使用vue-cli脚手架创建的项目结构详解
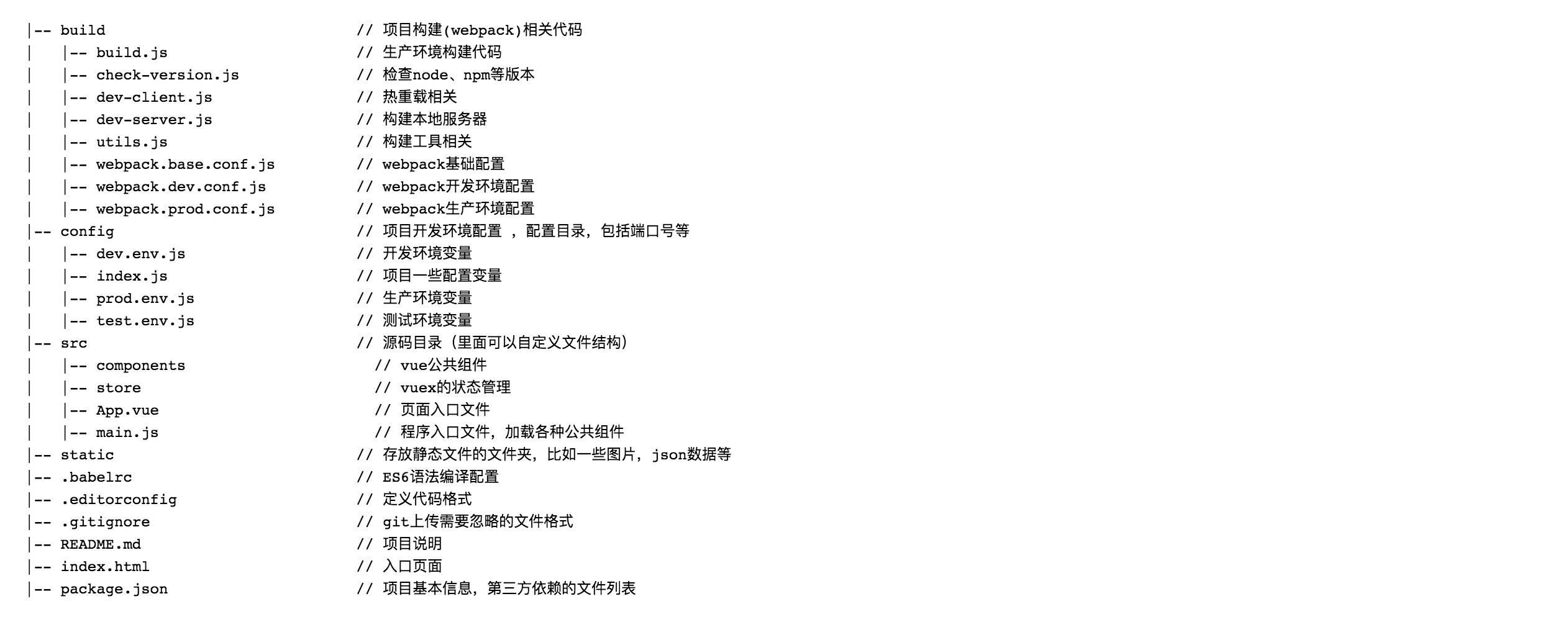
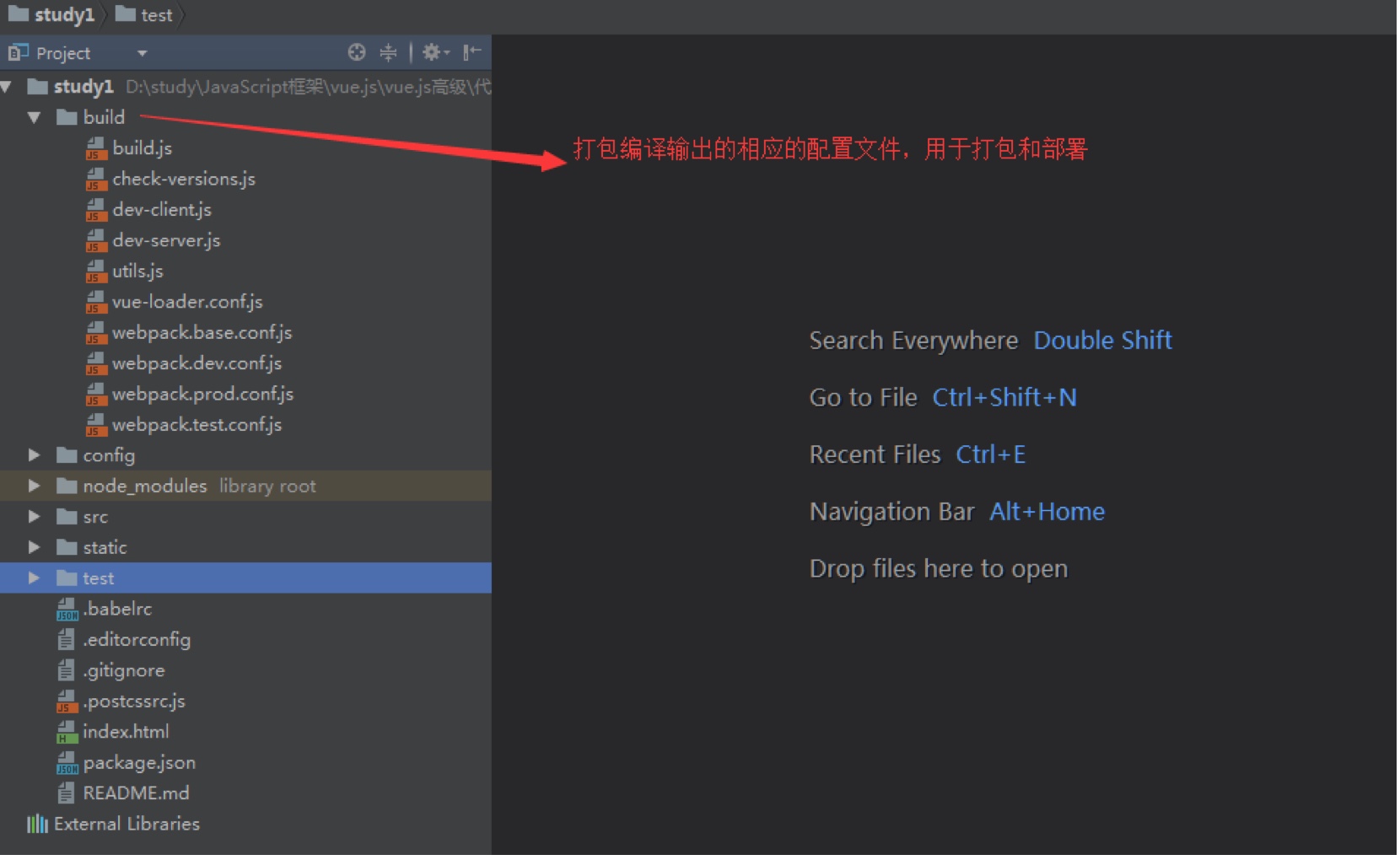
项目整体目录结构预览

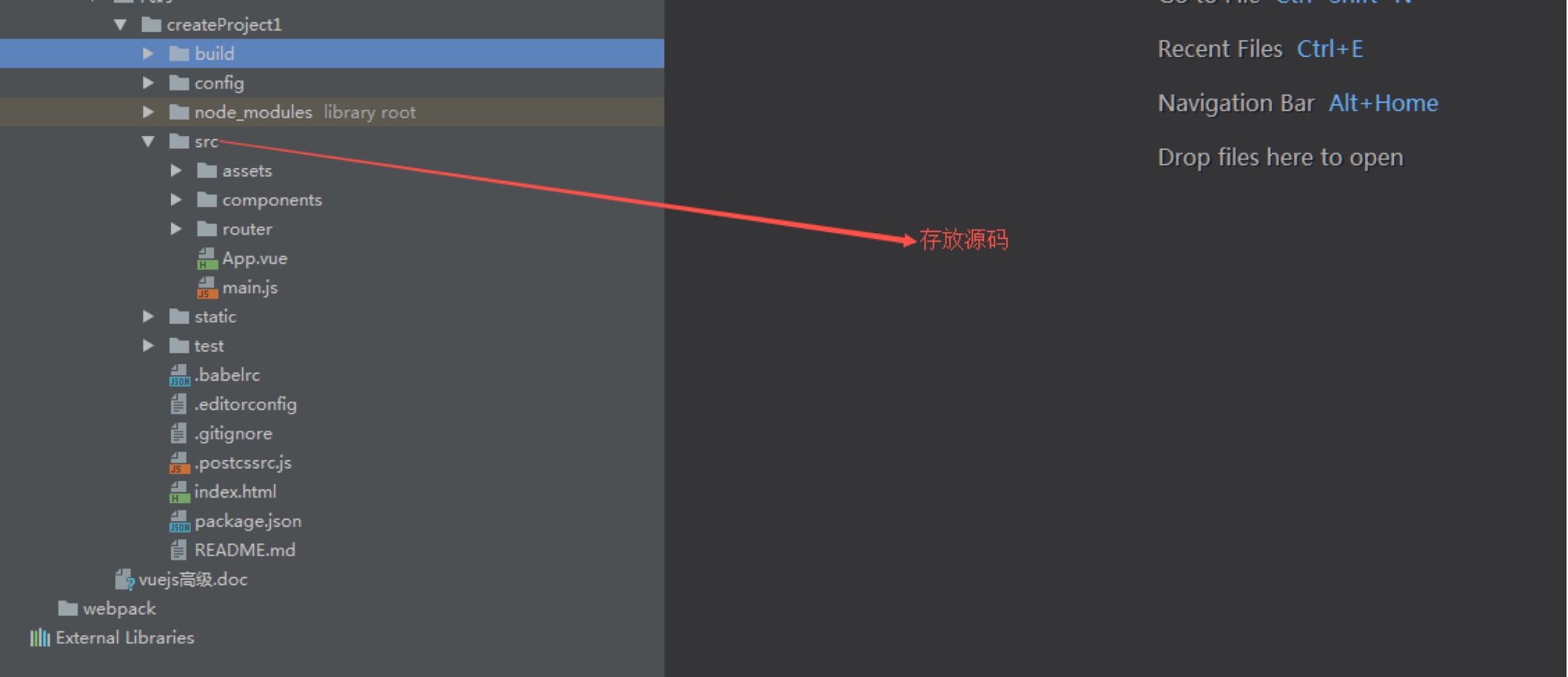
src目录
src整体结构
开发过程中基本上操作都在该目录下进行操作的,项目所有源码都是在这个目录下

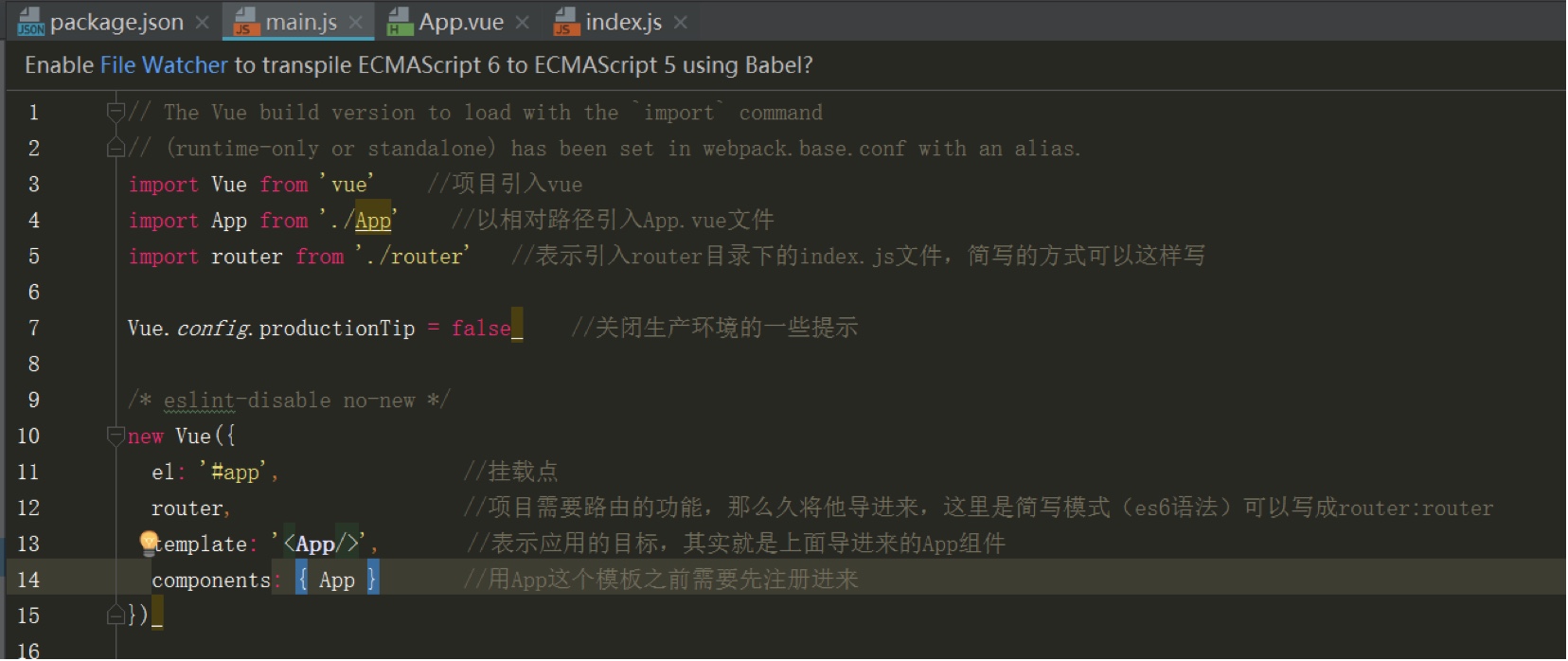
main.js文件,项目核心文件

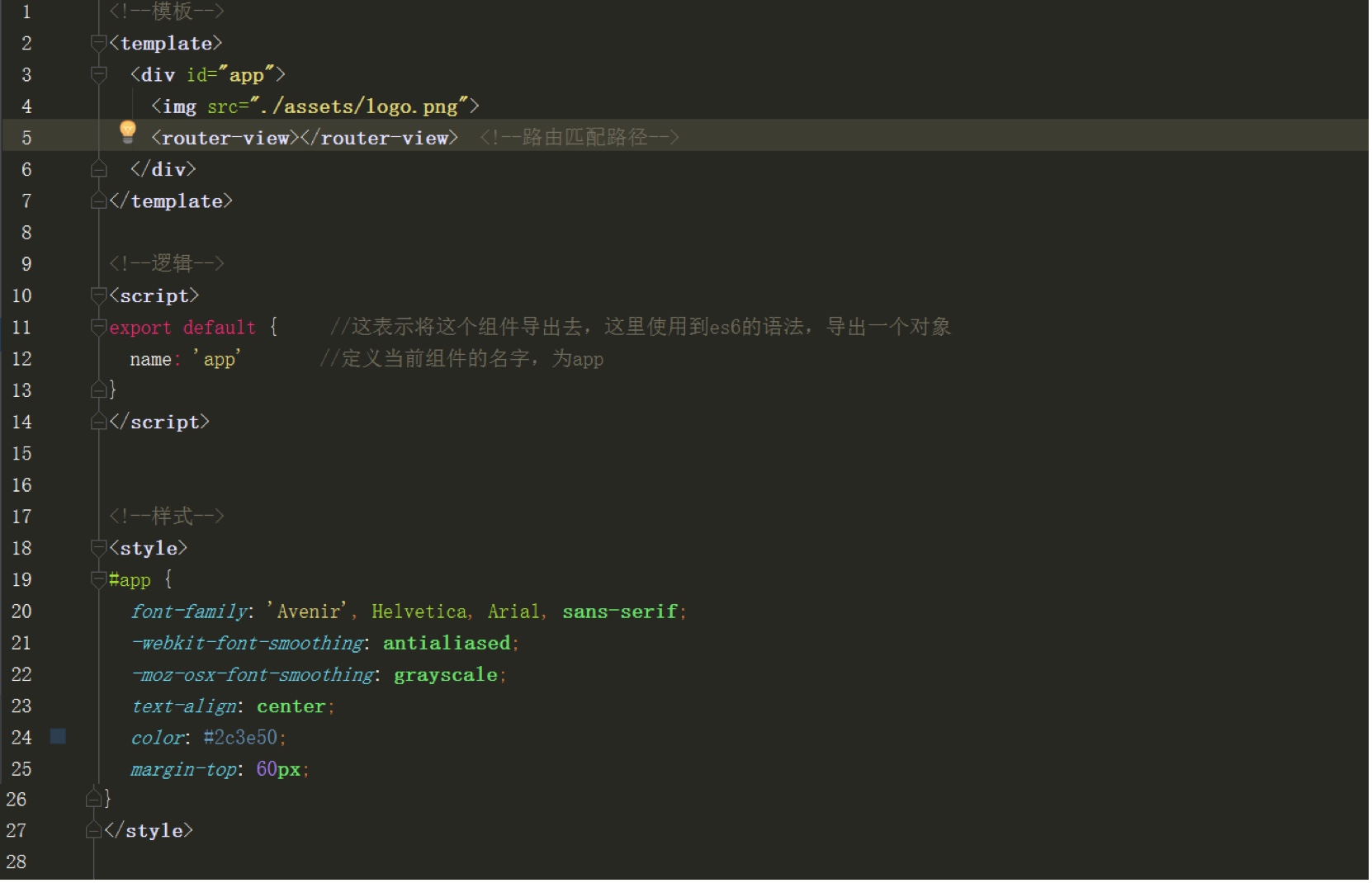
App.vue文件,项目入口文件

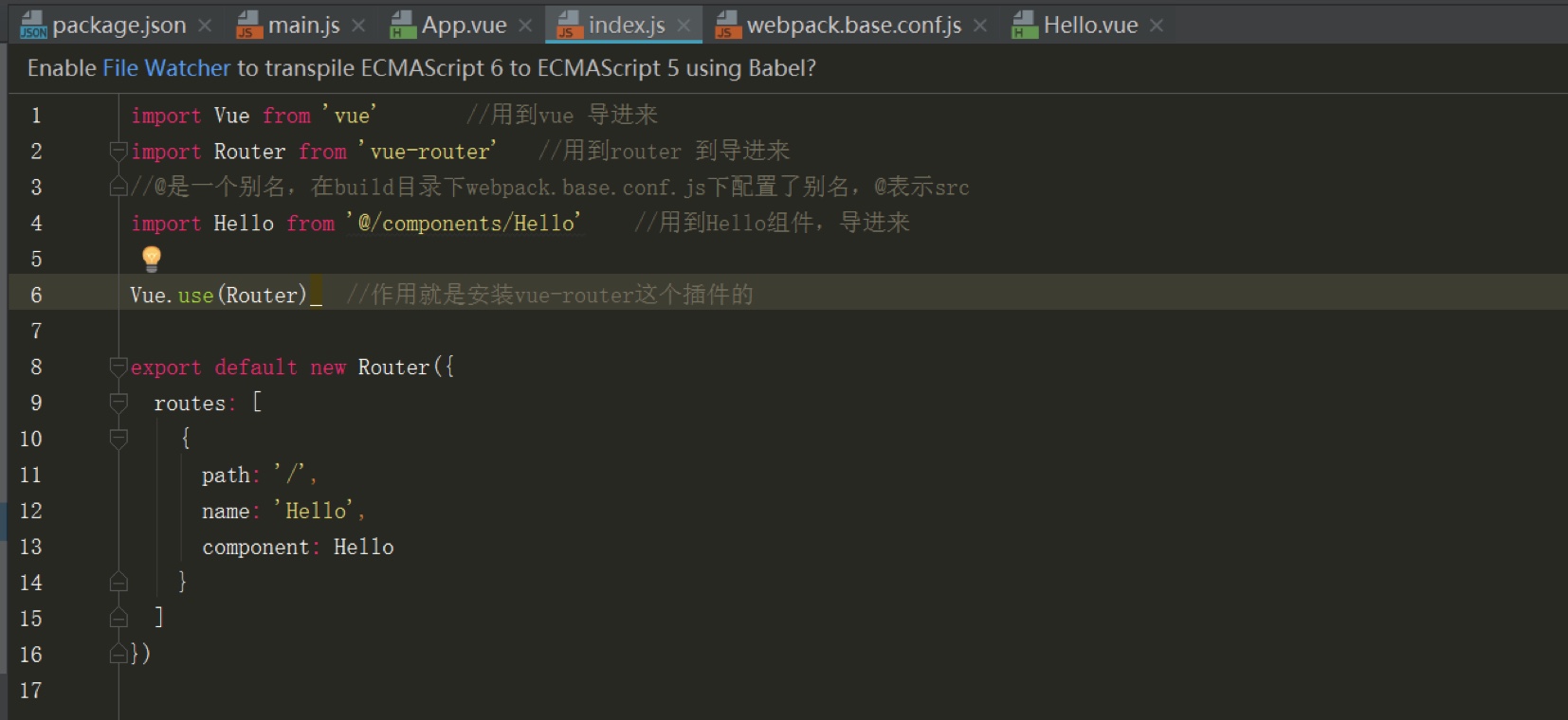
router/index.js

build目录
build目录的文件和作用是打包编译输出的相应文件配置,用于打包和部署

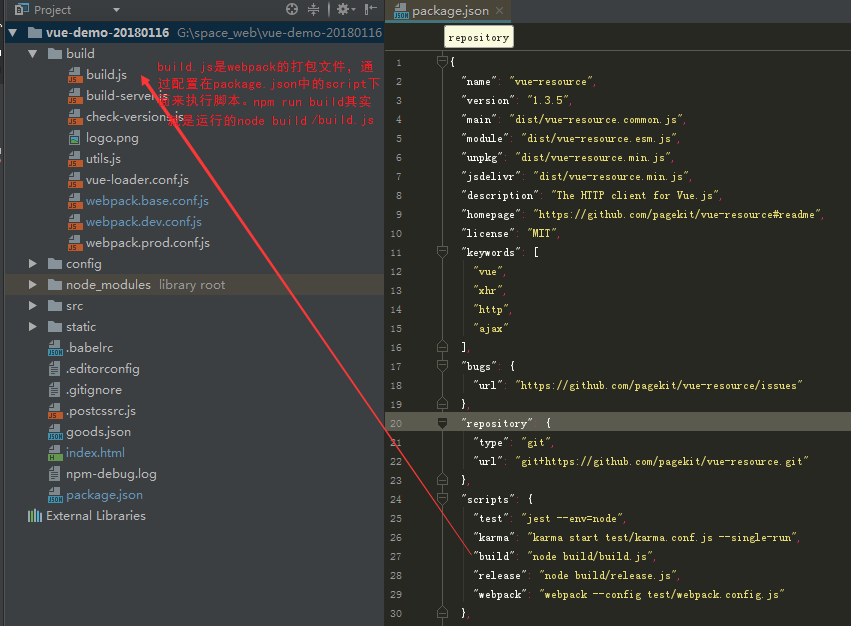
build.js文件

require('./check-versions')() // 检查 Node 和 npm 版本
process.env.NODE_ENV = 'production' // 设置环境变量为生产模式
var ora = require('ora') // 导出一个很好看的 loading 插件
var rm = require('rimraf')
var path = require('path')
var chalk = require('chalk')
var webpack = require('webpack') //加载webpack
var config = require('../config') //加载config.js
var webpackConfig = require('./webpack.prod.conf') // 加载 webpack.prod.conf
var spinner = ora('building for production...') // 使用 ora 打印出 loading + log
spinner.start() // 开始 loading 动画
// 判断是否rm方法删除dist/static文件夹
rm(path.join(config.build.assetsRoot, config.build.assetsSubDirectory), err => {
if (err) throw err // 如果删除中有错误就抛出异常并且终止程序
webpack(webpackConfig, function (err, stats) { // 如果没有错误就继续执行,开始 webpack 的编译(构建webpack)
spinner.stop() // 结束loading 动画
if (err) throw err // 如果有异常就抛出
process.stdout.write(stats.toString({ // 标准输出流,类似console.log
colors: true, //增加控制台颜色开关
modules: false, //是否增加内置模块信息
children: false,
chunks: false, // 允许较少的输出
chunkModules: false // 不将内置模块的信息加到信息包
}) + '\n\n') // 编译过程中持续打印信息
console.log(chalk.cyan(' Build complete.\n')) // 编译成功的信息
console.log(chalk.yellow( // 输出提示信息 ~ 提示用户请在 http 服务下查看本页面,否则为空白页
' Tip: built files are meant to be served over an HTTP server.\n' +
' Opening index.html over file:// won\'t work.\n'
))
})
})
check-versions.js:node和npm的版本检查
var chalk = require('chalk') // 导入chalk模块,const声明一个常量
var semver = require('semver')
var packageConfig = require('../package.json') // 导入package.json文件
var shell = require('shelljs') // shelljs插件,执行unix系统命令
