十、无事勿扰,有事通知(1)——NSNotification
概述
很久很久以前,有一只菜鸟正在美滋滋的撸着他的嵌入式C代码。然而有一天,老板对菜鸟说:“别撸C了,从现在开始你就写swift开发ios了。”菜鸟一脸懵逼,但还是照做了。
又有一天,菜蛋谄媚的对菜鸟说:“我的左脚小拇指突然发生了间歇性肌肉组织神经调控微紊乱,能不能帮忙拿个快递?”菜鸟不屑道:“没空!”
老板和菜鸟的关系叫做“调用”,菜蛋和菜鸟的关系叫做“通知”。
所谓“通知”,就是当对象A发生了状态变化时,它将该信息变化发送给对此感兴趣的其他对象,以便后者采取相应行为。
“通知”相对于“调用”的优点在于:在程序运行期间,被通知者可以选择性的接收甚至拒绝通知者的消息以及动态的修改相应的动作,而“调用”则不行。
iOS存在2种实现通知的方式,一是KVO,二是NSNotification。这节我们就先来说说NSNotification。
概念及流程
Notification:通知信号标志,以“name”作为其ID。
NotificationCenter:通知信号标志管理中心,负责维护和分发Notification及其携带的数据。
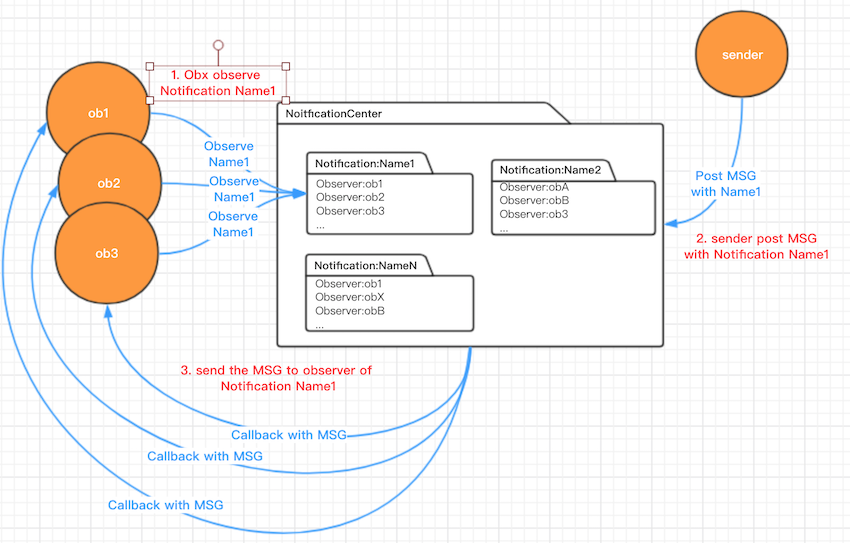
使用流程如下(如下图):
1. 首先创建1个NotificationCenter,然后使用该NotificationCenter的函数“addObserver”将Ob1、Ob2、Ob3和Notification:Name1进行绑定。
2. 当Sender想对Notification:Name1发送数据时,使用NotificationCenter的函数“post”将数据和Notification:Name1绑定发送。
3. NotificationCenter遍历之前所有和Notification:Name1绑定过得Observer,并连带Notification:Name1的数据调用各个Observer的回调函数。

举个例子
纸上得来终觉浅,我们先来实现个例子。
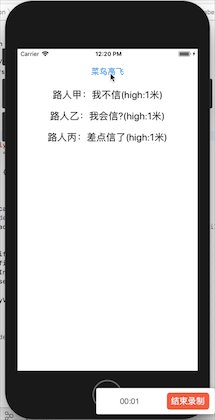
我们创建3个label作为Observer和1个button作为Sender,3个label会监听Notification消息,当接收到消息通知时,就打印收到的数据。button点击后会触发其发送消息。

import UIKit
class MyUILabel: UILabel {
var say:String = "..."
