鸿蒙手表定位功能Demo体验,适用儿童、老年和外出旅游安全市场
针对儿童和老人,可穿戴的智能手表用处很大。市场也有许多类似的产品,支持接打电话、支付扫码、定位等功能,属于新兴的商业机会。依托华为品牌,鸿蒙手表也致力为用户打造精品的、产品质量佳、可穿戴的智能体验。对此,HMS Core 定位服务(Location Kit)可以提供三个主要能力,包括融合定位、活动识别和地理围栏。接下来,小编邀请开发者们通过简单快速的几步,体验定位服务在鸿蒙手表上开发的定位功能。
一、 定位服务的优势和限制
定位低功耗:利用芯片实现地理围栏,功耗更低。
定位高精度:优化城市峡谷下道路两侧的定位准确率,准确率高。基于RTK(Real - time kinematic)技术,实现开阔地亚米级高精定位能力。
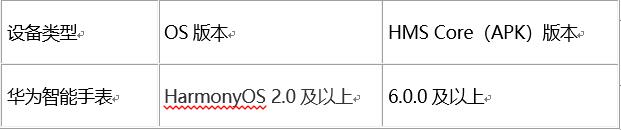
最新版本SDK需要用户手机上安装HMS Core(APK)6.0.0以上版本。若未安装,或安装了其他版本的HMS Core(APK),功能可以正常使用,但不支持版本自动升级。
HarmonyOS通过数字证书和Profile文件来对应用进行管控,只有签名过的HarmonyOS Ability Package(以下简称“HAP”)才被允许安装到设备上运行。

二、 Demo介绍
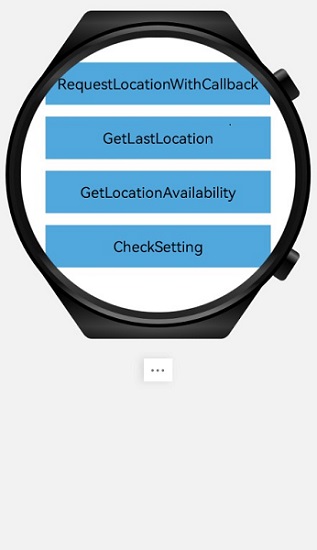
为了让开发者更好的了解鸿蒙手表定位功能的实现,这里提供了一个简单的集成案例,邀请大家用简单的代码运行Demo。代码能力包括请求回调定位功能,获取缓存定位信息,查询定位信息是否可用及检查设置权限等。
三、 开发实战
下面为开发者们介绍如何根据源代码将这个Demo运行起来,以便于了解实现细节。
开发准备
1. 工具准备
测试设备 HarmonyOS 2.0及以上的华为智能手表
开发工具 DevEco Studio 2.1.0.201及以上
2. 开发前准备
- 注册成为华为开发者,创建一个应用
参考定位服务开发准备在华为应用市场创建一个您的应用。
- 生成数字证书和Profile文件
详细步骤包括申请应用调试证书、注册调试设备和申请调试Profile ,配置签名信息。
生成签名证书指纹 ,配置签名证书指纹。
集成HMS Core SDK
• 将AGC的agconnect-services.json文件下载到本地,并放应用级根目录 “entry\src\main\resources\rawfile” 路径下。
• 在文件头部声明下一行添加如下配置apply plugin: 'com.huawei.agconnect'. 项目级“build.gradle”文件,添加Maven仓地址和agconnect服务依赖。
buildscript {
repositories {
maven {url 'https://repo.huaweicloud.com/repository/maven/'}
// 配置HMS Core SDK的Maven仓地址
maven {url 'https://developer.huawei.com/repo/'}
jcenter()
}
dependencies {
classpath 'com.huawei.ohos:hap:2.4.4.2'
// 添加agconnect服务依赖
classpath 'com.huawei.agconnect:agcp-harmony:1.1.0.300'
classpath 'com.huawei.ohos:decctest:1.2.4.0'
}
}
allprojects {
repositories {
maven {url 'https://repo.huaweicloud.com/repository/maven/'}
// 配置HMS Core SDK的Maven仓地址
maven {url 'https://developer.huawei.com/repo/'}
jcenter()
}
}
• 应用级的build.gradle文件添加依赖(实际中按照需要设置版本号) 或者在本地“libs”目录放在Location Kit的har包。
dependencies {
implementation 'com.huawei.hms:location-ohos:6.0.0.300'
// agconnect依赖组件
implementation 'com.huawei.agconnect:agconnect-core-harmony:1.1.0.300'
}
• 如需混淆代码 打开应用级根目录下的混淆配置文件“proguard-rules.pro”,加入排除HMS Core SDK的混淆配置。
运行示例应用效果展示

1. 声明系统权限 在“config.json”文件中的“reqPermissions”字段中添加下列权限
采用HarmonyOS提供了两种位置权限:ohos.permission.LOCATION (位置权限)和ohos.permission.LOCATION_IN_BACKGROUND(后台定位权限)。注意还需要网络权限。
"reqPermissions": [
{
"reason": "get Local Location",
"name": "ohos.permission.LOCATION",
"usedScene": {
"ability": [
"com.huawei.codelab.MainAbility",
],
"when": "always"
}
},
{
"name": "ohos.permission.GET_NETWORK_INFO"
},
{
"name": "ohos.permission. LOCATION_IN_BACKGROUND"
}
- 在代码中动态申请“ohos.permission.LOCATION ”和“ohos.permission.LOCATION_IN_BACKGROUND”权限
//以location权限为例
if (verifySelfPermission("ohos.permission.LOCATION") != IBundleManager.PERMISSION_GRANTED) {
printLog(HiLog.INFO, TAG, "Self: LOCATION permission not granted!");
if (canRequestPermission("ohos.permission.LOCATION")) {
printLog(HiLog.INFO, TAG, "Self: can request permission here");
requestPermissionsFromUser(
