vue安装,router-link的一些属性,用法,tag active-class,to,replace,exex等等
第一步:$ npm install -g vue-cli
第二部:$ vue init webpack my-projectName
下面内容转载自:https://www.cnblogs.com/chengjunL/p/6282125.html
在vue1.0版本的超链接标签还是原来的a标签,链接地址由v-link属性控制
而vue2.0版本里超链接标签由a标签被替换成了router-link标签,但最终在页面还是会被渲染成a标签的
至于为什么要把a换成router-link原因还是有的,比如我们之前一直惯用的nav导航里面结构是(ul>li>a),touter-link可以渲染为任何元素,这里可以直接渲染成li标签,同样能实现跳转效果,节省了a标签的使用,还有一个原因可能是因为a标签正常是链接的跳转的作用,点击a时可能会重载页面,使用router-link,此标签会被vue所监听,跳转链接时就不会刷新页面了。当然这个人理解,不对之处有望指正。
"router-link"属性
1.":to" 属 性
相当于a标签中的"herf"属性,后面跟跳转链接所用
<router-link :to="/home">Home</router-link>
<!-- 渲染结果 -->
<a href="/home">Home</a>
2."replace" 属 性
replace在routre-link标签中添加后,页面切换时不会留下历史记录
<router-link :to="/home" replace></router-link>
3."tag" 属 性
具有tag属性的router-link会被渲染成相应的标签
<router-link :to="/home" tag="li">Home</router-link>
<!-- 渲染结果 -->
<li>Home</li>
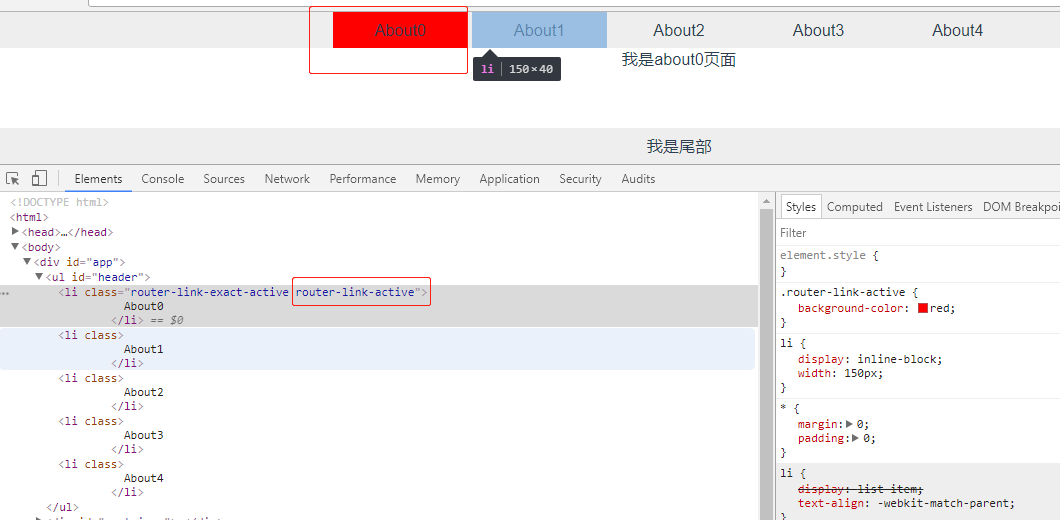
此时页面的li同样会起到a链接跳转的结果,vue会自动为其绑定点击事件,并跳转页面
例子见下图:
<router-link tag="li" to="/about0">
About0
</router-link>
4."active-class" 属 性
这个属性是设置激活链接时class属性,也就是当前页面所有与当前地址所匹配的的链接都会被添加class属性
<router-link :to="/home" active-class="u-link--Active">Home</router-link>
active-class属性的默认值是router-link-active,所以如果没有设置,就会被渲染为这个class
可以在router.js里面设置
const router = new VueRouter({
mode: 'hash',
linkActiveClass: 'u-link--Active', // 这是链接激活时的class
})
也可以在样式文件中写:
.router-link-active{
background-color:red;
}
截图例子是为了讲解清楚:

5."exact" 属 性
开启router-link的严格模式
<router-link :to="/" exact>home</router-link>
上面这个标签如果不加exact属性,则会在vue2.leenty.com/article页面下也会被匹配到,
这却不是我们的本意,在加了这个属性后就会正确的匹配到vue2.leenty.com下
vue安装,router-link的一些属性,用法,tag active-class,to,replace,exex等等的更多相关文章
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- vue(5)—— vue的路由插件—vue-router 常用属性方法
前端路由 看到这里可能有朋友有疑惑了,前端也有路由吗?这些难道不应该是在后端部分操作的吗?确实是这样,但是现在前后端分离后,加上现在的前端框架的实用性,为的就是均衡前后端的工作量,所以在前端也有了路由 ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- Vue中router两种传参方式
Vue中router两种传参方式 1.Vue中router使用query传参 相关Html: <!DOCTYPE html> <html lang="en"> ...
