如何查找Power BI本地报表服务器产品密钥
Power BI 报表服务器产品密钥,以便在生产环境中安装服务器。

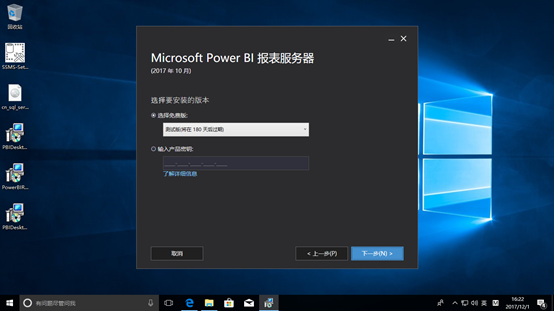
已下载 Power BI 报表服务器,并已购买 SQL Server Enterprise 软件保障协议。 或者,已购买 Power BI Premium。 希望在生产环境中安装服务器,但需要产品密钥才能进行安装。 产品密钥在哪里?产品密钥位于两个位置之一,具体视所购买的产品而定。
已购买 Power BI Premium
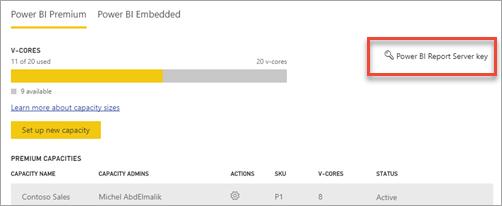
如果已购买 Power BI Premium,则可以在 Power BI 管理门户的"容量设置"选项卡中访问 Power BI 报表服务器产品密钥。 这将仅适用于分配了 Power BI 服务管理员角色的全局管理员或用户。

选择"Power BI 报表服务器密钥"将显示包含产品密钥的对话框。 可以复制该密钥并用来进行安装。

已购买软件保障协议
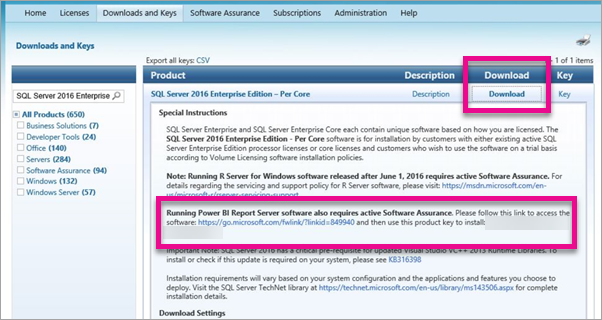
如果有 SQL Server Enterprise SA 协议,则可以从批量许可服务中心获取产品密钥。 在最新服务包下查找最新版 SQL Server。 如果找不到,请在最新 RTM 版 SQL Server 下查找。
备注
需要在下载部分下查找。 不是密钥部分。

如何查找Power BI本地报表服务器产品密钥的更多相关文章
- Power BI本地部署(10月正式版)
Power BI安装环境要求 Windows 7/Windows Server 2008 R2 或更高版本 .NET 4.5 或更高版本 Internet Explorer 9 或更高版本 内存 (R ...
- 安装 Power BI 报表服务器
开始之前 建议在安装 Power BI 报表服务器之前先查看安装 Power BI 报表服务器所要满足的硬件和软件要求. Power BI 报表服务器产品密钥 Power BI Premium 如果已 ...
- 第二篇:Power BI数据可视化之基于Web数据的报表制作(经典级示例)
前言 报表制作流程的第一步显然是从各个数据源导入数据,Power BI能从很多种数据源导入数据:如Excel,CSV,XML,以及各类数据库(SQL Server,Oracle,My SQL等),两大 ...
- POWER BI报表服务器混合云初了解
Power BI报表服务器 购买Power BI Premium时,你可以获取2个产品,一个是Power BI Service另外一个是Power BI Report Server. Power BI ...
- 在最新的Power BI Desktop中使用报表主题功能
报表主题的工作原理 Power BI Desktop中,增加了万众期待的报表主题色功能(预览),如下图: 要使用这个功能,请先在官网下载并安装最新版的Power BI Desktop.安装成功后在&q ...
- Power BI 报表服务器中的行级别安全性 (RLS)
在 Power BI Desktop 中定义角色和规则 你可以在 Power BI Desktop 中定义角色和规则. 发布到 Power BI 时,它还会发布角色定义. 若要定义安全角色,请执行以下 ...
- 2019微软Power BI 每月功能更新系列——Power BI 4月版本功能完整解读
Power BI4月份的更新对整个产品进行了重大更新.此版本增加了基于DAX表达式定义视觉效果标题和按钮URL的功能.本月Power BI也新增了许多新的连接器,现在可以使用几种预览连接器,包括Pow ...
- 2019 Power BI最Top50面试题,助你面试脱颖而出系列<中>
敲黑板啦!!! 来来来 大家双眼看黑板 开始划重点啦 这篇大部分是"考试"必考题 你们一定要好好的牢记在心 一分都不要放过 刷题中... Power BI面试题目-DAX 9)什么 ...
- 比较Power BI和Tableau,好比用奔驰对比奥迪
经常会有人问Power BI和Tableau的区别,好吧,为了非IT专业的能看懂,咱们就用车,奔驰和奥迪来对比一下.因为他们确实有太多相似之处. 所以Power BI VS Tableau,就相当于国 ...
随机推荐
- ES6语法(一)let 和 const 命令
1.let命令 与 var 的区别 用法类似于var,但是所声明的变量,只在 let命令所在的代码块内有效. var 声明的变量可以在声明之前使用,值为 undefined ;let命令改变了语法行为 ...
- Vue(四)事件和属性
1. 事件 1.1 事件简写 v-on:click="" 简写方式 @click="" <button v-on:click="show&quo ...
- es6学习笔记一:迭代器和for-of循环
我们如何遍历一个数组呢?在20年前,我们是这样遍历一个数组的: var myArr = []; for (var i = 0; i < arr.length; i++) { console.lo ...
- Grok patterns 汇总
S3_REQUEST_LINE (?:%{WORD:verb} %{NOTSPACE:request}(?: HTTP/%{NUMBER:httpversion})?|%{DATA:rawreques ...
- GMA Round 1 极坐标的忧伤
传送门 极坐标的忧伤 为什么你们不喜欢为我求导……——极坐标 极坐标的心意,想必已经传达到了,那么请为极坐标方程$r=t$(也写作$ρ=θ$)求导吧. 为了考验你的忠诚,你需要回答$r=t$在(0,$ ...
- JQ01
JQ01 1.使用js的缺点 innerText的兼容性问题:低版本火狐浏览器不支持 textContent:火狐支持,ie678不支持 2.JQ初体验 1) <!DOCTYPE html> ...
- 常见问题2:html+css效果综合整理
1.---文本框提示文字颜色--placeholder属性 <input type="text" placeholder="请输入提示文字" /> ...
- phpt5支付宝登陆支付接口解析
先看效果图 下面的源码来源网络,自己对照修改. 放入一个插件库中,方便管理 创建支付类 1.发起支付 public function init() { $order_id = $_REQUEST['o ...
- 跟着柴毛毛学Spring(3)——简化Bean的配置
通过前面的学习.我们会感觉到对于一个有较多Bean的大项目,Spring的配置会比較复杂. 那么接下来我们就介绍怎样简化Spring的配置. 简化Spring的配置主要分为两类: 1. 自己主动装配 ...
- centos mysql密码忘记了如何修改
# /etc/init.d/mysql stop# mysqld_safe --user=mysql --skip-grant-tables --skip-networking &# mysq ...
