第121篇: DOM常用类型(Document、Element)
好家伙,本篇为《JS高级程序设计》第十四章“DOM编程”学习笔记
1.Document类型
Document 类型是 JavaScript 中表示文档节点的类型。
在浏览器中,文档对象 document 是 HTMLDocument 的实例(HTMLDocument 继承 Document),表示整个 HTML 页面。
document 是 window 对象的属性,因此是一个全局对象。
(文档节点,html标签的上级)
1.1.文档子节点
使用 documentElement 属性可以更快更直接地访问<html>元素
1.2.documentElement和 childNodes[1]都指向同一个值,即 <html>元素。
console.log(document.documentElement);
console.log(document.childNodes[0]);
console.log(document.childNodes[1]);
console.log(document.firstChild);

1.3.定位元素
DOM 最常见的情形可能就是获取某个或某组元素的引用,
HTMLDocument 类型上定义的获取元素的方法有三个
getElementById()这个方法你应该再熟悉不过了
唯一需要注意的就是如果页面中存在多个具有相同 ID 的元素,则 getElementById()返回在文档中出现的第一个元素。
所以我们来讲讲getElementsByTagName()方法
在此之前,我们需要知道两个集合
HTMLCollection 和 NodeList
HTMLCollection 和 NodeList 的区别 - 掘金 (juejin.cn)
(1)HTMLCollection 接口表示一个包含了元素(元素顺序为文档流中的顺序)的通用集合(与 arguments 相似的类数组 (array-like) 对象),
还提供了用来从该集合中选择元素的方法和属性。
(2)NodeList 对象是节点的集合,通常是由属性,如Node.childNodes 和 方法,如document.querySelectorAll 返回的。
---来自MDN文档
试用一下:
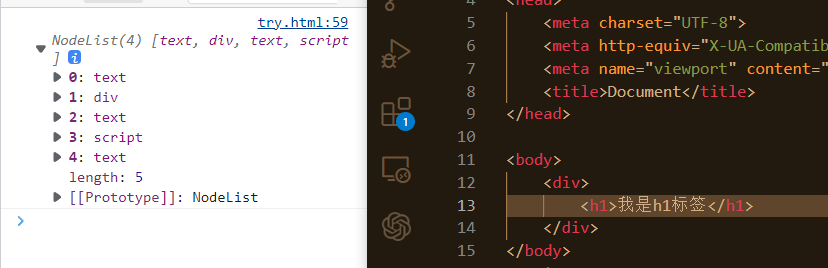
console.log(document.body.childNodes);

所以我们大概可以知道,NodeList 对象是节点的集合,HTMLCollection 是元素的集合,且两者都是实时的。
getElementsByTagName()方法:
getElementsByTagName()是另一个常用来获取元素引用的方法。
这个方法接收一个参数,即要 获取元素的标签名,返回包含零个或多个元素的 NodeList。
在 HTML 文档中,这个方法返回一个 HTMLCollection 对象。
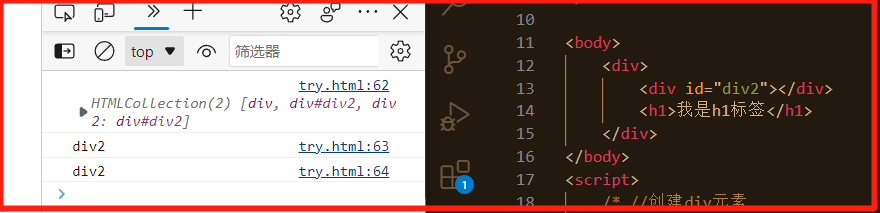
let div = document.getElementsByTagName("div");
console.log(div)
console.log(div[1].id)
console.log(div.item(1).id)

