Cesium学习1:如何在本机的Apache tomcat9.0.8服务器中打开cesium的index.html页面
Cesium的官方网站:https://cesiumjs.org/
点击这个按钮来获取最新的Cesium:下载Cesium。

下载完成之后将zip文件解压到你选择的新目录,解压之后文件目录类似于下图。

不能直接双击运行index.html,在实际工作中,它需要运行在Web服务器上。
步骤如下:
1、将上一节的目录Cesium-1.54完全拷贝放在服务器Web应用根目录webapps下:我的计算机Apache tomcat9.0.8的默认Web应用根目录为:C:\Program Files\apache-tomcat-9.0.8\webapps;
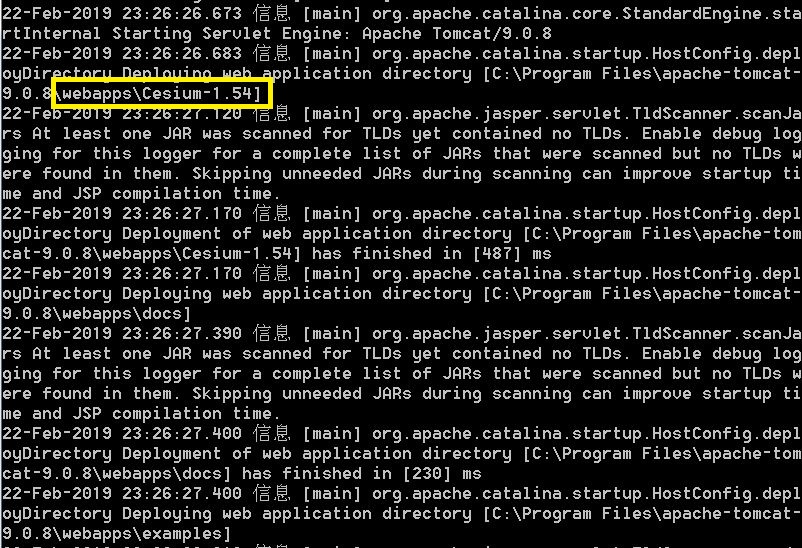
2、启动Apache tomcat9.0.8的默认可执行根目录下的startup脚本命令来在启动tomcat9.exe,即双击 C:\Program Files\apache-tomcat-9.0.8\bin\startup.sh;如果有以下信息输出则表示服务器启动成功:


3、可以通过C:\Program Files\apache-tomcat-9.0.8\conf\server.xml查看到服务器的监听的端口为:8005、8009和8888三个端口。
可以通过输入:http://localhost:8888/ 来查看apache-tomcat提供的默认显示主页面。如下图所示:

也可以通过输入:http://localhost:8888/Cesium-1.54/index.html 来查看Cesium-1.54提供的首页信息。如下图所示:

在该页面中可以打开Hello World链接测试本机的web浏览器是否支持显示和渲染Cesium二三维地理信息。也可以在地址栏中输入:http://localhost:8888/Cesium-1.54/Apps/HelloWorld.html来测试。如果成功,结果如下:

