Django-debug-toolbar的使用
Django项目的开发过程中,离不开各种调试,那么,我们今天介绍一个工具,django debug toolbar,该工具为我们提供了更加丰富的调试信息,如提供session信息,SQL查询信息等等。 该插件配置简单,功能齐全,在调试中相当方便,而且灵活轻便。那么我们此次就通过一个django的demo来演示该插件的用法。
环境:PyCharm2018 + Python3.5.4 + win10
No.1 下载django debug toolbar
pip install django-debug-toolbar
No.2 新建django的demo,来演示该工具的用法
pip install django==1.1 # 下载django
djnago-admin startproject UT # 新建Django项目
# cd UT # 切换到项目目录
python manage.py startapp app01 # 新建应用
python manage.py runserver 0.0.0.0:8888 # 启动项目
浏览器启动之后输入:http://127.0.0.1:8888/

OK,django项目创建完成,我们填充内容。
No.3 数据迁移
# 此时在项目目录
python manage.py makemigrations
python manage.py migrate
No.4 填充代码
from django.conf.urls import include, url
from django.contrib import admin
from app01 import views
from UT import settings
urlpatterns = [
# Examples:
# url(r'^$', 'UT.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
# url(r'^$', views.index),
url(r'^admin/', include(admin.site.urls)),
url(r'^login/', views.login),
url(r'^index/', views.index), ] # 加上一个debug路由 if settings.DEBUG:
import debug_toolbar
urlpatterns = [
url(r'^__debug__/',include(debug_toolbar.urls))
] + urlpatterns
urls.py
from django.shortcuts import render, redirect
from app01 import models
# Create your views here. def login(request):
if request.method == 'GET':
return render(request,'login.html')
elif request.method == 'POST': user = request.POST.get('user')
pwd = request.POST.get('pwd')
# 下面两行代码把数据保存到数据库,然后有了用户名和密码,就可以注释掉了
# models.User.objects.create(user=user, pwd=pwd)
# models.User.objects.all()
# 查询
user_obj = models.User.objects.filter(user=user, pwd=pwd)
if user_obj:
u = user_obj.first()
print(u.user)
print(u.pwd)
request.session['a'] = user + pwd
return redirect('/index')
def index(request):
a = request.session['a']
print(a)
return render(request, 'index.html')
views.py
from django.db import models # Create your models here.
class User(models.Model):
user = models.CharField(max_length=32)
pwd = models.CharField(max_length=32)
models.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>index</title> </head>
<body>
<div>
<h1>successful</h1>
</div>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>login</title>
</head>
<body>
<div>
<form action="http://127.0.0.1:8888/login/" method="post">
{% csrf_token %}
<input type="text" name="user" id="" placeholder="username">
<input type="password" name="pwd" id="" placeholder="password">
<input type="submit" name="" id="" value="提交"> </form> </div>
</body>
</html>
login.html
No.5 配置django debug toolbar
1. 如果在本地调试的话, 在settings内添加:
INTERNAL_IPS = ['127.0.0.1', ]
2. 在settings的INSTALLED_APPS添加。如下图所示:
'app01', # 如果有则不用添加,一般创建的时候,django默认不添加
'debug_toolbar', # 必填

3. 在settings内的MIDDLEWARE_CLASSES添加:
'debug_toolbar.middleware.DebugToolbarMiddleware',
注意,尽量往上添加,因为有些请求没有走完全部中间件就返回了,导致该工具没有检测到。

4. 在settings内配置jQuery的URL
注意,因为该工具默认引用的是:
JQUERY_URL = '//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'
Google的在国内估计要挂。所以我们要在下面配置jQuery的URL。
在settings内jQuery的URL配置如下:
DEBUG_TOOLBAR_CONFIG = {
"JQUERY_URL": '//cdn.bootcss.com/jquery/2.2.4/jquery.min.js',
}
或者在源码中修改,打开C:\python35\Lib\site-packages\debug_toolbar\settings.py,打开这个toolbar的settings文件。更换引用地址。