function exec (cmd) { // 脚本可以通过child_process模块新建子进程,从而执行Unix系统命令
return require('child_process').execSync(cmd).toString().trim() // 将cmd参数传递的值转换成前后没有空格的字符串,也就是版本号
}
// 声明变量数组,数组内容为有关node相关信息的对象
var versionRequirements = [
{
name: 'node', // 对象名称为node
currentVersion: semver.clean(process.version), // 使用semver插件,把版本信息转换成规定格式
versionRequirement: packageConfig.engines.node // 规定package.json中engines选项的node版本信息
},
]
if (shell.which('npm')) { // which为linux指令,在$path规定的路径下查找符合条件的文件
versionRequirements.push({
name: 'npm', //对象名称为node
currentVersion: exec('npm --version'), // 调用npm --version命令,并且把参数返回给exec函数获取纯净版本
versionRequirement: packageConfig.engines.npm // 规定package.json中engines选项的node版本信息
})
}
module.exports = function () {
var warnings = []
for (var i = 0; i < versionRequirements.length; i++) {
var mod = versionRequirements[i]
// 如果版本号不符合package.json文件中指定的版本号,就执行warning.push...
if (!semver.satisfies(mod.currentVersion, mod.versionRequirement)) {
warnings.push(mod.name + ': ' +
chalk.red(mod.currentVersion) + ' should be ' +
chalk.green(mod.versionRequirement) // 当前版本号用红色标识,要求版本号用绿色标识
)
}
}
if (warnings.length) { // 如果为真,则打印提示用户升级新版本
console.log('')
console.log(chalk.yellow('To use this template, you must update following to modules:'))
console.log()
for (var i = 0; i < warnings.length; i++) {
var warning = warnings[i]
console.log(' ' + warning)
}
console.log()
process.exit(1)
}
}
utils.js
配置静态资源路径;
生成cssLoaders用于加载.vue文件中的样式;
生成styleLoaders用于加载不在.vue文件中的单独存在的样式文件
var path = require('path') // 导入path模
var config = require('../config') // 引入config下的index.js文件
var ExtractTextPlugin = require('extract-text-webpack-plugin') // 一个插件,抽离css样式,防止将样式打包在js中引起样式加载错乱
// 导出assetsPath
exports.assetsPath = function (_path) {
// 如果是生产环境,则assetsSubDirectory的值为index.js文件中的assetsSubDirectory的值,否则...
var assetsSubDirectory = process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory
return path.posix.join(assetsSubDirectory, _path) // path.join返回绝对路径(在电脑上的实际位置);path.posix.join返回相对路径