- Vue安装及项目介绍
目录 创建Vue项目 环境安装 创建项目 pycharm打开Vue项目 项目目录介绍 入口文件(main.js) 路由配置(router.js ) 组件 前台路由的基本工作流程 目录结构 根组件(Ap ...
- vue安装使用
一.安装(cmd) 1.全局安装vue cnpm install --global vue-cli 2.cd到需要创建项目的文件夹下 3.创建项目 项目是基于webpack的 vue init web ...
- VUE安装步骤1
文件结构 用官方的 vue-cli 生成的项目文件结构如上图所示,简单介绍下上面图中各文件的作用. src 文件夹 : 1. assets 文件夹:存放各种资源文件,如图片等 2. component ...
- vue安装及环境搭建
vue项目在pycharm里运行需要安装一个插件,打开settings,找到plugins,里面搜索vue.js,点击安装. vue安装 先安装node.js npm install -g @vue/ ...
- Vue系列(2):Vue 安装
前言:关于页面上的知识点,如有侵权,请看 这里 . 关键词:小白.Vue 安装.Vue目录结构.Vue 构建页面流程 ? 初学者安装 vue 用什么好 大家都知道,学 Vue 最好还是去官网学,官网写 ...
随机推荐
- halcon之 distance_transform
Compute the distance transformation of a region 该算子的作用是计算对region转换距离.该算子的形式为distance_transform(Reg ...
- windows ngix 安装 配置 使用
参考版本nginx-1.10.3 一.常用命令 start nginx.exe //开启服务 nginx.exe -s stop ...
- jquery中Get方法请求接口
$.ajax( { url: apiUrl + '/api/Code/GetCodeProductInfo', type: 'GET', //Header头部添加Token参数 beforeSend: ...
- 更改了react-redux 官方网站的todolist结构
最近在学习胡子大哈的react小书,内容讲的由浅入深,很值得react,react-redux小白一读. 废话不多说直接上地址:http://huziketang.mangojuice.top/boo ...
- js库 - 浅拷贝 & 深拷贝
学了堆栈内存空间,应该就理解了什么叫简单数据类型存在栈内存,复杂数据类型存在堆内存了. 然后面试中经常会问.业务中也经常会遇到的问题就是深浅拷贝的问题了. 栈内存中简单数据类型直接拷贝就能得到一个副本 ...
- 算法-KMP
KMP算法的作用在于在一个主串中查找一个主串. 传统查找子串的方法是一个字符一个字符的比较,代码如下: public static int notKMP(String main,String sub) ...
- [转]GREP for Windows
http://www.interlog.com/~tcharron/grep.html A very flexible grep for windows GREP is a well known to ...
- nginx出现 “414 request-uri too large”
nginx出现 “414 request-uri too large” 在请求查询的时候使用了Get方法,由于拼接的url过长,导致nginx出现了“414 request-uri too large ...
- 自定义Flume Sink:ElasticSearch Sink
Flume Sink的目的是从Flume Channel中获取数据然后输出到存储或者其他Flume Source中.Flume Agent启动的时候,它会为每一个Sink都启动一个SinkRunner ...
- ToolBar样式颜色,图标设置
extends:http://blog.csdn.net/w1054993544/article/details/48339565 <resources> <style name=& ...
