【技术实战】Vue技术实战【三】
需求实战一
效果展示

代码展示
<template>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div>
<a-input id="input" v-model:value="value" placeholder="请输入姓名" class="custom-input" />
</div>
</div>
</template>
<script setup lang="ts">
const value = ref<string>('');
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width:250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>代码解释
需求实战二
效果展示

代码展示
<template>
<div>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="name" placeholder="请输入姓名" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="name === ''" type="error" message="姓名为必须输入选项" show-icon />
</div>
</div>
<br>
<br>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">年龄:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="age" placeholder="请输入年龄" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="age === ''" type="error" message="年龄为必须输入选项" show-icon />
</div>
</div>
</div>
</template>
<script setup lang="ts">
const name = ref<string>('');
const age = ref<string>('');
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width:250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>代码解释
需求实战三
效果展示

代码展示
<template>
<div>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="name" placeholder="请输入姓名" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="name === ''" type="error" message="姓名为必须输入选项" show-icon />
</div>
</div>
<br>
<br>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">年龄:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="age" placeholder="请输入年龄" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="age === ''" type="error" message="年龄为必须输入选项" show-icon />
</div>
</div>
<br>
<br>
<div>
<div style="display: flex; justify-content: center; align-items: center;">
<a-button type="primary" @click="submit">确认</a-button>
 
 
 
<a-button type="primary" @click="clear">清空</a-button>
</div>
</div>
<br>
<br>
<br>
<br>
<div v-show="judge" >
<div style="justify-content: center; align-items: center;text-align:center">
姓名:{{name}}
</div>
<br>
<div style="justify-content: center; align-items: center;text-align:center">
年龄:{{age}}
</div>
</div>
</div>
</template>
<script setup lang="ts">
const name = ref<string>('');
const age = ref<string>('');
const judge =ref<boolean>(false);
const submit = () => {
judge.value=true;
}
const clear = () => {
judge.value=false;
age.value='';
name.value='';
}
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width:250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>代码解释
需求实战四
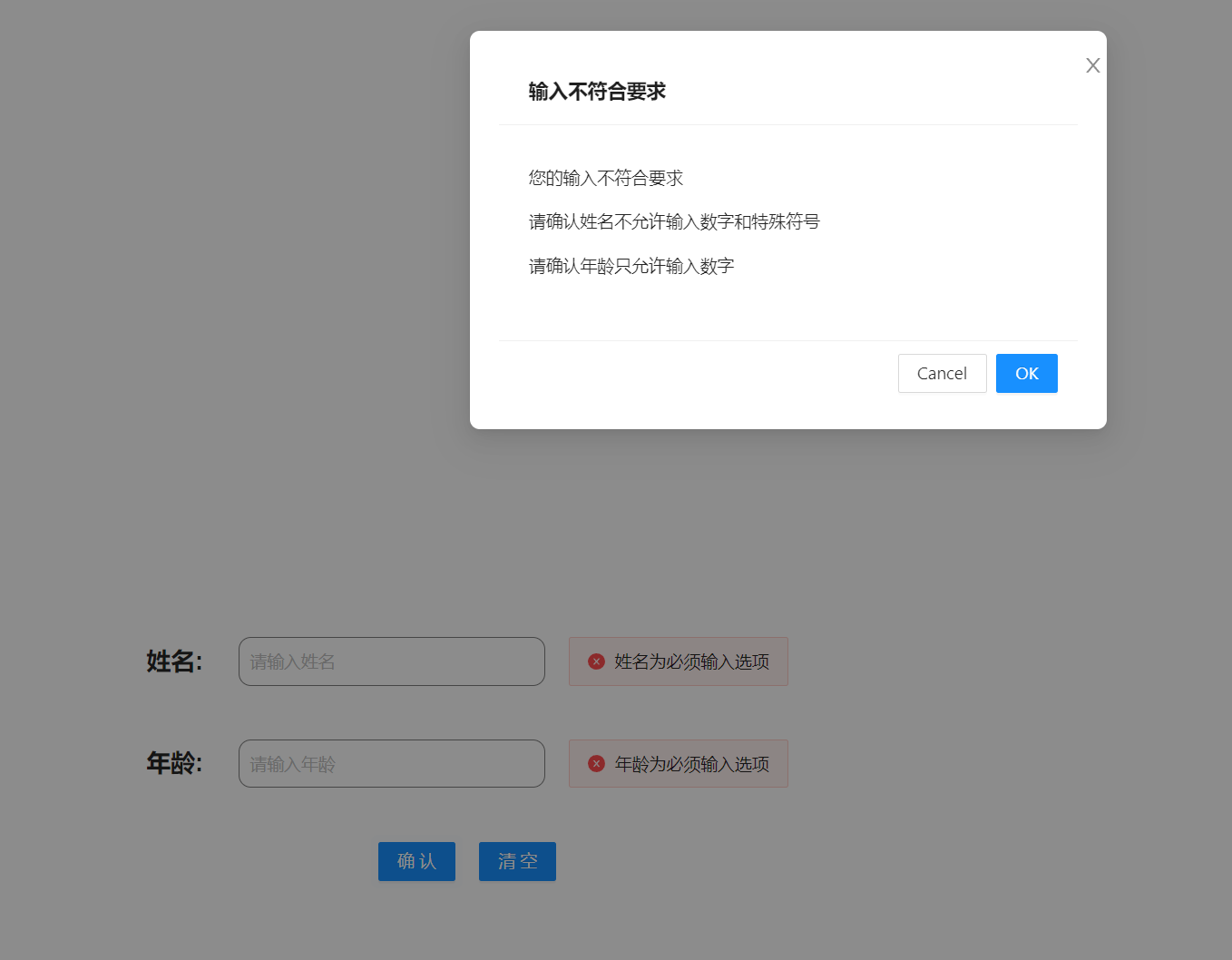
效果展示