}
// cssloaders相关配置
exports.cssLoaders = function (options) {
options = options || {}
var cssLoader = {
loader: 'css-loader', // loader还是看看webpack官方解释,处理除js之外的文件?
options: { // 传递参数给loader
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap //是否开启cssmap,默认为false
}
}
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
var loaders = [cssLoader]
if (loader) { // 是否使用postCss
loaders.push({
loader: loader + '-loader', // 加载对应loader
options: Object.assign({}, loaderOptions, { // object.assign浅拷贝合并对象
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders) // 返回最终读取和导入loader
}
}
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
}
// Generate loaders for standalone style files (outside of .vue)
exports.styleLoaders = function (options) {
var output = []
var loaders = exports.cssLoaders(options)
for (var extension in loaders) { // 生成的各种css文件的loader对象
var loader = loaders[extension] // 提取每一种文件的loader
output.push({
test: new RegExp('\\.' + extension + '$'),
use: loader
})
}
return output
}
vue-loader.conf.js
'use strict'
const utils = require('./utils')
const config = require('../config')
const isProduction = process.env.NODE_ENV === 'production' // 是否为生产环境
const sourceMapEnabled = isProduction // 是否允许开启map资源
? config.build.productionSourceMap
: config.dev.cssSourceMap
module.exports = {
loaders: utils.cssLoaders({ // 载入utils中的cssloaders返回配置好的css-loader和vue-style=loader
sourceMap: sourceMapEnabled,
extract: isProduction
}),
cssSourceMap: sourceMapEnabled, // 是否开启css资源map
cacheBusting: config.dev.cacheBusting, // 是否开启cacheBusting
transformToRequire: {
video: ['src', 'poster'],
source: 'src',
img: 'src',
image: 'xlink:href'
}
}
webpack.base.conf.js文件
基本的webpack配置:配置webpack编译入口,配置webpack输出路径和命名规则,配置模块resolve规则,配置不同类型模块的处理规则
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vuxLoader = require('vux-loader')
const vueLoaderConfig = require('./vue-loader.conf')
const opn = require('opn')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
