记录--get请求参数放在body中?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
1、背景
与后端对接口时,看到有一个get请求的接口,它的参数是放在body中的

******get请求参数可以放在body中??
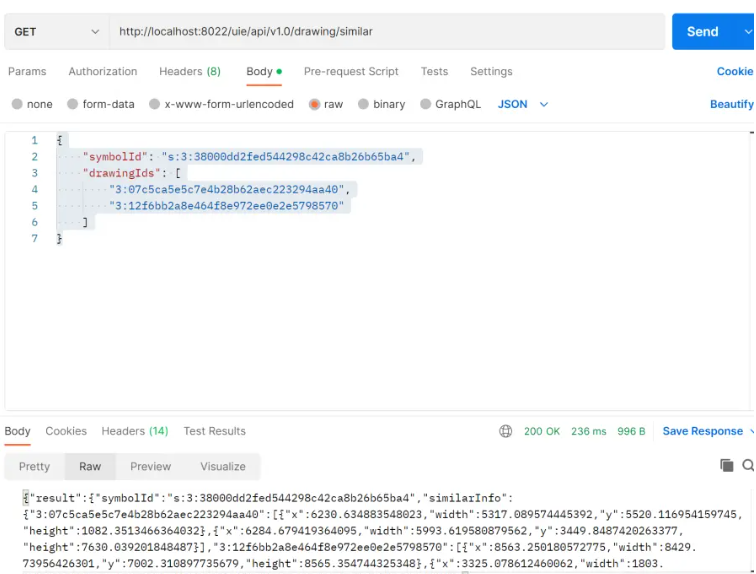
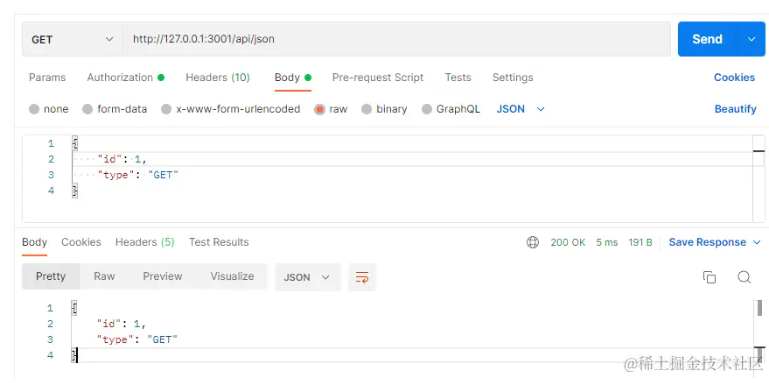
随即问了后端,后端大哥说在postman上是可以的,还给我看了截图

可我传参怎么也调不通!
下面就来探究到底是怎么回事
2、能否发送带有body参数的get请求
项目中使用axios来进行http请求,使用get请求传参的基本姿势:
// 参数拼接在url上
axios.get(url, {
params: {}
})
如果想要将参数放在body中,应该怎么做呢?
查看axios的文档并没有看到对应说明,去github上翻看下axios源码看看
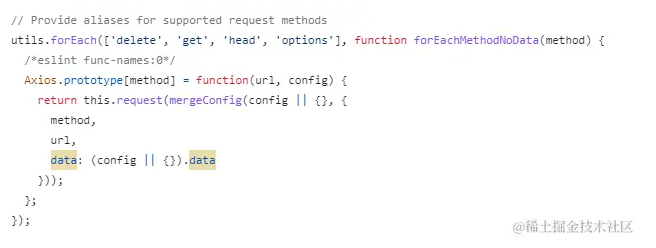
在lib/core/Axios.js文件中