代码展示
<template>
<div>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="nameInput" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="nameInput" v-model:value="name" placeholder="请输入姓名" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="name === ''" type="error" message="姓名为必须输入选项" show-icon />
<a-alert v-if="name !== '' && !isValidName" type="error" message="姓名不允许输入数字和特殊符号" show-icon />
</div>
</div>
<br>
<br>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="ageInput" style="font-family: Arial; font-size: 20px; font-weight: bold;">年龄:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="ageInput" v-model:value="age" placeholder="请输入年龄" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-show="age === ''" type="error" message="年龄为必须输入选项" show-icon />
<a-alert v-show="age !== '' && !isValidAge" type="error" message="年龄只允许输入数字" show-icon />
</div>
</div>
<br>
<br>
<div>
<div style="display: flex; justify-content: center; align-items: center;">
<a-button type="primary" @click="submit">确认</a-button>
<a-modal v-model:visible="visible" title="输入不符合要求" @ok="close">
<p>您的输入不符合要求</p>
<p>请确认姓名不允许输入数字和特殊符号</p>
<p>请确认年龄只允许输入数字</p>
</a-modal>
 
 
 
<a-button type="primary" @click="clear">清空</a-button>
</div>
</div>
<br>
<br>
<br>
<br>
<div v-show="judge" >
<div style="justify-content: center; align-items: center;text-align:center">
姓名:{{name}}
</div>
<br>
<div style="justify-content: center; align-items: center;text-align:center">
年龄:{{age}}
</div>
</div>
</div>
</template>
<script setup lang="ts">
const name = ref<string>('');
const age = ref<string>('');
const judge = ref<boolean>(false);
const visible = ref<boolean>(false);
const isValidName = computed(() => {
const regex = /^[^\d\W]+$/;
return regex.test(name.value);
});
const isValidAge = computed(() => {
const regex = /^\d+$/;
return regex.test(age.value);
});
const close =()=>{
visible.value=false;
}
const submit = () => {
if (!isValidName.value || !isValidAge.value) {
visible.value = true;
} else {
visible.value = false;
judge.value = true;
}
}
const clear = () => {
judge.value = false;
age.value = '';
name.value = '';
}
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width: 250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>代码解释
【技术实战】Vue技术实战【三】的更多相关文章
- Vue应用框架整合与实战--Vue技术生态圈篇
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 ...
- 深度解析SDN——利益、战略、技术、实践(实战派专家力作,业内众多专家推荐)
深度解析SDN——利益.战略.技术.实践(实战派专家力作,业内众多专家推荐) 张卫峰 编 ISBN 978-7-121-21821-7 2013年11月出版 定价:59.00元 232页 16开 ...
