NetCore项目发布对前端项目进行打包合并发布
在某个小项目中, api使用asp.net core 3.x 编写, UI页面则使用Vuejs. 正常情况下, 项目右键的发布只会发布api项目,而不会管Vuejs的项目.
所以通过简单的改造,在发布该项目时不光发布api本身, 同时也编译和发布Vuejs写的页面. 这样子就可以2个项目一起部署了.
当然我们也可以通过CI/CD来解决问题.
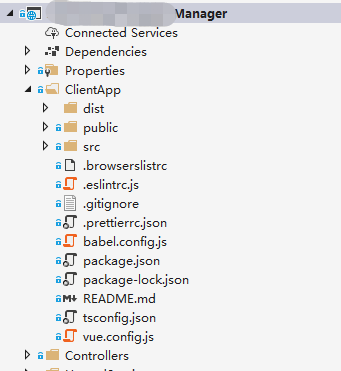
项目结构:

*.Manager 是一个asp.net core 3.x的webapi项目, 主要为ui提供接口.
ClientApp 目录下时Vuejs的前端UI项目.
ClientApp\dist 是vuejs在build时的目标文件夹, 记得在.gitignore里面排除,这样vuejs build的产物就不用提交到版本控制了.
Api项目的配置更改点:
Startup增加SPA配置
//Startup.ConfigureServices
services.AddSpaStaticFiles(configuration =>
{
configuration.RootPath = "ClientApp";
});
//Startup.Configure
app.UseCors(x => x.AllowAnyOrigin().WithMethods("Get", "POST", "PUT", "DELETE", "OPTIONS"));
app.UseSpaStaticFiles();
app.UseSpa(spa =>
{
spa.Options.SourcePath = "ClientApp";
//环境变量可以在我们F5调试运行api项目时控制是否要内嵌启动npm 因为我通常喜欢在vscode里面单独编辑调试启动ui项目, 因为在vscode里面的编辑体验比在vs里面好.
//正常发布后的运行只需要返回index.html即可.
if (bool.TryParse(Environment.GetEnvironmentVariable("StartClient"), out var isStartClient) && isStartClient)
{
if (env.IsDevelopment())
{
//内部启动一个进程运行 npm run serve.
spa.UseVueCli(npmScript: "serve");
}
}
});
Vuejs项目的变动
在开发模式时, 将对api的访问全部proxy到我们的asp.net core api 上去.
module.exports = {
devServer: {
host: '127.0.0.1',
port: 8080,
proxy: {
'/api': {
target: 'http://localhost:5000',
headers: { 'user-agent': 'projectName manager-client webpack proxy' }
}
}
}
}
在项目文件夹中增加npm的build任务
在Manager这个项目的csproj文件中,在Project section 下加入如下配置
<Target Name="PublishVue" AfterTargets="ComputeFilesToPublish">
<PropertyGroup>
<SpaRoot>ClientApp\</SpaRoot>
</PropertyGroup>
<!-- As part of publishing, ensure the JS resources are freshly built in production mode -->
<Exec WorkingDirectory="$(SpaRoot)" Command="npm install" />
<Exec WorkingDirectory="$(SpaRoot)" Command="npm run build" />
<ItemGroup>
<SpaDistFiles Include="$(SpaRoot)dist\**"></SpaDistFiles>
</ItemGroup>
<Copy SourceFiles="@(SpaDistFiles)" DestinationFiles="@(SpaDistFiles->'$(PublishDir)\$(SpaRoot)%(RecursiveDir)%(Filename)%(Extension)')" />
</Target>
这样, 在项目上右键点击发布后, 在bin目录就会有一个SpaRoot(ClientApp)的目录,对应的Vuejs的相关文件也都copy到这里了.
NetCore项目发布对前端项目进行打包合并发布的更多相关文章
- 内网 Ubuntu 20.04 搭建 docusaurus 项目(或前端项目)的环境(mobaxterm、tigervnc、nfs、node)
内网 Ubuntu 20.04 搭建 docusaurus 项目(或前端项目)的环境 背景 内网开发机是 win7,只能安装 node 14 以下,而 spug 的文档项目采用的是 Facebook ...
- gulp 配置前端项目打包
项目发布时,需要对项目js文件进行压缩,混淆,连接等操作以减小项目http请求,加快访问. gulpjs.com中有很多插件可以用来配置打包部署. 需要用的常用插件有: gulp-jsmin 压缩j ...
- vue打包发布在spingboot项目中 vue-router路由的处理
(原) 以下例子springboot后端地址为:localhost:7080/pingandai vue前端地址为:locahost:8080/pingandai/ 1.如果路由模式设置的是histo ...
