小程序map组件默认层级最高,并且不能设置的解决方案
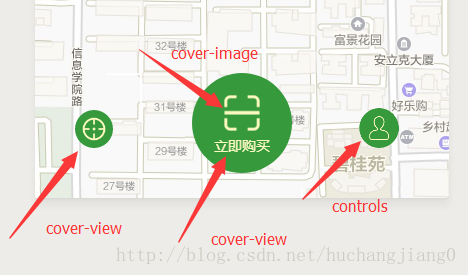
map组件默认在最上面,若要设置像ofo那样的按钮有两个方法,一是用控件设置,控件就是controls属性,
控件只能显示图片,不能显示文字之类的。二是用cover-view组件,这个组件就是悬浮在一些组件上的,用于设置
在map上或者设置在视频播放上等等,上面提到map标签要用标签对就是应对这种情况。将cover-view组件嵌套在
map组件内就可以了。cover-image组件可以嵌套在cover-view内。
<map id="myMap" show-location="true" style="width: 100%; height:{{height}}px; " longitude="{{x}}" latitude="{{y}}" scale="17" controls="{{controls}}" bindcontroltap="code" bindupdated="show">
<cover-view class='btn' bindtap='codeg'>
<cover-image src='../img/扫码.png' class='code'></cover-image>
<cover-view class='text'>立即购买</cover-view>
</cover-view>
<cover-view class='ten' bindtap='gps'>
<cover-image src='../img/定位.png' class='ten_l'></cover-image>
</cover-view>
</map>

注意:cover-view中只支持嵌套cover-view、cover-image,button
小程序map组件默认层级最高,并且不能设置的解决方案的更多相关文章
- 微信小程序map组件z-index的层级问题
说起微信小程序的map组件,可以说是良心之作了,一个组件解决了所以接入地图的所有麻烦,但是在实际小程序的试用过程中还是存在点问题的.如下情景:刚开始接入map组件的时候是在微信开发工具的模拟器上预览的 ...
- 小程序 map组件问题 cover-view问题
使用小程序的组件map时 在开发者工具上一切顺利 但是在真机预览时 发现地图的层级是最高的 任何标签都覆盖不了它 调整z-index值并没有什么效果 原因是 微信小程序的map.video.canva ...
- 微信小程序----map组件实现检索【定位位置】周边的POI
效果图 实现方法 地图采用微信小程序提供的map组件: 周边的数据坐标点通过高德地图提供的API接口,获取定位位置的周边或者指定位置周边的数据. WXML <view class="m ...
- 微信小程序~map组件z-index无效
因项目需要,以map为背景,上面悬浮有其他组件.微信开发者工具测试时一切正常,但是真机测试时地图组件却把所有的组件覆盖,检查z-index设置,一切正常,地图组件层级也在这些组件的下面,为什么会被覆盖 ...
- 微信小程序Map组件踩坑日记
刚刚又发生一个bug,搞得我头皮发麻,本来该美滋滋的回家准备度过愉快的周末,瞬间变成了日常修bug,来,开始填坑之路 情景再现: 首先说一说我们项目的需求, 点击下方,弹出抽屉 点击对应的地图打开相应 ...
- 百度小程序-map组件定位
给客户开发一个百度小程序,有个地图定位显示.百度小程序内置的api地图是不准的,通过百度一下,查询到坐标偏移算法公式,自己项目中使用,手机测试坐标已经正常显示! 经纬度,通过百度坐标拾取器拾取到! . ...
- 更改微信小程序的组件默认样式
checkbox /*checkbox 整体大小 */ .checkbox { width: 12%; /* height: 240rpx; */ } /*checkbox 选项 ...
- 微信小程序 audio组件 默认控件 无法隐藏/一直显示/改了controls=‘false’也没用2019/5/28
<audio>默认控件,如果需要隐藏,不需要特意设置controls = 'false',直接把这个属性删除即可,不然无论如何都会存在 之前,设置了controls = 'false' & ...
- 小程序 video 组件同层渲染公测
小程序 video 组件同层渲染公测 各位开发者: 大家好. 小程序原生组件因脱离 WebView 渲染而存在一些使用上的限制,为了方便开发者更好地使用原生组件进行开发,我们对小程序原生组件引入了 ...
随机推荐
- 双网卡双线路DNS解析分析
在企业网络维护过程中我们经常会遇到这样或那样的奇怪问题,而很多问题需要有深厚的理论知识才能解决.而随着网络的飞速发展越来越多的中小企业开始尝试通过多条线路来保证网络的畅通,一方面双网卡下的双线接入可以 ...
- C语言 · 年龄巧合
标题:年龄巧合 小明和他的表弟一起去看电影,有人问他们的年龄.小明说:今年是我们的幸运年啊.我出生年份的四位数字加起来刚好是我的年龄.表弟的也是如此.已知今年是2014年,并且,小明说的年龄指的是周岁 ...
- ABBYY PDF Transformer+安装教程
ABBYY PDF Transformer+是一个新的全功能PDF文档工具,涵盖整个文档生命周期所涉及的各项功能,包括创建.讨论.批准.保护.转换成可编辑格式的PDF文件.文件合并.文本和图像的提取等 ...
- C#项目”XXXXX”针对的是”.NETFramework,Version=v4.7.1”但此计算机没有安装它
遇到这样一个问题:C#项目”XXXXX”针对的是”.NETFramework,Version=v4.7.1”但此计算机没有安装它 就是我在打开别人的项目,发现别人的项目.Net Framework的版 ...
- Dubbo,Zookeeper入门
Zookeeper 功能:分布式应用程序协调服务,集群管理者,监视集群各个节点状态-->提交反馈-->进行下一步合理操作: 机制:目录方式,当目录节点发生变化(数据改变,被删除,子节点增加 ...
- 在k8s上配置ingress并启用HTTPS证书
第一步,定义Secret文件 该文件设置tls的证书私钥和公钥内容,通过base64编码的内容 tls.crt: 证书公钥 tls.key: 证书私钥 示例 apiVersion: v1 kind: ...
- js中的 substr方法与substring方法 不同
一个参数时: 二者同为 从 第参数个 开始截取,一直到str 末尾,并返回. 二个参数时: substr(a,b): 从第a个字符开始, 截取b个. substring(a,b): 从第a个字符 ...
- react使用apollo简单的获取列表
react yarn add apollo-boost apollo-client react-apollo apollo-cache-inmemory apollo-link-http graphq ...
- 非常实用的使用eclipse的快捷键和技巧
解决代码的自动提示问题: 1.打开 Eclipse -> Window -> Perferences 2.找到Java 下的 Editor 下的 Content Assist , 右边出现 ...
- CAutolock
顾名思义CAutolock就是自动锁的意思,它可以把它之下的代码区锁住一直到其自身被释放掉 后这块代码区中的公共资源才会被其他线程使用.当然这个代码区能尽量少就尽量少,毕竟不能让其他线 程 ...