- 超级干货:动态防御WAF技术原理及编程实战!
本文带给大家的内容是动态防御WAF的技术原理及编程实战. 将通过介绍ShareWAF的核心技术点,向大家展示动态防御的优势.实现思路,并以编程实战的方式向大家展示如何在WAF产品开发过程中应用动态防御 ...
- 简读《ASP.NET Core技术内幕与项目实战》之3:配置
特别说明:1.本系列内容主要基于杨中科老师的书籍<ASP.NET Core技术内幕与项目实战>及配套的B站视频视频教程,同时会增加极少部分的小知识点2.本系列教程主要目的是提炼知识点,追求 ...
- 快读《ASP.NET Core技术内幕与项目实战》EFCore2.5:集合查询原理揭秘(IQueryable和IEnumerable)
本节内容,涉及4.6(P116-P130).主要NuGet包:如前述章节 一.LINQ和EFCore的集合查询扩展方法的区别 1.LINQ和EFCore中的集合查询扩展方法,虽然命名和使用完全一样,都 ...
- 《ASP.NET Core技术内幕与项目实战》精简集-目录
本系列是杨中科2022年最新作品<ASP.NET Core技术内幕与项目实战>及B站配套视频(强插点赞)的精简集,是一个读书笔记.总结和提炼了主要知识点,遵守代码优先原则,以利于快速复习和 ...
- 躬身入局,干货分享,2023年春招后端技术岗(Python)面试实战教程,Offer今始为君发
早春二月,研发倍忙,杂花生树,群鸥竟飞.为什么?因为春季招聘,无论是应届生,还是职场老鸟,都在摩拳擦掌,秣马厉兵,准备在面试场上一较身手,既分高下,也决Offer,本次我们打响春招第一炮,躬身入局,让 ...
- 基于TC技术的网络流量控制实战
本文转载在:http://server.it168.com/a2010/0426/878/000000878406.shtml 基于TC技术的网络流量控制实战 650) this.width=650; ...
- 快读《ASP.NET Core技术内幕与项目实战》WebApi3.1:WebApi最佳实践
本节内容,涉及到6.1-6.6(P155-182),以WebApi说明为主.主要NuGet包:无 一.创建WebApi的最佳实践,综合了RPC和Restful两种风格的特点 1 //定义Person类 ...
- 从开发一款基于Vue技术栈的全栈热重载生产环境脚手架,我学到了什么
浏览文章前 这一期,我分享给大家三点看源码的小技巧,这也是从别的大佬那总结的. 被反复使用的代码 这样的代码是一个软件的重点函数,一个大神的写法有很多精华值得学习. 穿越时间的代码 如果一段代码10年 ...
随机推荐
- 记一次 Windows10 内存压缩模块 崩溃分析
一:背景 1. 讲故事 在给各位朋友免费分析 .NET程序 各种故障的同时,往往也会收到各种其他类型的dump,比如:Windows 崩溃,C++ 崩溃,Mono 崩溃,真的是啥都有,由于基础知识的相 ...
- chrome Dev Tools 性能分析 performance
chrome 的performance用来分析性能优化性能非常好用,下面以一个页面来举例 性能分析 性能分析最好使用隐私无痕模式,以保证干净的环境下,避免chrome插件对性能分析结果的影响 Perf ...
- for of 和 for in 的区别
1 var arr = ["f", "6", 3, "a", 7]; 2 var obj = { name: "shun" ...
- MySQL(Zip版)安装配置
MySQL官网下载地址:MySQL 将压缩包内文件夹解压至任意目录,以mysql-5.7.40版本为例 第一步 添加环境变量 将mysql-5.7.40-winx64文件夹内的bin文件夹添加到环境变 ...
- 文心一言 VS chatgpt (7)-- 算法导论2.3 3~4题
三.使用数学归纳法证明:当n刚好是2的幂时,以下递归式的解是 T(n)=nlgn.若n=2,T(n)=2:若n=2^k,k>1,T(n)=2T(n/2)+n. 文心一言: chatgpt: 首先 ...
- 2022-10-04:以下go语言代码输出什么?A:{123} main.T{x:123} B:{123} T{x:123} C:boo boo D:boo main.T{x:123}。 packag
2022-10-04:以下go语言代码输出什么?A:{123} main.T{x:123} B:{123} T{x:123} C:boo boo D:boo main.T{x:123}. packag ...
- Hugging News #0512: 🤗 Transformers、🧨 Diffusers 更新,AI 游戏是下个新热点吗
每一周,我们的同事都会向社区的成员们发布一些关于 Hugging Face 相关的更新,包括我们的产品和平台更新.社区活动.学习资源和内容更新.开源库和模型更新等,我们将其称之为「Hugging Ne ...
- 【GiraKoo】Android系统版本代号一览
Android系统版本代号一览 Version CodeName API 时间 13.0 Tiramisu 33 2022.08 12.0 Snow Cone 31,32 2021.10 11.0 R ...
- 配置pip源
1.使用配置文件配置文件[global]trusted-host=pypi.doubanio.comindex-url=https://pypi.doubanio.com/simple配置文件放置位置 ...
- y总算法基础课+算法提高课+算法进阶课超全模板
y总超全算法模板 y总模板自取 喜欢的可以点个赞支持一下^-^ 模板展示
