使用 Taro 开发鸿蒙原生应用 —— 当 Taro 遇到纯血鸿蒙
纯血鸿蒙即将到来
在今年 8 月的「2023年华为开发者大会(HDC.Together)」上,华为正式官宣「鸿蒙Next」,这个更新的版本将移除所有的 AOSP 代码,彻底与 Android 切割,使其成为一个完全自主研发的操作系统,这将去掉 40%左右多余的代码,使系统变得更加简洁、流畅。同时,会上也预告了将在明年 1 月份发布面向所有开发者的预览版,意味着还有一个多月纯血的鸿蒙就要与所有开发者见面了,这不禁令人热血沸腾,分外期待。

图一·鸿蒙 Next 计划
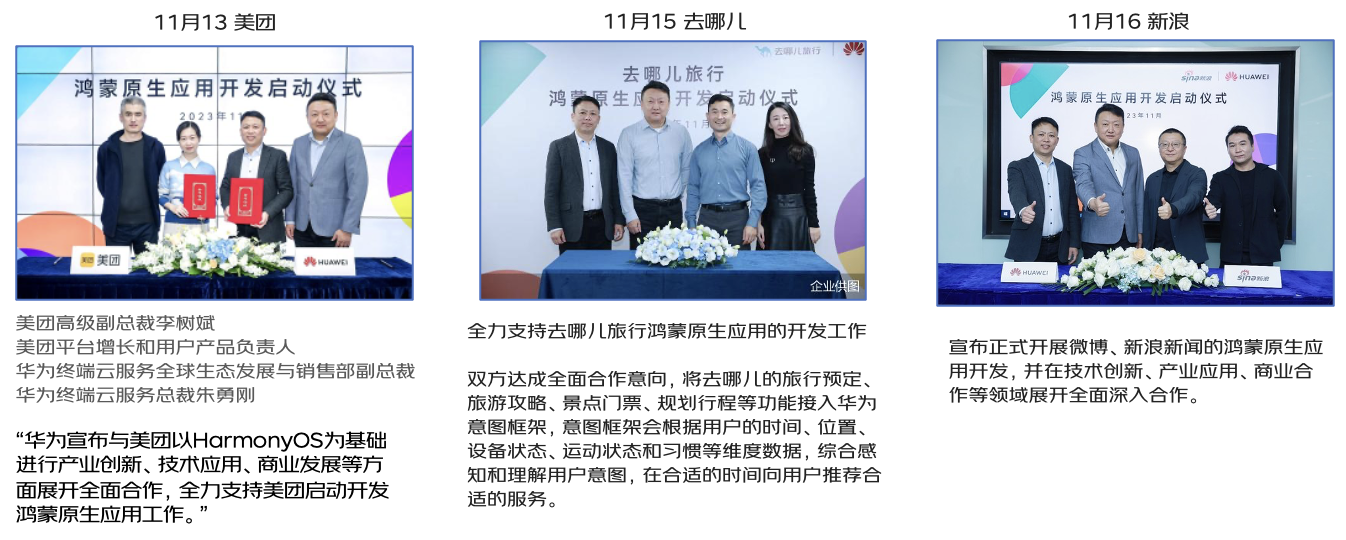
而近期关于鸿蒙的消息不断,各大互联网厂商,如阿里、美团、去哪儿、小红书等等,都已经官宣开展了开发 ArkUI 版原生鸿蒙应用的消息,同时也都在各个招聘渠道公开高薪招聘鸿蒙工程师和专家,仿佛偌大的鸿蒙生态即将全面铺开,这对于对鸿蒙适配呈观望态度的开发者来说无疑是巨大的强心剂,鸿蒙应用开发,似乎真的行了。

图二·业界多家互联网公司渲染开发鸿蒙原生应用
鸿蒙 ArkUI 是怎么个事儿
好了,吹了一波鸿蒙的彩虹屁,让我们来看看,鸿蒙应用开发是个怎么个事儿。
从鸿蒙官网我们可以了解到,鸿蒙应用开发使用方舟框架,即 ArkUI 框架,它支持两种方式,一种是使用 ArkTS,也就是声明式的开发范式,另一种是使用 JS,即类 Web 的开发范式,让我们来看看这两种开发范式的区别。
- 声明式开发范式:采用基于 TypeScript 声明式UI语法扩展而来的 ArkTS 语言,从组件、动画和状态管理三个维度提供 UI 绘制能力。
