【Azure Developer】Visual Studio 2019中如何修改.Net Core应用通过IIS Express Host的应用端口(SSL/非SSL)
问题描述
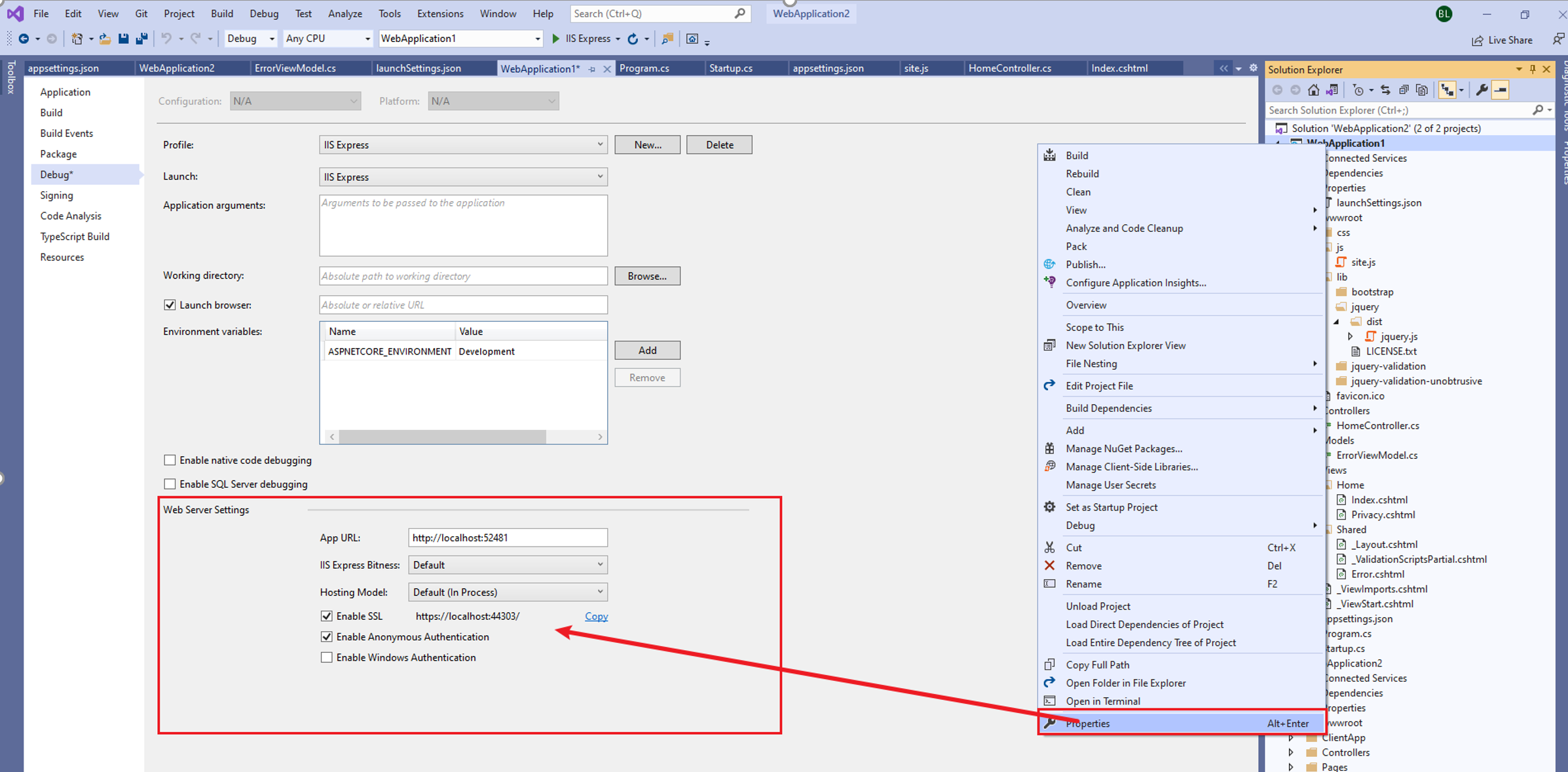
在VS 2019调试 .Net Core Web应用的时,使用IIS Express Host,默认情况下会自动生成HTTP, HTTPS的端口,在VS 2019的项目属性->Debug中查看设置如下:

而此处的SSL(HTTPS)端口无法从Debug页修改。这里是否有其他办法呢?
