CSS--最最最基础操作
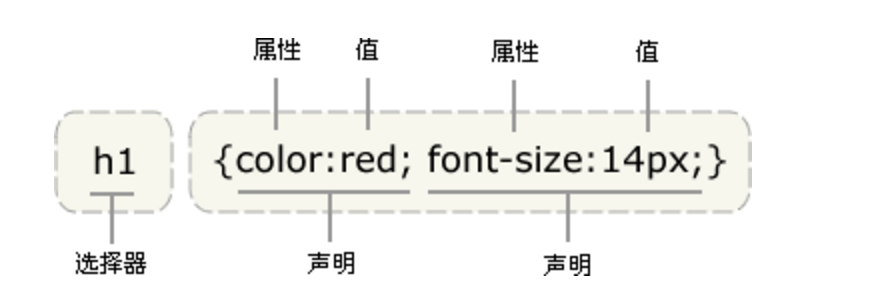
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
h1 {color:red; font-size:14px;}

css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="background-color: rebeccapurple">hello yuan</p>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3 链接式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title> <!--<style>-->
<!--p{-->
<!--color: white;-->
<!--background-color: royalblue;-->
<!--}-->
<!--</style>--> <!--<link rel="stylesheet" href="test_css.css">--> <!--<style>-->
<!--@import "test_css.css";-->
<!--</style>--> </head>
<body> <!--<p style="color: red;background-color: green">hello yuan</p>--> <p>hello p</p>
<div>DIV</div> </body>
</html>
例子
css选择器
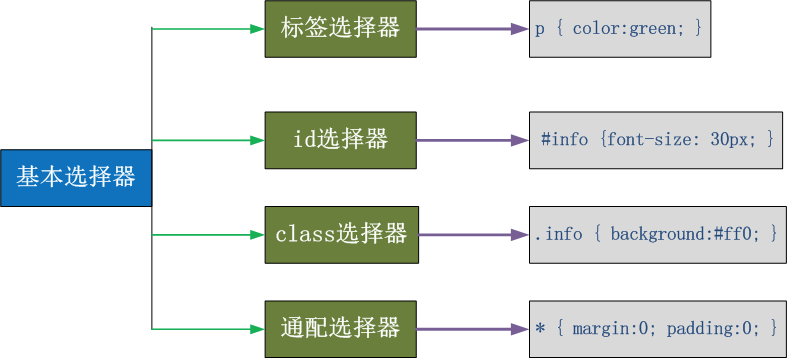
基本选择器

组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; } E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; } E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;} E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
伪类
anchor伪类:专用于控制链接的显示效果
'''
a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; } '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
display: inline-block;
color: darkred;
}
div:hover{
color: yellow;
}
div:visited{
color: aqua;
}
</style>
</head>
<body> <div ><a href="">ppppp</a>
<a href="">00000</a></div> </body>
</html>
例子
before after伪类
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}
选择器的优先级
css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
css属性操作
css text
文本颜色:color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:红绿蓝
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
p { color: rebeccapurple; }
水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style>
h2 {text-align:center;}
p.publish_time {text-align:right;}
p.content {text-align:justify;}
</style>
</head> <body>
<h1>CSS text-align 水平居中</h1>
<p class="publish_time">2017 年 5 月 17 号</p>
<p class="content">
有个落拓不得志的中年人每隔三两天就到教堂祈祷,而且他的祷告词几乎每次都相同。第一次他到教堂时,
跪在圣坛前,虔诚地低语:“上帝啊,请念在我多年来敬畏您的份上。让我中一次彩票吧!阿门。”
几天后,他又垂头丧气回到教堂,同样跪着祈祷:“上帝啊,为何不让我中彩票?我愿意更谦卑地来
服侍你,求您让我中一次彩票吧!阿门。”又过了几天,他再次出现在教堂,同样重复他的祈祷。如此周而
复始,不间断地祈求着。到了最后一次,他跪着:“我的上帝,为何您不垂听我的祈求?让我中一次彩票吧!