参考链接:
1、Cesium简介
3、使用Tomcat架设Cesium本地服务器(含Nodejs,Python方法)
Cesium学习1:如何在本机的Apache tomcat9.0.8服务器中打开cesium的index.html页面的更多相关文章
- Cesium学习笔记(七):Demo学习(自由控制飞行的飞机)[转]
https://blog.csdn.net/umgsoil/article/details/74923013# 这是官方的教程Demo,名字叫Use HeadingPitchRoll,顾名思义,就是教 ...
- cesium 学习(六) 坐标转换
cesium 学习(六) 坐标转换 一.前言 在场景中,不管是二维还好还是三维也罢,只要涉及到空间概念都会提到坐标,坐标是让我们理解位置的一个非常有效的东西.有了坐标,我们能很快的确定位置相关关系,但 ...
- cesium 学习(五) 加载场景模型
cesium 学习(五) 加载场景模型 一.前言 现在开始实际的看看效果,目前我所接触到基本上都是使用Cesium加载模型这个内容,以及在模型上进行操作.So,现在进行一些加载模型的学习,数据的话可以 ...
- Cesium 学习(三)各种资源链接
1.前言 前面已经介绍如何获得以及安装部署Cesium,接下来分享下学习资源链接,其中访问最多的是官网以及超图.火星的demo网站. 2.官网地址及介绍 官网:https://cesiumjs.org ...
- Cesium学习笔记-工具篇20-PrimitiveTexture自定义渲染-贴图【转】
前几篇博客我们了解了自定义点.线.面绘制,这篇我们接着学习cesium自定义纹理贴图.我们完成点线面的绘制,只是绘制出了对象的框架,没有逼真的外观.逼真外观是需要设置材质来实现:Material . ...
- Cesium学习系列汇总
内容比较多,完整看完需要大概10分钟,废话不多说,撸起袖子,加油干!!! 1.前言 按照套路,先介绍一下什么是Cesium. Cesium ['siːzɪəm]是JavaScript开源库,通过Ces ...
- Cesium学习2:如何从零开始在Eclipse IDE,Java语言搭建cesium开发环境
废话不多说,今天就先在Eclipse上搭建Cesium开发环境吧~ 零.Cesium简介 Cesiumjs 是一套javascript库,用来渲染3D地球,2D区域地图,和多种GIS要素.不需要安装任 ...
- Cesium学习笔记(四)Camera
http://blog.csdn.net/HobHunter/article/details/74909641 Cesium 相机控制场景中的视野.操作相机的方法有很多,如旋转,缩放,平移和飞到目的地 ...
- Cesium学习笔记(四)Camera ----http://blog.csdn.net/hobhunter/article/details/74909641
Cesium 相机控制场景中的视野.操作相机的方法有很多,如旋转,缩放,平移和飞到目的地.Cesium具有默认的鼠标和触摸事件处理程序与相机进行交互,还有一个API以编程方式操纵相机. 我们可以使用该 ...
随机推荐
- js-QuickStart-base.js
// 1.变量(Variables) var myVariable; myVariable = 'Bob'; // 数据类型 string number boolean array object // ...
- python之黏包和黏包解决方案
黏包现象主要发生在TCP连接, 基于TCP的套接字客户端往服务端上传文件,发送时文件内容是按照一段一段的字节流发送的,在接收方看来,根本不知道该文件的字节流从何处开始,在何处结束. 两种黏包现象: 1 ...
- 中软高科WEB前端面试题
一个朋友面试的题目,百度了一下这个中软高科貌似是一个培训机构...以下答案是我本人的理解,仅供参考 HTML+CSS 1.你能解释一下css的盒子模型吗? 有两种盒子模型:IE盒子模型,W3C盒子模型 ...
- Autoit3操作网页实现自动化
Autoit3 本身有内置的用户自定义函数IE.au3,只限于IE浏览器,如果是Firefox浏览器需要另外自定义函数. 找了很多资料发现有个FF.au3的自定义函数,下载地址 http://www. ...
- CentOS7系列--安装Chrome浏览器
CentOS7系列--安装Chrome浏览器 1. 创建yum源文件 [root@server20 ~]# cd /etc/yum.repos.d/ [root@server20 yum.repos. ...
- Gartner2017年BI研究计划曝光,来看看他研究的都是啥?
文 | 水手哥 本文出自:知乎专栏<帆软数据应用研究院>——数据干货&资讯集中地 近日,Gartner发布了<Analytics and Business Intelli ...
- 测试思想-集成测试 关于接口测试 Part 2
关于接口测试 by:授客 QQ:1033553122 ------------------接Part 1---------------------- 5. 用例设计思想(举例说明) 如上表,是某 ...
- android 事件反拦截
有一种方法可以阻止父层的View截获touch事件,就是调用 getParent().requestDisallowInterceptTouchEvent(true);方法.一旦底层View收到tou ...
- QQ浏览器兼容模式问题
今天客户反馈有个问题,他说用360浏览器的兼容模式无法登陆系统,我试了可以,接着试了IE11,也可以,然后跟经理汇报,他说他用qq浏览器兼容模式就不可以,于是我试了,果然不可以... 问题是酱紫的:输 ...
- recovery 升级过程执行自定义shell命令
有时候我们需要,在升级的过程中,执行一些shell命令,来完成我们的一些需求,利用升级过程,进行一些特殊化的操作,思路如下: 第一: 把我们需要执行的命令,写成一个test.sh脚本,然后在recov ...