let webpackConfig = {
context: path.resolve(__dirname, '../'),
entry: { // 输入
app: ['babel-polyfill', './src/main.js']
},
output: { // 输出
path: config.build.assetsRoot, // 打包后文件输出路径,config/index.js中build.assetsRoot
filename: '[name].js', // 输出文件名称默认使用原名
publicPath: process.env.NODE_ENV === 'production' // 文件引用路径
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'], // 省略扩展名,也就是说当使用.js .vue .json文件导入可以省略后缀名
alias: {
'vue$': 'vue/dist/vue.esm.js', // $符号指精确匹配,路径和文件名要详细
'@': resolve('src'), // resolve('src') 指的是项目根目录中的src文件夹目录,使用@符号代替
'@js': resolve('src/assets/javascript'),
'@services': resolve('src/assets/javascript/services'),
'@helpers': resolve('src/assets/javascript/helpers')
}
},
module: { // 用于解析不同的模块
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.vue$/,
loader: 'vue-loader', // 解析.vue文件
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader', // 对js文件使用babel-loader转码,用于解析es6等代码
include: [resolve('src'), resolve('test')] // 指明那些文件夹下的js文件需要使用该loader
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader', // 使用url-loader插件,将图片转为base64格式字符串
include: [resolve('src'), resolve('node_modules')],
options: {
limit: 10000, // 10000个字节以下的文件才用来转为dataUrl
name: utils.assetsPath('img/[name].[hash:7].[ext]') // 超过10000字节的图片,就按照制定规则设置生成的图片名称,可以看到用了7位hash码来标记,.ext文件是一种索引式文件系统
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[ext]')
}
},
{
test: /\.less/,
loader: 'style-loader!css-less!less-loader'
}
]
},
devServer: {
// open browser when server is started
after () {
if(!config.dev.isOpenBrowser) return
try{
let uri = `http://localhost:${config.dev.port}${config.dev.assetsPublicPath}/#/${config.dev.webHash}`
opn(uri)
}catch (err){console.error(err)}
}
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui', 'progress-bar', 'duplicate-style']
})
webpack.dev.conf.js
开发环境配置:在base.conf基础进一步完善,将hot-reload相关的代码添加到entry chunks,使用styleLoaders,配置Source Maps,配置webpack插件
'use strict'
const utils = require('./utils')
const webpack = require('webpack')