let userInfoKeyFly = "fly"
let userInfoKeyHeight = "height"
func setSay(say:String) {
self.say = say
}
func addObserver(notificationName: Notification.Name) {
NotificationCenter.default.addObserver(self, selector: #selector(callback(notification: )), name: notificationName, object: nil)
}
@objc func callback(notification: Notification) {
let userInfo = notification.userInfo as! [String:AnyObject]
let flyValue = userInfo[userInfoKeyFly] as! String
let heightValue = userInfo[userInfoKeyHeight] as! Int32
text = "\(say)(\(flyValue):\(heightValue)米)"
}
deinit {
NotificationCenter.default.removeObserver(self)
}
}
首先,我们自定义了Label,addObserver是其对外监听消息的借口,callback为收到消息后的回调函数。此外还得添加析构函数deinit,以删除其对消息的监听,否则将发生内存泄漏。(注意:NotificationCenter.default是系统为APP创建的默认NotificationCenter)
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var passerby1: MyUILabel!
@IBOutlet weak var passerby2: MyUILabel!
@IBOutlet weak var passerby3: MyUILabel!
let notificationName = Notification.Name(rawValue: "noob")
let userInfoKeyFly = "fly"
let userInfoKeyFlyValue = "high"
let userInfoKeyHeight = "height"
let userInfoKeyHeightValue =
override func viewDidLoad() {
super.viewDidLoad()
passerby1!.setSay(say: passerby1.text! + "我不信")
passerby2!.setSay(say: passerby2.text! + "我会信?")
passerby3!.setSay(say: passerby3.text! + "差点信了")
passerby1!.addObserver(notificationName: notificationName)
passerby2!.addObserver(notificationName: notificationName)
passerby3!.addObserver(notificationName: notificationName)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func flyHeighAction(_ sender: UIButton) {
NotificationCenter.default.post(name: notificationName, object: self, userInfo: [userInfoKeyFly:userInfoKeyFlyValue, userInfoKeyHeight:userInfoKeyHeightValue])
}
}
再ViewController中,我们声明了1个名为“noob”的Notification,在viewDidLoad时,我们使3个Label监听了该Notification。flyHeightAction为Button的触摸回调函数,它会使用NotificationCenter.default向“noob”Notification发送数据userInfo(1个字典数据)。
如果有管理上的需要,我们想创建自己的NotificationCenter,那么只需要调用“NoficationCenter.init()”就可以了,比如:
我们通过扩展NotificationCenter来添加自己的NotificationCenter
extension NotificationCenter {
static let myNotificationCenter = NotificationCenter.init()
}
然后我们就可以将上例中的“default”都改为“myNotificationCenter”,得到的结果是一样的。
源码下载:https://pan.baidu.com/s/1EdOhpwI-APUvedW5XlMrEw
十、无事勿扰,有事通知(1)——NSNotification的更多相关文章
- 十一、无事勿扰,有事通知(2)——KVO
概述 Key-Value-Observe,简称KVO,和上节介绍的Notification师出同门,主要目的都是为了实现观察者模式. 虽说是同门师兄弟,但是各自精通的技艺却是各不相同的. 不像Noti ...
- (七十二)自己定义通知NSNotification实现消息传递
众所周知,iOS中一般在类之间传递消息使用较多的是delegate和block,另一种是基于通知进行的消息传递,我们经常是使用系统的通知.来实现一些功能.比如利用键盘尺寸改变的通知,我们能够依据键盘的 ...
- iOS开发-消息通知机制(NSNotification和NSNotificationCenter)
iOS中委托模式和消息机制基本上开发中用到的比较多,一般最开始页面传值通过委托实现的比较多,类之间的传值用到的比较多,不过委托相对来说只能是一对一,比如说页面A跳转到页面B,页面的B的值改变要映射到页 ...
- 【转载】COM 组件设计与应用(十四)——事件和通知(vc.net)
原文:http://vckbase.com/index.php/wv/1244.html 一.前言 我的 COM 组件运行时产生一个窗口,当用户双击该窗口的时候,我需要通知调用者: 我的 COM 组件 ...