如果,你项目也引用了jQuery,那么将该项置为空,那么toolbar也引用你项目的jQuery。
DEBUG_TOOLBAR_CONFIG = {
"JQUERY_URL": '',
}
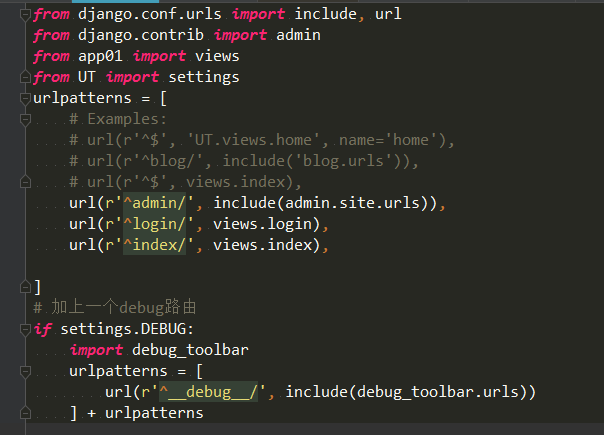
5. 在urls内添加,如下图所示:
if settings.DEBUG:
import debug_toolbar
urlpatterns = [
url(r'^__debug__/',include(debug_toolbar.urls))
] + urlpatterns

No.6 使用
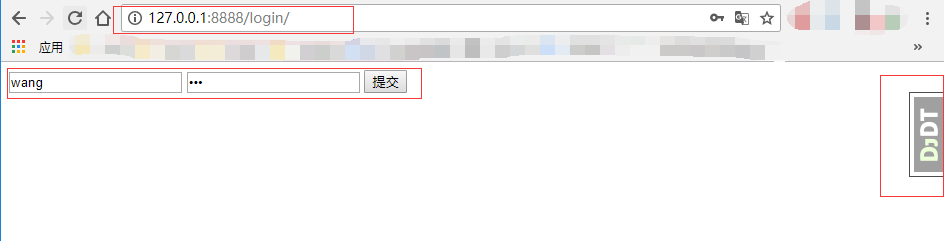
浏览器地址栏输入:http://127.0.0.1:8888/login/
注意,因为我之前已经在数据库里保存了用户名和密码,所以这里直接就登录了。你们可以打开views中的那两行注释, 先注册两个用户。
可以看到,右侧已经有了toolbar的图标了。这里需要注意的是,toolbar的使用必须应用在模板中,因为它也是模板渲染出来的,如果你用postman之类的,还玩个蛋蛋啊!

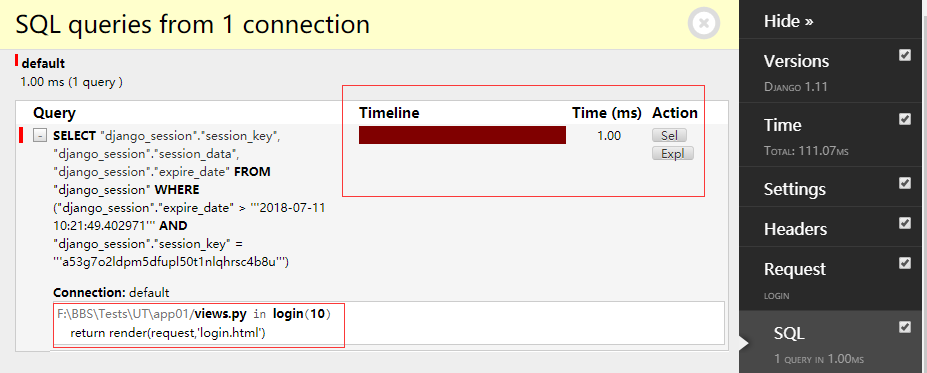
点击提交后,页面成功跳转到index,我们可以看到toolbar给我们提供了很多有用的信息,包括Versions版本信息,和其他的有用的信息。

