记录--为什么没有人能讲清楚 BFC?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
一、你看得懂权威的解释吗?
1. CSS 规范中对 BFC 的描述
浮动,绝对定位的元素,非块盒的块容器(例如inline-blocks,table-cells和table-captions),以及’overflow’不为’visible’的块盒(当该值已被传播到视口时除外(except when that value has been propagated to the viewport))会为其内容建立新的块格式化上下文
在一个块格式化上下文中,盒在垂直方向一个接一个地放置,从包含块的顶部开始。两个兄弟盒之间的垂直距离由'margin'属性决定。同一个块格式化上下文中的相邻块级盒之间的垂直外边距会合并
在一个块格式化上下文中,每个盒的左外边界(left outer edge)挨着包含块的左外边界(对于从右向左的格式化,右外边界挨着)。即使存在浮动(尽管一个盒的行框可能会因为浮动而收缩 译注:环绕浮动元素放置的行框比正常的行短一些),这也成立。除非该盒建立了一个新的块格式化上下文(这种情况下,该盒自身可能会因为浮动变窄)
2. MDN 对 BFC 的描述
区块格式化上下文(Block Formatting Context,BFC)是 Web 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
下列方式会创建块格式化上下文:
- 文档的根元素(
<html>)。- 浮动元素(即
float值不为none的元素)。- 绝对定位元素(
position值为absolute或fixed的元素)。- 行内块元素(
display值为inline-block的元素)。- 表格单元格(
display值为table-cell,HTML 表格单元格默认值)。- 表格标题(
display值为table-caption,HTML 表格标题默认值)。- 匿名表格单元格元素(
display值为table(HTML 表格默认值)、table-row(表格行默认值)、table-row-group(表格体默认值)、table-header-group(表格头部默认值)、table-footer-group(表格尾部默认值)或inline-table)。overflow值不为visible或clip的块级元素。display值为flow-root的元素。contain值为layout、content或paint的元素。- 弹性元素(
display值为flex或inline-flex元素的直接子元素),如果它们本身既不是弹性、网格也不是表格容器。- 网格元素(
display值为grid或inline-grid元素的直接子元素),如果它们本身既不是弹性、网格也不是表格容器。- 多列容器(
column-count或column-width(en-US) 值不为auto,且含有column-count: 1的元素)。column-span值为all的元素始终会创建一个新的格式化上下文,即使该元素没有包裹在一个多列容器中(规范变更、Chrome bug)格式化上下文影响布局,通常,我们会为定位和清除浮动创建新的 BFC,而不是更改布局,因为它将:
- 包含内部浮动。
- 排除外部浮动。
- 阻止外边距重叠。
看了以上最权威的定义,你能看懂吗?如果不可以的话,那我们来看看国内 CSS 界大佬 —— 张鑫旭 的描述吧。
3. 张鑫旭对 BFC 的描述
BFC全称”Block Formatting Context”, 中文为“块级格式化上下文”。啪啦啪啦特性什么的,一言难尽,大家可以自行去查找,我这里不详述,免得乱了主次,总之,记住这么一句话:BFC元素特性表现原则就是,内部子元素再怎么翻江倒海,翻云覆雨都不会影响外部的元素。所以,避免margin穿透啊,清除浮动什么的也好理解了。
张鑫旭直接不详细讲解了,而是让大家自行查找。
所以,不管你在网上怎么搜索,不管你问谁,你都无法得到关于 BFC 的详细定义。
二、为什么没法解释 BFC 是什么?
每个人都知道涩情是什么,但是没有一个人能把涩情说清楚
正如:
- 我不知道什么是 BFC
- 但是你写出样式,我就知道这是不是 BFC
BFC 就是这样的东西 (堆叠上下文也是)
- 它没有定义
- 他只有特性/功能
三、所以,我们究竟该如何理解 BFC?
