JavaScript之radio遍历
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>
<input type="radio" id="radio1" name="some-radio-group" />
<input type="radio" id="radio2" name="some-radio-group" checked="checked" />
</div>
<div>
<input type="button" id="btn1" value="btn1" />
</div> <script>
var checkedValue;
var elements = document.getElementsByTagName("input"); for (var i = 0; i < elements.length; i++) { if (elements[i].type === "radio" &&
elements[i].name === "some-radio-group" &&
elements[i].checked) { checkedValue = elements[i].value;
break;
}
} </script>
</body>
</html>

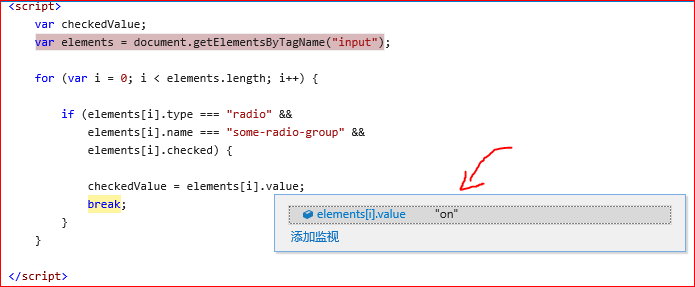
注:被选中的值是:“on” ,而不是 true
JavaScript之radio遍历的更多相关文章
- 如果要遍历除了for循环,你还知道什么?——JavaScript的各种遍历方式
如果要遍历除了for循环,你还知道什么?——JavaScript的各种遍历方式 这是曾经面试中的一道题目,当时的我用现在很潮的话讲,整个人是懵比的,我呆呆的说了句,我好像只知道for循环啊.后来回过神 ...
- [label][翻译][JavaScript]如何使用JavaScript操纵radio和check boxes
Radio 和 check boxes是form表单中的一部分,允许用户通过鼠标简单点击就可以选择.当与<textarea>元素的一般JavaScript操纵相比较,这些表单控件(form ...
- JavaScript判断 Radio 单选按钮是否为选中状态 并弹出 值信息
今天在百度前端任务中遇到了一个以前没怎么注意的知识点,所以就准备记下来 <script type="text/javascript"> //判断个函数 以上 5 个Ra ...
- JavaScript 数组的遍历
var a = [1, 2, 3]; // for循环 for(var i = 0; i < a.length; i++) { console.log(a[i]); } // while循环 v ...
- 手写js代码(一)javascript数组循环遍历之forEach
注:原文地址http://blog.csdn.net/oscar999/article/details/8671546 我这里是仿照学习! 1.js的数组循环遍历 ①数组的遍历首先想到的是for()循 ...
- JavaScript数组循环遍历之forEach
1. js 数组循环遍历. 数组循环变量,最先想到的就是 for(var i=0;i<count;i++)这样的方式了. 除此之外,也可以使用较简便的forEach 方式 2. forEac ...
- JavaScript对象---递归遍历对象
JavaScript 中的所有事物都是对象:字符串.数值.数组.函数... 此外,JavaScript 允许自定义对象. JavaScript 对象 JavaScript 提供多个内建对象,比如 St ...
- javascript里面foreach遍历函数介绍,以及跟jquery里面each的区别
foreach是把数组从头到尾遍历一遍,有三个参数分别是:数组元素,数组索引,数组本身.如果是一个参数,就是数组元素. var data=[1,2,3,4,5,6]; var sum=0; data. ...
- Javascript 数组循环遍历之forEach
1. js 数组循环遍历. 数组循环变量,最先想到的就是 for(var i=0;i<count;i++)这样的方式了. 除此之外,也可以使用较简便的forEach 方式 2. forE ...
随机推荐
- 利用springloaded进行java jar&class的动态替换
之前已经写过一篇关于class的动态替换博客,今天我们来介绍一下如何用springloaded进行jar&class的动态替换. 首先说一下实验过程,结合了目前我正在做的项目,这个项目是一个前 ...
- 22. pt-sift
pt-sift /var/lib/pt-stalk/ ======== server01 at 2018_11_23_15_56_46 DEFAULT (1 of 1) ========--disks ...
- AndroidStudio 3 export jar file
1. File -> New -> New Module -> Android Library 例子中暂命名ModuleA 2. 修改刚创建 ModuleA下的build.gra ...
- Firefox录制时浏览器提示代理服务器拒绝连接
解决方法:检查火狐浏览器的代理设置是否正确,在 菜单栏 工具->选项->高级->网络->连接->设置里.将“配置访问因特网的代理”选项改为“无代理”.
- ABP框架系列之二十九:(Hangfire-Integration-延迟集成)
Introduction Hangfire is a compherensive background job manager. You can integrate ASP.NET Boilerpla ...
- python基本数据类型之字典
python基本数据类型之字典 python中的字典是以键(key)值(value)对的形式储存数据,基本形式如下: d = {'Bart': 95, 'Michael': 34, 'Lisa': 5 ...
- 阅读笔记4 我是一只IT小小鸟
经过一周连续三四天八小时以上坐在电脑前敲代码的“折磨”,去看看其他经受这些折磨的人的感受.这次读书笔记变成了逗比风,因为前几周认认真真记下书里写的重点内容,然后把学习的内容认真的记录下来的笔记被老师助 ...
- Python之旅Day2 元组 字符串 字典 集合
元组(tuple) 元组其实跟列表差不多,也是存一组数,与列表相比,元组一旦创建,便不能再修改,所以又叫只读列表. 语法: names = ("Wuchunwei","Y ...
- Shell 中字符串变量的赋值注意点
1. 变量赋值 语法:var="saaaa" PS: 等号两边不能有空格 2. 脚本示例如下: #!/bin/sh # Get bug activity info # usage ...
- Docker集群管理工具 - Kubernetes 部署记录 (运维小结)
一. Kubernetes 介绍 Kubernetes是一个全新的基于容器技术的分布式架构领先方案, 它是Google在2014年6月开源的一个容器集群管理系统,使用Go语言开发,Kubernete ...