只要一次,让我解决所有困难,我愿终身奉献,专心侍奉您……”就在这时,圣坛上发出一阵宏伟庄严的声
音:“我一直垂听你的祷告。可是最起码?你也该先去买一张彩票吧!”</p>
<p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p>
</body> </html>
文本其它属性
/* font-size: 10px; line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
背景属性
属性介绍
- background-color
- background-image
- background-repeat
- background-position
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);
简写
background:#ffffff url('1.png') no-repeat right top;
边框属性
属性介绍
- border-width
- border-style (required)
- border-color
border-style: solid;
border-color: chartreuse;
border-width: 20px;
简写
简写:border: 30px rebeccapurple solid;
边框-单独设置各边
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 200px;
height: 200px;
background-color: #2459a2; /*border: 3px solid red;*/
border-width: 5px;
border-style: dashed;
border-color: red;
border-right: none;
}
</style>
</head>
<body> <div>
DIV
</div> </body>
</html>
例子
列表属性
list-style-type 设置列表项标志的类型。 圆点,空心之类的
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
ist-style-type属性指定列表项标记的类型:
ul { list-style-type: square(); }
使用图像来替换列表项的标记:
ul { list-style-image: url(''); }
取消样式:
list-style: none;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title> <style>
ul{
/*list-style-type: square;*/
list-style: none;
/*list-style-image:feng.jpg ;*/
}
</style>
</head>
<body> <!--ul>li.item*3--> <ul>
<li class="item">111</li>
