2.jQuery介绍
. jQuery的认识
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
和原生js比较
document.getElementById("mytime");
$("#mytime") #代表id选择器$(“#mytime”)
Ajax处理
创建XMLHttpRequest对象,open方法,监听属性onreadystatechange,send方法
$.get(url,{json格式参数},function(data){
});
$.post(url,{json格式参数},function(data){
});
jQuery的很多内置方法
如果有个div id=mydiv,需要把div隐藏
document.getElementById("mydiv").style.display=”none”;
$(“mydiv”).hide();
1.1. 引人script
<script type="text/javascript" src="/js/jquery-1.11.2.min.js"></script>
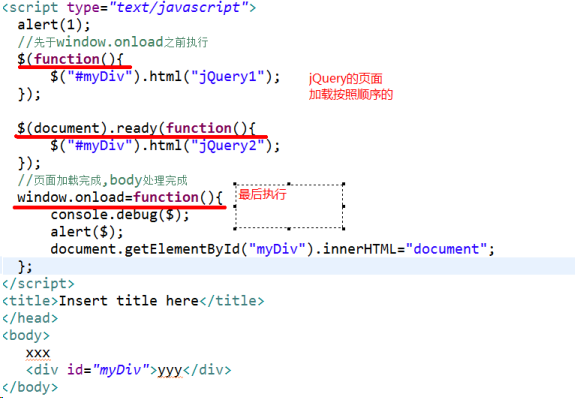
页面加载事件

jQuery===$(===先比较类型,再比较值)
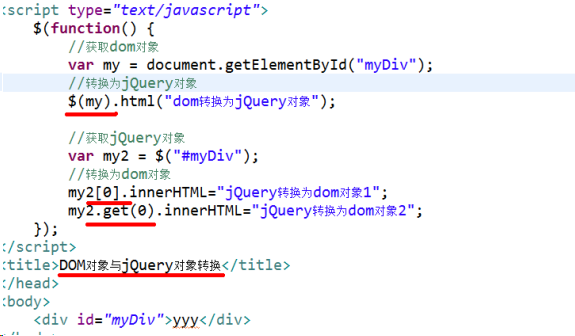
DOM对象与jQuery对象转换

jQuery 选择器
1. Id选择器 #($("#myDiv"),如果有多个id,只能操作第一个)
2. class 样式选择器 $(".div").html("xxx"); 如果有多个对应的样式,都可以全部进行操作
3. element 元素选择器
$("div").html("xxx");
$("input").val("所有的input");
如果有多个对应的控件,都可以全部进行操作
4. 所有元素(控件) console.debug($("*"));获取所有的页面控件
5.selector1选择器 console.debug($("div,input"));
层次选择器(有上下级关系)
1 .祖先 后代
在给定的祖先元素下匹配所有的后代元素
$("form input")
2 . 父亲 儿子
在给定的父元素下匹配所有的子元素
$("form>input")
$("#table tr")
3 . 元素 紧接下一个元素
匹配所有紧接在 prev 元素后的 next 元素
$("form+input")
4. 元素 所有下一个元素
匹配 prev 元素之后的所有 siblings 元素
$("form~input")
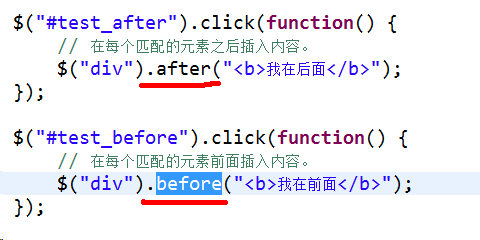
其他方法
1. append(content) 向每个匹配的元素内部追加内容。
content String(htmlString),Element(DOM), jQuery对象
2 .克隆clone (clone(true)元素以及其所有的事件处理并且选中这些克隆的副本)
clone()克隆匹配的DOM元素并且选中这些克隆的副本。