既然 BFC 的定义我们讲不清楚,那我们就不去研究它的定义了,我们知道如何去使用就可以了,所以我们应该从特性/功能去理解 BFC
先把 BFC 翻译过来:
- Block Formatting Context
- 块级格式化上下文
功能1: 爸爸管儿子
用 BFC 包住浮动元素。(注意!这不是清除浮动,
.clearfix才是清除浮动)
在特定的情况下,会导致父容器无法包裹住子容器,请看代码:
<style>
.father{
border: 1px solid red;
} .son{
height: 100px;
background: blue;
width: 400px;
float: left; <- 注意这一行
}
</style> <div class="father">
<div class="son"></div>
</div>
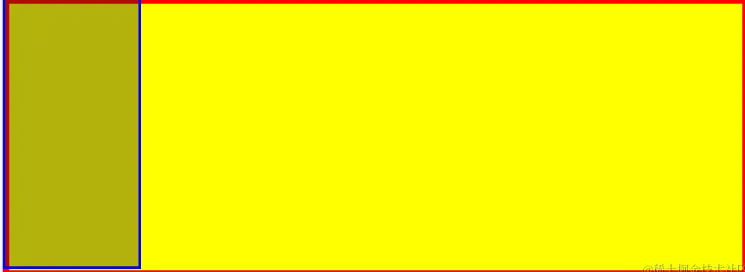
正常来讲,father 是会抱住裹住 son 的,但我在 son 加上 float: left; 之后,却包不住了,看下面效果截图:

解决方法:
- 让
father浮动起来,例如加上:float:left; - 把
father设置为绝对定位,例如加上:position: absolute - 让
father变为非块盒容器,例如加上:display: inline-blocks - 不让
father的overflow的值为visible,例如加上:overflow: auto
(overflow的默认值是visible) - 使用绝招:在
father上添加display: flow-root;,这段代码只有一个功能,就是让当前元素变成一个 BFC,并且没有其他的副作用!
但是在 BFC 里的元素的垂直 margin 合并
功能2: 兄弟之间划清界限
用
float+div做左右自适应布局
看代码:
<style>
.big-bro{
width: 100px;
height: 200px;
background:rgba(0,0,0,0.3);
float: left;
border: 2px solid blue;
} .young-ber{
height: 200px;
background: yellow;
border: 5px solid red;
}
</style> <div class="big-bro"></div>
<div class="young-ber"></div>
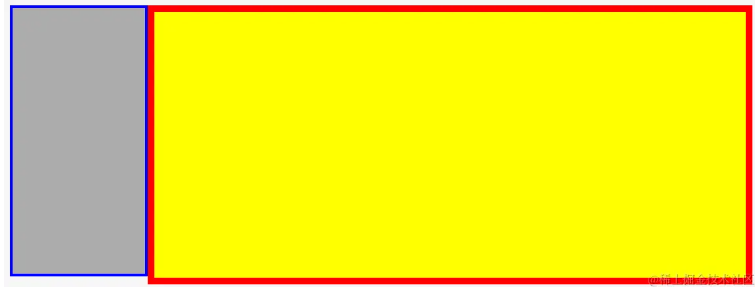
效果图:
哥哥把弟弟压到下面去了!

解决方法:在弟弟元素加上:overflow: auto;
请看效果:

总结
所以,不要尝试解释什么是 BFC,因为你一解释就错,我不明白面试官为什么经常要问 :)
本文转载于:
https://juejin.cn/post/7303392509664247835
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--为什么没有人能讲清楚 BFC?的更多相关文章
- 每月IT摘录201904
技术 1.项目,相比数量,规模更重要. 毫无疑问,在实际工作中,积极参与实际工程项目是快速积累经验最好的办法. 相对于项目的数量,项目的规模更加重要.项目的规模是可以比较容易判断的.实际服务用户的数量 ...
- windows类书的学习心得(转载)
原文网址:http://www.blogjava.net/sound/archive/2008/08/21/40499.html 现在的计算机图书发展的可真快,很久没去书店,昨日去了一下,真是感叹万千 ...
- 最近面试 Java 后端开发的感受!
阅读本文大概需要 4.3 分钟. 首发:cnblogs.com/JavaArchitect/p/10011253.html 上周,密集面试了若干位Java后端候选人,工作经验在3到5年间.我的标准其实 ...
- 最近面试java后端开发的感受:如果就以平时项目经验来面试,通过估计很难——再论面试前的准备
在上周,我密集面试了若干位Java后端的候选人,工作经验在3到5年间.我的标准其实不复杂:第一能干活,第二Java基础要好,第三最好熟悉些分布式框架,我相信其它公司招初级开发时,应该也照着这个标准来面 ...
- Java后端面试的一切技巧和常见的问题经验总结
原文地址:cnblogs.com/JavaArchitect/p/10011253.html 上周,密集面试了若干位Java后端候选人,工作经验在3到5年间.我的标准其实不复杂(适用90%小小小公司, ...