const config = require('../config')
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.conf')
const HtmlWebpackPlugin = require('html-webpack-plugin') // 一个用于生成HTML文件并自动注入依赖文件(link/script)的webpack插件
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin') // 用于更友好地输出webpack的警告、错误等信息
const portfinder = require('portfinder') // 获取port
const HOST = process.env.HOST
const PORT = process.env.PORT && Number(process.env.PORT)
// 合并基础的webpack配置:第一个参数baseWebpackConfig,是webpack基本配置文件webpack.base.conf.js中的配置
const devWebpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true }) // 配置样式文件的处理规则,使用styleLoaders
},
// cheap-module-eval-source-map is faster for development
devtool: config.dev.devtool, // 配置Source Maps。在开发中使用cheap-module-eval-source-map更快
// these devServer options should be customized in /config/index.js
devServer: {
clientLogLevel: 'warning',
historyApiFallback: true,
hot: true, // 是否启用webpack的模块热替换特性。主要是用于开发过程中
compress: true, // 一切服务是否都启用gzip压缩
host: HOST || config.dev.host, // 指定一个host,默认是localhost。如果有全局host就用全局,否则就用index.js中的设置。
port: PORT || config.dev.port, // 指定端口
open: config.dev.autoOpenBrowser, // 是否在浏览器开启本dev server
overlay: config.dev.errorOverlay // 当有编译器错误时,是否在浏览器中显示全屏覆盖。
? { warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable, // 代理:如果你有单独的后端开发服务器api,并且希望在同域名下发送api请求,那么代理某些URL会很有用。
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll, // 是否使用轮询
}
},
plugins: [
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
})
]
})
module.exports = new Promise((resolve, reject) => {
portfinder.basePort = process.env.PORT || config.dev.port
portfinder.getPort((err, port) => {
if (err) {
reject(err)
} else {
// publish the new Port, necessary for e2e tests
process.env.PORT = port
// add port to devServer config
devWebpackConfig.devServer.port = port
// Add FriendlyErrorsPlugin
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
}))
resolve(devWebpackConfig)
}
})
})
webpack.prod.conf.js