如我们打开SQL,可以看到,这个请求经过了几次SQL操作,耗时多少,SQL操作在项目的什么位置都有显示,非常方便。

No.7 退出使用
因为toolbar这个工具是根据settings中的DEBUG来判断是否启用,那么,当settings中的DEBUG等于False的时候,toolbar就不起作用了。但是退出DEBUG模式的,需要在ALLOW_HOST需要设置host。
ALLOWED_HOSTS = ['127.0.0.1'] # 如果是本机
参考:
https://www.cnblogs.com/liwenzhou/p/9245507.html # oldboy的大牛李文周的博客
https://django-debug-toolbar.readthedocs.io/en/stable/installation.html # django debug toolbar官网
https://github.com/jazzband/django-debug-toolbar # toolbar github
Django-debug-toolbar的使用的更多相关文章
- 部署前准备--使用Mysql之Django Debug Toolbar安装以及配置
python -c "import django ;print(django.__path__);" 查看python的全局配置 vi /usr/local/lib/python3 ...
- Django之Django debug toolbar调试工具
一.安装Django debug toolbar调试工具 pip3 install django-debug-toolbar 如果出错命令为 pip install django_debug_tool ...
- 【Django】Django Debug Toolbar调试工具配置
正在发愁怎么调试Django,就遇到了Django Debug Toolbar这个利器. 先说遇到的问题: 网上也有教程,不过五花八门的,挨个尝试了一遍,也没有成功运行.最后终于找到问题所在: 从开发 ...
- django debug toolbar jquery加载配置
默认加载谷歌cdn的jquery: 显然国内是会悲剧的. 破解方案: 在settings.py中增加以下配置: DEBUG_TOOLBAR_CONFIG = {"JQUERY_URL&quo ...
- django debug
django_debug_toolbar(略). debug toolbar还不够用,看下面. 1. 在对应的位置设置断点 import pdb pdb.set_trace() 2. runserve ...
- django DEBUG=False
在django的settings中. 将DEBUG 设置为False. 会出现 #python manage.py runserver 8888 CommandError: You must set ...
- Django debug page XSS漏洞(CVE-2017-12794)
影响版本:1.11.5之前的版本 访问http://your-ip:8000/create_user/?username=<script>alert(1)</script>创建 ...
- Django安装debug tool bar
1.安装Django Debug Toolbarpip install django-debug-toolbar 2.设置项目的DEBUG属性DEBUG = True 3.INSTALLED_APPS ...
- 安装和使用的django的debug_toolbar
安装和使用的django的debug_toolbar Django Debug Toolbar安装 安装Django Debug Toolbar pip install django-debug-to ...
- High Performance Django
构建高性能Django站点 性能 可用 伸缩 扩展 安全 build 1.审慎引入第三方库(是否活跃.是否带入query.是否容易缓存) 2.db:减少query次数 减少耗时query 减小返回 ...
随机推荐
- VS2017 配置glfw3
直接下载源码使用VS进行编译. 1. 源码下载地址http://www.glfw.org/download.html, 点击Source Package 2. 打开cmake-3.12.1-win32 ...
- HTML自动跳转
本文首发于 http://youngzy.com/ 关于页面的自动跳转,以前知道有JavaScript的方法,直接设置window.location 或者在setTimeout 函数里进行设置. 现在 ...
- 谷歌浏览器(Chrome)禁止浏览器缓存 设置
在开发项目期间用谷歌浏览器调试,他总是缓存我的css样式这个很气人啊,后经过摸索找到了方法,如下 先F12或者shift+ctrl+j 打开调试者工具,在找Network这个tab按钮,点击进入,勾选 ...
- 解锁scott用户
具体操作步骤如下: C:> sqlplus 请输入用户名:sys 输入口令:sys as sysdba //注意:在口令这里输入的密码后面必须要跟上 as sysdba 才可以. SQL> ...
- POJ 2689 - Prime Distance - [埃筛]
题目链接:http://poj.org/problem?id=2689 Time Limit: 1000MS Memory Limit: 65536K Description The branch o ...
- Ps去除背景
http://www.16xx8.com/photoshop/jiaocheng/26905.html
- finance1:专业词汇
1,沙盘演练:沙盘演练又叫沙盘模拟培训.沙盘推演,源自西方军事上的战争沙盘模拟推演,是通过引领学员进入一个模拟的竞争性行业,由学员分组建立若干模拟公司,围绕形象直观的沙盘教具,实战演练模拟企业的经营管 ...
- python逻辑运算符规则
逻辑运算符:or and not 优先级:()>not>and>or 举例子: Print(2>1 and 1<4 or 2<3 and 9>6 or 2&l ...
- pip升级包错误问题解决
命令框内输入 sudo pip install six --upgrade --ignore-installed six --红色字体表示想要忽略的包名称--
- you-get模块
You-Get是一个基于 Python 3 的下载工具.使用 You-Get 可以很轻松的下载到网络上的视频.图片及音乐. 转载https://www.cnblogs.com/wangchuanyan ...
