CSS – border-radius (Rounded Corners)
前言
之前的文章 CSS – W3Schools 学习笔记 (3), 这篇独立出来写, 作为整理.
参考:
Youtube – Advanced CSS Border-Radius Tutorial
正文
以长方形作为例子比较容易理解.

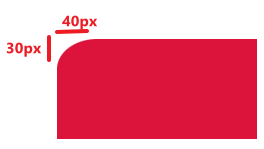
normal use
border-top-left-radius: 40px 30px;
设定 top-left (左上角)变圆角. horizontal 40px, vertical 30px. 效果:

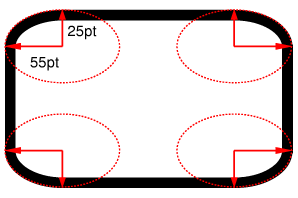
one side over
如果其中一边写 over 会怎么样?
border-top-left-radius: 1000px 50px;
 怪怪的形状
怪怪的形状
both side over
如果 2 变一样 over 呢?
border-top-left-radius: 1000px 1000px;
 好像挺聪明的, 尽然用了其中 1 边的极限然后 apply 到了另一边.
好像挺聪明的, 尽然用了其中 1 边的极限然后 apply 到了另一边.
它的原理应该是这样.

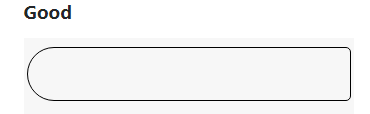
所以有一个黑科技, stackoverflow – 怎样画出这种圆角?

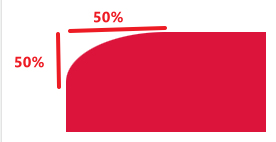
它的难点是要用到 height 的 50% apply 到 vertical 和 holizontal.
border-radius: 50% 的效果是 vertical use height 50%, holizontal use width 50%, 不是正确的效果.

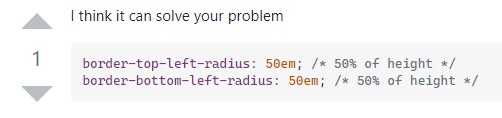
答主给了一个很炫的答案.
em 是依据当前的 font-size 决定的. 如果你没有设置它一般上 16px.
50 x 16 = 800px. 相等于设置了 800px 800px
通常这个 size 会导致 both side over. 依据它的画法, 出来的结果真的会是正确的. 但其实只要设置相同的值, 然后非常大就可以做到这个效果了. 比如 10000px 10000px 效果是一样的.
use percentage
border-top-left-radius: 50% 50%;

