JavaScript-DOM(3)
事件处理
事件类型

<body>
<!--方式1:直接带html代码中嵌入js代码-->
<button onclick="console.log('事件1')">按钮1</button>
<!--方式2:在html代码中直接给事件处理赋予一个函数调用语句-->
<!--this:在当前指向的是当前标签-->
<button onclick="func(this)">按钮2</button>
<!--方式3:DOM 0 级事件-->
<button id="b3">按钮3</button>
<button id="b4">按钮4</button>
<!--方式4:DOM2级事件处理-->
<!--主流方式-->
<script type="text/javascript">
/*
this在标签当作实参时 指该标签
在js的函数处理中, 指的是window
在DOM0级事件处理函数中,指的是当前执行事件的标签
在DOM2级事件处理函数中,指的也是当前执行事件的标签
*/
// 方式2
function func (obj) {
console.log('事件2');
console.log(obj);
console.log(this);
}
// 方式3:添加onclick属性
var b3 = document.getElementById('b3');
// 添加事件属性及赋值
b3.onclick = fun3;
function fun3 () {
console.log('事件3');
console.log(this);
}
// 方式4:添加事件监听
// addEventListener('事件的执行方式', 执行内容)
var b4 = document.getElementById("b4");
b4.addEventListener('click', function(){
console.log('事件4');
console.log(this);
}, false);
b4.addEventListener('click', fun5)
function fun5(){
console.log('事件5');
}
// 移除事件监听
b4.removeEventListener('click', fun5);
/*
移除事件
方式1:不能移除
方式2:不能移除
方式3: onclick=null
方式4:removeEventListener()*/
</script>
</body>
焦点事件
// 焦点事件一般用于输入框
var input1 = document.getElementById("i1");
// 获取焦点
input1.addEventListener('focus',func1);
function func1(){
i1.placeholder = '请输入账号';
}
input1.addEventListener('blur', func2);
function func2(){
i1.removeAttribute('placeholder');
}
单击双击事件
<button id="b1">单击</button>
<button id="b2">双击</button>
<script type="text/javascript">
var b1 = document.getElementById("b1");
var b2 = document.getElementById("b2");
b1.addEventListener('click',func1);
function func1 () {
alert('heihei');
}
//双击
b2.addEventListener('dblclick', func2);
function func2 () {
alert('papa');
}
// b2.onclick = func2;
// b2.ondblclick = func2;
</script>
鼠标事件
<script type="text/javascript">
// 鼠标事件
// mouseover mouseup mousedown mouseout
// mouseleave mouseenter
var d1 = document.getElementById("d1");
d1.addEventListener('mousedown',func1);
d1.addEventListener('mouseup', func2);
function func1(){
console.log('鼠标在div范围内按下了');
}
function func2 () {
console.log('鼠标在div范围内被抬起了')
}
d1.addEventListener('mouseover',func3);
d1.addEventListener('mouseout', func4);
function func3(){
console.log('鼠标在div范围内');
}
function func4 () {
console.log('鼠标在div范围外')
}
//d1.addEventListener('mousemove', func5);
function func5(){
console.log('鼠标在div中移动');
}
d1.addEventListener('mouseenter', fun6)
d1.addEventListener('mouseleave', fun7)
function fun6 () {
console.log('鼠标进入了');
}
function fun7 (){
console.log('鼠标离开了');
}
</script>
键盘事件
<script type="text/javascript">
// 键盘事件一般直接添加到文档上
// keydown 任意按键
// keyup 任意按键
// keypress 除alt shift control numLock capsLock f1-f12 方向键
document.body.addEventListener('keydown', function(e){
console.log('键盘按下了');
var ev = e || window.event;
console.log(ev);
// 获取按键编码
console.log(ev.keyCode);
// shift
console.log(ev.shiftKey);
// alt
console.log(ev.altKey);
// ctrl
console.log(ev.ctrlKey);
})
document.body.addEventListener('keyup', function(){
console.log('键盘抬起了');
})
document.body.addEventListener('keypress', function(){
console.log('keypress');
})
</script>
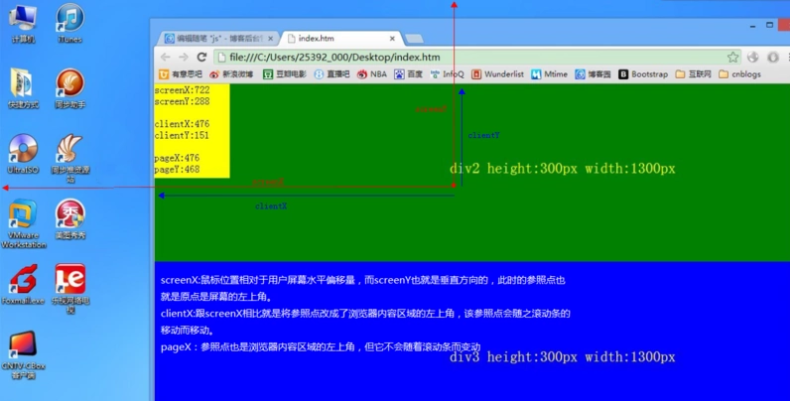
event事件
鼠标事件的event对象