解决办法
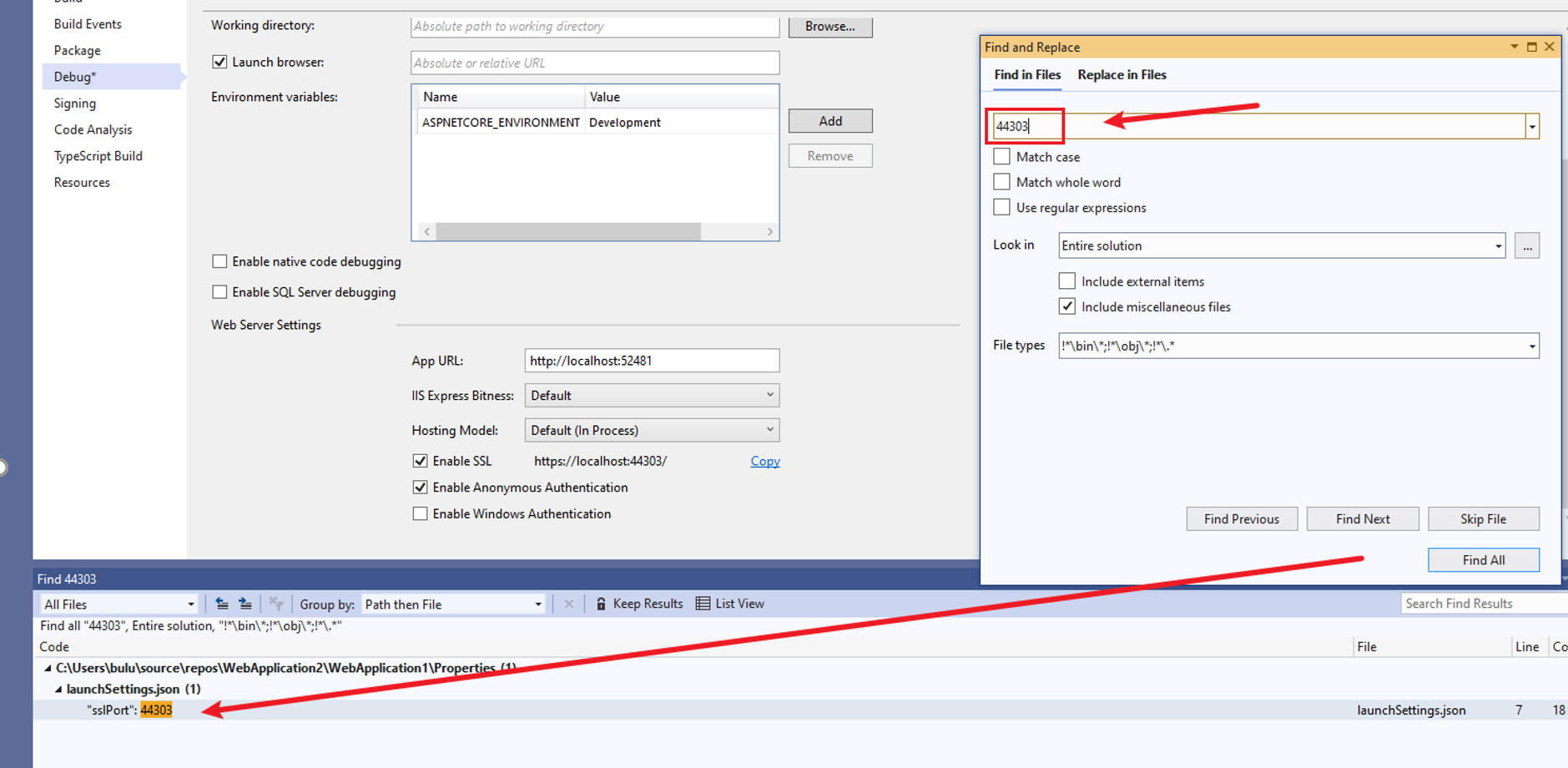
端口由项目文件LaunchSettings.json配置,当不知道项目中是何处进行控制SSL的值时,可以通过Ctrl + F进行全解决方案的搜索。找出那些文件中包含了44303的关键字,如下:

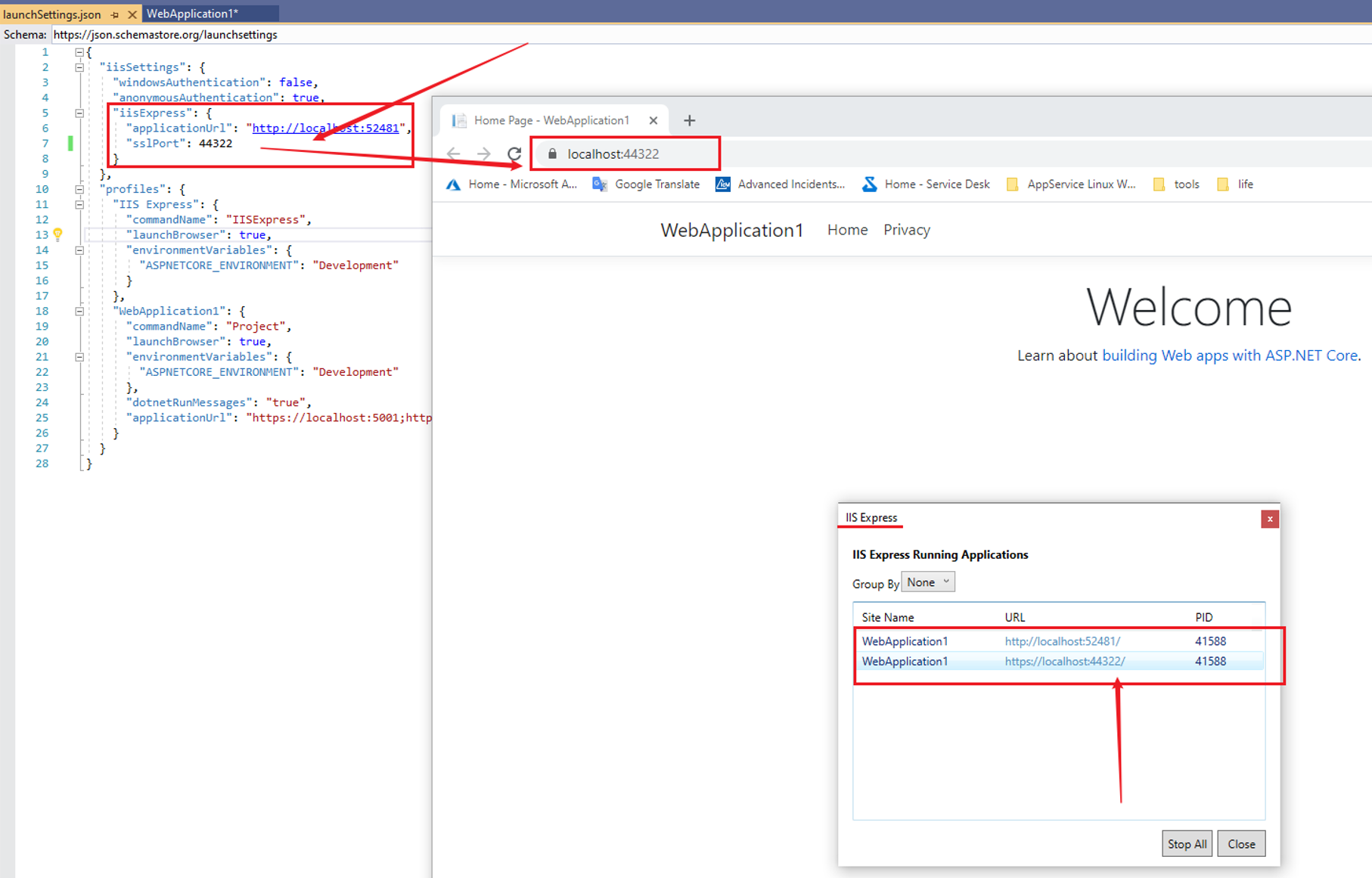
最终查找到Porject下的Properties文件中, LaunchSettings.json中包含了iisExpress http和https的端口设置(高亮部分)。在对sslPort进行修改后,即可得到端口修改的办法。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:52481",
"sslPort": 44303
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApplication1": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"dotnetRunMessages": "true",
"applicationUrl": "https://localhost:5001;http://localhost:5000"
}
}
}
修改为44322后的测试情况,可以通过新的端口访问应用

