BottomNavigationView 使用
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="0dp"
android:layout_height="52.0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_navigation"> </android.support.design.widget.BottomNavigationView>
</android.support.constraint.ConstraintLayout>
在res-->menu添加 xml(如果没有menu就新创建一个)这里我新建一个名为bottom_navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"> <item
android:id="@+id/item_1"
android:icon="@mipmap/ic_launcher"
android:title="首页"/> <item
android:id="@+id/item_2"
android:icon="@mipmap/ic_launcher"
android:title="消息" /> <item
android:id="@+id/item_3"
android:icon="@mipmap/ic_launcher"
android:title="动态" />
<item
android:id="@+id/item_4"
android:icon="@mipmap/ic_launcher"
android:title="我" />
</menu>

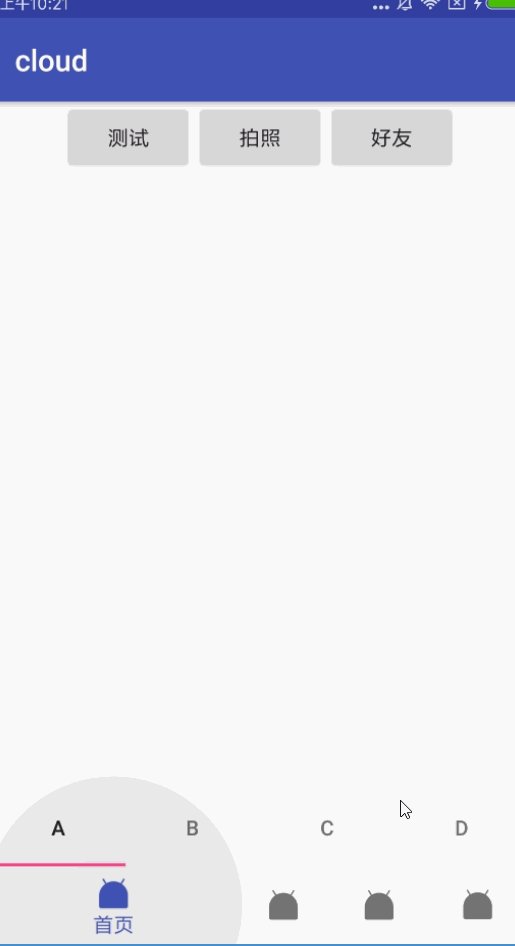
测试发现放3-4个最为合适,个人感觉3个最美观
res/color/bottom_nav_seletor.xml 修改文字选择颜色
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/colorPrimary" android:state_checked="true" />
<item android:color="@color/colorPrimary" android:state_pressed="true" />
<item android:color="@color/colorPrimary" android:state_selected="true" />
<item android:color="@color/black" />
</selector>
在bottom_navigation.xml 增加属性
app:itemIconTint="@color/bottom_nav_seletor" 设置选择器 这个时候导航导航设置为3个能看出来效果
修改图标类似res/drawable 新建选择器
android:icon="@mipmap/ic_launcher" 这地方设置选择器的XML文件名就可以了
BottomNavigationView 使用的更多相关文章
- 关于Android中使用BottomNavigationView切换横屏导致返回主页的问题
问题: 如图,"发现"页即为主页,然后我们切换到"我"页,一切正常. 那么问题来了,如果切换到"我"页后把手机横屏,则会出现下面的情况. 嗯 ...
- 第三十七篇-BottomNavigationVIew底部导航的使用
效果图: 添加底部导航和viewpaper 设置底部导航在底部 app:layout_constraintBottom_toBottomOf="parent" 新建四个fragme ...
- Android 底部按钮BottomNavigationView + Fragment 的使用(二)
这里来试验BottomNavigationView + Fragment 底部按钮通过点击底部选项,实现中间的Fragment进行页面的切换. 使用BottomNavigationView 控件,实现 ...
- Android 底部按钮BottomNavigationView + Fragment + viewPager 的使用(一)
实现的效果,左右滑动,底部栏跟着滑动,中间加的是分帧的页面 上代码:主页面activity_main.xml <?xml version="1.0" encod ...
- BottomNavigationView结合ViewPager
BottomNavigationView是Google推出的底部导航栏组件,在没有这些底部导航组件之前,Android开发者多使用的是RadioGroup,在上一个项目开发中我们使用了Google的B ...
- BottomNavigationView的使用
BottomNavigationView的使用 废话少说, 先看东西 依赖 implementation 'com.android.support:design:26.1.0' 布局 //用这个控件需 ...
- 014 Android BottomNavigationView 底部导航组件使用
1.导入BottomNavigationView组件(点击下载按钮,安装组件) 2.新建菜单 (1)app--->src-->main--->res ,选中res目录右击new--- ...
- android BottomNavigationView 底部显示3个以上的item
你现在可以用app:labelVisibilityMode="[labeled, unlabeled, selected, auto] labeled 所有的标签都是可见的. unlabel ...
- BottomNavigationView 的使用
转载请注明出处:http://blog.csdn.net/wl9739/article/details/52875710 BottomNavigationView 很早之前就在 Material De ...
随机推荐
- [lightoj P1306] Solutions to an Equation
[lightoj P1306] Solutions to an Equation You have to find the number of solutions of the following e ...
- STL 小白学习(4) deque
#include <iostream> #include <deque> //deque容器 双口 using namespace std; void printDeque(d ...
- Spring Boot 2.0尝鲜-动态 Banner
配置依赖 使用 Spring Boot 2.0 首先需要将项目依赖包替换为刚刚发布的 2.0 RELEASE,现在网站https://start.spring.io/也将 Spring Boot 2. ...
- spoj gcdex
题解: 首先我们设gcd(i,j)=k 所以我们就要求对于所有k的方案总数 可以线性帅选欧拉函数 然后算法一:枚举k,O(NT) 算法二:考虑到我们只要n/k的整数部分 容易证明是sqrt(n)级别的 ...
- 在windows下安装nvm并管理nodejs版本
不得不说,nodejs的nvm工具跟python下的mkvirtualenv 工具很像.作为立志成为伪全栈的我来说,玩玩nodejs是必不可少的.nodejs 有很多种的安装方式,下面我用nvm的方式 ...
- python 实现求一个集合的子集
概要 今天偶然看到有个关于数学中集合的问题,就突发奇想的想用python实现下求一个集合的子集. 准备 我当然先要复习下,什么是集合,什么是子集? 比较粗犷的讲法,集合就是一堆确定的东西,细致一点的讲 ...
- windows环境安装MySQL
转:https://www.cnblogs.com/ayyl/p/5978418.html windows环境安装MySQL mySQL下载链接:MySQL Installer 5.7 :http:/ ...
- echarts双y轴折线图柱状图混合实时更新图
先看下效果,自己用ps做了张gif图,发现很好玩啊..不喜勿喷 自己下载个echarts.min.js 直接上代码: <!DOCTYPE html><html><head ...
- 【PL/SQL基础知识】结构
1.pl/sql块的结构 declare --声明的变量.类型.游标 begin --程序的执行部分(类似于java的main()方法) exception --针对begin块中出现的异常 ---w ...
- Python 使用sys.exc_info自己捕获异常详细信息
一般程序中,我们需要对异常进行捕获来保证程序的健壮.但是debug的时候,我们可能需要异常的详细信息,这时可以使用sys.exec_info来处理: import traceback import s ...
