JavaScript按纯数字排序
直接上代码:
var arr=[
{name:"张散步",age:"23",sports:"篮球",number:"231123"},
{name:"李斯的",age:"3",sports:"钢琴",number:"534563"},
{name:"艾伦",age:"63",sports:"排球",number:"345455"},
{name:"王武",age:"33",sports:"乒乓球",number:"867324"},
{name:"乏力",age:"26",sports:"足球",number:"132457"}
]; //单一的数字排序
//console.log(arr.sort(sortDownAge));//正序
//console.log(arr.sort(sortUpAge));//反序 //灵活的数字多排序
//console.log(sortDownNumber(arr,"age"));//正序
//console.log(sortUpNumber(arr,"age"));//反序
//
//console.log(sortDownNumber(arr,"number"));//正序
//console.log(sortUpNumber(arr,"number"));//反序 //单一的纯数字排序,上方是正序,下方是反序
function sortDownAge(a, b) {
return a.age - b.age
} function sortUpAge(a, b) {
return b.age - a.age
} //纯数字灵活排序
/*数字正排序
*
* data:对象数组
* p:排序的参数
*
* */
function sortDownNumber(data, p) {
for (i = 0; i < data.length - 1; i++) {
for (j = 0; j < data.length - 1 - i; j++) {
if (parseFloat(data[j][p]) > parseFloat(data[j + 1][p])) {
var temp = data[j];
data[j] = data[j + 1];
data[j + 1] = temp;
}
}
}
return data;
} /*数字反排序
*
* data:对象数组
* p:排序的参数
*
* */
function sortUpNumber(data, p) {
for (i = 0; i < data.length - 1; i++) {
for (j = 0; j < data.length - 1 - i; j++) {
if (parseFloat(data[j][p]) < parseFloat(data[j + 1][p])) {
var temp = data[j];
data[j] = data[j + 1];
data[j + 1] = temp;
}
}
}
return data;
}
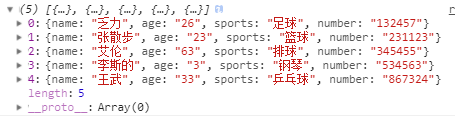
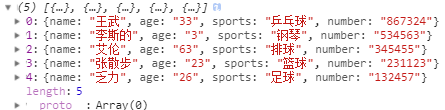
分别显示的结果如下截图:
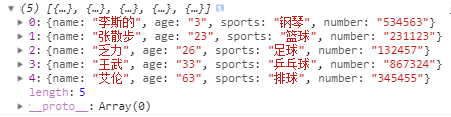
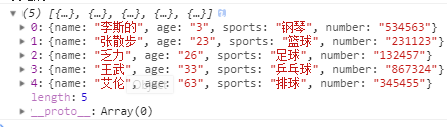
1、单一的数字排序,左侧是正序(arr.sort(sortDownAge)),右侧是反序(arr.sort(sortUpAge))


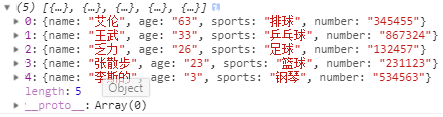
2、灵活的数字多排序,左侧是年龄正序(sortDownNumber(arr,"age")),右侧是年龄反序(sortUpNumber(arr,"age"))


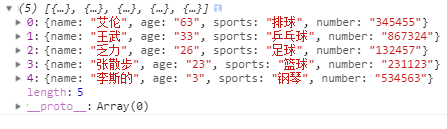
3、灵活的数字多排序,左侧是number正序(sortDownNumber(arr,"number")),右侧是number反序(sortUpNumber(arr,"number"))