2.Element 类型
除了Document 类型,Element 类型就是Web开发中最常用的类型了。
Element 是一个通用性非常强的基类,所有 Document 对象下的对象都继承自它。
这个接口描述了所有相同种类的元素所普遍具有的方法和属性。
HTMLElement 接口表示所有的 HTML 元素。
Element 表示XML或HTML 元素,对外暴露出访问元素标签名、子节点和属性的能力。(最常用div元素就是Element类型)
所有 HTML 元素都通过 HTMLElement 类型表示,包括其直接实例和间接实例。
2.1.div属性
id,元素在文档中的唯一标识符;
title,包含元素的额外信息,通常以提示条形式展示;
lang,元素内容的语言代码(很少用);
dir,语言的书写方向("ltr"表示从左到右,"rtl"表示从右到左,同样很少用);
className,相当于 class 属性,用于指定元素的 CSS 类(因为 class 是 ECMAScript 关键字, 所以不能直接用这个名字)。
所有这些都可以用来获取对应的属性值,也可以用来修改相应的值。
<div id="myDiv" class="bd" title="Body text" lang="en" dir="ltr"></div>
总之他们都是div的属性就对了
2.2.div属性方法
属性相关的 DOM 方法 主要有 3 个:getAttribute()、setAttribute()和 removeAttribute()。
(查,改,删)
let div = document.getElementById("div1");
console.log(div);
console.log(div.getAttribute("id"));
console.log(div.setAttribute("id","div3"));
console.log(div.removeAttribute("class"));
2.3.创建元素
使用 document.createElement()方法创建新元素(这个用的多了)
let div = document.createElement("div");
在新元素上设置这些属性只会附加信息。因为这个元素还没有添加到文档树,所以不会影响浏览器 显示。
要把元素添加到文档树,可以使用 appendChild()、insertBefore()或 replaceChild()。(其中appendChild()最常用)
document.body.appendChild(div);
元素被添加到文档树之后,浏览器会立即将其渲染出来。之后再对这个元素所做的任何修改,都会 立即在浏览器中反映出来。
第121篇: DOM常用类型(Document、Element)的更多相关文章
- 深入理解DOM节点类型第五篇——元素节点Element
× 目录 [1]特征 [2]子节点 [3]特性操作[4]attributes 前面的话 元素节点Element非常常用,是DOM文档树的主要节点:元素节点是html标签元素的DOM化结果.元素节点主要 ...
- 深入理解DOM节点类型第七篇——文档节点DOCUMENT
× 目录 [1]特征 [2]快捷访问 [3]文档写入 前面的话 文档节点document,隶属于表示浏览器的window对象,它表示网页页面,又被称为根节点.本文将详细介绍文档节点document的内 ...
- 深入理解DOM节点类型第一篇——12种DOM节点类型概述
× 目录 [1]元素 [2]特性 [3]文本[4]CDATA[5]实体引用[6]实体名称[7]处理指令[8]注释[9]文档[10]文档类型[11]文档片段[12]DTD 前面的话 DOM是javasc ...
- 第10章 文档对象模型DOM 10.2 Document类型
Document 类型 JavaScript 通过 Document 类型表示文档.在浏览器中, document 对象是 HTMLDocument (继承自 Document 类型)的一个实例,表示 ...
- SVG DOM常用属性和方法介绍(1)
12.2 SVG DOM常用属性和方法介绍 将以Adobe SVG Viewer提供的属性和方法为准,因为不同解析器对JavaScript以及相关的属性和方法支持的程度不同,有些方法和属性是某个解析 ...
- Javascript操作DOM常用API总结
基本概念 在讲解操作DOM的api之前,首先我们来复习一下一些基本概念,这些概念是掌握api的关键,必须理解它们. Node类型 DOM1级定义了一个Node接口,该接口由DOM中所有节点类型实现.这 ...
- 【跟着子迟品 underscore】常用类型判断以及一些有用的工具方法
Why underscore 最近开始看 underscore.js 源码,并将 underscore.js 源码解读 放在了我的 2016 计划中. 阅读一些著名框架类库的源码,就好像和一个个大师对 ...
- JavaScript 操作 DOM 常用 API 总结
文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认识. 基本概念 在讲解操作DOM的api之前, ...
- Javascript高级编程学习笔记(37)—— DOM(3)Element
Element类型 除了Document类型之外,Element类型应该就是web编程中最常用的类型了 Element类型主要用于表现XML.HTML元素,提供对元素标签名.子节点以及特性的访问 特性 ...
- [总结]JS操作DOM常用API详解
文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认识. 基本概念 在讲解操作DOM的api之前, ...
随机推荐
- [1036]Linux启动时间分析
简述 今天有同事咨询:项目上有台服务器操作系统启动时间较长,如何分析? 果然,好问题都来自实践. 经过查找,对于所有基于systemd的系统,可以使用systemd-analyze来分析系统启动时间. ...
- zabbix基于容器化在UOS1050E上面的安装与使用
前言 想着能够监控一下操作系统的日志. 因为国产化的需求, 所以我这边使用了UOS1050E 安装zabbix时多次提示缺少php-json 或者是缺少一些libevent等组件. 自己尝试进行解决发 ...
- 部分操作系统不支持 zip unzip 大于4G的文件.
https://www.ibm.com/mysupport/s/question/0D50z00006PD9XXCA1/bad-zipfile-offset-local-header-sig-erro ...
- 将自签名创建的ca证书 添加到linux的授信证书列表的办法
第一步: 将ca 证书 从cert 格式转换成pem格式 openssl x509 -in ca.crt -out ca.pem -outform PE 第二步: 将ca 证书导入至系统中来 cat ...
- 据说这道Go面试题90%的人都搞错了!
[Go面试向]defer与time.sleep初探 大家好,我是阳哥,这是我们Go就业训练营小伙伴 寸铁同学 整理的一道很有意思的面试题. 知其然更要知其所以然,通过断点调试的思路带你搞清楚来龙去脉. ...
- TienChin-课程管理-数据表创建
CREATE TABLE `tienchin_course` ( `course_id` int NOT NULL AUTO_INCREMENT COMMENT '课程ID', `type` int ...
- go中的sync.RWMutex源码解读
读写锁 前言 什么是读写锁 看下实现 读锁 RLock RUnlock 写锁 Lock Unlock 问题要论 写操作是如何阻止写操作的 写操作是如何阻止读操作的 读操作是如何阻止写操作的 为什么写锁 ...
- 5.1 C++ STL 集合数据容器
Set/Multiset 集合使用的是红黑树的平衡二叉检索树的数据结构,来组织泛化的元素数据,通常来说红黑树根节点每次只能衍生出两个子节点,左面的节点是小于根节点的数据集合,右面的节点是大于根节点的集 ...
- 构建LVS负载均衡集群
LVS即Linux虚拟服务器,目前 LVS 已经被集成到 Linux 内核模块中,该项目在 Linux 内核实现了基于 IP 的数据请求负载均衡调度方案,LVS集群采用IP负载均衡技术和基于内容请求分 ...
- CE修改器入门:查找共享代码
本关我们将学习共享代码,在C语言中角色属性都是以结构体的方式进行存储的,而结构体所存储的信息都是连续性的,这一关我们将会解释如何处理游戏中的共用代码,这种代码是通用在除了自己以外的其他同类型对像上的 ...
