Javascript高级编程学习笔记(8)—— 变量
日常更新~~
变量
所有的编程语言中,变量都是赋予语言灵活性的根本所在。
那么JS中的变量又有那些与众不同的地方呢、?
按照ECMA-262的定义,JS的变量和其他编程语言的变量有很大的区别
其松散类型的本质,决定了JS中的变量只是在某个特定的时期,用于保存特定值的一个名字
变量保存的值及其类型可以在脚本的生命周期内进行改变,这也是JS强大又让人难受的关键。
基本类型的值和引用类型的值
首先,在许多编程语言中几乎都有基本类型和引用类型这两个概念。
通常来说,对于基本类型的值变量保存的是值本身。
对于引用类型,变量保存的往往是值的地址。
在JS中这两个概念与之十分类似,但又有所区别。
定义如下:
基本类型的值指的是简单的数据段,而引用类型指的是那些可能由多个值构成的对象
按照该定义,在6大数据类型中(不算ES6新增)
有5类属于基本数据类型 Undefined Null Number String Boolean
只有Object属于引用类型的值
PS. 在其它语言中String往往以对象的形式存在,所以是引用类型
而对于引用类型,JS和其他语言也有许多的区别。
1.引用类型保存在内存中,但JS无法直接访问内存中的位置,所以无法操作对象的内存空间
2.在操作引用类型的值的时候,如果是赋值等操作操作的是对象的引用而非实际的对象 ,而为对象添加属性,那么操作的是对象本身
关于属性
在JS中我们可以为基本类型的值添加属性,但这个操作并没有用,说明只能给引用类型动态地添加属性

那么许多小伙伴们可能就有疑问了,既然基础类型不能添加属性,那么基础类型的那些方法又是从那来的呢?
这些方法都来自基本包装类,具体的之后写对象的时候会详细介绍
复制变量值
除了保存方式之外,关于两种类型的值的赋值,也存在许多差异。
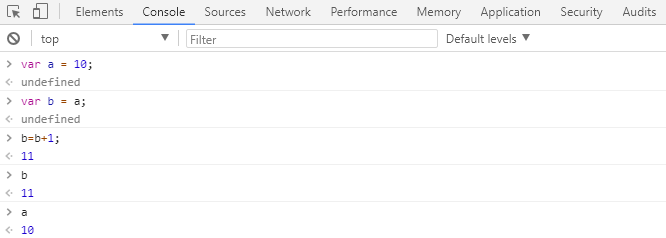
对于基本类型,复制值会为新的变量创建一个值的副本,所以前后两个变量相互独立,对其进行操作互不影响。

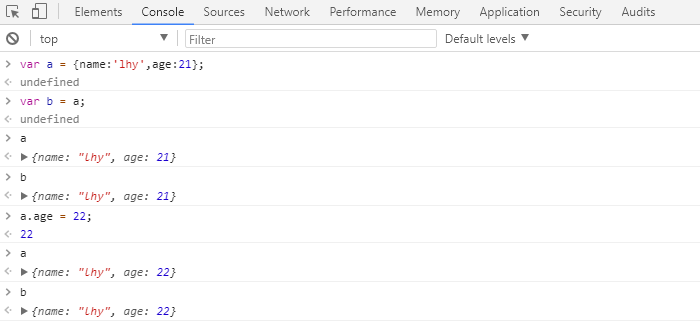
而对于引用类型,复制只会复制引用(即指针也就是说两个变量都指向同一个地址)
由于二者都指向堆内存中的同一地址,所以对一个进行修改另一个也会随之改变。

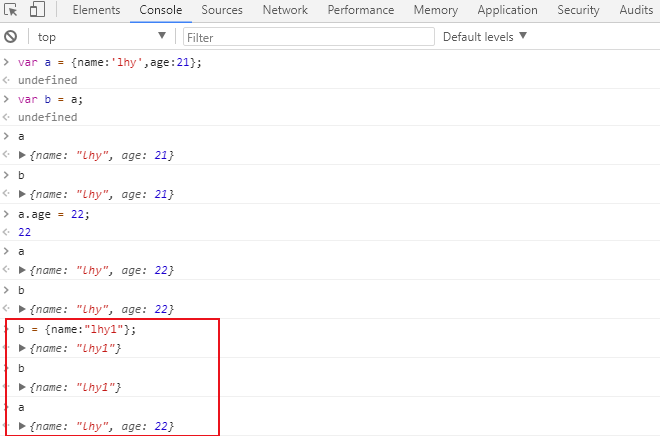
要注意的是关于引用类型的复制,其复制了引用的意思不是复制了一个指针,而是复制了一个地址
也就是说上方的a,b实际上是两个指针,通过复制让两个指针指向了同一个地址,而不是代表a,b引用了同一个指针
不相信的同学可以看看下方的例子:

如果a、b是同一个指针,那么我让b指向另一个对象后,a也应该指向另一个对象,然而结果并非如此。
传递参数
有了之前的铺垫,关于JS中的参数传递就很好理解了
只需记住一点:JS中参数是按值传递的
也就是说js在进行参数传递时会对变量的值进行复制,然后将复制后的值传递给函数的局部变量
两种类型的复制,规则上方已经讲解过
基础类型的值不去多说,主要看一下引用类型的值

