JavaScript Dom 绑定事件
JavaScript Dom 绑定事件
// 先获取Dom对象,然后进行绑定
document.getElementById('xx').onclick
document.getElementById('xx').onfocus
// 谁调用这个函数,这个this就指向谁
this:当前出发事件的标签、全局对象 window
一、绑定方式
<input id='i1' type='button' onclick='ClickOn(this)'>
function ClickOn(this){
// this 带指当前点击的标签
}
二、绑定方式
<input id='i1' type='button'>
document.getElementById('i1').onclick = function(){
// this 带指当前点击的标签
}
var myTrs = document.getElementsByTagName("tr");
var len = myTrs.length;
for(var i=0;i<len;i++){
myTrs[i].onmouseover = function(){ //绑定事件
this.style.backgroundColor = "red";
}
作用域示例:
三、绑定方式
//一次事件触发两个结果: addEventListener、w3c提供
标签对象.addEventListener('click',function(){console.log('aaa');},false);
标签对象.addEventListener('click',function(){console.log('bbb');},false);
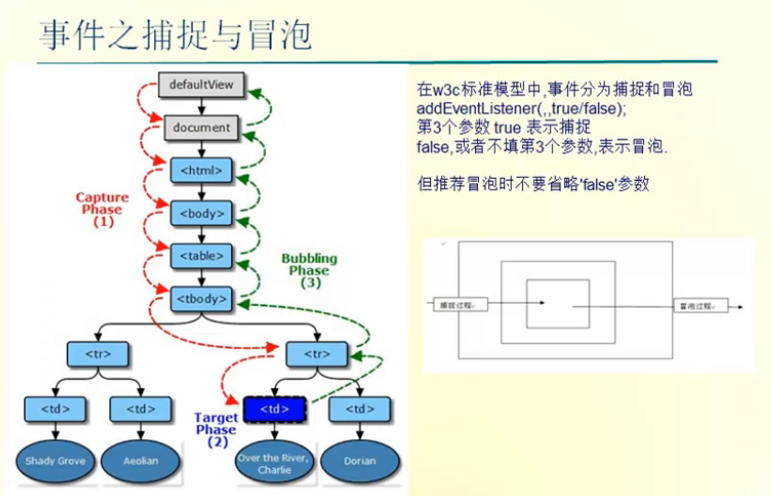
注:三个参数:false 代表事件的模型。冒泡模型。
注:三个参数:true 代表事件的模型。捕捉模型。
例子:
迭代标签:鼠标单击标签后A与a同时出发事件
<div id='A'>
<div id='a'></div>
</div> a.addEventListener('click',function(){console.log('aaa');},false);
A.addEventListener('click',function(){console.log('AAA');},false);
注:冒泡模型:a标签先输出、A标签后输出
注:捕捉模型:A标签先输出、a标签后输出

JavaScript Dom 绑定事件的更多相关文章
- JavaScript(1)---绑定事件、解除绑定事件
JavaScript(1)---绑定事件.解除绑定事件 一.事件概述 1.事件的几个概念 · 事件 指的是文档或者浏览器窗口中发生的一些特定交互瞬间.我们可以通过侦听器(或者处理程序)来预定事件,以便 ...
- 关于动态生成dom绑定事件失效的原因
之前做项目都是直接用jquery的bind绑定事件,不过当时都不是动态生成dom元素,而是已经页面中原本存在的dom元素进行事件绑定,最近在测试给动态生成的dom绑定事件的时候发现事件失效,于是就测试 ...
- JavaScript中绑定事件监听函数的通用方法addEvent() 和 事件绑定之bindEvent()与 unBindEvent()函数
下面绑定事件的代码,进行了兼容性处理,能够被所有浏览器支持: function addEvent(obj,type,handle){ try{ // Chrome.FireFox.Opera.Safa ...
- jquery每次动态加载dom,绑定事件会多一次,
jquery绑定事件,每次动态加载dom,绑定的事件会加1,比如动态加载dom5次,点那个点击事件会弹出5次 解决办法就是在每次绑定之前解绑定. $('.seek-footer .btn1').off ...
- javascript元素绑定事件
js元素绑定事件 想给一个元素绑定一个方法之后,在绑定一个方法而且不被覆盖 window.onload = function () { alert('a'); } window.onlaod=fu ...
- Jquery获取DOM绑定事件
获取到当前正在执行的事件: $('#testDive').bind('click', function(event){alert('event: ' + event.type)}); 获取所有绑定事件 ...
- JavaScript DOM 注册事件
一个HTML是一个DOM树,每一个节点都是DOM对象,整个HTML其实也是一个DOM对象,根节点是<html>; 在HTML页面初始化的时候,JavaScript会自动帮DOM对象注册消息 ...
- DOM绑定事件
addEventListener(event,function,useCapture)event:事件名,比如clickuseCapture布尔值,指定事件是否在捕获或冒泡阶段执行. 可能值: tru ...
- DOM 绑定事件
// 1.获取事件源 var oDiv = document.getElementById('box'); console.log(oDiv); //2.事件 (1)直接绑定匿名函数 oDiv.onc ...
随机推荐
- 字符串匹配的 Boyer-Moore 算法
上一篇文章,我介绍了 字符串匹配的KMP算法 但是,它并不是效率最高的算法,实际采用并不多.各种文本编辑器的” 查找” 功能(Ctrl+F),大多采用 Boyer-Moore 算法. 下面,我根据 M ...
- Linux Tomcat8 启动堆内存溢出
今天在部署一个开源项目的时候,Tomcat8启动异常,报错信息: Exception in thread "RMI TCP Connection(idle)" java.lang. ...
- Nestjs 身份验证
文档 yarn add @nestjs/passport passport passport-http-bearer @nestjs/jwt passport-jwt auth.service.ts ...
- 小程序 将图片文字变成一整张图片海报(判断其中字符串宽度可通过计算字符串.length*字符宽度)
//test.xml<canvas bindtap='showhaibao' canvas-id="myCanvas" style="width:{{canvasw ...
- html table 固定表头和列
/**************************************************************** jQuery 插件. 功能: 固定表格标题行或列头 Version: ...
- 有关vue开发的小经验
注册登录已经成为布局的常事,这里为大家推荐两种超级好用的布局display:flex;justify-content:center;这个可以解决水平居中的疑难杂症 align-center:cente ...
- 几个dos命令
- partial_sum
版本1: template < class InputIterator, class OutputIterator > OutputIterator partial_sum(InputIt ...
- Java ee第七周作业
一.什么是JSON?JSON是一种取代XML的数据结构,和xml相比,它更小巧但描述能力却不差,由于它的小巧所以网络传输数据将减少更多流量从而加快速度. JSON就是一串字符串 只不过元素会使用特定的 ...
- Java ee第三周作业
listener: Listener是JavaWeb的三大组件Servlet.Filter.Listener之一 Listener的中文名称为监听器,它是Servlet的监听器,它可以监听客户端的请求 ...