生产环境配置:在base.conf基础进一步完善,合并基础webpack配置,使用styleLoaders,配置webpack输出,配置webpack插件,gzip模式下的webpack插件配置,webpack-bundle分析
'use strict'
const path = require('path')
const utils = require('./utils')
const webpack = require('webpack')
const config = require('../config')
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.conf')
// const CopyWebpackPlugin = require('copy-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const env = process.env.NODE_ENV === 'testing'
? require('../config/test.env')
: require('../config/prod.env')
// 合并基础的webpack配置
const webpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: true,
usePostCSS: true
})
},
devtool: config.build.productionSourceMap ? config.build.devtool : false,
// 配置webpack输出
output: {
path: config.build.assetsRoot, // 编译输出目录
filename: utils.assetsPath('js/[name].[chunkhash].js'), // 编译输出文件名格式
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js') // 没有指定输出名的文件输出的文件名格式
},
// 配置webpack插件
plugins: [
// http://vuejs.github.io/vue-loader/en/workflow/production.html
new webpack.DefinePlugin({
'process.env': env
}),
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false
}
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),
// extract css into its own file
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css'),
// Setting the following option to `false` will not extract CSS from codesplit chunks.
// Their CSS will instead be inserted dynamically with style-loader when the codesplit chunk has been loaded by webpack.
// It's currently set to `true` because we are seeing that sourcemaps are included in the codesplit bundle as well when it's `false`,
// increasing file size: https://github.com/vuejs-templates/webpack/issues/1110
allChunks: true,
}),
// Compress extracted CSS. We are using this plugin so that possible
// duplicated CSS from different components can be deduped.
new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: { inline: false } }
: { safe: true }
}),
// generate dist index.html with correct asset hash for caching.