我们可以看到,setName函数成功为person设置了name属性,但是obj的指向改变后person没有改变
这也能够充分地说明JS中的函数是按值传递的,只不过这个值不是对象本身,而是地址
检测类型
我们已经大致地了解了,基本数据类型,和引用数据类型的区别。
那么对于JS这种值类型可以随时转换的语言,当然是有办法判断一个变量是基本类型,还是引用类型的。
办法就是typeof操作符,以及instanceof操作符
通常来说,确定一个值的类型,会走如下流程:
1.typeof判断是否为基础数据类型
2.若为“object”,再使用instanceof判断到底是哪一类的引用类型(对象)
PS. instanceof对于基础数据类型始终返回false,所以需要先使用typeof判断该变量到底是不是基础数据类型
PS. 对于正则对象,一些低版本浏览器中typeof会返回”function“,这是因为在这些浏览器内部正则对象都实现了[[call]]方法
对于JS中的变量就谈到这里,欲知后事如何请听下回分解
Javascript高级编程学习笔记(8)—— 变量的更多相关文章
- Javascript高级编程学习笔记(26)—— 函数表达式(4)私有变量
私有变量 严格来讲,JS中没有私有成员的概念,所有对象属性都是公有的. 但是JS中有私有变量的概念 所有在函数中定义的变量都可以认为是私有变量,因为不能在函数外部进行访问 私有变量包括 1.函数参数 ...
- Javascript高级编程学习笔记(3)—— JS中的数据类型(1)
前一段时间由于事情比较多,所以笔记耽搁了一段时间,从这一篇开始我会尽快写完这个系列. 文章中有什么不足之处,还望各位大佬指出. JS中的数据类型 上一篇中我写了有关JS引入的Script标签相关的东西 ...
- JavaScript高级编程学习笔记(第三章之一)
继续记笔记,JavaScript越来越有意思了. 继续... 第三章:JavaScript基础 ECMAScript语法在很大程度上借鉴了C和其它类似于C的语言,比如Java和Perl. 大小写敏感: ...
- Javascript高级编程学习笔记(98)—— WebGL(4) WebGL上下文(2)
错误 Javascript与WebGL之间的一个最大区别在于,WebGL的操作一般不会抛出错误 如果希望获取WebGL的错误信息,那么就需要手动调用 gl.getError() 方法 该方法会返回以 ...
- Javascript高级编程学习笔记(1)—— JS简介
此系列文章,用于记录所学,如有错误欢迎指出. Javascript组成 1.核心(ECMAScript) 2.文档对象模型(DOM) 3.浏览器对象模型(BOM) 1.核心(ECMAScript) E ...
- Javascript高级编程学习笔记(25)—— 函数表达式(3)模仿块级作用域
昨天写了闭包 今天就来聊聊块级作用域的事情 在绝大多数编程语言中,都有块级作用域这个概念 什么是块级作用域呢? 前面我们在刚开始讲的时候说过,JS中的大括号(不在赋值运算符的后面)表示代码块 块级作用 ...
- Javascript高级编程学习笔记(23)—— 函数表达式(1)递归
前面的文章中,我在介绍JS中引用类型的时候提过,JS中函数有两种定义方式 第一种是声明函数,即使用function关键字来声明 第二种就是使用函数表达式,将函数以表达式的形式赋值给一个变量,这个变量就 ...
- Javascript高级编程学习笔记(18)—— 引用类型(7)单体内置对象
什么是内置对象呢? js高级程序设计中给出的定义为:由ES规定不依赖于宿主环境的对象,这些对象在JS执行前就已经存在 前面我们介绍的引用类型都是内置对象 除了这些对象外ECMA还规定了两个单体内置对象 ...
- Javascript高级编程学习笔记(10)—— 作用域、作用域链
昨天介绍了,JS中函数的作用域 什么词法环境之类的,可能很多小伙伴不太明白. 在今天的内容开始之前,先做个简短的声明: 词法环境这一概念是在ES5中提出的,因为词法环境主要用于保存let.const声 ...
随机推荐
- 直接添加viewController中的view时的注意事项
直接添加viewController中的view时需要注意一个问题,比如: MyTestViewController *vc = [MyTestViewController new]; [self.v ...
- Activity中满屏和去标题的实现方法
两种方式: 在xml文件中进行配置 在项目的清单文件AndroidManifest.xml中,找到需要全屏或设置成无标题栏的Activity,在该Activity进行如下配置即可. 实现全屏效果: a ...
- BUILDING WITH BOOTSTRAP
BUILDING WITH BOOTSTRAP Bootstrap Generalizations You just built an impressive webpage using the Boo ...
- 一直觉得用java很不顺心
一直觉得用java很不顺心,今儿想明白一个事情.如果把汇编比作石器时代,c作为冷兵器时代,c++作为工业革命之后的热兵器及机械化时代,而c#之类则进入了现代科学世界,至于go,python之流,大概可 ...
- AR涂涂乐
<1> 涂涂乐着色 https://blog.csdn.net/begonia__z/article/details/51282932 http://www.manew.com/blog- ...
- 使用pandas进行数据预处理01
数据预处理有四种技术:数据合并,数据清洗,数据标准化,以及数据转换. 数据合并技术:(1)横向或纵向堆叠合数据 (2)主键合并数据 (3)重叠合并数据 1.堆叠合并数据: 堆叠就是简单的把两个表拼接在 ...
- HLSL ddx / ddy
[HLSL ddx / ddy] 在光栅化的时刻,GPUs会在同一时刻并行运行很多Fragment Shader,但是并不是一个pixel一个pixel去执行的,而是将其组织在2x2的一组pixels ...
- layui模板和jfinal混合使用注意
<!-- 列表信息展示 --> <div class="layui-row"> <table class="layui-table" ...
- HDU-4725.TheShortestPathinNyaGraph(最短路 + 建图)
本题思路:主要是建图比较麻烦,因为结点可以在层与层之间走动,也可以在边上进行走动,所以主要就是需要找到一个将结点和层统一化处理的方法. 所以我们就可以对于存在边的结点建边,层与层之间如果层数相差一也建 ...
- 654. Maximum Binary Tree 最大节点劈开,然后左边、右边排序
[抄题]: Given an integer array with no duplicates. A maximum tree building on this array is defined as ...
