButton的点击效果
在安卓开发中用到底部菜单栏 需要用到RadioButton这个组件 实际应用的过程中,需要对按钮进行点击,为了让用户知道是否点击可这个按钮,可以设置点击后 ,该按钮的颜色或者背景发生变化. layou ...
- 2.网络编程-udp
# 使用套接字发送udp数据import socket s = socket.socket(socket.AF_INET, SOCK_DGRAM) s.sendto(b"hello" ...
- 自动化测试基础篇--Selenium Python环境搭建
学习selenium python需要的工具: 1.浏览器 2.Python 3.Selenium 4.FireBug(Firefox) 5.chromedriver.IEDriverServer.g ...
- windows 自动贴边
设置windows 自动贴边(窗口拖到显示器边框就自动适应屏幕): https://jingyan.baidu.com/article/d2b1d1029d17b95c7e37d4f0.html 资源 ...