// you can customize output by editing /index.html
// see https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: process.env.NODE_ENV === 'testing'
? 'index.html'
: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
},
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: 'dependency'
}),
// keep module.id stable when vender modules does not change
new webpack.HashedModuleIdsPlugin(),
// enable scope hoisting
new webpack.optimize.ModuleConcatenationPlugin(),
// split vendor js into its own file
// 如果文件是多入口的文件,可能存在,重复代码,把公共代码提取出来,又不会重复下载公共代码了
// (多个页面间会共享此文件的缓存)
// CommonsChunkPlugin的初始化常用参数有解析?
// name: 这个给公共代码的chunk唯一的标识
// filename,如何命名打包后生产的js文件,也是可以用上[name]、[hash]、[chunkhash]
// minChunks,公共代码的判断标准:某个js模块被多少个chunk加载了才算是公共代码
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks (module) {
// any required modules inside node_modules are extracted to vendor
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
// extract webpack runtime and module manifest to its own file in order to
// prevent vendor hash from being updated whenever app bundle is updated
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
minChunks: Infinity
}),
// This instance extracts shared chunks from code splitted chunks and bundles them
// in a separate chunk, similar to the vendor chunk
// see: https://webpack.js.org/plugins/commons-chunk-plugin/#extra-async-commons-chunk
new webpack.optimize.CommonsChunkPlugin({
name: 'app',
async: 'vendor-async',
children: true,
minChunks: 3
}),
// copy custom static assets
// new CopyWebpackPlugin([
// {
// from: path.resolve(__dirname, '../static'),
// to: config.build.assetsSubDirectory,
// ignore: ['.*']
// }
// ])
]
})
// gzip模式下需要引入compression插件进行压缩
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
if (config.build.bundleAnalyzerReport) {
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
}
module.exports = webpackConfig
config 目录
config 目录的文件和作用
项目自带的服务端(用于测试),这个服务端的相关配置文件都这里

index.js文件详解
// see http://vuejs-templates.github.io/webpack for documentation.
var path = require('path')
module.exports = {
build: { // production 环境
env: require('./prod.env'), // 使用 config/prod.env.js 中定义的编译环境
index: path.resolve(__dirname, '../dist/index.html'), // 编译输入的 index.html 文件
assetsRoot: path.resolve(__dirname, '../dist'), // 编译输出的静态资源路径
assetsSubDirectory: 'static', // 编译输出的二级目录
assetsPublicPath: '/', // 编译发布的根目录,可配置为资源服务器域名或 CDN 域名
productionSourceMap: true, // 是否开启 cssSourceMap
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false, // 是否开启 gzip
productionGzipExtensions: ['js', 'css'], // 需要使用 gzip 压缩的文件扩展名
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
},
dev: { // dev 环境
env: require('./dev.env'), // 使用 config/dev.env.js 中定义的编译环境
port: 8080, // 运行测试页面的端口
autoOpenBrowser: true, // 是否自动打开浏览器
assetsSubDirectory: 'static', // 编译输出的二级目录
assetsPublicPath: '/', // 编译发布的根目录,可配置为资源服务器域名或 CDN 域名
proxyTable: {}, // 需要 proxyTable 代理的接口(可跨域)
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false // 是否开启 cssSourceMap
}
}
dev.env.js
'use strict'
// 该插件是用来合并对象,也就是配置文件用的
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
// 将两个配置对象合并导出,NODE_ENV是一个环境变量,指定development环境
module.exports = merge(prodEnv, {
NODE_ENV: '"development"'
})
prod.env.js
'use strict'
module.exports = { // 导出一个对象,NODE_ENV是一个环境变量,指定production环境
NODE_ENV: '"production"'
}
vue-cli脚手架的.babelrc文件
虽然es6还没被浏览器全部支持,但是使用es6是大势所趋,所以babel应运而生将es6代码转换成浏览器能够识别的代码
什么是.babelrc文件呢? 熟悉linux的同学一定知道,rc结尾的文件通常代表运行时自动加载的文件,配置等等,类似bashrc,zshrc这个文件是用来设置转码的规则和插件
{
// 此项指明,转码的规则
"presets": [
// env项是借助插件babel-preset-env,下面这个配置说的是babel对es6,es7,es8进行转码,并且设置amd,commonjs这样的模块化文件,不进行转码
["env", {
"modules": false ,
"targets": {//需要支持的环境
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
// 下面这个是不同阶段出现的es语法,包含不同的转码插件
// stage-x和es2015等有些类似,但是它是按照JavaScript的提案阶段区分的,一共有5个阶段。
//而数字越小,阶段越靠后,存在依赖关系。也就是说stage-0是包括stage-1的,以此类推。
"stage-2"
],
// 下面这个选项是引用插件来处理代码的转换,transform-runtime用来处理全局函数和优化babel编译,强烈推荐使用transform-runtime
"plugins": ["transform-runtime"],
// 下面指的是在生成的文件中,不产生注释
"comments": false,
// 下面这段是在特定的环境中所执行的转码规则,当环境变量是下面的test就会覆盖上面的设置
"env": {
// test 是提前设置的环境变量,如果没有设置BABEL_ENV则使用NODE_ENV,如果都没有设置默认就是development