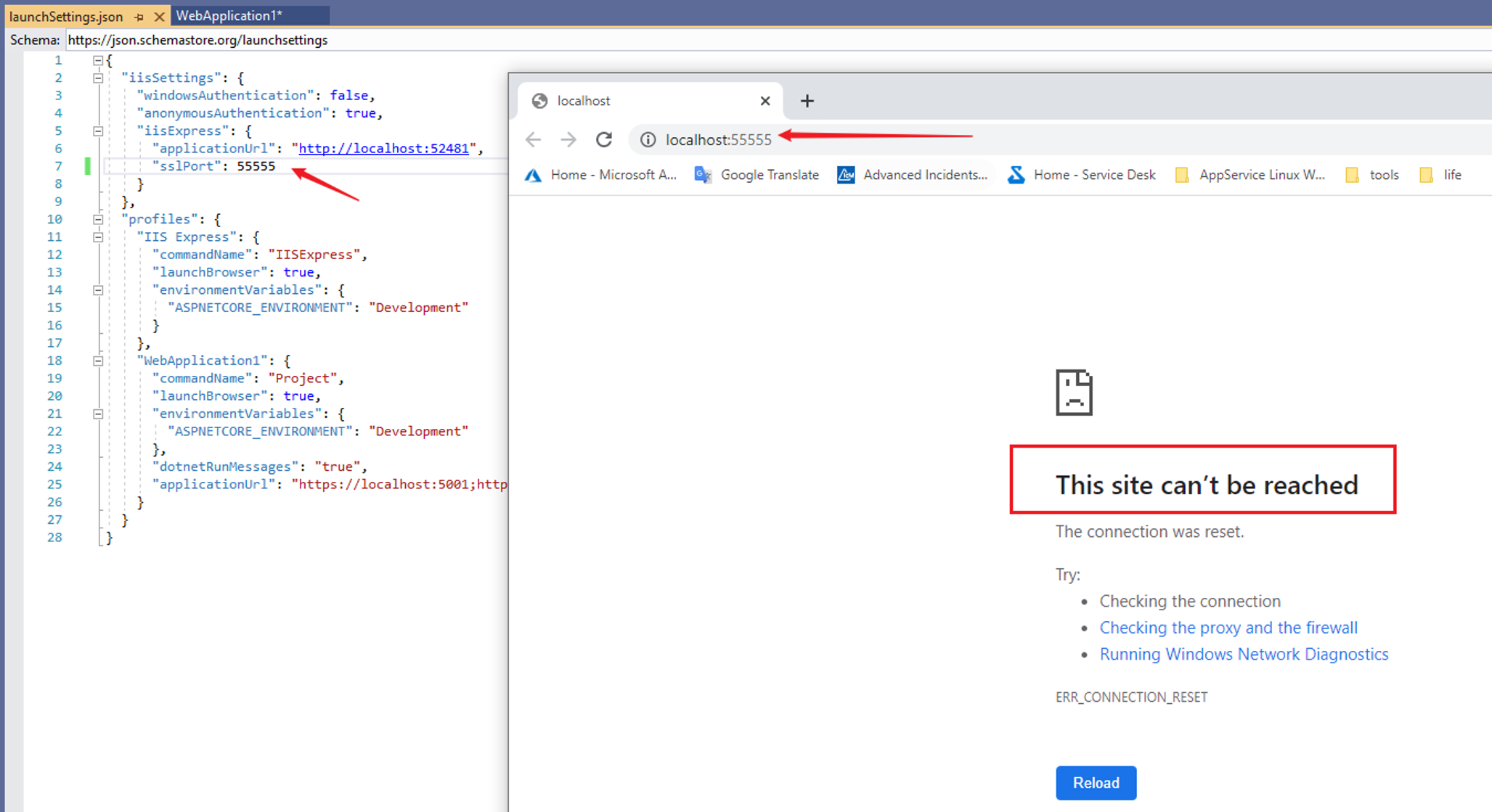
PS: 注意,并不是任何端口都可以成功,如这里设置55555,就出现无法访问的错误。

这是因为IIS Express SSL 的保留端口为44300 ~ 44399. 文档:https://docs.microsoft.com/en-us/iis/extensions/using-iis-express/running-iis-express-without-administrative-privileges
Using SSL
Configuring access over the secure sockets layer (SSL) requires administrative privileges on IIS Express, just like it does on IIS. However, the IIS Express setup program performs the following tasks that enable standard users to use SSL with IIS Express:
- It automatically creates and installs a self-signed SSL server certificate in the local machine store.