jQuery ajax请求
原生js版本二级联动缓存问题


1.1.1. 没有,发出ajax请求,放入缓存

如果后台
response.setContentType("text/json; charset=UTF-8");
2.jQuery介绍的更多相关文章
- jQuery介绍 DOM对象和jQuery对象的转换与区别
jQuery介绍 DOM对象和jQuery对象的转换与区别 jQuery介绍 jQuery: http://jquery.com/ write less, do more. j ...
- 前端——jQuery介绍
目录 jQuery介绍 jQuery的优势 jQuery内容: jQuery版本 jQuery对象 jQuery基础语法 查找标签 基本选择器 层级选择器: 基本筛选器: 属性选择器: 表单筛选器: ...
- 前端-jQuery介绍
目录 jQuery介绍 jQuery的优势 jQuery内容: jQuery版本 jQuery对象 jQuery基础语法 查找标签 基本选择器 层级选择器: 基本筛选器: 属性选择器: 表单筛选器: ...
- Day047--JS BOM介绍, jQuery介绍和使用
内容回顾 DOM 文档对象模型(model) 一个模型就是一个对象(属性和方法 面向对象的三大特性:封装 继承 多态) 为了可扩展性 DOM操作 标签属性操作 获取值 getAttribute() 设 ...
- Python自动化 【第十七篇】:jQuery介绍
jQuery jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在 ...
- jquery介绍
1.jQuery (1)jQuery简介 是一个js框架(.js文件),它的最大特点是,使用选择器( 借鉴了css选择器的语法)查找要操作的节点,并且将这些 节点封装成一个jQuery对象,通过调用j ...
- jQuery介绍 常用选择器
jquery现在三个版本, 1.x 2.x 3.x 都在用,越小的版本兼容性越好,ie8以下浏览器也支持,新功能不多.我们通常使用1.x 在html中,css放Head中,js放body尾部 j ...
- JQuery -- 介绍,选择器及其示例, 基本选择器,层次选择器,过滤选择器,表单选择器
1. 什么是jQuery对象 jQuery 对象就是通过jQuery包装DOM对象后产生的对象. jQuery对象是jQuery独有的.如果一个对象是jQuery对象,那么它就可以使用jQuery里的 ...
- jQuery系列(一):jQuery介绍
1.为什么要使用jQuery (1)什么是jQuery jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率. js库是把我们常用的功能放到一个单独的文件中 ...
随机推荐
- python 操作Sqlite
Python sqlite 官方文档: https://docs.python.org/2/library/sqlite3.html 1. 连接 #!/usr/bin/python3 import s ...
- javascript转义unicode十六进制编码且带有反斜杠后的html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Linux usb子系统(二) _usb-skeleton.c精析
"./drivers/usb/usb-skeleton.c"是内核提供给usb设备驱动开发者的海量存储usb设备的模板程序, 程序不长, 通用性却很强,十分经典, 深入理解这个文件 ...
- 【Static Program Analysis - Chapter 2】 代码的表征之控制流图
(a) an if-then-else (b) a while loop (c) a natural loop with two exits, e.g. while with an if...br ...
- MYSQL 内存模型
- Go语言基础之变量和常量
Go语言基础之变量和常量 变量和常量是编程中必不可少的部分,也是很好理解的一部分. 标识符与关键字 标识符 在编程语言中标识符就是程序员定义的具有特殊意义的词,比如变量名.常量名.函数名等等. Go语 ...
- SQL语句精简版
select US.QQ,US.tel,US.username,SC.EnglishScore,SC.MathScorefrom Userinfor US right join Score SC on ...
- git使用记录_备忘
---恢复内容开始--- 一.将本地的文件上传到git 1.cd 本地文件目录 2.git init git init 命令使git命令可以管理当前的目录 3.git remote add origi ...
- A股时间窗口
春节躁动行情:大消费,文娱影视 一号文件:泛农业股 两会行情:两会概念 糖酒会:白酒,糖业 五穷六绝:半年节点,[市场缺钱] 暑期档:文娱影视 国庆行情:军工,文娱影视 年底:阳历年底,[市场缺钱] ...
- Gym 101194E / UVALive 7901 - Ice Cream Tower - [数学+long double][2016 EC-Final Problem E]
题目链接: http://codeforces.com/gym/101194/attachments https://icpcarchive.ecs.baylor.edu/index.php?opti ...