"test": {
"presets": ["env", "stage-2"],
// instanbul是一个用来测试转码后代码的工具
"plugins": ["istanbul"]
}
}
}
.editorconfig
编辑器的一些配置(包括编码格式,缩进风格,换行格式)
该文件定义项目的编码规范,编辑器的行为会与.editorconfig 文件中定义的一致,并且其优先级比编辑器自身的设置要高,这在多人合作开发项目时十分有用而且必要。
root = true [*] // 对所有文件应用下面的规则 charset = utf-8 // 编码规则用utf-8 indent_style = space // 缩进用空格 indent_size = 2 // 缩进数量为2个空格 end_of_line = lf // 换行符格式 insert_final_newline =true // 是否在文件的最后插入一个空行 trim_trailing_whitespace =true // 是否删除行尾的空格
.eslintignore
关闭eslint检查的文件或文件夹
/build/ /config/ /dist/ /*.js /test/unit/coverage/ /src/assets/icon/
.eslintrc.js
.gitignore
.gitignore 文件的作用就是告诉git, push的时候忽略指定的文件夹或者文件,
.DS_Store node_modules/ /dist/ npm-debug.log* yarn-debug.log* yarn-error.log* /test/unit/coverage/ /test/e2e/reports/ selenium-debug.log # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln
.postcssrc.js文件
postCss提供一个解析器,将css解析成抽象语法树。
npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano --S
module.exports = {
"plugins": {
"postcss-import": {}, //用于@import导入css文件
"postcss-url": {}, //路径引入css文件或node_modules文件
"postcss-aspect-ratio-mini": {}, //用来处理元素容器宽高比
"postcss-write-svg": { utf8: false }, //用来处理移动端1px的解决方案。该插件主要使用的是border-image和background来做1px的相关处理。
"postcss-cssnext": {}, //该插件可以让我们使用CSS未来的特性,其会对这些特性做相关的兼容性处理。
"postcss-px-to-viewport": { //把px单位转换为vw、vh、vmin或者vmax这样的视窗单位,也是vw适配方案的核心插件之一。
viewportWidth: 750, //视窗的宽度
viewportHeight: 1334, //视窗的高度
unitPrecision: 3, //将px转化为视窗单位值的小数位数
viewportUnit: 'vw', //指定要转换成的视窗单位值
selectorBlackList: ['.ignore', '.hairlines'], //指定不转换视窗单位值得类,可以自定义,可以无限添加
minPixelValue: 1, //小于等于1px不转换为视窗单位
mediaQuery: false //允许在媒体查询中使用px
},
"postcss-viewport-units":{}, //给vw、vh、vmin和vmax做适配的操作,这是实现vw布局必不可少的一个插件
"cssnano": { //主要用来压缩和清理CSS代码。在Webpack中,cssnano和css-loader捆绑在一起,所以不需要自己加载它。
preset: "advanced", //重复调用
autoprefixer: false, //cssnext和cssnano都具有autoprefixer,事实上只需要一个,所以把默认的autoprefixer删除掉,然后把cssnano中的autoprefixer设置为false。
"postcss-zindex": false //只要启用了这个插件,z-index的值就会重置为1
}
}
}
使用vue-cli脚手架创建的项目结构详解的更多相关文章
- jeecms vue-cli项目结构详解
Vue-cli是vue官方出品的快速构建单页应用的脚手架,如果你是初次尝试Vue,不建议使用,推荐你使用普通引入javascript文件的方式进行学习,如果你已经有vue基础那么就可以用vue-cli ...
- Vue Cli 3 初体验(全面详解)
vue新出了 vue cli 3,并直接改名为 @vue/cli,今天就来盘他. 首先介绍等啰里啰嗦的就不写了,贴个link吧. Vue CLi3 github Vue CLi web 要是想先了解下 ...
- 使用composer命令创建laravel项目命令详解
composer命令创建laravel项目的命令是: composer create-project --prefer-dist laravel/laravel blog "5.2.*&qu ...
- vue-cli项目结构详解
vue-cli的webpack模板项目配置文件分析 https://blog.csdn.net/hongchh/article/details/55113751/ 由于最近在vue-cli生成的web ...
- intellij idea - Project Structure 项目结构详解(简单明了)
IDEA Project Structure 设置 可以点击 按钮,或者使用快捷键 Ctrl + Shift + Alt + S 打开 Project Structure .如下如所示: 项目的左 ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 在使用vue+webpack模版创建的项目中使用font-awesome
前言:最近使用vue+webpack进行一个小项目的开发,按照官方模版文档完成项目初始化后打算引入ont-awesome字体图标库进行使用,引入过程中遇到一些问题并解决,现记录如下. 一开始进展很顺利 ...
- Angular-cli新建项目目录结构详解
Angular-cli新建项目目录结构详解 在上一篇博客中我们已经通过Angular CLI命令行工具创建出来一个全新的Angular项目,要想写项目,首先我们要先搞清楚项目的目录结构是怎样的,每个文 ...
随机推荐
- Docker---Run命令
docker运行在一个独立的隔离的进程中. 当用户执行dockerrun,它将启动一个有着独立的文件系统,独立的网络和独立的进程树的进程. 基本的docker run命令的格式: docker run ...
- netty源码解解析(4.0)-5 线程模型-EventExecutorGroup框架
上一章讲了EventExecutorGroup的整体结构和原理,这一章我们来探究一下它的具体实现. EventExecutorGroup和EventExecutor接口 io.netty.util.c ...
- MySQL实验准备(二)--Python模拟数据(MySQL数据库)
Python模拟数据(MySQL数据库) 数据模拟 目的:模拟多个表的插入和查询数据的模拟,再通过基准测试脚本测试服务器性能和收集数据,仿真模拟. 备注: 如果需要基础的python环境,可以查看&l ...
- MJPEG 格式分析
MJPEG简介 MJPEG(技术即运动静止图像(或逐帧)压缩技术)是24-bit的"true-color"影像标准.MJPEG的工作是将RGB格式的影像转换成YCrCB格式,目的是 ...
- [转]JS实现千分位
本文转自:https://www.cnblogs.com/lvmylife/p/8287247.html 方法一:正则实现 function format (num) { var reg=/\d{1, ...
- Extjs 项目中常用的小技巧,也许你用得着(2)
接着来,也是刚刚遇到的 panel怎么进行收缩 collapsible: true, 这会panel就会出现这个 点这个就可以收缩了 panel怎么随便拉伸,也就是让那个小黑三角出现 split: t ...
- CSS学习笔记09 简单理解BFC
引子 在讲BFC之前,先来看看一个例子 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- C#设计模式六大原则概述
在面向对象的设计中,我们应当遵循以下六大原则,只有掌握了这些原则,才能更好的理解设计模式. 1:单一职责原则(Single Responsibility Principle 简称 :SRP) : 就一 ...
- vue项目未加载完成前显示loading...
1.在Index.html里面加入loading的元素,让loading元素显示,让app元素隐藏 <!DOCTYPE html> <html> <head> &l ...
- Layui tree 下拉菜单树
1.效果: 2.html 代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