- 类Web开发范式:采用经典的 HML、CSS、JavaScript 三段式开发方式,即使用 HML 标签文件搭建布局、使用 CSS 文件描述样式、使用 JavaScript 文件处理逻辑。该范式更符合于 Web 前端开发者的使用习惯,便于快速将已有的 Web 应用改造成方舟开发框架应用。

图三·ArkUI 两种开发范式区别
可以看出,显然,Web式的开发范式较贴近Web前端开发者的习惯,不过,它更适用于开发简单的卡片应用,Taro框架已经提供了对这种开发范式的支持,可以查看 Taro && 鸿蒙、OpenHarmony开发文档,然而,对于大型应用的开发,声明式开发范式可能更为合适。
你会在下文的语法介绍中发现,声明式开发范式类似于 Flutter 和 Compose 的开发方式,它对 Web前端开发者来说可能需要一定的学习成本。但鉴于其适用于构建更高复杂度的应用,并且理论上的性能优于Web 式开发范式,鸿蒙将主要推广这种开发范式。
因此,对于我们这些有志于前端开发的青年来说,更应该关注鸿蒙的ArkTS——即声明式开发范式。

图四·ArkTS 架构
从声明式范式的架构图中可以看出,该架构主要采用了前后端分离的形式。在这个体系中,前端主要负责处理语法基础规范和 UI 组件等内容,这部分主要体现在 DSL 层。另一方面,后端则使用 C++ 进行开发,主要负责支持前端的语法范式、组件以及渲染管线。
此外,语言运行时则使用了华为自研的方舟编译器,支持 JS、ArkTS 和 C++ 的混写。值得注意的是,方舟编译器具备 AOT(Ahead-Of-Time,即预编译)处理能力,这使得它能够将应用代码转化为统一的字节码,然后再通过 AOT 转化为机器码,从而提升应用的性能。
