视图结构 wxml 列表渲染 for
WXML是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
wxml是一个严格的标记性语言,有开始就必须有结束,单标签就一个有结束符
5.1、数据绑定
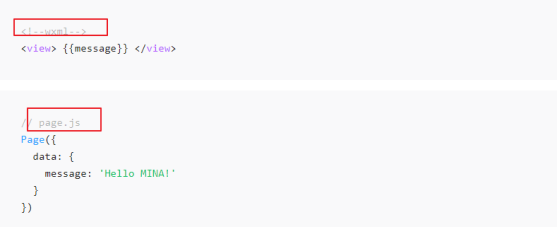
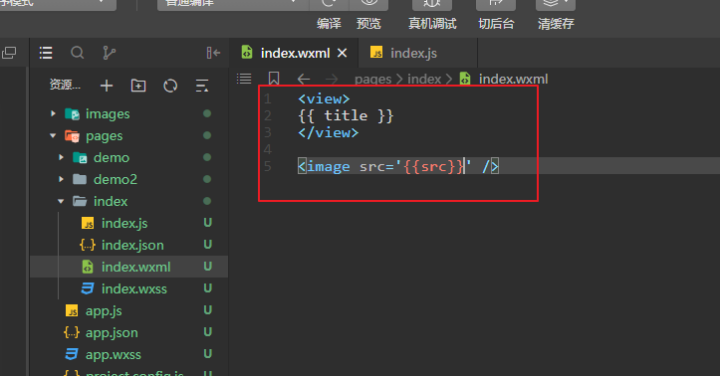
在js逻辑层中定义数据源,在wxml通过插值表达式调用定义好的数据源中数据

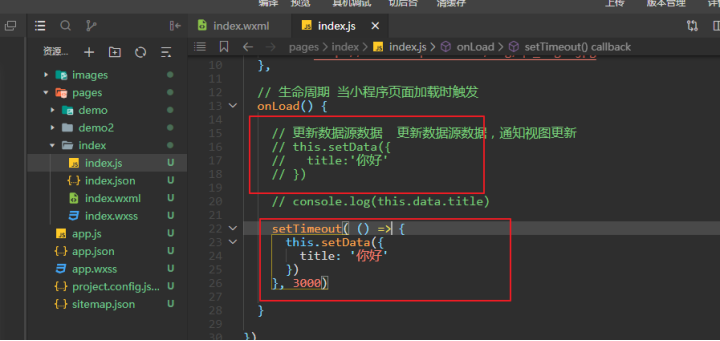
可以在初始化后,通过一个setData方法来进行后续数据源数据的修改工作。使用setData方法是一定要注意this的指向问题,setData是当前页面对象中的方法。
# 语法
this.setData({key:value})

wxml绑定数据源数据

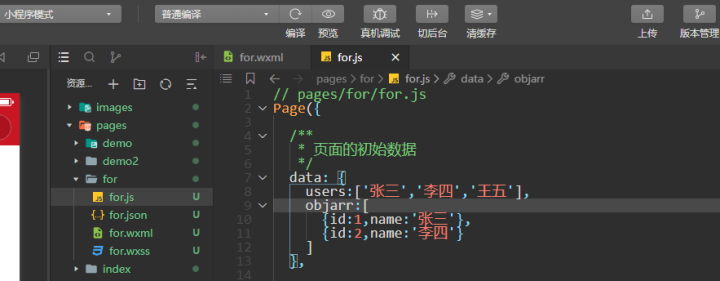
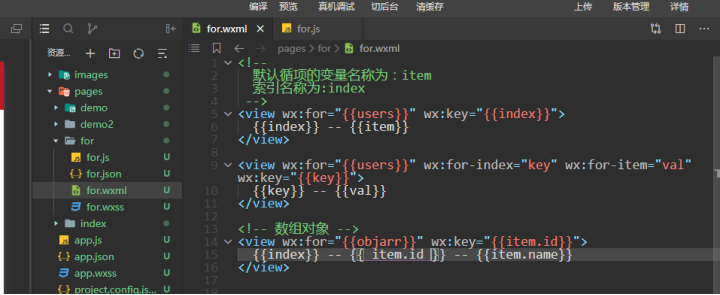
列表渲染 for
语法:wx:for 循环
- wx:for-index可以指定数组当前下标的变量名 默认名为 index
- wx:for-item 可以指定数组当前元素的变量名 默认名为 item
- wx:key 可以定义也可以不定义 唯一的标识符 提高性能


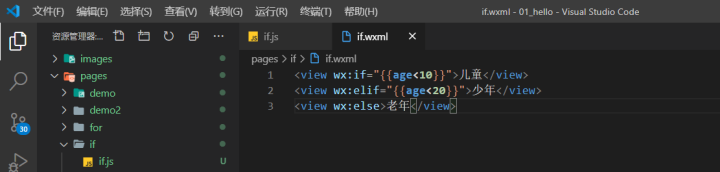
条件渲染
语法:wx:if
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加一个 else 块:

