vue绑定html的class属性的方法
一、对象语法绑定class属性
class的属性代码如下
<style type="text/css">
.red{
color: red;
width: 100px;
height: 100px;
border: 2px;
border-color: blue;
border-style: solid; } </style>
1、用之前的方法绑定一下class属性
<div class="red">11111111111</div>
2、使用v-bind的方式,绑定一个字符串
<!-- 绑定的方式1,写一个字符串 -->
<div v-bind:class="'red'">22222222222222</div>
3、使用v-bind的方式,绑定一个属性
<!-- 绑定的方式2,写一个属性 -->
<div v-bind:class="cls">3333333333333</div>
4、使用v-bind的方式,绑定一个对象
<!-- 绑定的方式3,写一个对象,当isred为true,则加上这个类,如果isred为false,则不加这个类 -->
<div v-bind:class="{red:isRed}">444444444444444</div>
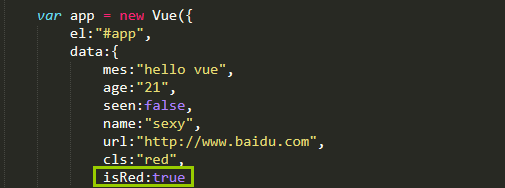
这里还需要在vue对象中定义isRed这个属性

5、使用v-bind的方式,绑定一个计算属性
<!-- 绑定的方式4,写一个计算属性的get方法 -->
<div v-bind:class="classObj">55555555555</div>
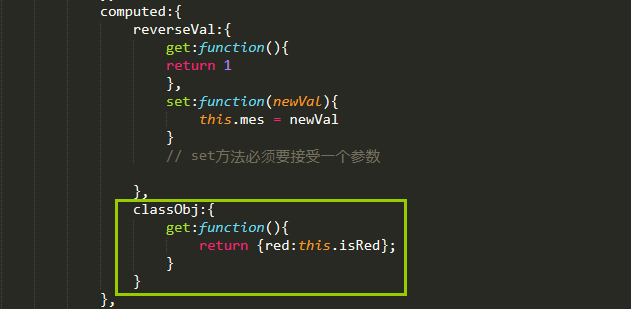
还需要定义一个get方式的计算属性

二、数组语法绑定class属性
先看css的class属性
<style type="text/css">
.red{
color: red;
width: 200px;
height: 200px;
border: 2px;
border-color: blue;
border-style: solid; }
.bg{
background-color: yellow;
} </style>
1、使用v-bind的方式,绑定一个数组模式的class属性
<div v-bind:class="[class1,class2]">22222222</div>
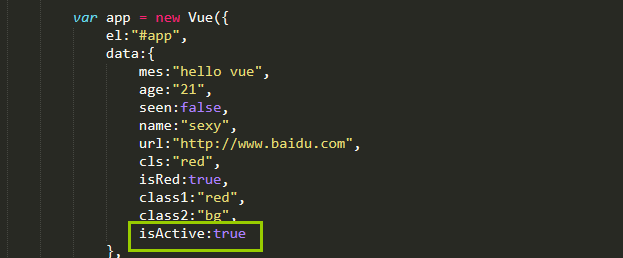
当然我们还需要在vue实例中定义这2个属性的值

2、使用v-bind绑定一个三元运算符
<div v-bind:class="[isActive?class1:class2]">3333333</div>
当然我们还需要在vue实例中定义isActive这个属性,如果该属性为真,则添加class1对应的class样式,如果该属性为false,则添加class2对应的class样式

3、还可以在数组中写一个对象,同样使用v-bind语法
<div v-bind:class="[{'bg':isActive},class1]">44444444</div>
如果isActive为真,则添加bg这个class属性,所以我们需要在vue的实例对象中定义isActive这个属性

4、同样这里也可以写一个计算属性
<div v-bind:class="classComputed">555555</div>
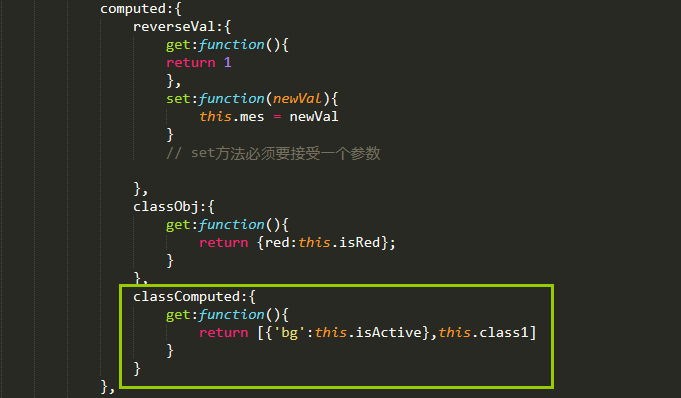
同样看下计算属性这个方法是怎么写的

5、直接绑定一个属性
<div v-bind:class="classobj">6666666</div>
同样需要定义一个属性

三、绑定html到组件上
先写一个组件
Vue.component('tou', {
template: `<div>
<input type="button" value="弹出" v-on:click="alertfunction">
<div>内容区域</div>
</div>`,
// 这里就是头部组件中的代码
methods:{
alertfunction:function(){
alert(123);
}
}
})
然后使用这个组件
<div id="app">
<tou v-bind:class="classobj"></tou> </div>
最后我们定义classobj这个对象