- Jenkins结合shell脚本实现(gitLab/gitHub)前端项目自动打包部署服务器
原始发布部署: 石器时代的我们,先是本地打包好项目,在去服务器上把原来的文件删了,然后回到本地copy到服务器: 这操看起来简单,实际部署的人就知道多烦了,假如来几个项目都要重新发布:那就爽了: 今天 ...
- 前端项目模块化的实践2:使用 Webpack 打包基础设施代码
以下是关于前端项目模块化的实践,包含以下内容: 搭建 NPM 私有仓库管理源码及依赖: 使用 Webpack 打包基础设施代码: 使用 TypeScript 编写可靠类库 使用 TypeScript ...
- 基于node的前端项目代码包发布至nexus
目录 目录... 3 1. 前言... 1 2. 配置... 1 2.1. 配置angular.json文件... 1 2.2. 配置package.json文件... 1 2.3. 复制git地址. ...
- AntDeploy发布前端项目到IIS(脱离vs单独使用)
AntDeploy AntDeploy是一款开源的一键发布部署工具,目的是代替重复性的发布动作,提高部署效率 1.一键部署iis 2.一键部署windows服务 3.一键部署到Docker 4.支持增 ...
- 结合docker发布前端项目(基于npm包管理)的shell脚本
结合docker发布前端项目(基于npm包管理)的shell脚本 本教程依据个人理解并经过实际验证为正确,特此记录下来,权当笔记. 注:基于linux操作系统 目前主流的前后端分离的项目中,常常在部署 ...
- npm打包前端项目太慢问题分析以及暂时解决方案
npm build 打包前端项目实际上是执行 node build/build.js,但是随着项目的依赖包越来越多,项目打包时间不断延长,为了改善这个问题,需要从node入手 暂时解决方案:扩大nod ...
- 如何使用webpack打包前端项目
webpack概述 随着前端体积越来越大,功能越来越丰富,这时候就需要将前端工程化,而 webpack就是用于将前端各种文件打包起来. 一个简单的webpack应该包含以下几个概念 · 入口起点 · ...
随机推荐
- 如何在无窗口模式下运行GPG——如何在命令行模式下使用gpg生成秘钥:How to make gpg prompt for passphrase on CLI——GPG prompt for password in command line
参考: Unable to generate a key with GnuPG (agent_genkey failed: No such file or directory) ["No s ...
- [rCore学习笔记 024]多道程序与协作式调度
写在前面 本随笔是非常菜的菜鸡写的.如有问题请及时提出. 可以联系:1160712160@qq.com GitHhub:https://github.com/WindDevil (目前啥也没有 本节重 ...
- 9组-Beta冲刺-5/5
一.基本情况(15分) 队名:不行就摆了吧 组长博客:9组-Beta冲刺-5/5 GitHub链接:https://github.com/miaohengming/studynote/tree/mai ...
- DIjkstra进阶模板 路径记录 按权重(结点数最小等)记录
struct DIJ { using i64 = long long; using PII = pair<i64, i64>; vector<i64> dis, path, n ...
- Element-UI 中使用rules验证
第一种:写在data中进行验证 <el-form>:代表这是一个表单 <el-form> -> ref:表单被引用时的名称,标识 <el-form> -> ...
- 【Python】Selenium自动化测试之动态识别验证码图片方法(附静态图片文字获取)
目录 一.前提 二.获取验证码 三.获取4位验证码 四.判断验证码是否正确 五.输入验证码登录 六.登录页面类 七.完整的获取验证码类代码 八.附录:静态图片文字提取 一.前提 返回目录 经常会遇到登 ...
- docker高级篇:实战-自己开发的微服务怎么在docker上面运行?
通过前面的一系列学习,我们已经知道怎么制作dockerfile了.那么,本篇文章,咱们就把自己写的spring boot的demo项目,部署在docker上面. 案例目标: 我们自己开发的微服务怎么在 ...
- Honor X20 忽然不能与Android Studio 连接
背景:前一天还正常使用,可以连接Android Studio,第二天就连不上了 已知:数据线没问题,驱动没问题,设备开了开发者模式,连接上电脑时会提示已连接USB调试, 测试过程:(点击撤销USB调试 ...
- manim边学边做--带箭头直线
带箭头的直线就是有方向的直线,既可以用来表示矢量,也可以用来标记某个关键位置.manim中提供了4种常用的带箭头的直线模块: Arrow:单箭头的直线 DoubleArrow:双箭头的直线 Label ...
- mysql修改编码utf8
摘要:使用apt-get 命令安装的mysql默认不是utf8.在这里记录一下如何将编码修改成utf8. Linux学习笔记之--ubuntu中mysql修改编码utf8 一:查看mysql版本 1. ...
