Webview窗口设置遮罩层
在Webview窗口中如果存在子Webview的情况下,使用html中的css来做页面遮罩无法覆盖子Webview,为了解决此问题,WebviewStyle对象添加mask属性,用于设置Webview窗口的遮罩层。

mask属性值为字符串类型,可取值:
- rgba字符串,定义纯色遮罩层样式,如"rgba(0,0,0,0.5)";
- “none",表示不使用遮罩层。
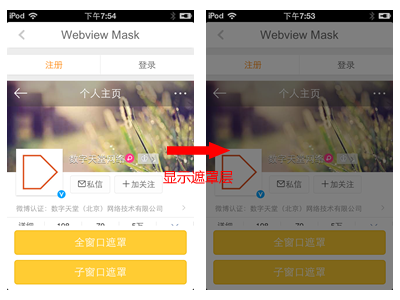
Webview的遮罩层会覆盖Webview中所有内容(包括子Webview),并且截获Webview窗口的所有触屏事件。此时Webview窗口的点击操作会触发maskClick事件。
// 创建Webview窗口带遮罩层
var wd=plus.webview.create('http://www.dcloud.io/','dcloud',{mask:'rgba(0,0,0,0.5)'});
wd.show(); // 动态修改Webview窗口的遮罩层
var ws=plus.webview.currentWebview();
ws.setStyle({mask:"rgba(0,0,0,0.5)"});
// 用户点击Webview窗口后不显示遮罩层
ws.addEventListener("maskClick",function(){
ws.setStyle({mask:"none"});
},false);
注意:
- 显示遮罩层后仍然不会影响JS的执行;
- 在Android平台显示遮罩层后仍然可监听到backbutton事件;
- 在iOS平台显示遮罩层后仍然可以操作侧滑返回。
Webview窗口设置遮罩层的更多相关文章
- Struts2 利用AJAX 导出大数据设置遮罩层
Struts2 利用AJAX 导出大数据设置遮罩层 需求背景: 每次我们导出excel的时候 ,如果数据量很大,导出花费的时间会很长,页面却有没人任何反应,这个时候用户会认为系统有问题,要么关了页面, ...
- js实现弹出窗口+遮罩层+tab切换
[功能1]点击约谈按钮,弹出对话框和遮罩层(自己的叫法 专业叫法没有查) [部分重点代码] [下面的方法] (1)获取系统时间如何实现(2)点击如何实现弹出窗口和遮罩层 $(".date_n ...
- Css动画形式弹出遮罩层,内容区上下左右居中于不定宽高的容器中
<!DOCTYPE html> <html> <head> </head> <body id="body"> <! ...
- 在HTML中实现和使用遮罩层
Web页面中使用遮罩层,可防止重复操作,提示loading:也可以模拟弹出模态窗口. 实现思路:一个DIV作为遮罩层,一个DIV显示loading动态GIF图片.在下面的示例代码中,同时展示了如何在i ...
- 在jQuery环境下制作轻巧遮罩层
遮罩层的好处就是可以屏蔽用户对遮罩层下方元素的操作. 制作原理很简单:1设置遮罩层触发按钮 2设置遮罩层内容 3设置遮罩层背景(重点是捕获内容div的大小位置)4设置点击触发按钮遮罩层背景内容同时显示 ...
- 纯js制作遮罩层对话框 -- g皓皓
//本文支持js在线工具测试.转载请注明出处. <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> < ...
- css实现遮罩层,父div透明,子div不透明
使用元素的opacity 属性,设置遮罩层的效果, 主要 样式是:background-color: #ooo; opacity:0.3; <div style="width:500p ...
- Bootstrap.之模态框 显示在遮罩层后面
Bootstrap.之模态框 显示在遮罩层后面 问题描述: 在使用bootstrap模态框,弹出的窗口在遮罩层后面,见图: 解决方案: 保证模态框的代码,所在的上一级(父元素)是body标签,即可.例 ...
- fancybox 在打开窗口前 先执行 js脚本,fancybox设置只能通过右上角关闭,fancybox遮罩层关闭
在默认情况下,fancybox点击之后弹出窗口,右上角带有一个XX,但是点击窗口的其他遮罩层或者是其他地方,都是可以关闭fancybox的,有些时候,我们不希望这样关闭,而是只能点击右上角关闭,那么设 ...
随机推荐
- redis5.0.4 集群搭建
准备工作用两台虚拟机模拟6个节点,一台机器3个节点,创建出3 master.3 salve 环境. redis 采用 redis-5.0.4 版本. 两台虚拟机都是 CentOS ,一台 CentOS ...
- [UE4]Wrap Box流布局
一.Wrap Box的子控件可以根据Wrap Box的大小自动换行 1.Wrap Box.Inner Slot Padding:Wrap Box所有子控件留白,可以实现每个控件之间的间距都是相同,但是 ...
- WindowsServer2012R2开机进入CMD,关闭后黑屏问题
原因分析: 因为自己在卸载IIS的时候,不小心卸载了.net framework,系统没有了图形界面(由完整模式Full变为了核心模式core),需要重新恢复.net framework4.5. 解决 ...
- jquery:获取checked复选框的问题
jquery:获取checked复选框的问题 功能描述:要完成一个全选的功能,但总是获取不到复选框的被选中的个数,究其原因,是Jquery中length和checked使用不当所造成的. // 获取所 ...
- linux服务nfs与dhcp篇
nfs复习: 1.简介:用于liunx与linux之间的文件传输系统 2.下载nfs-utils和rpcbind 3.打开配置文件/etc/exports——文件名(目录名)共享给予的ip地址(rw) ...
- Python 爬虫 Vimeo视频下载链接
python vimeo_d.py https://vimeo.com/228013581 在https://vimeo.com/上看到稀罕的视频 按照上面加上视频的观看地址运行即可获得视频下载链接 ...
- Android 开发 框架系列 百度语音合成
官方文档:http://ai.baidu.com/docs#/TTS-Android-SDK/6d5d6899 官方百度语音合成控制台:https://cloud.baidu.com/product/ ...
- EasyARM-iMX283A的make menuconfig出现错误:Install ncurses(ncurses-devel) and try again。
lin@lin-machine:~/linux-2.6.35.3$ make menuconfig *** Unable to find the ncurses libraries or the ** ...
- 第四篇、Python文件处理
1.文件操作 1) 文件操作流程 a. 打开文件,得到文件句柄并赋值给一个变量 b. 通过句柄对文件进行操作 c. 关闭文件 f=open('a.txt','r',encoding='utf-8') ...
- 用java语言构建一个网络服务器,实现客户端和服务器之间通信,实现客户端拥有独立线程,互不干扰
服务器: 1.与客户端的交流手段多是I/O流的方式 2.对接的方式是Socket套接字,套接字通过IP地址和端口号来建立连接 3.(曾经十分影响理解的点)服务器发出的输出流的所有信息都会成为客户端的输 ...