- It configures HTTP.SYS to reserve ports 44300 through 44399 for SSL. Incoming SSL requests that use localhost and one of the ports in the specified range are automatically associated with the self-signed certificate.
(HTTP.SYS is an operating system component that handles SSL for IIS and IIS Express. The setup program is able to configure HTTP.SYS because setup runs under elevated privileges.)
【Azure Developer】Visual Studio 2019中如何修改.Net Core应用通过IIS Express Host的应用端口(SSL/非SSL)的更多相关文章
- 【广州.NET社区推荐】【译】Visual Studio 2019 中 WPF & UWP 的 XAML 开发工具新特性
原文 | Dmitry 翻译 | 郑子铭 自Visual Studio 2019推出以来,我们为使用WPF或UWP桌面应用程序的XAML开发人员发布了许多新功能.在本周的 Visual Studio ...
- 在Visual Studio 2017中使用Asp.Net Core构建Angular4应用程序
前言 Visual Studio 2017已经发布了很久了.做为集成了Asp.Net Core 1.1的地表最强IDE工具,越来越受.NET系的开发人员追捧. 随着Google Angular4的发布 ...
- 【Asp.Net Core】在Visual Studio 2017中使用Asp.Net Core构建Angular4应用程序
前言 Visual Studio 2017已经发布了很久了.做为集成了Asp.Net Core 1.1的地表最强IDE工具,越来越受.NET系的开发人员追捧. 随着Google Angular4的发布 ...
- Visual Studio 2019 使用 Web Deploy 发布远程站点到IIS服务器
Visual Studio 2019 使用 Web Deploy 发布远程站点到IIS服务器的方式 在开发完项目之后,我们需要把开发的项目发布到指定的服务器上,有两种方式,如下 1.把项目发布成文件系 ...
- 【译】Visual Studio 2019 中 WPF & UWP 的 XAML 开发工具新特性
原文 | Dmitry 翻译 | 郑子铭 自Visual Studio 2019推出以来,我们为使用WPF或UWP桌面应用程序的XAML开发人员发布了许多新功能.在本周的 Visual Studio ...
