制作chrome插件/扩展程序,禁止谷歌浏览器访问某些网站
简单地说,浏览器插件,可以大大的扩展你的浏览器的功能。包括但不仅限于这些功能:
- 捕捉特定网页的内容
- 捕捉HTTP报文
- 捕捉用户浏览动作,改变浏览器地址栏/起始页/书签/Tab等界面元素的行为
- 与别的站点通信,修改网页内容……
- 可以用它来识别一些网站上的广告代码,并直接把这些代码删掉,这样你就不会受到广告的困扰了
浏览器插件的弊端:会带来一些安全隐患,也可能让你的浏览器变得缓慢甚至不稳定。
插件地址:https://github.com/shengulong/chrome_plugin
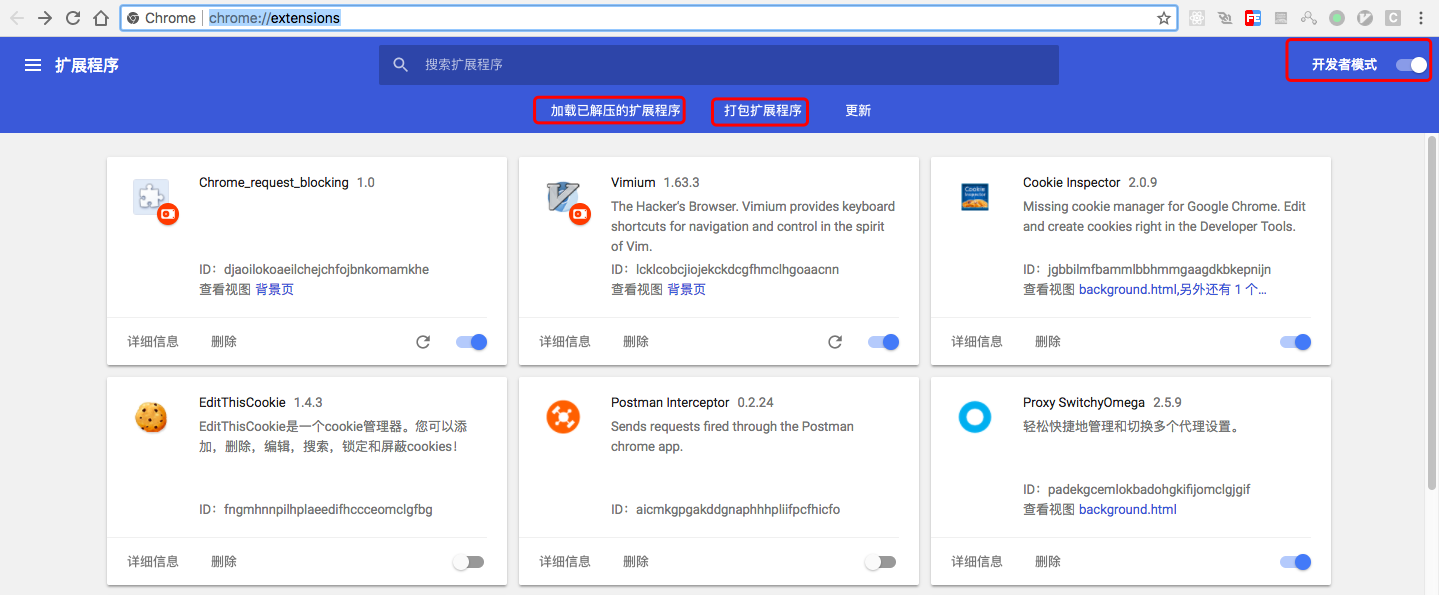
1、chrome地址栏输入chrome://extensions/,可以看到当前谷歌浏览器的全部扩展程序
开启开发者模式,可以加载自己制作的扩展程序,或者把自己制作的扩展程序打包

打包第一个扩展程序,生成crx插件和pem密钥,这样别人就可以直接使用安装这个插件了

2、插件制作:
- 创建一个目录,里面创建2个文件,插件入口文件manifest.json和主程序文件background.js
- 开发者模式下加载已经解压的扩展程序,选择刚才创建的目录,进行加载,出错会有错误提示
所有插件都要有manifest.json这个文件,这是插件的配置文件,可看作插件的“入口”,要放在插件的根目录下面
permissions 属性是一个数组,它定义了扩展需要向 Chrome 申请的权限,比如通过 XMLHttpRequest 跨域请求数据、访问浏览器选项卡(tabs)、获取当前活动选项卡(activeTab)、浏览器通知(notifications)、存储(storage)等,可以根据需要添加。
background 可以使扩展常驻后台,比较常用的是指定子属性 scripts,表示在扩展启动时自动创建一个包含所有指定脚本的页面。
manifest.json
{
"manifest_version": 2, #必须参数,值必须为2
"name": "Chrome_request_blocking", #必须参数,插件名字
"version": "1.0", #必须参数,插件版本,有格式要求1.x.x
"background":{"scripts":["js/background.js"]}, #完成插件功能的js脚本路径
"permissions": [
"webRequest", "webRequestBlocking", "*://login.tongxue.cn/htdocs/scripts/lib/*" #拦截url必须允许webRequest和webRequestBlocking.这个设置的意思是插件拦截所有发往"*://login.tongxue.cn/htdocs/scripts/lib/*"的请求
]
}
background.js
// Copyright 2018 The Chromium Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
// 'use strict';//监听所有请求
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["https://login.tongdxue.cn/htdocs/scripts/lib/three.min.js"]}, #拦截的url列表
["blocking"]
);
注意:html和js要分开执行,也就是说不能在html里放js语句,
<td>
<button id="add" onclick="saveChanges()">增加</button>
</td>
只能放js引用(<script src="popup.js"></script>)
<!--
- JavaScript and HTML must be in separate files: see our Content Security
- Policy documentation[1] for details and explanation.