event事件

<button id="b1">按钮</button>
<script type="text/javascript">
var b1 = document.getElementById("b1");
// 添加点击事件
// 每种事件的执行都自带一个事件对象 事件对象包含该事件的所有信息
b1.onclick = function(e){
// 浏览器适配
var ev = e || window.event;
// 获取当前浏览器可视窗口的坐标
console.log(ev.clientX, ev.clientY);
// 获取当前页面的坐标
console.log(ev.pageX, ev.pageY); // 比较常用
// 获取当前电脑屏幕的坐标
console.log(ev.screenX, ev.screenY);
}
b1.addEventListener('dblclick', function(e){
var ev = e || window.event;
console.log(ev);
})
组合键盘
<!--control + A-->
<script type="text/javascript">
document.addEventListener('keydown', func)
function func(e){
var ev = e || window.event;
if (ev.keyCode == 65 && ev.ctrlKey){
randomColor(document.body);
}
}
</script>
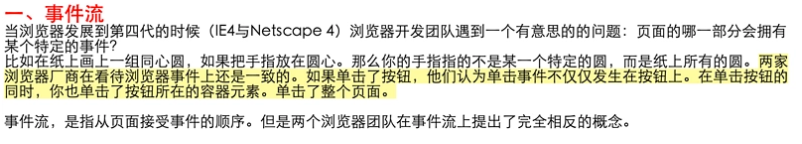
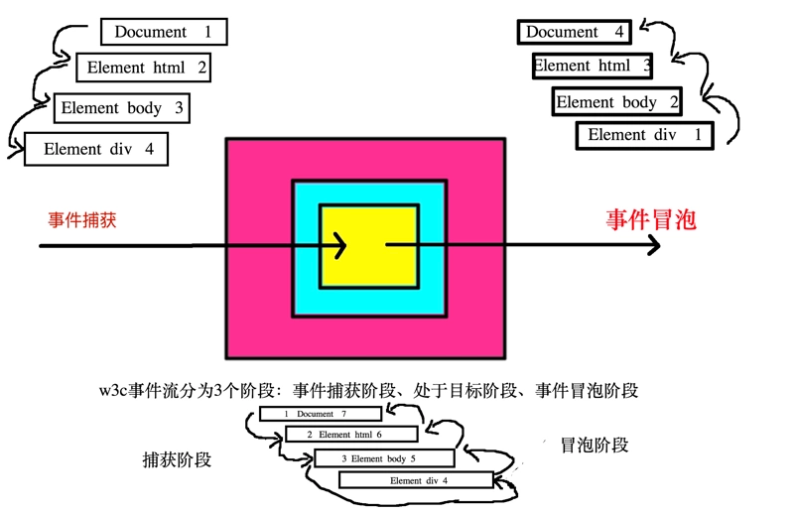
事件的冒泡与捕获
事件流的概念

事件流

<div id="d1">
<div id="d2">
<div id="d3"></div>
</div>
</div>
<script type="text/javascript">
d1 = document.getElementById("d1");
d2 = document.getElementById("d2");
d3 = document.getElementById("d3");
// 事件冒泡 : d3-d2-d1
// 事件捕获 : d1-d2-d3
// 默认为事件冒泡状态
// 当第三个参数为true 为事件捕获
d1.addEventListener('click', func, false);
d2.addEventListener('click', func, false);
d3.addEventListener('click', func, false);
function func (e) {
console.log(this.id); // d3 d2 d1 冒泡阶段 由内到外
this.style.backgroundColor = 'orange';
}
</script>
阻止事件冒泡或默认事件
事件的常用属性

