react组件中的constructor和super小知识
react组件中的constructor和super小知识
1、react中用class申明的类一些小知识

如上图:类Child是通过class关键字申明,并且继承于类React。
A、Child的类型是? typeof Child === 'function' , 其实就相当于ES5用function申明的构造函数 function Child() { //申明构造函数 }
B、Child类调用时候( new Child() ),会优先执行,并且自动执行Child的constructor函数。
constructor() {
console.log('执行了constructor')
return 'hah'
}
getName() {
console.log('执行了方法')
}
}
var dd = new Person();
console.log(dd)
打印如下:

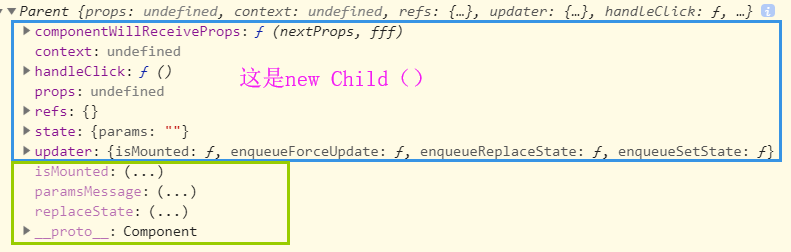
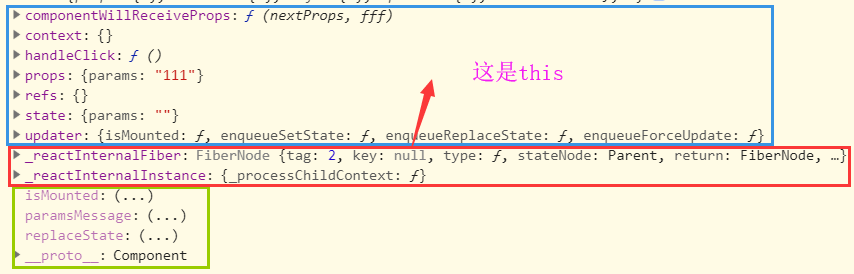
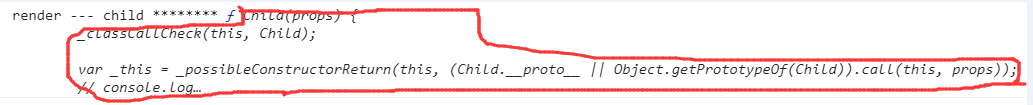
3、Child类中的this? this指向Child的实例,相当于 new Child() 那么它们完全相等吗? 不是的,react中的this是在new Child()基础上进行了包裹(下图)。

上图为new Child() 下图为 Child中的this

结论:this是在new Child()基础上进行了包裹,包含了一些react内部方法,
同时组件中使用Child类( <div> <Child /> </div> ),可以看成 new Child() + react包裹。(细节待追究。。。)
2、组件中的constructor是否有必要? 如果没有呢??作用呢???
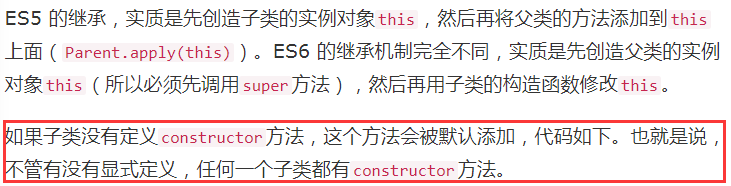
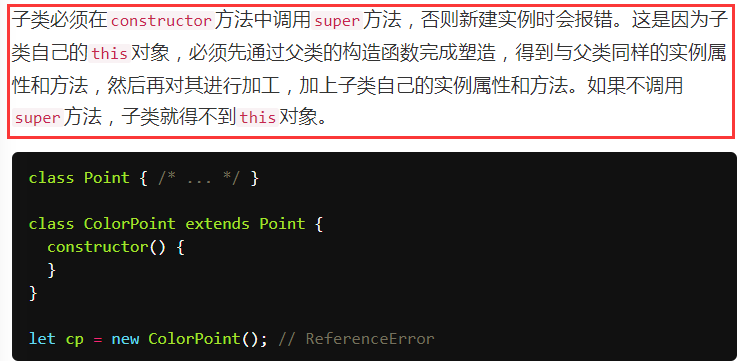
ES6的知识补充: http://es6.ruanyifeng.com/#docs/class-extends 如下:

class ColorPoint extends Point {
}
// 等同于
class ColorPoint extends Point {
constructor(...args) {
super(...args);
}
}
// 可见没有写constructor,在执行过程中会自动补上
由ES6的继承规则得知,不管子类写不写constructor,在new实例的过程都会给补上constructor。
所以:constructor钩子函数并不是不可缺少的,子组件可以在一些情况略去。
接下来,继续看下有没有constructor钩子函数有什么区别:
A、先看有无constructor钩子函数的 this.constructor
有constructor钩子函数的 this.constructor