在架构的下一层,系统会对接基于 Skia 的自绘渲染引擎。在这个过程中,终端的所有渲染需求都会统一提交给渲染引擎,从而使得渲染效果得到提升,这种设计理念不仅使系统在处理渲染任务时更加高效,同时也保证了渲染结果的高质量。
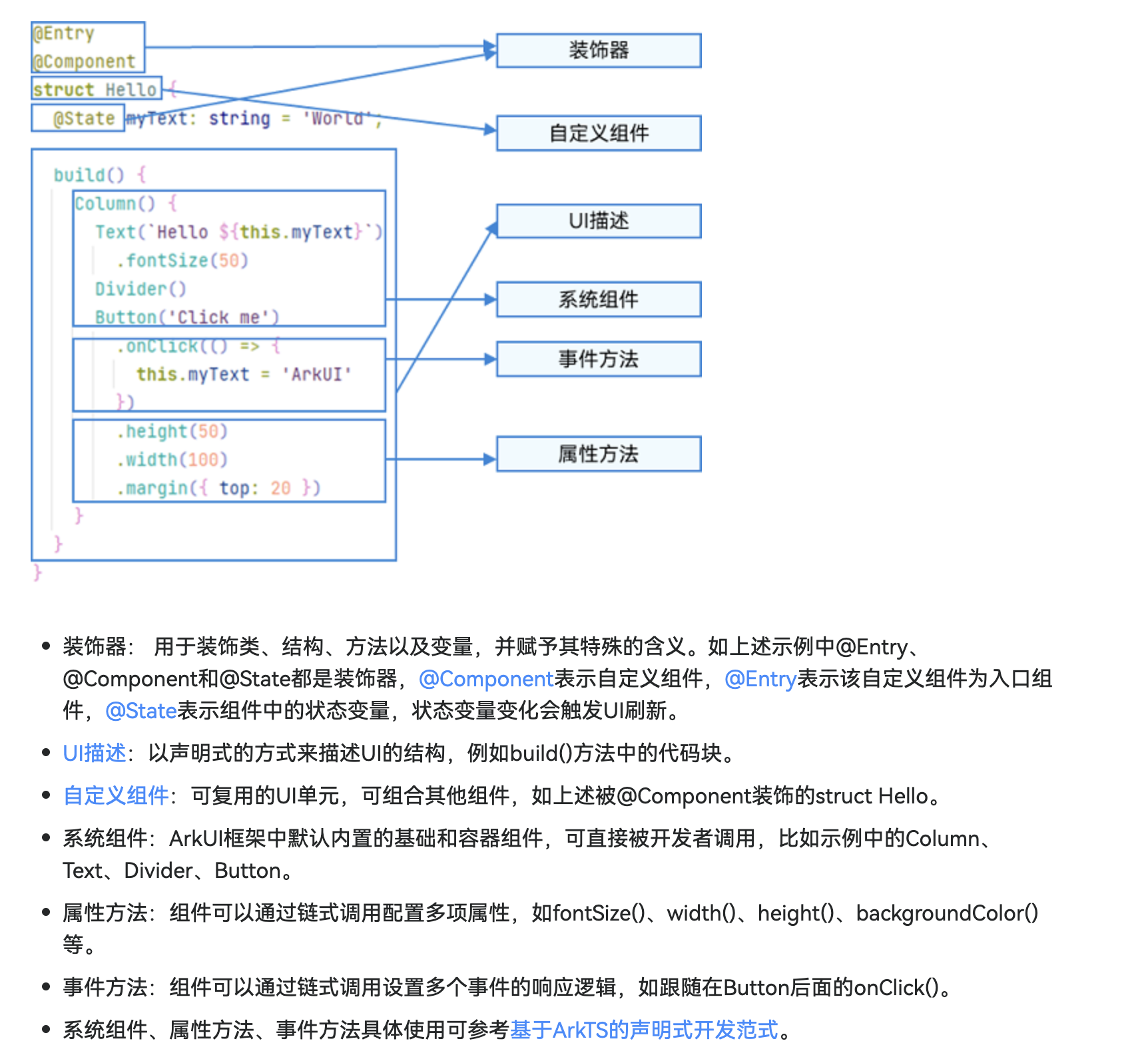
前面提到,声明式范式与类 Web 的开发范式大有不同,我们可以从下面这段代码感受一下。

图五· ArkTS 基础语法
熟悉 Flutter 和 Compose 的朋友们可以发现,声明式范式的 ArkTS 在 UI 描述上的写法与他们非常相似,而这段 ArkTS 代码也体现出与 Web 前端熟悉的 JS/TS 语言的不同,如定义自定义组件的 struct 关键字等等,在官方的解释中,ArkTS 是基于 TS 进行扩展的超集,所以这不就是最熟悉的陌生人么,这不禁让我们前端觉得”我又行了“。
Taro 与 ArkTS 的联动
由于声明式范式与类 Web 范式天然的不同,对 Web 前端来说学习成本还是有的,而且,相应的研发生态也得从零开始建设,之前我们沉淀的大量 Web 生态肯定是没法直接使用了,这对于前端转型 ArkTS 开发来说还是存在挑战的,那么有没有办法可以使用 Web 的开发范式,来开发 ArkTS 应用呢?这似乎就进入了 Taro 最熟悉的领域了,以 Web 的开发范式来统一各端开发。

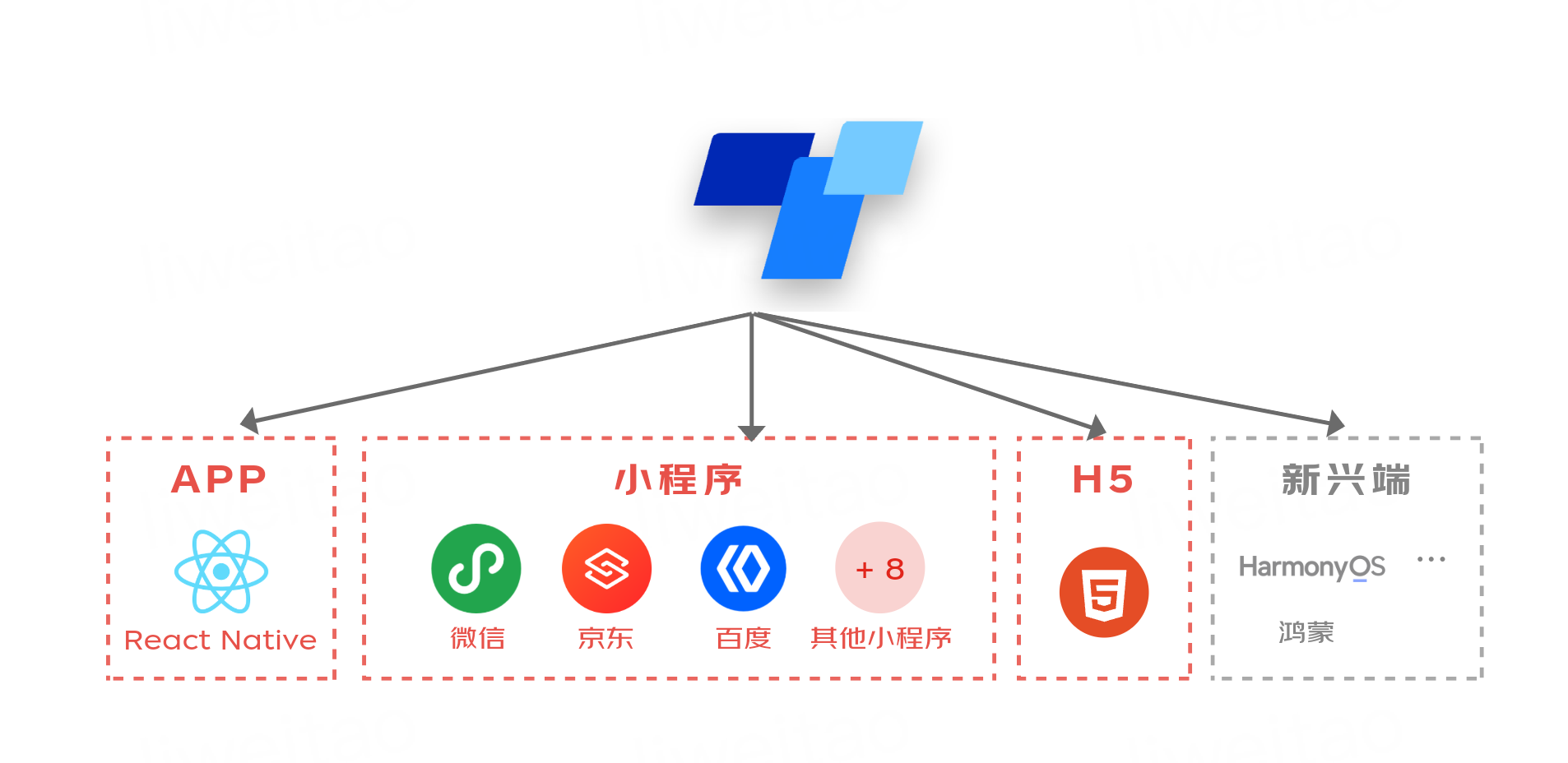
图六·Taro 支持的平台
前文提到,当前 Taro 已经支持了ArkUI 类 Web 的开发范式,这为我们沉淀了很多的经验,当然,ArkTS 是一种全新的语法,为了实现对它的适配,我还是有不少的工作需要去做。