可以看到像delete、get、head、options方法,它们只接收两个参数,不过在config中有一个data

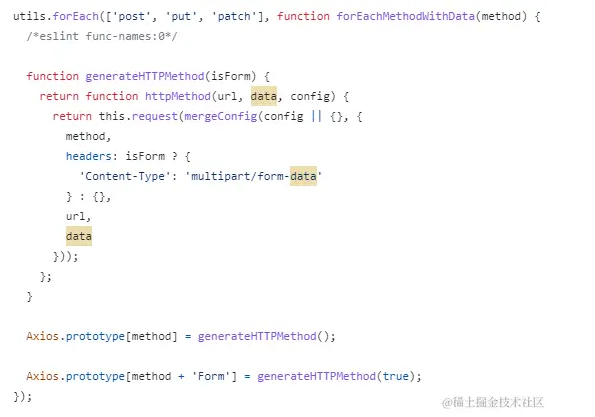
熟悉的post请求,它接收的第二个参数data就是放在body的,然后一起作为给this.request作为参数
所以看样子get请求应该可以在第二个参数添加data属性,它会等同于post请求的data参数
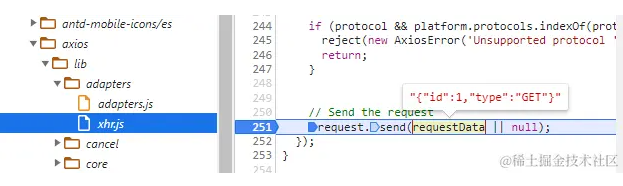
顺着源码,再看看lib/adapters/xhr.js,上面的this.request最终会调用这个文件封装的XMLHttpRequest
export default isXHRAdapterSupported && function (config) {
return new Promise(function dispatchXhrRequest(resolve, reject) {
let requestData = config.data
// 将config.params拼接在url上
request.open(config.method.toUpperCase(),
buildURL(fullPath, config.params, config.paramsSerializer), true);
// 省略若干代码
...
// Send the request
request.send(requestData || null);
});
}
最终会将data数据发送出去
所以只要我们传递了data数据,其实axios会将其放在body发送出去的
2.1 实战
本地起一个koa服务,弄一个简单的接口,看看后端能否接收到get请求的body参数
router.get('/api/json', async (ctx, next) => {
console.log('get请求获取body: ', ctx.request.body)
ctx.body = ctx.request.body
})
router.post('/api/json', async (ctx, next) => {
console.log('post请求获取body: ', ctx.request.body)
ctx.body = ctx.request.body
})
为了更好地比较,分别弄了一个get和post接口
前端调用接口:
const res = await axios.get('/api/json', {
data: {
id: 1,
type: 'GET'
}
})
const res = await axios.post('/api/json', {
data: {
id: 2,
type: 'POST'
}
})
console.log('res--> ', res)
在axios的send处打一个断点

可以看到数据已经被放到body中了
后端已经接收到请求了,但是get请求无法获取到body!

结论:
- 前端可以发送带
body参数的get请求,但是后端接收不到 - 这就是接口一直调不通的原因
3、这是为何呢?
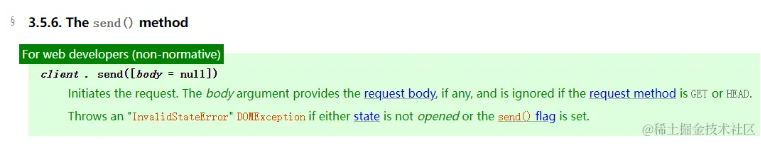
我们查看WHATGW标准,在XMLHttpRequest中有这么一个说明:

大概意思:如果请求方法是GET或HEAD ,那么body会被忽略的
所以我们虽然传递了,但是会被浏览器给忽略掉
这也是为什么使用postman可以正常请求,但是前端调不通的原因了
因为postman并没有遵循WHATWG的标准,body参数没有被忽略

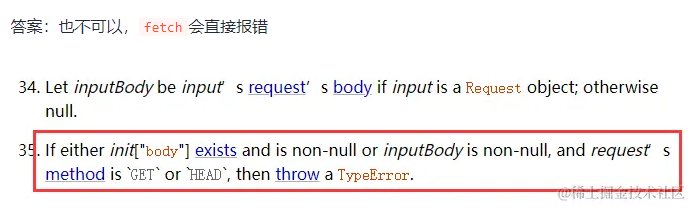
3.1 fetch是否可以?
fetch.spec.whatwg.org/#request-cl…
答案:也不可以,fetch会直接报错