- windows类书的学习心得
原文网址:http://www.blogjava.net/sound/archive/2008/08/21/40499.html 现在的计算机图书发展的可真快,很久没去书店,昨日去了一下,真是感叹万千 ...
- 最近面试 Java 后端的感受!
来源:cnblogs.com/JavaArchitect/p/10011253.html 上周,密集面试了若干位Java后端候选人,工作经验在3到5年间.我的标准其实不复杂: 第一能干活,第二Java ...
- 转:Java后端面试自我学习
引自:https://www.cnblogs.com/JavaArchitect/p/10011253.html 最近面试java后端开发的感受:如果就以平时项目经验来面试,通过估计很难——再论面试前 ...
- 面试大厂回来后,有一些话想对 Java 后端开发说一说
在上周,我密集面试了若干位Java后端的候选人,工作经验在3到5年间.我的标准其实不复杂:第一能干活,第二Java基础要好,第三最好熟悉些分布式框架,我相信其它公司招初级开发时,应该也照着这个标准来面 ...
- 面试 3-5年Java开发后的感受
在上周,我密集面试了若干位Java后端的候选人,工作经验在3到5年间.我的标准其实不复杂:第一能干活,第二Java基础要好,第三最好熟悉些分布式框架,我相信其它公司招初级开发时,应该也照着这个标准来面 ...
随机推荐
- .NET开源的一个小而快并且功能强大的 Windows 动态桌面软件 - DreamScene2
前言 很多同学都不愿给电脑设动态壁纸,其中有个重要原因就是嫌它占资源过多.今天大姚分享一个.NET开源.免费(MIT license)的一个小而快并且功能强大的 Windows 动态桌面软件,支持视频 ...
- Python xpath语法与 lxml 模块
XPath 语法 XPath 使用路径表达式来选取 XML 文档中的节点或节点集.节点是通过沿着路径 (path) 或者步 (steps) 来选取的. XML 实例文档 我们将在下面的例子中使用这个 ...
- 2023年多校联训NOIP层测试7+【LGR-149-Div.3】洛谷基础赛 #2 & qw Round -1
普及模拟3 \(T1\) 最大生成树 \(100pts\) 简化题意:给定一个 \(n(1 \le n \le 1 \times 10^5)\) 个点的完全图,给定各点的点权 \(a_i(1 \le ...
- NC22598 Rinne Loves Edges
题目链接 题目 题目描述 Rinne 最近了解了如何快速维护可支持插入边删除边的图,并且高效的回答一下奇妙的询问. 她现在拿到了一个 n 个节点 m 条边的无向连通图,每条边有一个边权 \(w_i\) ...
- 轻松玩转makefile|基础知识
1.什么是Makefile 在嵌入式软件开发领域,使用 make 工具构建开发环境是非常常见的.而要使用 make 工具,就需要编写 Makefile 文件来定义一系列规则,指定需要先编译.后编译 ...
- 焊接LQFP48 和 LQFP64 封装的芯片的记录
记录一下焊接LQFP48 和 LQFP64 封装的芯片的过程 动机 想测一下STC8系列的芯片, 因为同型号的管脚功能基本是相同的, 大封装的可以cover小封装, 而DIP40封装的现在基本买不到, ...
- 贝壳云P1刷机记录(5.10内核Armbian)
说明 贝壳云基于瑞芯微的RK3328芯片, 芯片介绍, Cortex-A53架构, 4核, 1G内存, 8G eMMC. 板载1个千兆网口, 4个USB3.0. 这个盒子比较赞的地方就是不到百元的价格 ...
- 【framework】Surface创建流程
1 前言 View添加过程 中介绍了从 WindowManagerImpl 的 addView() 方法到 WindowState.SurfaceSession 的创建流程,本文将介绍 Surface ...
- 【OpenGL ES】渐变凸镜贴图
1 前言 正方形图片贴到圆形上 中将正方形图片上的纹理映射到圆形模型上,凸镜贴图 中介绍了将圆形图片上的纹理映射到凸镜模型上.如果将原图片逐渐变为凸镜效果,中间的变化过程又是什么样的? 图片的 ...
- spring boot+layui分页实战
项目用了layui,做了个简单的图书搜索页,分享出来. 喜欢的朋友给点个赞!!! 实现效果 开发步骤 1.前端页面和JS <!DOCTYPE html> <html xmlns=&q ...