- 在Visual Studio 2019中开启预览功能
在Visual Studio 2019 菜单 [工具] > [选项] > [环境] 下的预览功能页面焕然一新!我们介绍了预览功能页面,以便您可以轻松找到这些功能并能够控制其启用.新布局提供 ...
- 在Visual Studio 2019中安装Blend 4.5 SDK
Visual Studio 2017安装时可以指定Blend SDK,到Visual Studio 2019时,安装时已经没有这个选项了. 官方提供的只有老版本4.0的安装包.要使用Blend SDK ...
- 【Visual Studio】关于vs 打开网站时报错 配置iis express失败 无法访问IIS元数据库...
关于vs 打开网站时报错 配置iis express失败 无法访问IIS元数据库... 我安装了vs2015,一开始创建项目,网站都没问题,有一次突然打开项目时报错,瞬间懵逼,我啥都没干啊!!! 网上 ...
- visual studio 2019 中初始化 vue.js 项目
vs项目模板,webpack模板的创建方式在vs里创建后,npm install的过程会卡很久,暂时原因不明,感觉应该是文件太多,需要写入太多零碎文件. 试了几种初始化方法,还是用最新cli创建最好, ...
- 在Visual Studio 2019中使用scanf报错C4996解决办法
错误警告信息 错误C4996 'scanf': This function or variable may be unsafe. Consider using scanf_s instead. To ...
随机推荐
- 程序启停分析与进程常用API的使用
进程是程序运行的实例,操作系统为进程分配独立的资源,使之拥有独立的空间,互不干扰. 空间布局 拿c程序来说,其空间布局包括如下几个部分: 数据段(初始化的数据段):例如在函数外的声明,int a = ...
- vue全局事件总线和消息订阅详细讲解
全局事件总线 在写组件的时候,我们都知道父传递子 也知道子传递给父 但是组件间嵌套复杂的时候我们应该怎么通信呢? 有的小伙伴会说适用vuex,的确是可以解决问题的 下面我们说一下全局事件总线 一种组件 ...
- RN 表单TextInput的用法
你要注意安卓和苹果是不同的哈 有些属性是苹果才有的,有些是安卓独有的 有些两个都有哈 // 边框要设置两个属性哈 borderColor: 'pink', marginTop: 10, 具体看地址 h ...
- vue如何在render函数中使用判断(2)
h函数的三个参数 第一个参数是必须的. 类型:{String | Object | Function} 一个 HTML 标签名.一个组件.一个异步组件.或一个函数式组件. 是要渲染的html标签. 第 ...
- js解析上传APK文件的详细信息
前端解析APK版本信息 需要安装这个包,可以使用cnpm或者npm npm 安装 app-info-parser ( 命令:npm install app-info-parser) APKInfo为i ...
- 将地址栏的参数变成json序列化。
将地址栏的参数变成json序列化. GetQueryJson1 () { let url = this.$route.query.redirect; // 获取当前浏览器的URL (redirect= ...
- 【代码分享】使用 avx512 + 查表法,优化凯撒加密
作者:张富春(ahfuzhang),转载时请注明作者和引用链接,谢谢! cnblogs博客 zhihu Github 公众号:一本正经的瞎扯 关于凯撒加密,具体请看:https://en.wikipe ...
- 一文总结现代 C++ 中的初始化
本文尝试回答: 现代 C++ 有哪几种初始化形式?分别能够用于什么场景?有什么限制? MyClass obj(); 为什么没有调用默认无参构造函数创建一个对象? new int 和 new int() ...
- docker的架构及工作原理(详解)
目录 一.docker架构图 二.Client 客户端 三.Host 主机(docker引擎) 四.Image 镜像 五.Container 容器 六.镜像分层 可写的容器层 七.Volume 数据卷 ...
- vs不同版本支持的c++版本和PlatformToolset,及在vs中切换c++版本
找c++资料从网上找确实更快速,但要想深入地理解vc++建议看msdn文档. vs不同版本支持的c++版本 C++17: vs2017基本支持,vs2015部分支持. C++14: vs2017就可以 ...