经过对 ArkTS 语法的分析,其 UI 描述结构让人联想到 Flutter 三棵树中的 Widget Tree,那么我们首先想到的解决方案就是,将 React/Vue 运行时产生的虚拟 DOM,以某种形式递归映射为 ArkTS 的自定义组件树。基于 Taro 3.0 中适配小程序的经验,我们想到可以在 ArkTS 环境中模拟 DOM/BOM API,将虚拟 DOM 基于 DOM/BOM API 构建为 Taro DOM 树,然后再递归映射为自定义组件树,接着再走鸿蒙渲染。

图七·Taro 适配小程序/鸿蒙原理
在今年 8 月的「2023年华为开发者大会(HDC.Together)」上,Taro 团队受邀分享了 Taro 适配鸿蒙 ArkUI 的技术方案,整体技术路线是受到认可的,同时在后续的适配过程中也得到了来自华为的技术支持,让我们的适配工作得以顺利进行。

图八·Taro 在 HDC 上技术分享
目前,基于上述思路,Taro React 适配鸿蒙 ArkTS 的工作已经进入收尾阶段,预计将在 12 月下旬发布可用版本,想要了解进展的朋友可以查看这篇文档,根据相应分支来 follow 我们的进展,有条件的朋友也可以自行尝试调试。

图九·使用 Taro 开发的应用 DEMO 编译后的代码
总结与展望
是不是有种突然结束,戛然而止的感觉?哈哈哈,本文是 「Taro 适配鸿蒙 ArkTS」系列文章的第一篇,算是先导预告片,在后续我们会陆续释出其他文章,例如详解 Taro 适配鸿蒙 ArkTS 原理、Taro 开发 ArkTS 应用最佳实践、Taro 性能优化利器-半编译技术介绍等等,向社区介绍 Taro 的最新成果。
鸿蒙 ArkUI 的整体设计笔者觉得是超前的,声明式范式、自绘渲染等等,吸收了近几年业界移动端技术的优点,如果开发调试、研发生态等配套设施能够跟上业界领先的移动端开发解决方案,还是大有可为的,期待鸿蒙 Next 为国产操作系统书写新的篇章。