<li class="item">333</li>
<li class="item">222</li>
</ul> </body>
</html>
例子
dispaly属性
noneblockinline- inline-block
none(隐藏某标签)
p{display:none;}
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
block(内联标签设置为块级标签)
span {display:block;}
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
inline(块级标签设置为内联标签)
li {display:inline;}
inline-block
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{
border: 3px dashed;
word-spacing: -5px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 200px;
height: 200px;
background-color: forestgreen;
} .son{
width: 100px;
height: 100px;
background-color: red;
} .father:hover .son{
display: none;
} .d1{
width: 100px;
height: 100px;
background-color: peru;
}
.d2{
width: 100px;
height: 100px;
background-color: yellow;
/*display: none;*/
visibility: hidden;
}
.d3{
width: 100px;
height: 100px;
background-color: palevioletred;
} </style>
</head>
<body> <!--<div class="father">-->
<!--hello-->
<!--<div class="son"></div>-->
<!--</div>--> <div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div> </body>
</html>
例子
外边距(margine)和内边距(padding)
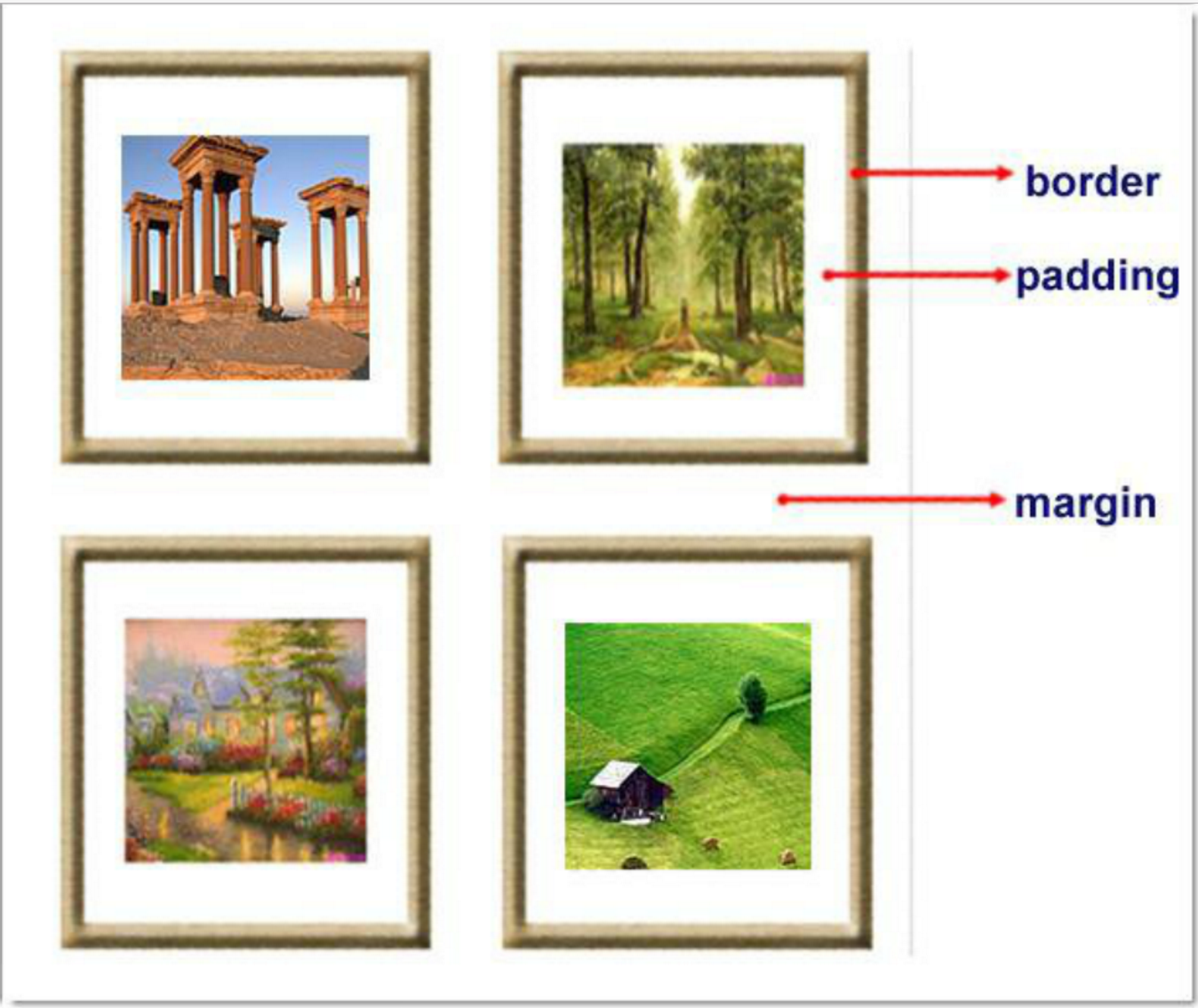
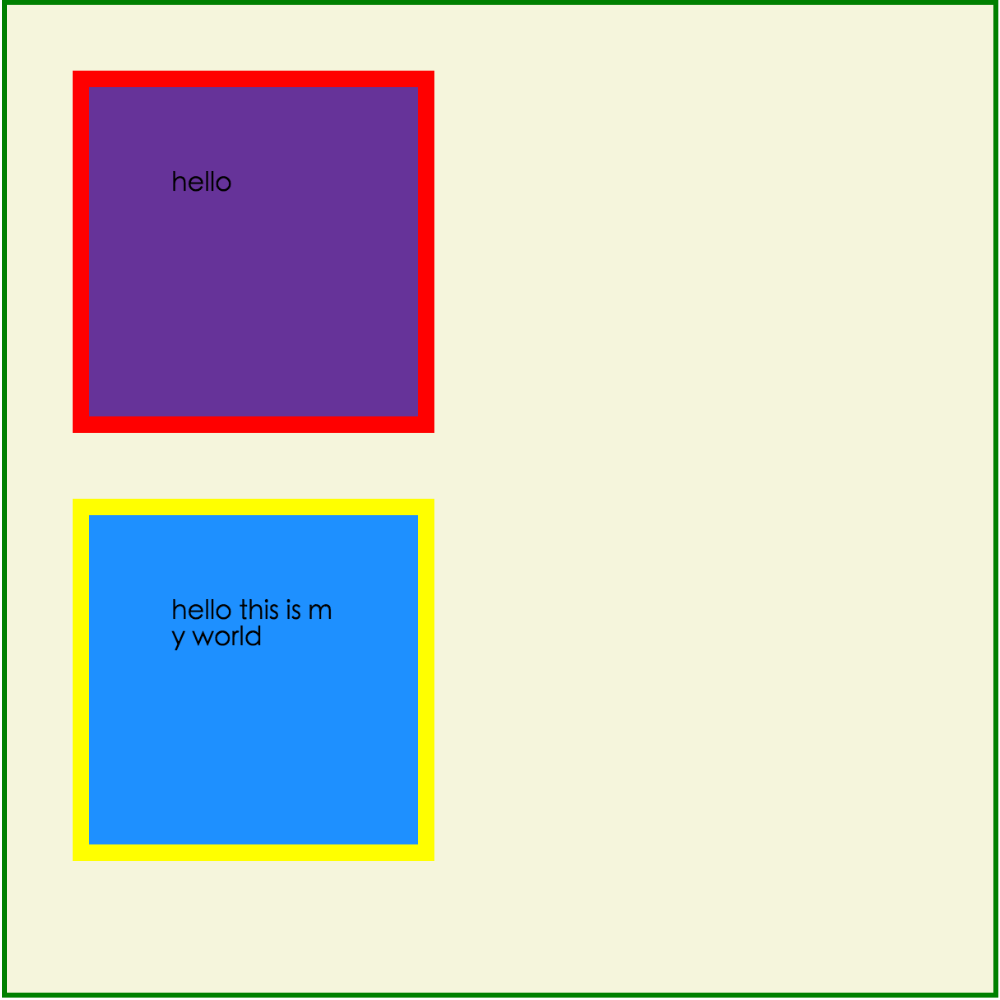
盒子模型


- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
margine(外边距)
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
简写属性
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
居中应用
margin: 0 auto;