无constructor钩子函数的 this.constructor

如果能看细节的话,会得知 有constructor钩子函数时候,Child类会多一个constructor方法。
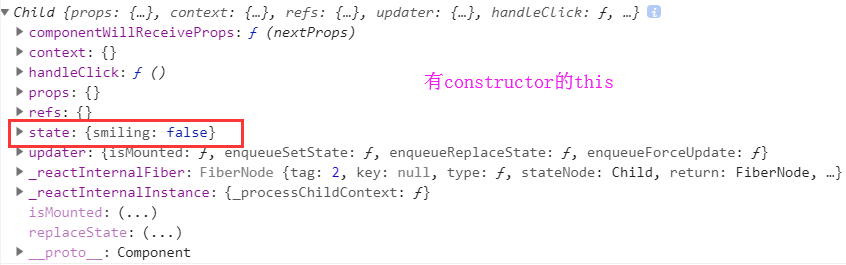
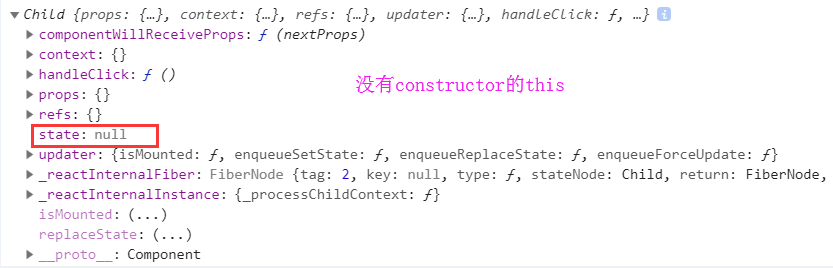
B、再看有无先看有无constructor钩子函数的 this,也就是组件实例。
有constructor钩子函数的 this实例。

无constructor钩子函数的 this实例。

会得知 有constructor钩子函数时候,可以定义state,如果用户不定义state的话,有无constructor钩子函数时候没有区别。
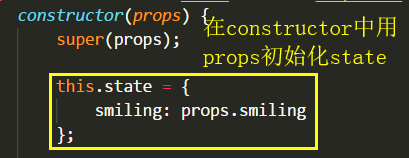
结论: 如果组件要定义自己的state初始状态的话,需要写在constructor钩子函数中,
如果用户不使用state的话,纯用props接受参数,有没有constructor钩子函数都可以,可以不用constructor钩子函数。
再者如果不使用state,那么为什么不使用 无状态组件(建议使用) 呢???
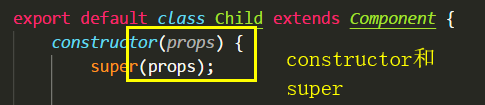
3、super中的props是否必要? 作用是什么??
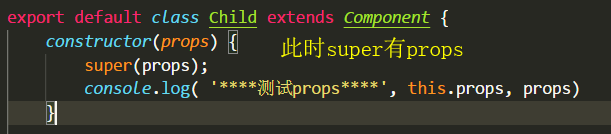
有的小伙伴每次写组件都会习惯性在constructor和super中写上props,那么这个是必要的吗??
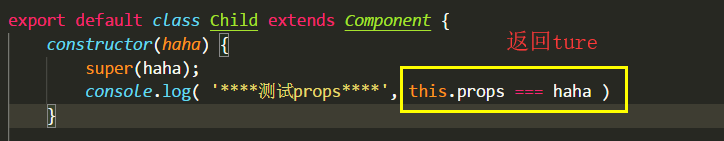
如图: 
首先要明确很重要的一点就是:
可以不写constructor,一旦写了constructor,就必须在此函数中写super(),
此时组件才有自己的this,在组件的全局中都可以使用this关键字,
否则如果只是constructor 而不执行 super() 那么以后的this都是错的!!!
来源ES6 : http://es6.ruanyifeng.com/#docs/class-extends

但是super中必须写参数props吗?? 答案是不一定,先看代码:
有props:


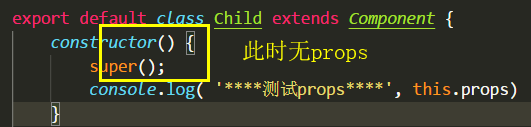
无props:


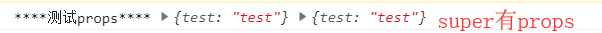
可以得出结论:当想在constructor中使用this.props的时候,super需要加入(props),
此时用props也行,用this.props也行,他俩都是一个东西。(不过props可以是任意参数,this.props是固定写法)。
如图:

如果在custructor生命周期不使用 this.props或者props时候,可以不传入props。
下面是一个使用props的场景,此时别忘了 componentWillReceiveProps 生命周期哟。
参考另一篇文章 react的生命周期需要知道的

