12 JavaScript 关于eval函数
12 eval函数
eval本身在js里面正常情况下使用的并不多. 但是很多网站会利用eval的特性来完成反爬操作. 我们来看看eval是个什么鬼?
从功能上讲, eval非常简单. 它和python里面的eval是一样的. 它可以动态的把字符串当成js代码进行运行.
s = "console.log('我爱你')";
eval(s);
也就是说. eval里面传递的应该是即将要执行的代码(字符串). 那么在页面中如果看到了eval加密该如何是好? 其实只要记住了一个事儿. 它里面不论多复杂. 一定是个字符串.
比如:
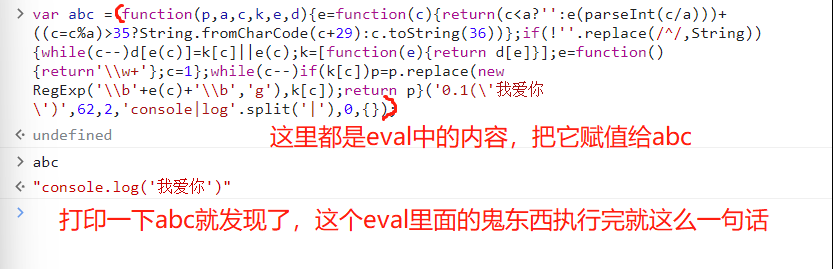
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('0.1(\'我爱你\')',62,2,'console|log'.split('|'),0,{}))
这一坨看起来, 肯定很不爽. 怎么变成我们看着很舒服的样子呢? 记住. eval()里面是字符串. 记住~!!
那我想看看这个字符串长什么样? 就把eval()里面的东西拷贝出来. 执行一下. 最终一定会得到一个字符串. 要不然eval()执行不了的. 对不...于是就有了下面的操作.

http://tools.jb51.net/password/evalencode, 在赠送你一个在线JS处理eval的网站. 大多数的eval加密. 都可以搞定了.
12 JavaScript 关于eval函数的更多相关文章
- JavaScript中Eval()函数的作用
这一周感觉没什么写的,不过在研究dwz源码的时候有一个eval()的方法不是很了解,分享出来一起学习 -->首先来个最简单的理解 eval可以将字符串生成语句执行,和SQL的exec()类似. ...
- Javascript脚本 : eval()函数
Javascript 中 eval(X)函数 是将参数 当做语句来执行 var number1='1+2'; alert(number1); 输出为 '12': var number2=eval('1 ...
- JavaScript中eval()函数
eval调用时,实例为eval( "( javascript代码 )" ), eval() 函数可将字符串转换为代码执行,并返回一个或多个值.
- javascript中eval()函数使用方法
本教程主要重介绍eval()函数的语法与使用方法,及在后面我还补充了eval()解析json数据的相关例子,希望文章能帮助到各位深入理解eval()使用方法吧. 前几天说到js中尽量不要使用eva ...
- JavaScript中eval函数的用法
1. eval函数会计算传给的字符串, 并把作为脚本代码来执行. eval(str) 此函数接受一个字符串作为参数,并把str当做一段JavaScript脚本代码来执行,如果str执行结果返回一个值则 ...
- JavaScript的eval函数
eval() 函数可将字符串转换为代码执行,并返回一个或多个值 函数原型为: 返回值 = eval( codeString ) 函数说明: 如果eval函数在执行时遇到错误,则抛出异常给调用者. 类似 ...
- 使用javascript的eval函数解析json字符串,提示“not avalible”怎么办?
按照最简单的形式,可以用下面这样的 JSON 表示"名称 / 值对": var jsonString = '{ "firstName": "Brett ...
- 19 01 12 javascript 定时器 封闭函数
定时器 定时器在javascript中的作用1.制作动画2.异步操作3.函数缓冲与节流 定时器: setTimeout 只执行一次的定时器 clearTimeout 关闭只执行一次的定时器 setIn ...
- JavaScript中Eval()函数的使用
Eval()常用的几种形式 1.我们预先不知道要执行什么语句,只有当条件和参数给时才知道执行什么语句,这时候eval就派上用场了. function output(a, b) { var tmpa, ...
- 用Java开发一个工具类,提供似于js中eval函数功能的eval方法
今天在看到<Java疯狂讲义>中一个章节习题: 开发一个工具类,该工具类提供一个eval()方法,实现JavaScript中eval()函数的功能--可以动态运行一行或多行程序代码.例如: ...
随机推荐
- Flutter学习(PV)——概览
接触flutter有一段时间了,趁着刚过完年有点时间,记录一些有用的东西,一方面给自己备忘,另一方面也希望能帮到有需要的人~ 一.什么是flutter Flutter is Google's UI t ...
- 使用go module导入本地包
go module是Go1.11版本之后官方推出的版本管理工具,并且从Go1.13版本开始,go module将是Go语言默认的依赖管理工具. 前提 假设我们有learngo和mypackage两个 ...
- 问题:AttributeError: module 'lib' has no attribute 'OpenSSL_add_all_algorithms'
分析 在使用支付宝沙箱时,报了这个错误,该问题是没有安装openssl包 解决 pip3 install pyOpenSSL 安装后再次运行如果还是报错,请降低加密库 pip install cryp ...
- Unity3D之OnTriggerEnter和OnCollisionEnter
OnCollisionEnter方法要求碰撞的发起方必须拥有刚体,而被碰撞方有没有刚体并不重要; OnTriggerEnter方法则对此没有要求,只需要碰撞双方有一个具有刚体即可触发,当有物体勾选is ...
- 【代码更新】SPI时序——AD数模数转换
[代码更新]SPI时序--AD数模数转换 AD芯片手册:https://www.ti.com.cn/cn/lit/ds/symlink/ads8558.pdf?ts=1709473143911& ...
- 虚拟机安装Mac操作系统
参考博客https://www.bilibili.com/read/cv25662180/?spm_id_from=333.1007.0.0
- C++ //常用算术生成算法 //#include<numeric> accumulate //fill //向容器中填充指定的元素
1 //常用算术生成算法 //#include<numeric> accumulate 2 //fill //向容器中填充指定的元素 3 #include<iostream> ...
- C++ //deque容器 构造函数 //deque赋值操作 //deque大小操作 //重新指定大小 //deque没有容量概念 //deque插入和删除 //deque 容器数据存取 ////deque 排序 sotr算法
1 //deque容器 构造函数 //deque赋值操作 //deque大小操作 //重新指定大小 2 //deque没有容量概念 //deque插入和删除 //deque 容器数据存取 3 //// ...
- SSK:超级键盘模拟器,调用底层,可模拟所有按键
SSK - 吵架键盘模拟器 SuperSimulator of Keyboard 调用系统底层,能够模拟所有键盘操作! 本程序结合快Key(QuicKeys智能登录助手)一起使用,能够创造更多奇迹! ...
- 数据湖&湖仓一体简介
1 简介 术语 数据库 数据库是"按照数据结构来组织.存储和管理数据的仓库". 广义上的数据库,在20世纪60年代已经在计算机中应用了.但这个阶段的数据库结构主要是层次或网状的,且 ...