作者:京东零售 李伟涛
来源:京东云开发者社区 转载请注明来源
使用 Taro 开发鸿蒙原生应用 —— 当 Taro 遇到纯血鸿蒙的更多相关文章
- taro 开发注意点
taro 开发注意点: 注意点 原因 如果要支持 React Native 端,必须采用 Flex 布局,并且样式选择器仅支持类选择器,且不支持 组合器 Taro RN 端是基于 Expo,因此不支持 ...
- Taro开发微信小程序
Taro开发微信小程序 https://www.cnblogs.com/rynxiao/p/9230237.html 了解Taro 听说Taro是从几个星期前开始的,在一次饭桌上,一个小伙伴说:&qu ...
- Taro 开发踩坑指南 (小程序,H5, RN)
Taro 开发踩坑指南 (小程序,H5, RN) css taro 如何展示多行文本省略号 https://www.cnblogs.com/xgqfrms/p/12569057.html UI 设计稿 ...
- Taro开发写密码支付弹层
在支付的时候弹出填写密码,模仿了支付宝支付填写密码.主要是利用遮罩的来实现.直接上代码吧. html设计,通过标记控制显示. { showPayPwdInput ? <View classNam ...
- Taro聊天室|react+taro仿微信聊天App界面|taro聊天实例
一.项目简述 taro-chatroom是基于Taro多端实例聊天项目,运用Taro+react+react-redux+taroPop+react-native等技术开发的仿微信App界面聊天室,实 ...
