Vite-vue3 架构设计
Vite-vue3 架构设计

基础信息
Gitee项目地址:https://gitee.com/pengchenggang/vite-vue3
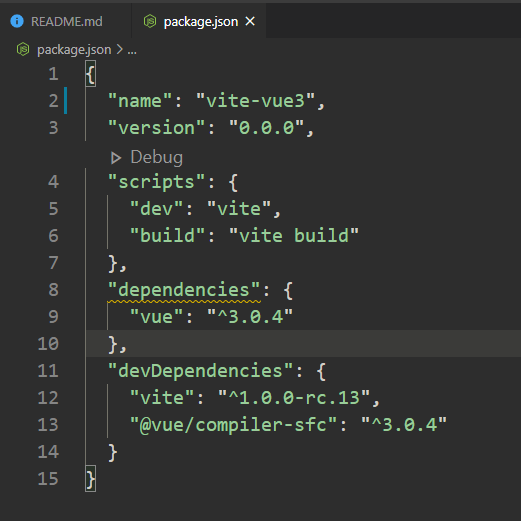
1 创建vite-vue3 初始化脚本
$ npm init vite-app vite-vue3
$
cd vite-vue3 //进入项目目录
$ npm install //安装项目所需依赖
$ npm run dev //启动项目
这里由于是新建的gitee项目,所以我找了一个临时目录初始化,然后又copy回vite-vue3目录。
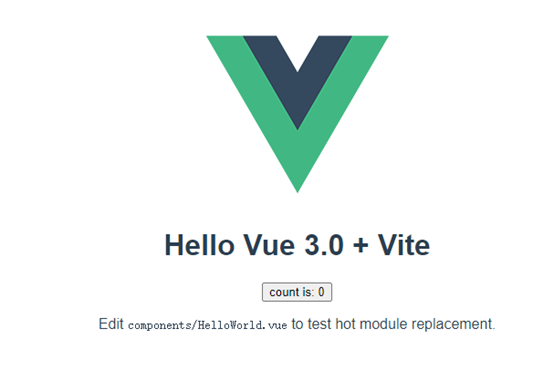
启动项目后,如下图。




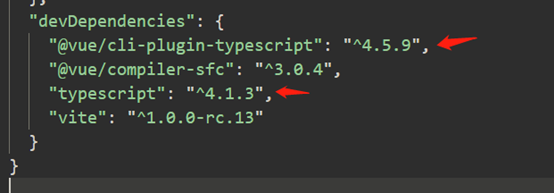
2 安装TypeScript
2.1 安装ts && 生成 tsconfig.json
cnpm install typescript --save-dev
命令行运行tsc --init生成tsconfig.json文件
Tsconfig.json 帮助文档
https://www.tslang.cn/docs/handbook/tsconfig-json.html
2.2 安装vue3下ts的插件
cnpm install @vue/cli-plugin-typescript --save-dev

2.3 vue.config.js添加支持ts

2.4 typescript-eslint 3个插件
cnpm install @typescript-eslint/eslint-plugin @typescript-eslint/parser --save-dev
cnpm install @vue/eslint-config-typescript --save-dev

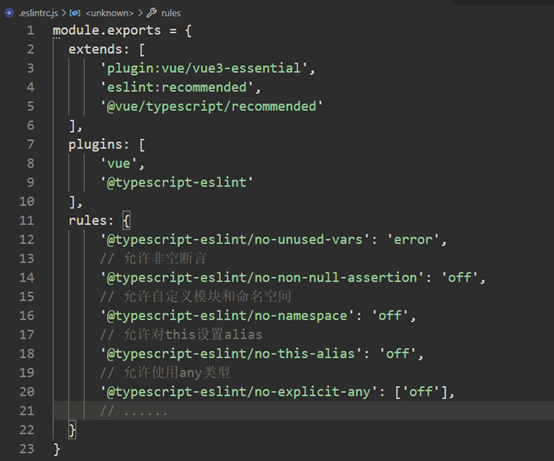
2.5 添加.eslintrc.js

2.6 vscode setting.json 配置自动eslint格式化

教程参考:
ts官方中文手册
https://www.tslang.cn/docs/handbook/basic-types.html
掘金ts小册
https://juejin.cn/book/6844733813021491207
参考文档:
vue3项目中加入typescript https://www.jianshu.com/p/35eab26d7db0
3 安装Router4.0
Router官方网站:
https://github.com/vuejs/vue-router-next

cnpm install –save vue-router@4

这里由于有@,所有--save要往前提
要不安装不成功


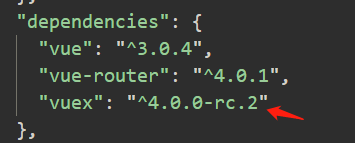
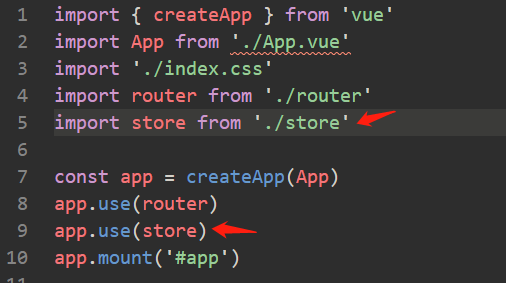
4 安装Vuex4.0
官方地址:
https://github.com/vuejs/vuex/tree/4.0
vuex4.0 说明文档:
安装命令:
cnpm install --save vuex@next