总结
- 结论:浏览器并不支持
get请求将参数放在body中 XMLHTTPRequest会忽略body参数,而fetch则会直接报错
本文转载于:
https://juejin.cn/post/7283367128195055651
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--get请求参数放在body中?的更多相关文章
- tomcat访问(access)日志配置、记录Post请求参数
tomcat访问(access)日志配置.记录Post请求参数 一.配置与说明 tomcat访问日志格式配置,在config/server.xml里Host标签下加上 <Valve classN ...
- 微信小程序:post请求参数放在请求体中还是拼接到URL中需要看后台是如何接收的
前端发送post请求时,请求参数可以放在请求中,代码如下: function post(url, data, callback) { wx.request({ method: 'POST', url: ...
- 【整理】01. localhost_access_log 记录post请求参数
环境:apache-tomcat-7.0.57 利用Filter过去request请求参数 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
- Action获取请求参数的3中方式
方式一:Action本身作为Model对象,通过属性注入(Setter)方法讲参数数据封装到Action中 具体为:在Action中,提供和参数名相同的几个属性,并为其提供set方法,那么,该参数会被 ...
- 接口调用post请求参数在body中
package com.ynhrm.common.utils; import com.alibaba.fastjson.JSONObject; import lombok.Data; import o ...
- java https post请求并忽略证书,参数放在body中
1 新建java类,作用是绕过证书用 package cn.smartercampus.core.util; import java.security.cert.CertificateExceptio ...
- Servlet、Tomcat访问(access)日志配置、记录Post请求参数
一.运行环境: Maven:3.5.2(点击下载) ,下载页 Tomcat:8.5.29(点击下载) ,下载页 JDK:jdk1.7.0_80(点击下载) ,下载页 MavenDependency: ...
- tomcat访问(access)日志配置、记录Post请求参数(转)
一.配置与说明 tomcat访问日志格式配置,在config/server.xml里Host标签下加上 <Valve className="org.apache.catalina.va ...
- SpringMVC @RequestBody请求参数在postman中的请求
使用SpringMVC框架,controller使用参数 @RequestBody LoginReq req 注解方式模拟http请求 需要请求header添加一个参数 设置 Header参 ...
- 在生产环境记录http请求参数
StringBuilder strParam = new StringBuilder(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") + ...
随机推荐
- C# 二十年语法变迁之 C# 2,C# 3 ,C# 4参考
C# 二十年语法变迁之 C# 2,C# 3 ,C# 4参考 https://benbowen.blog/post/two_decades_of_csharp_i/ 自从 C# 于 2000 年推出以来 ...
- 选课 洛谷P2014
传送门 \(\Large \textbf{问题描述}\) 大学里实行学分.每门课程都有一定的学分,学生只要选修了这门课并考核通过就能获得相应的学分.学生最后的学分是他选修的各门课的学分的总和. 每个学 ...
- Codeforces Round #825 (Div. 2) A-D
比赛链接 A 题解 知识点:贪心. 考虑两种方法: 所有不同的位置使用操作1变成相同 使用操作1将两串01数量相同,然后使用1次操作2 取其中最小的即可. 时间复杂度 \(O(n)\) 空间复杂度 \ ...
- Python 装饰器解析(二)
前面一篇文章介绍了python装饰器,最后引入了functools.wraps的使用,本篇文章将对它进行深入的探究. functools模块提供了一系列的高阶函数以及对可调用对象的操作,其中为人熟知的 ...
- 「源码分析」CopyOnWriteArrayList 中的隐藏的知识,你Get了吗?
点赞再看,动力无限.Hello world : ) 微信搜「程序猿阿朗 」. 本文 Github.com/niumoo/JavaNotes 和 未读代码博客 已经收录,有很多知识点和系列文章. 前言 ...
- React native随笔——解决navigation导航栏 android和ios样式不统一
navigation导航栏存在android和ios样式不统一的问题.Android手机上标题不居中,导航栏与状态栏重合. 解决方法为在navigationOptions中进行如下配置. 一.Andr ...
- pinject依赖注入模块
pinject 是一个基于 Python 的轻量级依赖注入库,可以方便地实现依赖注入的功能. 下面我们将通过一个简单的示例来演示如何使用 pinject 实现依赖注入. 首先,我们需要安装 pinje ...
- linux服务器界面初始--day01
linux服务器界面初始 ip add show 查看服务器网卡信息还可以使用ifconfig 局域网ip: 192.168.1.0 10.0.0.0 172.16.1.0 如果网卡没有启用,我们需要 ...
- git 多系统复用账号
重装系统前请备份~/.ssh下的公钥私钥文件,重装系统后,请使用以下方法复用好之前的key 将备份好的key copy至~/.ssh下 将私钥id_rsa的文件属性改为600:sudo chmod 6 ...
- zynq7000 I2C RTC 与 串口使用
RS485 串口 测试 硬件上2路串口,其中UART 1对应PS STD IN/OUT,UART 0对应RS485: 图 ‑1 RS485电路,自动转换输入.输出方向 可参考 https://blog ...