new String[]{"ohos.permission.LOCATION"}, REQUEST_CODE);
} else {
printLog(HiLog.WARN, TAG, "Self: enter settings to set permission");
}
} else {
printLog(HiLog.INFO, TAG, "Self: LOCATION permission granted!");
}
关键代码说明
1. 创建定位服务客户端
在基类BaseAbilitySlice中的onStart()方法中创建一个FusedLocationProviderClient实例,通过该实例调用定位相关接口。
public FusedLocationProviderClient fusedLocProviderClient;
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
fusedLocProviderClient = new FusedLocationClient(this);
}
2. 检查设备定位设置
调用LocationRequest设置定位请求参数(包括设置位置更新的间隔(毫秒:单位),权重,返回地址信息的语言等),并在请求回调之前调用定位服务检查定位相关设置。
private void checkLocationSettings() {
LocationRequest locationRequest = new LocationRequest();
locationRequest.setPriority(100);
LocationSettingsRequest.Builder builder = new LocationSettingsRequest.Builder();
LocationSettingsRequest request =
builder.addLocationRequest(locationRequest).setAlwaysShow(false).setNeedBle(false).build();
settingsClient.checkLocationSettings(request)
.addOnSuccessListener(response -> {
// 设置成功定位条件
})
.addOnFailureListener(exp -> {
// 设置不满足定位条件
});
}
3. 定位功能相关实现步骤
调用requestLocationUpdates()进行持续定位。
fusedLocProviderClient.requestLocationUpdates(locationRequest, locationCallback)
.addOnSuccessListener(var -> {
// 接口调用成功的处理
})
.addOnFailureListener(e -> {
// 接口调用失败的处理
});
调用removeLocationUpdates()停止位置更新。
//注意:停止位置更新时,mLocationCallback与requestLocationUpdates()中的LocationCallback参数为同一对象。
fusedLocProviderClient.removeLocationUpdates(locationCallback)
.addOnSuccessListener(var -> {
// 接口调用成功的处理
})
.addOnFailureListener(e -> {
// 接口调用失败的处理
});
定义位置更新回调。
LocationCallback locationCallback = new LocationCallback() {
@Override
public void onLocationResult(LocationResult locationResult) {
if (locationResult != null) {
// 处理位置回调结果
}
}
@Override
public void onLocationAvailability(LocationAvailability locationAvailability) {
super.onLocationAvailability(locationAvailability);
if (locationAvailability != null) {
// 处理位置状态
}
}
};
相关参数说明
1. 设置定位类型,如果请求GNSS位置,则值为100;如请求网络位置,则值为102或104;如不需要主动请求位置,仅需被动接收位置,则值为105。
2. 定位设置的语言。当前仅支持EN和CN。
3. setNumUpdates请求位置的回调次数,假如值为3时,则只回调3次结果给客户端。如果想要一直持续回调尽量使用默认值。
欲了解更多HMS Core 定位服务详情,请参阅:
https://developer.huawei.com/consumer/cn/doc/development/HMSCore-Guides/introduction-0000001050706106?ha_source=hms1
华为开发者联盟官网:
https://developer.huawei.com/consumer/cn/doc/development/HMSCore-Guides/harmonyos-introduction-0000001121618904?ha_source=hms1
下载demo和示例代码请到Github:
https://github.com/HMS-Core/hms-location-demo-harmonyos
解决集成问题请到Stack Overflow:
https://stackoverflow.com/questions/tagged/huawei-mobile-services?tab=Newest
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
鸿蒙手表定位功能Demo体验,适用儿童、老年和外出旅游安全市场的更多相关文章
- 【MUI】百度地图定位功能
博主最近进行一款APP开发,需要用到定位功能,经过一番折腾,终于搞定,不废话,代码如下 mui.plusReady(function() { var longitude, latitude; //va ...
- AngularJS进阶(二十)HTML5实现获取地理位置信息并定位功能
HTML5实现获取地理位置信息并定位功能 注:请点击此处进行充电! 前言 这篇文章主要介绍了HTML5实现获取地理位置信息并定位功能,本文讲解了原生HTML5.百度地图.谷歌地图等三种获取理位置信息并 ...