-
- [1]: https://developer.chrome.com/extensions/contentSecurityPolicy
-->
调试:
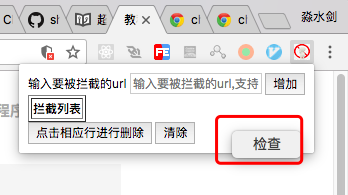
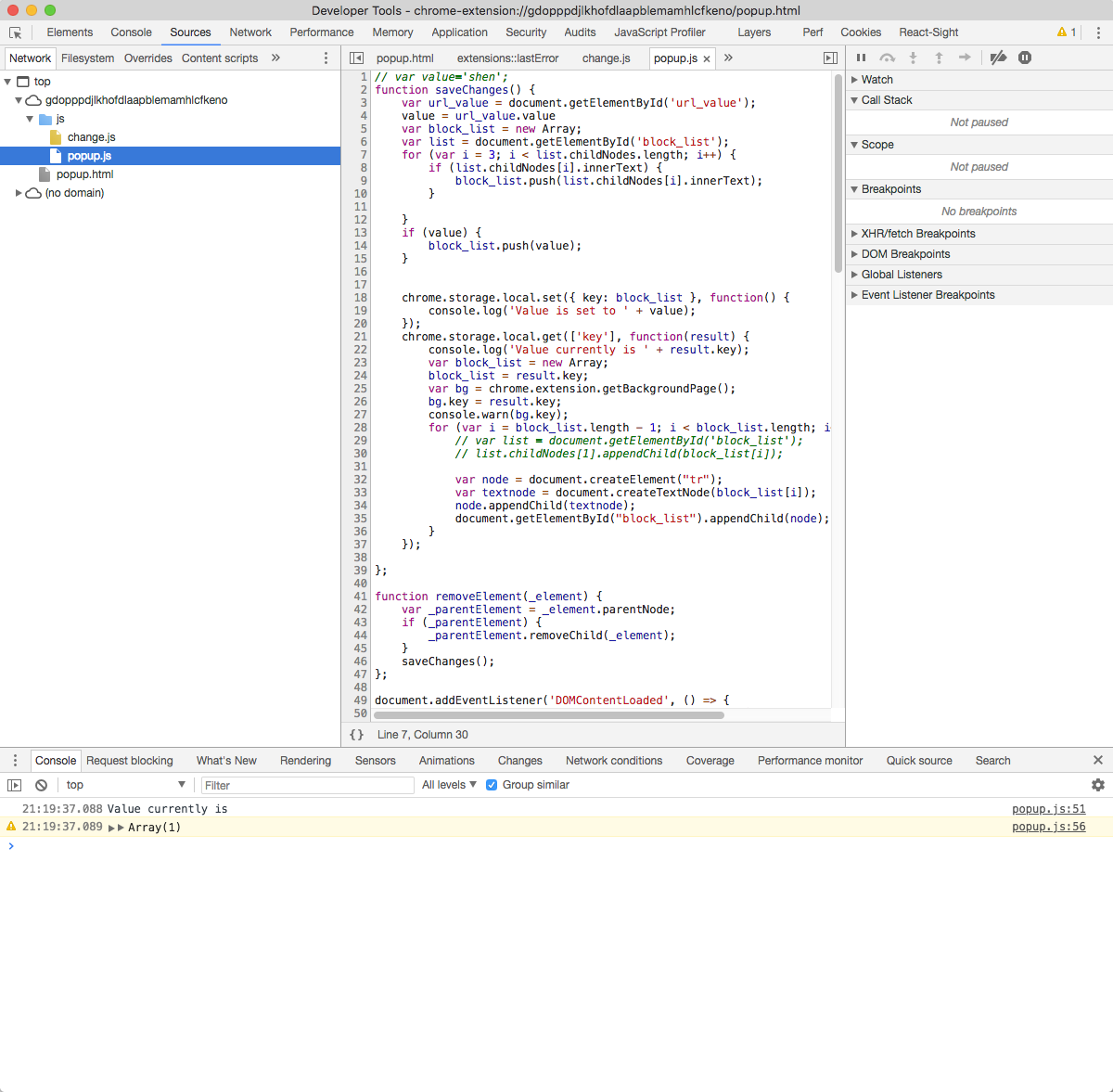
在插件的popup.html页面上右键弹出“检查”,然后出现另一个开发者工具界面(这个是插件的开发者工具,有别于网页的开发者工具),然后可以调试popup.html已经popup.html引用的js文件。
background.js是主程序,是看不到的


参考:
1、https://www.jianshu.com/p/2c2a4f497135
2、http://www.voidcn.com/article/p-ffruhaug-pu.html
3、https://segmentfault.com/a/1190000005896962
4、https://www.cnblogs.com/guogangj/p/3235703.html
官网资料:
https://developer.chrome.com/extensions/getstarted
https://developer.chrome.com/extensions/webRequest#event-onBeforeRequest
https://developer.chrome.com/extensions
中午版官网资料:https://crxdoc-zh.appspot.com/extensions/tut_debugging
制作chrome插件/扩展程序,禁止谷歌浏览器访问某些网站的更多相关文章
- 【娱乐向】制作Chrome天气预报扩展程序
1.什么是Chrome扩展程序 Chrome扩展程序是一个用Web技术开发,用来扩展增强浏览器功能的软件.和一般的网页一样,Chrome扩展程序由html.js.css和图片等部分组成.Chrome插 ...