- React—Native开发之原生模块向JavaScript发送事件
首先,由RN中文网关于原生模块(Android)的介绍可以看到,RN前端与原生模块之 间通信,主要有三种方法: (1)使用回调函数Callback,它提供了一个函数来把返回值传回给JavaScript ...
- APP手机商城系统选择,混合开发与原生开发哪个好?
关于手机APP开发用混合还是原生现在说法不一,有说混合开发好:时间短.费用低.效果也不错,有说原生开发好,原生APP在性能方面比较好.而商城系统中的手机APP用混合开发还是原生开发比较好呢? 最近我参 ...
- Taro开发微信小程序的初体验
了解Taro 听说Taro是从几个星期前开始的,在一次饭桌上,一个小伙伴说:"Hey, 你听说了Taro么,听说只需要写一套程序就可以生成H5,小程序以及RN的代码模板,并且类似于React ...
- Taro开发微信小程序遇到的问题和解决方法
1.scroll-view 置顶, 给设置scroll-top为0无效问题? 解决方案: 不触发置顶问题,需要给scroll-top一个设置接近0的随机数,Math.random() 2.scroll ...
- Taro开发之城市选择器(带坐标)
要写个城市选择器能返回对应的城市(这里只定义到了地级市),同时返回坐标系,参考了网上资料,下面就看看具体代码吧 import Taro, { Component } from '@tarojs/tar ...
随机推荐
- BUGKU逆向reverse 1-8题
练习IDA两年半 打开尘封已久的bugku,从题目中练习使用,现在都已经是新版本了 orz 入门逆向 运行baby.exe将解压后的baby.exe拖到IDA里面主函数中找到mov指令 可以看到这里就 ...
- Effective C++ 笔记(二)
16.保证异常安全 1 void PrettyMenu::changBackground(std::istream &imgSrc) 2 { 3 lock(&mutex); 4 del ...
- API接口的重要性
API接口的重要性在现代软件开发中无可替代.以下是API接口的几个重要方面: 1. 实现系统集成:API接口允许不同应用程序之间实现数据共享和交流.通过API接口,不同的软件系统可以相互连接和协作,实 ...
- 实现自动扫描工作区npm包并同步cnpm
省流版: npx cnnc 为避免包名重复,取了2个单词的首尾,cnpm sync 前言 在开发一个多npm包的项目时,时常会一次更新多个包的代码,再批量发布到 npm 镜像源后. 由于国内网络环境的 ...
- 「codeforces - 1344D」Résumé Review
link. 有点狗,但还算个好题. 设定 \(f_i(x)=a_ix-x^3\),\(\Delta_i(x)=f_i(x)-f_i(x-1)\),可以洞察到 \(\Delta_i(x)\) 在正自然数 ...
- 如何在Nuxt3.0中使用MongoDB数据库
如何在Nuxt3.0中使用MongoDB数据库 一.介绍 Nuxt.js 是一个基于 Vue.js 的开源框架,用于构建服务端渲染 (Server-Side Rendering, SSR) 或静态生成 ...
- c语言代码练习4(改进)
#define _CRT_SECURE_NO_WARNINGS 1 #include <stdio.h> #include <string.h> #include <wi ...
- css的认知与样式
目录 1. 介绍css 2. CSS语法 3. CSS注释 4. CSS中的颜色值 5. CSS长度单位 6. html引入CSS的三种方法 6.1 行内样式(内联样式) 6.2 内嵌样式 6 ...
- Python:利用math和random模块实现RSA加密算法
实验五报告: 利用math和random模块实现RSA加密算法 实验目标 本实验的主要目标是熟悉RSA(Rivest-Shamir-Adleman)密码算法的编写,其中包括求最大公因子.模逆的扩展欧几 ...
- Vue之监听数据变化
1.轻度监视 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