<!--如果父标签不设置高度,默认父标签的高度为零,如果该标签
有子标签,子标签有高度设置,那么父标签的高度与子标签的高度一致
父标签被子标签撑开了-->
<body style="height: 1000px">
<div id="d1" style="background: red;width: 200px;height: 200px;"></div>
<input type="text" id="i1" />
<a href="http://www.baidu.com" id="a1">非法网站</a>
<script type="text/javascript">
// 给body添加点击事件,更改body的颜色为green
document.body.onclick = func;
// 给div添加点击事件,更改div的颜色为green
var d1 = document.getElementById("d1")
d1.onclick = func;
function func(e){
var ev = e || window.event
this.style.backgroundColor = 'green';
// 阻止冒泡行为
ev.stopPropagation();
}
var i1 = document.getElementById("i1");
i1.onclick = function(e){
var ev = e || window.event;
ev.stopPropagation()
}
var a1 = document.getElementById("a1");
a1.onclick = function(e){
var ev = e || window.event;
ev.stopPropagation();
// 非法网站:提示是否继续访问
var result = confirm('您确定继续访问非法页面?')
if(result == false){
// 终止默认事件
ev.preventDefault();
}
}
</script>
</body>
拖拽
<script type="text/javascript">
// page 或 client 都能做
var div1 = document.getElementById('div1');
div1.onmousedown = function(e) {
var ev = e || window.event
var disX = ev.pageX - div1.offsetLeft;
var disY = ev.pageY - div1.offsetTop;
//var disX = ev.clientX - parseInt(getComputedStyle(div1, null).left);
//var disY = ev.clientY - parseInt(getComputedStyle(div1, null).top);
document.body.onmousemove = function(e) {
var ev = e || window.event
div1.style.left = ev.pageX - disX + 'px';
div1.style.top = ev.pageY - disY + 'px';
}
document.body.onmouseup = function() {
document.body.onmousemove = null;
document.body.onmouseup = null;
}
}
</script>
JavaScript-DOM(3)的更多相关文章
- 8.6 JavaScript之HTML的DOM(三)
8.5 HTML和JavaScript的DOM(三) 一.DOM 是Document Object Model( 文档对象模型 )的缩写. DOM把所有的html都转换为节点 .整个文档 是一个节点 ...
- 深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点
深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点 2011-12-28 23:00 by 汤姆大叔, 139489 阅读, 119 评论, 收藏, 编辑 才华横溢的 ...
- javaScript事件(二)事件处理程序
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 前面提到,事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字.响应 ...
- javaScript事件(四)event的公共成员(属性和方法)
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 四.IE事件处理程序 以上内容见javaScript事件(二)事件处理程序 五.事件对象 以上内容见javaS ...
- javaScript事件(三)事件对象
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 四.IE事件处理程序 以上内容见javaScript事件(二)事件处理程序 五.事件对象 1.认识事件对象 事 ...
- DOM(二)使用DOM
在了解DOM(文本对象模型)的框架和节点后,最重要的是使用这些节点处理html网页 对于一个DOM节点node,都有一系列的属性和方法可以使用.常用的有下表. 完善:http://www.w3scho ...
- 第18天 ajax技术和javascript加强(json)
第18天 ajax技术和javascript加强(json) 复习: B/S架构实现文件上传的思路? 使用a标签实现文件下载功能,有什么问题? 使用Servlet实现文件下载的思路? 今日任务 ...
- javaScript事件(六)事件类型之滚轮事件
滚轮事件其实就是一个mousewheel事件,这个事件跟踪鼠标滚轮,类似Mac的触屏版. 一.客户区坐标位置 鼠标事件都是在浏览器视口的特定位置上发生的.这个位置信息保存在事件对象的clientX和c ...
- javaScript事件(九)事件类型之触摸与手势事件
一.触摸事件 touchstart:当手指触摸屏幕时触发:即使已经有一个手指放在了屏幕上也会触发. touchmove:当手指在屏幕上滑动时连续地触发.在这个世界发生期间,调用preventDefau ...
- javaScript事件(八)事件类型之变动事件
DOM2级的变动(mutation)事件能在DOM中某一部分发送变化时给出提示.变动事件为XML或HTML DOM设计的,并不特定于某种语言.DOM2级定义了如下变动事件. DOMSubtreeMod ...
随机推荐
- css3贝塞尔曲线
http://yisibl.github.io/cubic-bezier/#.17,.67,.94,.53 前言 在了解 cubic-bezier 之前,你需要对 CSS3 中的动画效果有所认识,它是 ...
- UI常用接口使用规范
//////////////////////////////////////////////////////////////////////////////////////////////// /// ...
- python全栈开发 * 10知识点汇总 * 180612
10 函数进阶 知识点汇总 一.动态参数 形参的第三种1.动态接收位置传参 表达:*args (在参数位置编写 * 表⽰接收任意内容) (1)动态位置参数def eat(*args): print(a ...
- ping不通,配置dns
vim /etc/resolv.conf nameserver 119.29.29.29 nameserver 182.254.116.116 nameserver 8.8.8.8
- Mycat了解下
首先说下,因为本身不怎么推荐中间件,所以我对这东西也只是了解,业内mycat用的最好的应该顺风算一个,但是他们是做过二次开发的,咱菜鸡比不了,据说最近出来一个叫cetus的还不错,有空可以关注下 Ⅰ. ...
- 20175303 2018-2019-2 《Java程序设计》第2周学习总结
•总体的说,第2周主要学习了课本第二章第三章的内容,这周的学习简直比上一周的简单而且容易理解得多.上周的各种安装,注册,眼花缭乱,很早就开始弄,但各种出错,到最后都想放弃了,好在有同学的帮助,帮我正确 ...
- 与HTTP关系密切的三个协议:IP,TCP,DNS
IP(网际协议): 位于网络层 通常易混淆的是“IP”和“IP地址”,单独讲“IP”是指一种协议名称 IP协议的作用是将各种数据包传送给对方.而要保证确实传送到对方那里,则需要满足各类条件. 其中两个 ...
- 数据格式XML、JSON详解
一. XML数据格式 1.1 XML的定义 扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据.定义数据类 ...
- 15.0-uC/OS-III资源管理
1.共享资源可以是:变量(静态的或全局的).结构体.内存空间. I/O等. 多个任务可能会同时要求占用资源: 内存空间. 全局变量. 指针.缓冲区. 列表. 环形缓冲区等. 通过共享资源, 任务间通信 ...
- python 模块大全
logging time datetime sys os json random hashlib paramiko pymysql模块使用 subprocess pywi ...