接上:如果constructor中不通过super来接收props,在其他生命周期,
诸如componentWillMount、componentDidMount、render中能直接使用this.props吗??
结论:可以的,react在除了constructor之外的生命周期已经传入了this.props了,完全不受super(props)的影响。
所以super中的props是否接收,只能影响constructor生命周期能否使用this.props,其他的生命周期已默认存在this.props
react组件中的constructor和super小知识的更多相关文章
- 规避 React 组件中的 bind(this)
React 组件中处理 onClick 类似事件绑定的时候,是需要显式给处理器绑定上下文(context)的,这一度使代码变得冗余和难看. 请看如下的示例: class App extends Com ...
- 【React】282- 在 React 组件中使用 Refs 指南
英文:Yomi Eluwande 译文:joking_zhang https://segmentfault.com/a/1190000019277029 使用 React 时,我们的默认思维方式应该 ...
- 在 React 组件中使用 Refs 指南
原文:Fullstack React's Guide to using Refs in React Components作者:Yomi Eluwande译者:博轩 译文:https://segment ...
- wn-cli 像React组件开发一样来开发微信小程序
项目地址:wn-cli wn-cli wn-cli 像React组件开发一样来开发微信小程序 名字由来:wn -> weapp native 取第一个字母 Install npm install ...
- React组件中的key
React组件中的key 一.key的作用 react中的key属性,它是一个特殊的属性,它是出现不是给开发者用的(例如你为一个组件设置key之后不能获取组件的这个key props),而是给reac ...
- React组件中对子组件children进行加强
React组件中对子组件children进行加强 问题 如何对组件的children进行加强,如:添加属性.绑定事件,而不是使用<div>{this.props.children}< ...
- react组件中刷新组件小技巧
在开发过程中,经常遇到组件数据无法更新,例如:当你用同一个表格展示不同数据的时候,当点击第5页后,再点击另外一份数据时发现还在第五页,并没有回到第一页. 怎么能让一个组件每次数据不一样时都重新加载呢, ...
- 在 React 组件中监听 android 手机物理返回/回退/back键事件
当前端页面嵌入到 webview 中运行时,有时会需要监听手机的物理返回按键事件来做一些自定义的操作. 比如我最近遇到的,在一个页面里面有批量选择的功能,当点击手机的返回键时,清除页面上的选中状态.我 ...
- 优雅的在React组件中注册事件
前言 在React的开发中,我们经常需要在 window 上注册一些事件, 比如按下 Esc 关闭弹窗, 按上下键选中列表内容等等.比较常见的操作是在组件 mount 的时候去 window 上监听一 ...
随机推荐
- SSD磁盘测试不达标排查
最近购买了一块4T的Inter_SSD_D3-4510硬盘安装在了一台DELL PowerEdge R640服务器,经过测试发现磁盘和产品手册上描述的性能相差过大,相当于产品手册性能的1/2,一下是 ...
- 文件上传和WAF的攻与防
Author:JoyChouDate:20180613 1. 前言 本文的测试环境均为 nginx/1.10.3 PHP 5.5.34 有些特性和 语言及webserver有关,有问题的地方,欢迎大家 ...
- jdk-tomcat-jenkens 安装
1--安装JDK 下载JDK放到你需要的目录,解压,然后添加环境变量 2--安装tomcat 从官方网站下载tomcat的安装包,然后解压 启动tomcat , TOMCAT的默认端口是8080,要记 ...
- Spring Boot --- Swagger基本使用
1. pom <!-- swagger2 --> <dependency> <groupId>io.springfox</groupId> <ar ...
- postgresql-无序uuid tps测试
# postgresql-无序uuid tps测试 ## 无序uuid对数据库的影响 由于最近在做超大表的性能测试,在该过程中发现了无序uuid做主键对表插入性能有一定影响.结合实际情况发现当表的数据 ...
- 阿里架构师的工作总结:Spring Cloud在架构演进中起到的作用
Spring Cloud作为一套微服务治理的框架,几乎考虑到了微服务治理的方方面面,本篇主要解答这两个问题:Spring Cloud在微服务的架构中都做了哪些事情?Spring Cloud提供的这些功 ...
- http接口测试(python)
对http接口的测试使用requests库即可实现 1.首先安装requests库 直接在命令行中输入以下命令即可安装: pip install requests 2.写一个简单的例子测试下(以百度为 ...
- web自动化测试---测试中其他一些常用操作
一些其他常用操作如下: 1.最大化浏览器窗口 driver.maximize_window() 2.后退 driver.back() 3.前进 driver.forward() 4.刷新操作 driv ...
- PostgreSQL Json字段作为查询条件案例
业务扩展字段在数据库中经常会使用json格式的数据来存储,这就涉及到一个头疼的问题,假设要使用扩展字段里的某个值作为查询条件怎么办,原来PostgreSQL本身就支持这种查询方式. 例子:假设业务扩展 ...
- Android并发编程 开篇
该文章是一个系列文章,是本人在Android开发的漫漫长途上的一点感想和记录,我会尽量按照先易后难的顺序进行编写该系列.该系列引用了<Android开发艺术探索>以及<深入理解And ...