视图结构 wxml 列表渲染 for的更多相关文章
- 微信小程序のwxml列表渲染
列表渲染存在的意义 以电商为例,我们希望渲染5个商品,而又希望容易改变,我们就要在wxml中动态添加. <view> <block wx:for="{{products}} ...
- 「小程序JAVA实战」小程序视图之细说列表渲染(14)
转自:https://idig8.com/2018/08/09/xiaochengxu-chuji-14/ 列表的渲染,不管是任何语言都有列表这个概念.源码:https://github.com/li ...
- vue.js循环for(列表渲染)详解
vue.js循环for(列表渲染)详解 一.总结 一句话总结: v-for <ul id="example-1"> <li v-for="item in ...
- 微信小程序结构目录、配置介绍、视图层(数据绑定,运算,列表渲染,条件渲染)
目录 一.小程序结构目录 1.1 小程序文件结构和传统web对比 1.2 基本的项目目录 二.配置介绍 2.1 配置介绍 2.2 全局配置app.json 2.3 page.json 三.视图层 3. ...
- 微信小程序-视图列表渲染
wx:for 在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件. 默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item <view ...
- 微信小程序笔记<七>视图层 —— wxml
微信小程序的视图层由 *.wxml 组成,wxml与html一样属于标签语言,但wxml与html的标签截然不一样. xwml特性 一.数据绑定 <!--wxml--> <view& ...
- 微信小程序开发教程(八)视图层——.wxml详解
框架的视图层由WXMKL(WeiXin Markup language)与WXSS(WeiXin Style Sheet)编写,由组件进行展示. 对于微信小程序而言,视图层就是所有.wxml文件与.w ...
- vue基础---列表渲染
首先简单回顾下v-for‘指令 <ol id="list_area"> <li v-for="book in books">{{book ...
- 微信小程序学习笔记二 列表渲染 + 条件渲染
1. 列表渲染 1.1 wx:for 在组件上使用wx:for控制属性绑定一个数组, 即可使用数组中各项的数据重复渲染该组件 默认数组的当前项的下标变量名默认为 index, 数组当前项的变量名默认为 ...
- Vue.js高效前端开发 • 【Vue列表渲染】
全部章节 >>>> 文章目录 一.v-for指令 1.v-for指令使用 2.实践练习(待更新) 二.计算属性 1.计算属性创建和使用 2.实践练习(待更新) 三.侦听属性 1 ...
随机推荐
- 深入分析C++对象模型之移动构造函数
接下来我将持续更新"深度解读<深度探索C++对象模型>"系列,敬请期待,欢迎关注!也可以关注公众号:iShare爱分享,自动获得推文和全部的文章列表. C++11新标准 ...
- 力扣585(MySQL)-2016年的投资(中等)
题目: 写一个查询语句,将 2016 年 (TIV_2016) 所有成功投资的金额加起来,保留 2 位小数. 对于一个投保人,他在 2016 年成功投资的条件是: 他在 2015 年的投保额 (TIV ...
- Web3开发者技术选型:前端视角(next.js)
引言 在现代Web开发的世界中,Web3技术的兴起为前端开发者开辟了新的可能性.Web3技术主要指的是建立在区块链基础上的分布式网络,使用户能够通过智能合约和去中心化应用(DApps)直接交互,而无需 ...
- 如何实现一个 Paxos
简介: Paxos 作为一个经典的分布式一致性算法(Consensus Algorithm),在各种教材中也被当做范例来讲解.但由于其抽象性,很少有人基于朴素 Paxos 开发一致性库,本文介绍的实现 ...
- Dubbo-go v3.0 正式发布 ——打造国内一流开源 Go 服务框架
简介:Dubbo-go 是常新的,每年都在不断进化.介绍 Dubbo-go 3.0 工作之前,先回顾其过往 6 年的发展历程,以明晰未来的方向. 作者 | 李志信 来源 | 阿里技术公众号 作者 ...
- Flink 和 Iceberg 如何解决数据入湖面临的挑战
简介: 4.17 上海站 Meetup 胡争老师分享内容:数据入湖的挑战有哪些,以及如何用 Flink + Iceberg 解决此类问题. 一.数据入湖的核心挑战 数据实时入湖可以分成三个部分,分别是 ...
- 如何用 Nacos 构建服务网格生态
简介: Nacos 在阿里巴巴起源于 2008 年五彩石项目(该项目完成微服务拆分和业务中台建设),成长于十年的阿里双十一峰值考验,这一阶段主要帮助业务解决微服务的扩展性和高可用问题,解决了百万实例 ...
- [FE] 实时视频流库 hls.js 重载切换资源的方式
hls 播放需要先 attachMedia,然后 loadSource. 如果切换 resource,需要先执行 hls.destroy(),否则会出现混乱. destroy 之后再依次进行 hls ...
- 优秀的 RocketMQ 可视化管理工具 GUI 客户端
优秀的 RocketMQ 可视化管理工具 GUI 客户端 官网地址:http://www.redisant.cn/rocketmq 快速查看所有 RocketMQ 集群,包括Brokers.Topic ...
- 基于FPGA的音乐蜂鸣器设计
蜂鸣器是一种一体化结构的电子讯响器,采用直流电压供电,广泛应用于计算机.打印机.复印机.报警器.电子玩具.汽车电子设备.电话机.定时器等电子产品中作发声器件. 图1 :蜂鸣器实物图 蜂鸣器主要分为压电 ...