- chrome常用扩展程序汇总(程序员版)
chrome常用扩展程序之程序员版 1.chrome扩展程序 Chrome插件是一个由Web技术开发.用来增强浏览器功能的小程序,其实就是一个由HTML.CSS.JS.图片等静态资源组成的一个.crx ...
- Chrome Extension 扩展程序 小白入门
Chrome Extension 扩展程序 前请说明:本文适用于之前从来没有接触过chrome extension扩展程序的同学~ 编写demo 创建项目文件夹chrome_ext_demo,在项目根 ...
- Chrome插件(扩展)
[干货]Chrome插件(扩展)开发全攻略 写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均 ...
- Chrome插件(扩展)开发全攻略
[干货]Chrome插件(扩展)开发全攻略:https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
- 查看Chrome浏览器扩展程序源码的两种方法
注意:仅在当前最新的版本 55.0.2883.87 m (64-bit)上测试有效 首先获取extensionId: chrome 打开扩展程序页面 chrome://extensions/ 比如我想 ...
- 开发chrome插件(扩展)
官方文档 https://developer.chrome.com/extensions/getstarted.html [干货]Chrome插件(扩展)开发全攻略 http://blog.haoji ...
- 16、如何将安装在chrome上的插件(扩展程序)打包成".crx"文件
1.打开扩展程序: 2.打开开发者模式并选择要打包的插件: 3.打包扩展程序: (1) (2) (3)
- 【干货】Chrome插件(扩展)开发全攻略(不点进来看看你肯定后悔)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
随机推荐
- Codeforces Gym100543L Outer space invaders 区间dp 动态规划
原文链接https://www.cnblogs.com/zhouzhendong/p/CF-Gym100543L.html 题目传送门 - CF-Gym100543L 题意 $T$ 组数据. 有 $n ...
- BZOJ1799 self 同类分布 数位dp
BZOJ1799self 同类分布 去博客园看该题解 题意 给出a,b,求出[a,b]中各位数字之和能整除原数的数的个数. [约束条件]1 ≤ a ≤ b ≤ 10^18 题解 1.所有的位数之和&l ...
- EditPlus文本库编辑说明
EditPlus3 “编辑”命令(素材文本组合框弹出菜单)使用此命令载入当前的素材文本库文件(扩展名为“.CTL”)到编辑器中并直接编辑它.素材文本库文件必须按预定义语法编写.该语法非常简单.最快的方 ...
- Django 1.11.7学习,配置MySQL数据库(python3.5)
1.链接MySQL数据库 a.导入pymysql包 import pymysql pymysql.install_as_MySQLdb() b.改变DATABASES参数 ENGINE : 指定数据库 ...
- bitset里面一些函数的用法
- 07. Matplotlib 3 |表格样式| 显示控制
1.表格样式创建 表格视觉样式:Dataframe.style → 返回pandas.Styler对象的属性,具有格式化和显示Dataframe的有用方法 样式创建:① Styler.applymap ...
- shell基本用法
shell是一个命令行解释器,它接收应用程序/ 用户命令,然后调用操作系统内核:功能强大的编程语言: 1. Shell解析器 Linux提供的Shell解析器有: [kris@hadoop datas ...
- EF Core使用CodeFirst在MySql中创建新数据库以及已有的Mysql数据库如何使用DB First生成域模型
官方教程:https://docs.microsoft.com/en-us/aspnet/core/data/?view=aspnetcore-2.1 使用EF CodeFirst在MySql中创建新 ...
- [CC-CLPOINT]Optimal Point
[CC-CLPOINT]Optimal Point 题目大意: 在\(k(k\le5)\)维空间中,如果点\(X\)的坐标为\((x_1,x_2,\ldots,x_k)\),点\(Y\)的坐标为\(( ...
- 护眼党必备良心app
这几天用电脑用得厉害,眼睛经常感到疲劳,寻思着买个好点的蓝光眼镜.本来已经看上一个100+RMB的“高端”防蓝光眼镜,结果逛知乎发现了这两个app,能直接让电脑和手机屏幕过滤掉蓝光从而有效缓解视觉疲劳 ...