- 利用HTML5定位功能,实现在百度地图上定位(转)
原文:利用HTML5定位功能,实现在百度地图上定位 代码如下: 测试浏览器:ie11定位成功率100%,Safari定位成功率97%,(add by zhj :在手机上测试(用微信内置浏览器打开),无 ...
- HTML5实现获取地理位置信息并定位功能
HTML5提供了地理位置定位功能(Geolocation API),能确定用户位置,我们可以借助HTML5的该特性开发基于地理位置信息的应用.本文结合实例给大家分享如何使用HTML5,借助百度.谷歌地 ...
- (十八)WebGIS中清空功能和地图定位功能的设计以及实现
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 当地图中增加了很多元素后,对不同的元素需要进行一定的控制,最 ...
- ionic 添加地图定位功能
由于项目需求,需要一个定位功能,通过google或百度,搜到一个cordova-plugin-geolocation的插件,在ios上可以用,但是在android就呵呵了,原因就不说了,大家都知道.所 ...
- 对于WIFI版ipad(无GPS芯片)定位功能的释疑
把玩ipad(WIFI版ipad,无GPS芯片)很久时间了,曾今有很多人(包括我)也用过它的定位功能,发现它确实很准确,通常的误差在40米以内,所以很多人都怀疑这个版本的ipad是不是真的内置了GPS ...
- iOS-系统定位功能
ios系统定位 前期准备 系统定位功能,需要用到框架:CoreLocation/CoreLocation.h, 然后导入文件#import <CoreLocation/CoreLocation. ...
- android 百度地图定位功能实现
历经几天时间,终于把定位功能给实现了,可谓是费劲千辛万苦啊,有定位知识还有图层知识,在这里我把代码给大家贴出来,一起分享一下下啦. package com.example.foreveross.off ...
- iOS定位功能
1.实现定位功能需要导入系统库MapKit.framework 2.在iPhone手机上默认是禁止手机定位的,所以,要询问系统是否开启手机定位功能. 为了开启手机定位功能,还需在info.plist中 ...
随机推荐
- 在矩池云上使用R和RStudio
租用机器 在矩池云租用机器的时候,系统环境里搜索:R,选择 R4.2 镜像,如果需要使用RStudio,还需要在高级选项中新增一个自定义端口:8787,然后点击租用即可. 使用 JupyterLab ...
- 常用 Maven 插件介绍
我们都知道Maven本质上是一个插件框架,它的核心并不执行任何具体的构建任务,所有这些任务都交给插件来完成,例如编译源代码是由maven- compiler-plugin完成的.进一步说,每个任务对应 ...
- Nebula Graph 源码解读系列 | Vol.05 Scheduler 和 Executor 两兄弟
本文首发于 Nebula Graph Community 公众号 上篇我们讲述了 Query Engine Optimizer 部分的内容,在本文我们讲解下 Query Engine 剩下的 Sche ...
- js收藏网页功能,纠正网上乱转没求证的案例
网站一般流行以下收藏代码 function AddFavorite(title, url){ try{ //ie收藏 window.external.addFavorite(url, title); ...
- 【Flink入门修炼】2-2 Flink State 状态
什么是状态?状态有什么作用? 如果你来设计,对于一个流式服务,如何根据不断输入的数据计算呢? 又如何做故障恢复呢? 一.为什么要管理状态 流计算不像批计算,数据是持续流入的,而不是一个确定的数据集.在 ...
- 学习ASP.NET MVC 编程系列文章目录
学习ASP.NET MVC(一)--我的第一个ASP.NET MVC应用程序 学习ASP.NET MVC(二)--我的第一个ASP.NET MVC 控制器 学习ASP.NET MVC(三)--我的第一 ...
- 统一身份认证系统 OpenLDAP 完整部署
0)LDAP 介绍 LDAP 是什么?在那些地方用会用到 LDAP? LDAP英文名称:Lightweight Directory Access Protocol 轻型目录访问协议. 常用在单点登录, ...
- [.Net]使用Soa库+Abp搭建微服务项目框架(五):服务发现和健康监测
上篇文章说过,服务发现和健康监测是面向服务体系架构重要的模块,Soa库可以配置使用Consul作为服务发现服务,或者轮询已配置的服务列表作为本机服务发现. 将用Hangfire来作为服务发现与健康监 ...
- Zabbix“专家坐诊”第185期问答汇总
问题一 Q:Zabbix5.0版本,如图,请问这里怎么修改回localhost? A:找到文件conf/zabbix.conf.php,改下图这个位置 问题二 Q:大家好,我有个疑问请教下,zabbi ...
- Set-Alias navi ./navi.bat - 设置别名 - powershell入门 (后期改方案了,换npm script)
需求 开机要启动好几个服务,原先都用vscode启动,觉得可能比较占内存,所以改成命令行 发现直接运行bat,需要输入./batName.bat 一次还行,天天输入就麻烦了 命令 Set-Alias ...