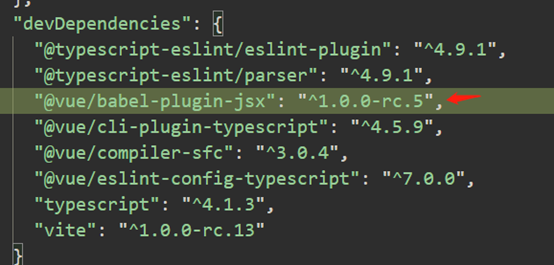
5 Vue 3 Babel JSX 插件
https://github.com/vuejs/jsx-next/blob/dev/packages/babel-plugin-jsx/README-zh_CN.md
安装插件
cnpm install @vue/babel-plugin-jsx -D
Then add the plugin to .babelrc:
{
"plugins": ["@vue/babel-plugin-jsx"]
}

Vue 3.0中jsx语法的使用
https://www.jb51.net/article/199650.htm

这里有说vue3 原生支持jsx,还有说是装插件,反正现在能用了,下次起架子的时候再分析。
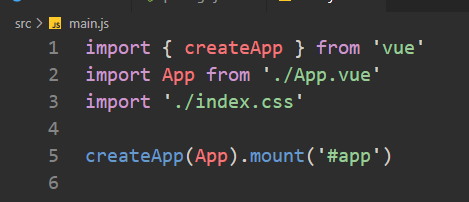
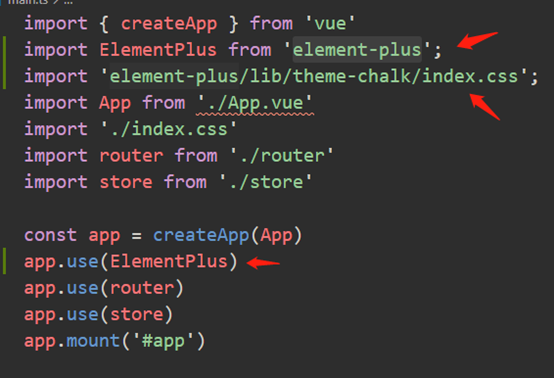
6 安装ElementPlus
https://element-plus.gitee.io/#/zh-CN/component/installation
cnpm install element-plus –save