shorthand 写法
border-top-left-radius: 50%; /* 等价于 50% 50% */
border-radius 多个一起的写法
border-radius: 10px 20px 30px 40px;
/* 等价于 */
border-top-left-radius: 10px 10px;
border-top-right-radius: 20px 20px;
border-bottom-right-radius: 30px 30px;
border-bottom-left-radius: 40px 40px;
再一个例子
border-radius: 10px 30px;
/* 等价于 */
border-radius: 10px 30px 10px 30px;
再一个例子
border-radius: 20px / 30px;
/* 等价于 */
border-top-left-radius: 20px 30px;
border-top-right-radius: 20px 30px;
border-bottom-right-radius: 20px 30px;
border-bottom-left-radius: 20px 30px;
在一个例子.
border-radius: 20px 30px 40px 50px / 30px 40px 50px 60px;
/* 等价于 */
border-top-left-radius: 20px 30px;
border-top-right-radius: 30px 40px;
border-bottom-right-radius: 40px 50px;
border-bottom-left-radius: 50px 60px;
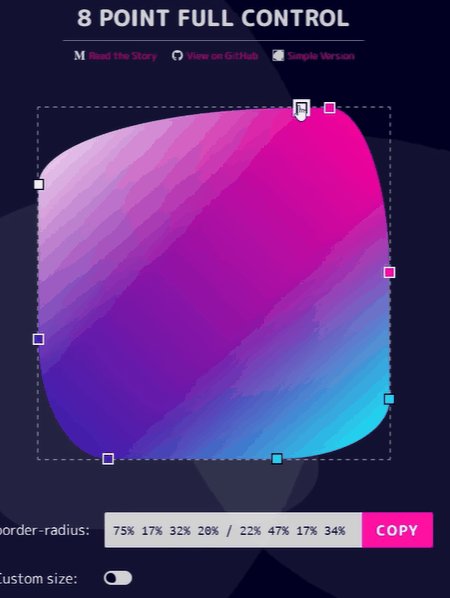
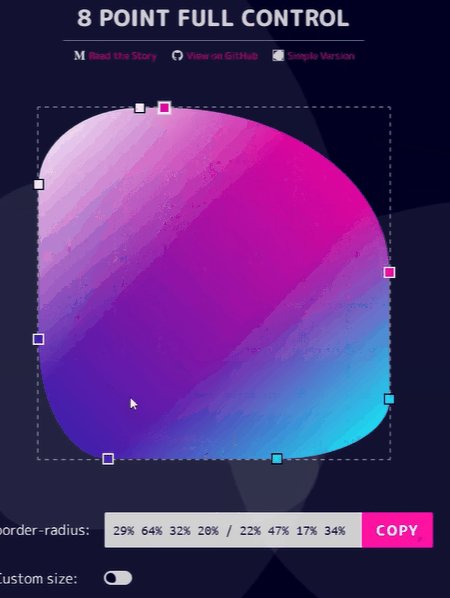
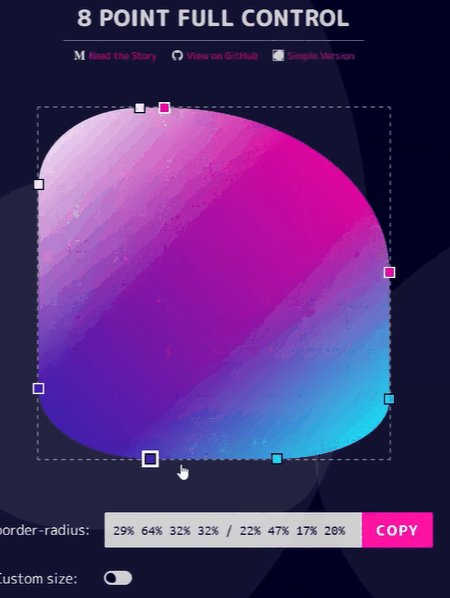
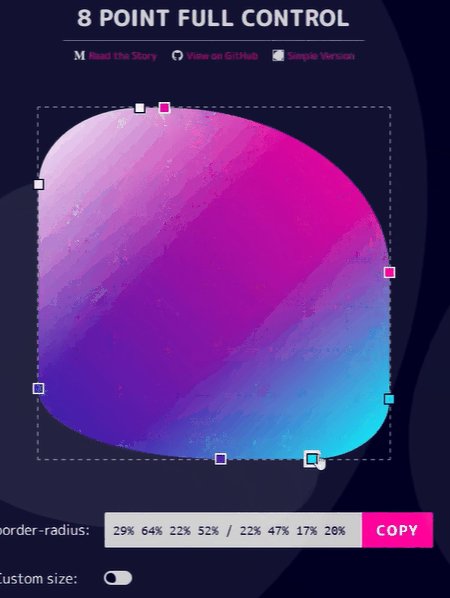
Online tool for create radius