*{
margin: 0
}
padding(内边距)
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
padding 是对内元素,用来控制内部元素的位置
padding 取值:
- 四边距 padding
- 上边距 padding-top
- 下边距 padding-bottom
- 左边距 padding-left
- 右边距 padding-right.
padding 10px 20px 30px 40px;
padding取值解释: 提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边
元素浮动-float
float 的取值:left right none(默认值)
如果想让3个div并排显示,就需要设置他们的float属性,如设置为float:left
overflow 文字溢出处理属性
- overflow 水平和垂直均设置
- overflow-x 设置水平方向
- overflow-y 设置垂直方向
设置水平滚动
overflow-x:scroll
设置垂直方向滚动条
overflow-y:scroll
定位属性 position
- position:fixed 将某个元素固定在页面的某个位置
- position:absolute 绝对定位
- position:relative 相对定位
定位方式通常与定位坐标一起使用
定位坐标:要定位的元素偏离目标位置多远的距离
常见取值:Top,left,right,bottom
1,、fixed 属性
将某个元素固定在页面的某个位置
特点:
相对于浏览器的窗口来进行定位的
固定到窗口的某个位置上,不随内容二滚动
如果不设置定位坐标,就在原来的位置,否则反之
案例
比较右下角的返回主页之类的按钮,
2、relative 属性
相对自己原来的位置定位
特点:
相对定位是相对于,自身的左上角为坐标点
3、absolute 属性
绝对定位
特点:
相对于祖先元素的定位方式(relative)来进行定位
找祖先元素是否有定位,如果没有定位,找到<body>,就相对body来定位
如果找到祖先元素有定位,就相对祖先元素来定位自己
z-index
如 z-index = 10
设置对象的层叠顺序
特点
较大的number 值会覆盖在较小的number值得对象之上
CSS--最最最基础操作的更多相关文章
- 安卓基础之Sqlite数据库最最基础操作
Sqlite数据库基础操作 摘要:在应用中新建一个数据库,并创建一个数据表写入数据,然后读取表中数据并展示. 主要逻辑: 1.通过继承SQLiteOpenHelper自定义类,定制数据库的表结构,初始 ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- jquery与js的区别与基础操作
一.什么是 jQuery jQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一整套定义好的方法.它的作者是John Resig,于2006年创建的一个开源项目,随着 ...