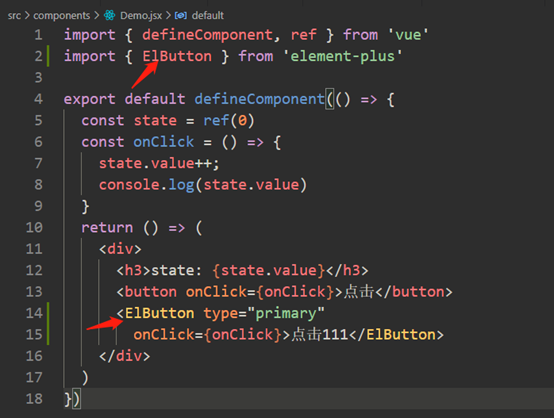
在jsx需要单独从新引入,在template下直接使用,因为main.ts已经导入了。
7 其他问题
7.1 发布子目录
"build":
"vite build --base=/vite-vue3/"
Vite-vue3 架构设计的更多相关文章
- 基于Vue3+TS的Monorepo前端项目架构设计与实现
写在前面 你好,我是前端程序员鼓励师岩家兴!去年在另一个项目https://juejin.cn/post/7121736546000044046中,我向读者朋友们介绍了结合npm包管理工具yarn作v ...
- 手把手带你实现基于 Vite+Vue3 的在线Excel表格系统
今天,葡萄带你了解如何基于Vite+Vue3实现一套纯前端在线表格系统. 在正式开始项目介绍之前,首先咱们首先来介绍一下Vite和Vue3. Vue3 2020年09月18日Vue.js 3.0发布, ...
- 如何开发一款基于 Vite+Vue3 的在线表格系统(上)
今天,葡萄带你了解如何基于Vite+Vue3实现一套纯前端在线表格系统. 在正式开始项目介绍之前,首先咱们首先来介绍一下Vite和Vue3. Vue3 Vue是什么?大多前端开发者对这个词已毫不陌生了 ...
- 如何开发一款基于 vite+vue3 的在线表格系统(下)
在上篇内容中我们为大家分享了详细介绍Vue3和Vite的相关内容.在本篇中我们将从项目实战出发带大家了解Vite+Vue3 的在线表格系统的构建. 使用Vite初始化Vue3项目 在这里需要注意:根据 ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
- 架构设计:远程调用服务架构设计及zookeeper技术详解(下篇)
一.下篇开头的废话 终于开写下篇了,这也是我写远程调用框架的第三篇文章,前两篇都被博客园作为[编辑推荐]的文章,很兴奋哦,嘿嘿~~~~,本人是个很臭美的人,一定得要截图为证: 今天是2014年的第一天 ...
- 解构C#游戏框架uFrame兼谈游戏架构设计
1.概览 uFrame是提供给Unity3D开发者使用的一个框架插件,它本身模仿了MVVM这种架构模式(事实上并不包含Model部分,且多出了Controller部分).因为用于Unity3D,所以它 ...
- VICA 架构设计(1)
本文记录最近完成的一个通用实时通信客户端的架构. 背景 我们公司是做税务相关的软件,有针对大客户 MIS 系统,也有针对中小客户的 SaaS 平台.这些系统虽然都是 B/S 的,但是也需要使用 A ...
- 一种简单的CQRS架构设计及其实现
一.为什么要实践领域驱动? 近一年时间我一直在思考一个问题:"如何设计一个松耦合.高伸缩性.易于维护的架构?".之所以有这样的想法是因为我接触的不少项目都是以数据库脚本来实现业务逻 ...
- 基于token的多平台身份认证架构设计
基于token的多平台身份认证架构设计 1 概述 在存在账号体系的信息系统中,对身份的鉴定是非常重要的事情. 随着移动互联网时代到来,客户端的类型越来越多, 逐渐出现了 一个服务器,N个客户端的格 ...
随机推荐
- LyScript 插件实现自定义反汇编
LyScript 插件默认提供了一个get_disasm_code()方法可以直接获取到指定行数的反汇编代码,但如果需要自定义获取或者是需要自己封装一个反汇编方法,则你可以用如下两种方式来得到. 插件 ...
- UDP通信 [补档-2023-07-22]
UDP通信 6-1 简介 UDP通信是面向无链接的,不稳定,不可靠,不安全的一种通信方式.TCP在通信前发送方会向接收方进行三次握手链接,然后确认双方链接后才会进行数据传输,最后四次挥手保证链接关 ...
- Java多线程-JUC-1(八)
前面把线程相关的生命周期.关键字.线程池(ThreadPool).ThreadLocal.CAS.锁和AQS都讲完了,现在就剩下怎么来用多线程了.而要想用好多线程,其实是可以取一些巧的,比如JUC(好 ...
- Docker从认识到实践再到底层原理(二-3)|LXC容器
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助. 高质量博客汇总 然后就是博主最近最花时间的一 ...
- 【Linux】虚拟机太卡咋办?用云服务器Xshell配置Vmware虚拟机【技能篇】
[Linux]用云服务器Xshell配置Vmware虚拟机[技能篇] 强烈建议本篇收藏后再食用~ 文章目录 Xshell下载 配置Vmware 尾声 平时我们使用虚拟机,可能最烦人的问题就是卡顿了.今 ...
- 私有化部署chatGPT,告别网络困扰
最近的chatGPT是热火朝天,基本人手一个.工具用的好,工作5分钟,划水一整天. 不过最近ChatGPT的访问越来越限制了,访问官网都有网络的问题,今天小卷给大家介绍一个方案,私人独享属于自己的ch ...
- 20.5 函数转发器/已知的DLL/DLL重定向/模块的基地址重定位--《Windows核心编程》
一.函数转发器 函数转发器是D L L的输出节(导出段)中的一个项目,用于将对一个函数的调用转至另一个 DLL中的另一个函数. 可以在DLL中使用函数转发器: #pragma comment(link ...
- 20.3 DLL入口函数--《Windows核心编程》
如果在执行一些与进程或者线程有关的初始化或者销毁工作的时候,需要 DllMain.如果只需要创建一个包含资源的DLL,不需要这个函数. B00L WINAPI DllMain(HINSTANCE hi ...
- [Kafka]Kafka学习 -- 初识Kafka
Kafka学习 -- 初识Kafka 参考资料:稀土掘金<图解Kafka之实战指南>https://juejin.cn/book/6844733793220165639 Kafka是一个多 ...
- drawio画图软件使用入门
drawio是一个画图软件,擅长处理流程图,可以替换visio用来画流程图,也可以编辑visio文件. 体验地址:https://app.diagrams.net/ 截图如下: 可以直接使用在线版本, ...