地址: https://9elements.github.io/fancy-border-radius/full-control.html#33.39.12.33-70.74.84.73-.
CSS – border-radius (Rounded Corners)的更多相关文章
- CSS3 笔记一(Rounded Corners/Border Images/Backgrounds)
CSS3 Rounded Corners The border-radius property is a shorthand property for setting the four border- ...
- 【CSS3】Advanced1:Rounded Corners
1.Border radius The border-radius property can be used to working clockwise from top-left set border ...
- CSS border三角、圆角图形生成技术简介
http://www.zhangxinxu.com/wordpress/?p=794 一.前言 利用CSS的border属性可以生成一些图形,例如三角或是圆角.纯粹的CSS2的内容,没有兼容性的问题, ...
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
- css border
CSS border用于设置HTML元素(如div)的边框,包括边框的宽度.颜色和样式.本文章向码农介绍CSS border边框属性详细内容,感兴趣的码农可以参考一下. CSS 边框即CSS bord ...
- CSS Border(边框)
CSS Border(边框) 一.CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色. 示例效果: 二.边框样式 边框样式属性指定要显示什么样的边界. border-style属性用来 ...
- CSS border gradient color All In One
CSS border gradient color All In One CSS Gradient Borders border-image-source & border-image-sli ...
- [CSS]border边框
border: 1px solid #ccc; /*1像素 实线 灰色*/可分割成:border-width:1px;border-style: solid; border-color: #00 ...
- css border制作小三角形状及气泡框(兼容IE6)
先看下CSS盒模型 一个盒子包括: margin+border+padding+content 上下左右边框交界处出呈现平滑的斜线. 利用这个特点, 通过设置不同的上下左右边框宽度或者颜色可以得到小三 ...
- CSS border系列
本文更新版链接 一.border 关于border的3个属性,分别为border-width.border-style.border-color. 其中,border-color默认为元素内容的前景色 ...
随机推荐
- PixiJS源码分析系列:第二章 渲染在哪里开始?
第二章 渲染在哪里开始? 牢记,按第一章介绍的 npm start 启动本地调式环境才可进行调式 如果是 example 文件夹内的例子还需要 serve . 开启本地静态服务器 上一章介绍了 Pix ...
- oeasy教您玩转vim - 16 跳到某行
跳到某行 回忆上节课内容 上下行 向 下 是 j 向 上 是 k 上下行首 向 下 到行首非空字符 + 向 上 到行首非空字符 - 这些 motion 都可以加上 [count] 来翻倍 首尾行 首行 ...
- Langchain 与 LlamaIndex:LLM 应用开发框架的比较与使用建议
Langchain 和 Llamaindex 是两种广泛使用的主流 LLM 应用开发框架.两者有什么不同?我们该如何使用?以下我根据各类资料和相关文档做了初步选型. 一.Langchain 1. 适用 ...
- 关于elementUI的select组件回显问题
最近接受了一个后台项目,需求是这样的,点击表单项,弹出的弹出层显示该表单项目的信息.但是回显的时候,关于弹出层中的级联显示有问题,如图: 回显结果为: 回显代码为: 弹框为: 我就不明白了,分明分公司 ...
- vue8小时带刻度的时间轴,根据当前时间实时定位
效果图: 需求: 1 开始时间.结束时间可配置2 时差固定8小时3 根据当前时间初始化位置4 每隔5s刷新位置5 超过结束时间停止刷新 HTML: <div class="time-a ...
- 【JavaScript】前端算法题(重建二叉树、反向输出链表每个节点)
前言 今天复习了一些前端算法题,写到一两道比较有意思的题:重建二叉树.反向输出链表每个节点 题目 重建二叉树: 输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的前序遍历和中序遍历的 ...
- 从web2的用户名密码登录到web3的钱包签名认证
Web2 都有哪些常用的认证场景 早期我们使用网页类 Web2 应用时,大多采用账号 + 密码的认证方式访问.为了方便很多网站设置的都是相同的密码(这很不安全). 随着移动应用的普及,慢慢我们习惯了手 ...
- 对比python学julia(第三章:游戏编程)--(第三节)疯狂摩托(3)
3.3. 编程实现 2. 控制摩托车和箱子 在这个步骤中,将编程控制摩托车和箱子角色的运动,让摩托车在沙漠公路上能够加速或减速行驶,在碰到箱子时能够停止,以及显示麾托车的行驶速度和里程等. ( ...
- 【微信小程序】 列表查询功能
对应本地生活案例: https://www.bilibili.com/video/BV1834y1676P?p=52 HTML代码部分: 就是普通的wx-for指令遍历 <!--pages/cl ...
- 【OracleDB】 08 子查询
什么是子查询? 子查询是一种常用计算机语言SELECT-SQL语言中嵌套查询下层的程序模块. 当一个查询是另一个查询的条件时,称之为子查询. Oracle的子查询语法公式: SELECT select ...