- gulp基础操作实践
按照gulp中文文档对gulp基础操作的一些实践练习,记录以防忘掉. 一,选择并输出文件:gulp.src(globs[,options]) eg:gulp.src('src/less/index.l ...
- numpy 基础操作
Numpy 基础操作¶ 以numpy的基本数据例子来学习numpy基本数据处理方法 主要内容有: 创建数组 数组维度转换 数据选区和切片 数组数据计算 随机数 数据合并 数据统计计算 In [1]: ...
- 笔记-flask基础操作
笔记-flask基础操作 1. 前言 本文为flask基础学习及操作笔记,主要内容为flask基础操作及相关代码. 2. 开发环境配置 2.1. 编译环境准备 安装相关Lib ...
- 前端(十二)—— JavaScript基础操作:if语句、for循环、while循环、for...in、for...of、异常处理、函数、事件、JS选择器、JS操作页面样式
JavaScript基础操作 一.分支结构 1.if语句 if 基础语法 if (条件表达式) { 代码块; } // 当条件表达式结果为true,会执行代码块:反之不执行 // 条件表达式可以为普通 ...
- R可视化:plot函数基础操作,小白教程
最近迷恋上了画图,一方面是觉得挺有意思的,另一方面是觉得自己确实画图方面比较弱,所以决定比较系统地回顾反思一下,同时顺带记录下来分享给大家.也确实是好久好久没更新文章了,真的是杂事太多太忙太牵扯精力没 ...
- python基础操作以及hdfs操作
目录 前言 基础操作 hdfs操作 总结 一.前言 作为一个全栈工程师,必须要熟练掌握各种语言...HelloWorld.最近就被"逼着"走向了python开发之路, ...
随机推荐
- 【收藏】UICrawler
基于 Appium 的 App UI 遍历 & Monkey 工具 (支持操作步骤回放) UICrawler https://github.com/lgxqf/UICrawler 基于Appi ...
- 转:JMeter监控内存及CPU ——plugin插件监控被测系统资源方法
JMeter监控内存及CPU ——plugin插件监控被测系统资源方法 jmeter中也可以监控服务器的CPU和内存使用情况,但是需要安装一些插件还需要在被监测服务器上开启服务. 1.需要的插件准备 ...
- [leetcode]53. Maximum Subarray最大子数组和
Given an integer array nums, find the contiguous subarray (containing at least one number) which has ...
- Head First Servlets & JSP 学习笔记 第七章 —— 作为JSP
<%@ …… %> 这是指令 <%@ page ……import="java.util.Date" %> 这是page指令,import是page指令的一个 ...
- centos 搭建git 服务器
安装 git yum -y install git 添加git 用户 adduser git 切换到git 用户 su git 在git用户家目录下创建 .ssh文件夹 mkdir .ssh 修改文 ...
- android端如何实现设置颜色透明度?
今 天测试反馈设置的色值跟设计图不一致,其实是一个很简单的设置,黑色,70%透明. 而我是这么设置的:<solid android:color="#30000000"/> ...
- Entity Framework Core: A second operation started on this context before a previous operation completed
我这边报错是因为函数声明的是async void 而实现中有多个task任务,导致的线程不安全
- 搭建Fabric网络(四)运行网络
启动网络 docker-compose -f docker-compose-cli.yaml up -d如果container cli关闭了,可以手动启动 docker start cli 设置环境变 ...
- C++学习札记(3)
一边听着许巍的音乐,一遍学习着C++的精髓,这感觉这酸爽,我一个人体会和知道. 许巍是两代人共同的时代标志,他的音乐作品脍炙人口,堪称经典,经久不衰:此时此刻品味,依然有丰富的各种味道和感情.可能因为 ...
- downLoad
String root= ServletActionContext.getServletContext().getRealPath(File.separator).replace("\\&q ...