- 这里是指推送通知跟NSNotification有区别:
1.NSNotification是系统内部发出通知,一般用于内部事件的监听,或者状态的改变等等,是不可见的2.本地通知与远程通知是可见的,主要用于告知用户或者发送一些App的内容更新,推送一些相关的消 ...
- 消息通知机制(NSNotification和NSNotificationCenter)
作者:FlyElephant 出处:http://www.cnblogs.com/xiaofeixiang iOS中委托模式和消息机制基本上开发中用到的比较多,一般最开始页面传值通过委托实现的比较多, ...
- Android学习总结(十五) ———— Notification(状态栏通知)基本用法
一.Notification基本概念 Notification是一种具有全局效果的通知,它展示在屏幕的顶端,首先会表现为一个图标的形式,当用户向下滑动的时候,展示出通知具体的内容.我们在用手机的时候 ...
- Android简易实战教程--第三十八话《自定义通知NotifiCation》
上一篇小案例,完成了一个普通的通知,点击通知启动了一个活动.但是那里的通知没有加入些"靓点",这一篇就给它加入自定义的布局,完成自定义的通知. 应用:比如QQ音乐为例,当点击音乐播 ...
- c++ 网络编程(十) LINUX/windows 异步通知I/O模型与重叠I/O模型 附带示例代码
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/9662931.html 一.异步IO模型(asynchronous IO) (1)什么是异步I/ ...
随机推荐
- A*算法详解链接
A星算法详解(个人认为最详细,最通俗易懂的一个版本) Introduction to the A* Algorithm 路径规划: a star, A星算法详解 实现A星算法
- 关于Unity中摇杆的操作
之前在解决摇杆控制角色的时候使用的是RPG游戏中主角的运动方式,有八个方向,最近找到一个新的方法,可以比较流畅地控制角色各个方向的移动 步骤 1.Easy Touch插件,角色控制器组件 2.在控制角 ...
- SAP Brazil J1BTAX 为税收例外创建税收组(翻译)
很多人对如何维持巴西的税收仍有疑问.前段时间,一家有几个税务问题的公司联系我帮助他们,我发现多年来,由于他们的税务计算系统缺少配置,他们正在进行手动调整. 维持税收的第一条规则是: TAXBRJ = ...
- 使用Go语言+Protobuf协议完成一个多人聊天室
软件环境:Goland Github地址 一.目的 之前用纯逻辑垒完了一个可登入登出的在线多人聊天室(代码仓库地址),这次学习了Protobuf协议,于是想试着更新下聊天室的版本. 主要目的是为了掌握 ...
- [转]SpringMVC+ Mybatis 配置多数据源 + 手动切换数据源
正确可行的解决方法:使用Spring提供的AbstractRoutingDataSource类来根据请求路由到不同的数据源.具体做法是先设置两个不同的dataSource代表不同的数据源,再建一个总的 ...
- Mock an function to modify partial return value by special arguments on Python
Mock an function to modify partial return value by special arguments on Python python mock一个带参数的方法,修 ...
- Tensorflow Seq2seq attention decode解析
tensorflow基于 Grammar as a Foreign Language实现,这篇论文给出的公式也比较清楚. 这里关注seq2seq.attention_decode函数, 主要输入 de ...
- IE8下动态生成option无法设置文本内容
问题: 1.在IE8下,JS动态添加 option 的时候,value 有值,但是文本内容添加不上 例:<option value="北京"></option&g ...
- NB-Iot的应用领域、覆盖范围,是什么
该部分分享的是物联网各垂直应用领域里,NB-IoT技术的部署,看看适合NB-IoT技术的垂直应用场景有哪些?垂直应用服务商又该如何部署? 1 NB-IoT适合的垂直应用场景有哪些? 2 NB-IoT垂 ...
- Vue中axios踩坑之路-POST传参
https://blog.csdn.net/call_me_fly/article/details/79012581