这是其他排序的方法,欢迎查看,欢迎给意见!
JavaScript按纯数字排序的更多相关文章
- javascript之纯数字验证
现在有一个需求如下图: 产品经理说Card Number只能让输入数字(中间的空格是格式自加的,也是用js实现的),有时候我脑海中出现了个声音,啥玩意,加个type=number不就行了,事实发现图样 ...
- JavaScript按IP地址排序
JavaScript按IP地址列表排序,主要思路就是分割每个点号部分,然后ip1和ip2分别对不够三位数的进行补0操作,然后转换为数字类型进行一一比较. 上代码: 正序: var arr=[ {ip: ...
- javascript中,如何判断input中输入的为纯数字
用正则表达式判断.如果纯数字是指整数的话(不包含小数点),可以这样: function check(){ var value = document.getElementById("input ...
- 利用TreeSet给纯数字字符串排序
import java.util.Iterator;import java.util.TreeSet; /* * 给字符串中的数字排序 * String str = "10,2,11,1,3 ...
- js如何将纯数字字符串转换为long型
1.js如何将纯数字字符串转换为long型? js 中 int的存储位数?最大十进制数表示是多少? 精度http://www.jb51.net/article/59808.htm 整数(不使用小数点或 ...
- JavaScript写一个表格排序类
依稀记得那是上个星期六的下午,我参加了网易暑期实习生招聘笔试.考得相当糟糕,编程题3个题通过了2个,简答题没做对,选择题貌似是20个题猜了6-7个,99%是挂了,唉唉唉!生活不只眼前的苟且,学习的脚步 ...
- Python中,os.listdir遍历纯数字文件乱序如何解决
Python中,os.listdir遍历纯数字文件乱序如何解决 日常跑深度学习视觉相关代码时,常常需要对数据集进行处理.许多图像文件名是利用纯数字递增的方式命名.通常所用的排序函数sort(),是按照 ...
- sort排序,按指定字段进去重,sort -t "^" -k 8 -su,ls给文件名中数字排序sort -k1.5n,Tab符要转义
sort sort 命令对 File 参数指定的文件中的行排序,并将结果写到标准输出.如果 File 参数指定多个文件,那么 sort 命令将这些文件连接起来,并当作一个文件进行排序. sort语法 ...
- SQL判断某列中是否包含中文字符、英文字符、纯数字 (转)
一.包含中文字符 select * from 表名 where 列名 like '%[吖-座]%' 二.包含英文字符 select * from 表名 where 列名 like '%[a-z]%' ...
随机推荐
- 阿里开源项目arthas在docker环境初始化
需求 我前一篇是在window环境下做的测试,实际情况现在的生成环境程序都部署在了docker环境下,此环境对arthas可能会缺失很多必要组件 目前的基础环境是在docker容器中,只存在基本的to ...
- 《机器学习实战(基于scikit-learn和TensorFlow)》第二章内容的学习心得
请支持正版图书, 购买链接 下方内容里面很多链接需要我们***,请大家自备梯子,实在不会再请留言,节约彼此时间. 源码在底部,请自行获取,谢谢! 当开始着手进行一个端到端的机器学习项目,大致需要以下几 ...
- Eclipse上搭建Spring的开发环境
一.安装Spring Tool Suite插件 如图: 点击Finish之后等待安装,安装完之后弹窗点击yes重启Eclipse,重启后显示如下界面: 二.搭建Spring开发环境 1.导入jar包到 ...
- Maven - 实例-3-自动创建Maven目录骨架
archetype插件用于创建符合maven规定的目录骨架 方式一:根据提示设置相关参数 guowli@5CG450158J MINGW64 /d/Anliven-Running/Zen/Eclips ...
- web自动化测试---xpath方式定位页面元素
在实际应用中,如果存在多个相同元素,包括属性相同时,一般会选用这种方式,当然如果定位属性唯一的话,也是可以使用的,不过这种方式没有像id,tag,name等容易理解,下面讲下xpath定位元素的方法 ...
- Split()[1]中的[1]是什么意思
split()方法是将指定字符串按某指定的分隔符进行拆分,拆分将会形成一个字符串的数组并返回 如:string str = "aa.bb.cc.dd"; string[] strA ...
- Linux学习笔记之十二————vim编辑器的分屏操作
一.分屏操作: sp: 上下分屏,后可跟文件名 vsp: 左右分屏,后可跟文件名 Ctr+w+w: 在多个窗口切换 二.启动分屏: 1.使用大写O参数进行垂直分屏 $ vim -On file1 fi ...
- 从零开始学 Web 之 BOM(一)BOM的概念,一些BOM对象
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... +-------------------------------------------------------- ...
- 附实例!实现iframe父窗体与子窗体的通信
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由前端林子发表于云+社区专栏 本文主要会介绍如何基于MessengerJS,实现iframe父窗体与子窗体间的通信,传递数据信息.同时本 ...
- spring-boot-2.0.3之redis缓存实现,不是你想的那样哦!
前言 开心一刻 小白问小明:“你前面有一个5米深的坑,里面没有水,如果你跳进去后该怎样出来了?”小明:“躺着出来呗,还能怎么出来?”小白:“为什么躺着出来?”小明:“5米深的坑,还没有水,跳下去不死就 ...