如果我们给组件添加class属性,是把class属性添加到组件的根元素上,且是追加的方式添加class属性,不会被覆盖原有的属性

根元素就是div标签
四、绑定内联样式
1、默认的绑定方式
<div style="height:100px;width=100px;color:red;border-style: solid;">1</div>
2、对象的语法
<div v-bind:style="{'height':h,'width':w,'color':r,'border-style':s}">2</div>
我们还需要在vue实例中定义属性

3、同样也可以绑定一个对象
<div v-bind:style="styleObj">3</div>
对象按照下面的格式写

4、传递一个数组对象进去
<div v-bind:style="[styleObj,styleObj2]">4</div>
同样我们需要定义这2个对象

vue绑定html的class属性的方法的更多相关文章
- Vue系列(二):发送Ajax、JSONP请求、Vue生命周期及实例属性和方法、自定义指令与过渡
上一篇:Vue系列(一):简介.起步.常用指令.事件和属性.模板.过滤器 一. 发送AJAX请求 1. 简介 vue本身不支持发送AJAX请求,需要使用vue-resource.axios等插件实现 ...
- vue自带的实例属性和方法($打头)
Vue 实例内置了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来.例如: var data = { a: 1 } var vm = new Vue({ el: '#examp ...
- 04: vue生命周期和实例属性和方法
1.4 组件的生命周期 1.说明 1. Vue将组件看成是一个有生命的个体,跟人一样,定义了各个阶段, 2. 组件的生命周期:组件的创建过程 3. 组件生命周期钩子函数:当组件处在某个阶段,要执行某个 ...
- Vue生命周期,计算属性、方法、侦听器
vue实例和组件都有生命周期函数,beforeCreate()实例或组件没有被创建的时候执行的钩子函数:created()是实例或组件被创建完成的时候执行的钩子函 数:beforeMount()函数是 ...
- vue.js使用之计算属性与方法返回的差别
<!DOCTYPE html> <html> <head> <script src="https://unpkg.com/vue@2.4.2&quo ...
- Vue基础练习之计算属性、方法、监听器
<body> <div id="root"> {{fullName()}} {{age}} </div> <script> var ...
- Vue2.x源码学习笔记-Vue实例的属性和方法整理
还是先从浏览器直观的感受下实例属性和方法. 实例属性: 对应解释如下: vm._uid // 自增的id vm._isVue // 标示是vue对象,避免被observe vm._renderProx ...
- vue 绑定属性 绑定Class 绑定style
<template> <div id="app"> <h2>{{msg}}</h2> <br> <div v-bi ...
- vue实例的属性和方法
vue实例的属性和方法 1. 属性 vm.$el #指定要绑定的元素 vm.$data #Vue 实例的数据对象 vm.$options #获取自定义属性的值 new Vue({ customOpti ...
随机推荐
- Redhat 6.5安装JDK和Tomcat小记
下面将今天在Linux 6.5环境安装JDK和Tomcat的过程记录下来,以备以后查用. Linux环境:Redhat 6.5 JDK版本:7u79 Tomcat版本:7.0.70 1.下载JDK文件 ...
- (转)python logging模块
python logging模块 原文:http://www.cnblogs.com/dahu-daqing/p/7040764.html 1 logging模块简介 logging模块是Python ...
- 记账本NABCD分析
学生记账本NABCD分析 N(Need,需求) 随着我们进入大学开始逐步的扩大自己的消费水平,而我们每天无法准确的记住一笔一笔的消费记录.常常,每一个月末时我们在宿舍楼道听到不少学生抱怨这个月怎么花钱 ...
- 我发起并创立了一个 C 语言编译器 开源项目 InnerC
本文是 VMBC / D# 项目 的 系列文章, 有关 VMBC / D# , 见 <我发起并创立了一个 VMBC 的 子项目 D#>(以下简称 <D#>) https: ...
- 18.2 of的函数集中的of是Open Firmware的缩写
内核中操作dtb的一套函数都是of开头,这个of是open firmware.dts的方法来源于open Firmware On Sun SPARC systems, the Open Firmwar ...
- 根据CPU核心数确定线程池并发线程数
一.抛出问题 关于如何计算并发线程数,一般分两派,来自两本书,且都是好书,到底哪个是对的?问题追踪后,整理如下: 第一派:<Java Concurrency in Practice>即&l ...
- 配置jboss为windows服务
先确保jdk和jboss的环境变量是正常可用的 1.(下载binaries 2.x.x-windows x86)找到service.bat和jbosssvc.exe两个文件 1.1 binaries ...
- 更多FMK 的还是看万一的吧
http://www.cnblogs.com/del/category/323943.html 记录一下, 作为目录
- 围绕Buganizer的产品流程
做技术的一定知道缺陷跟踪系统(bug系统),更不用说做测试的了,不过普遍都认为这系统是用来记录bug的,其实在google内部,这套系统是产品/项目围绕的核心.Google Buganizer扩展了类 ...
- 学习笔记之Python爬虫
Python 爬虫介绍 | 菜鸟教程 http://www.runoob.com/w3cnote/python-spider-intro.html https://blog.csdn.net/sina ...
