APP中RN页面渲染流程-ReactNative源码分析



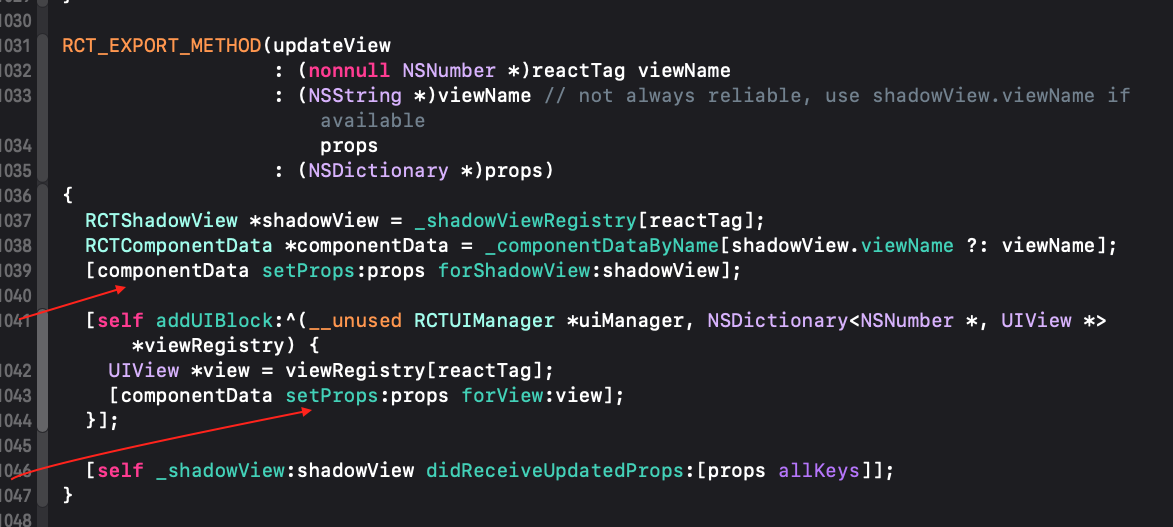
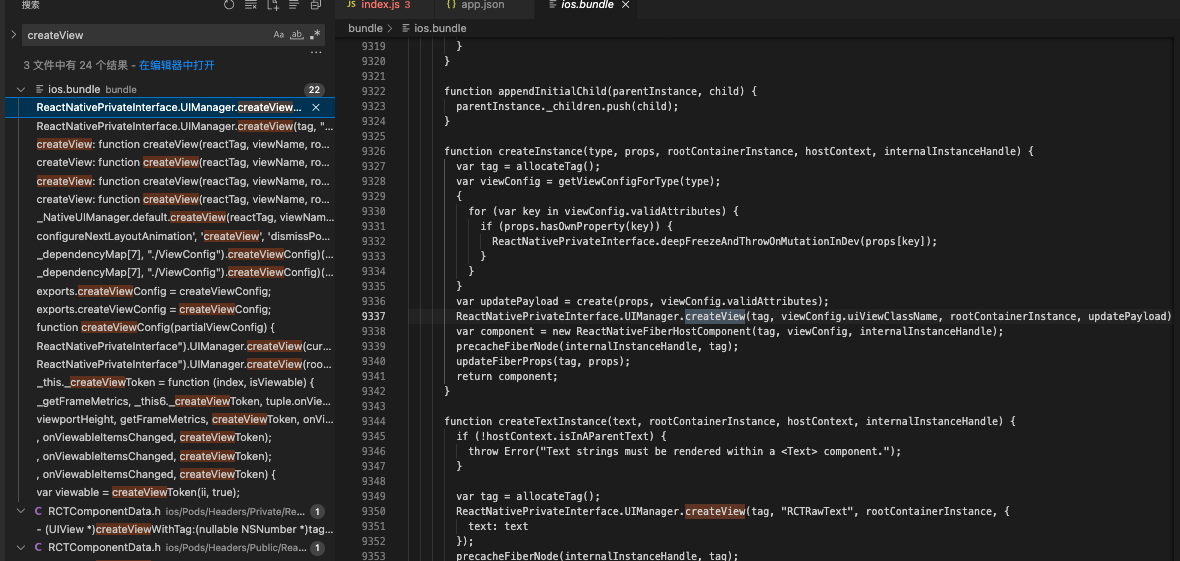
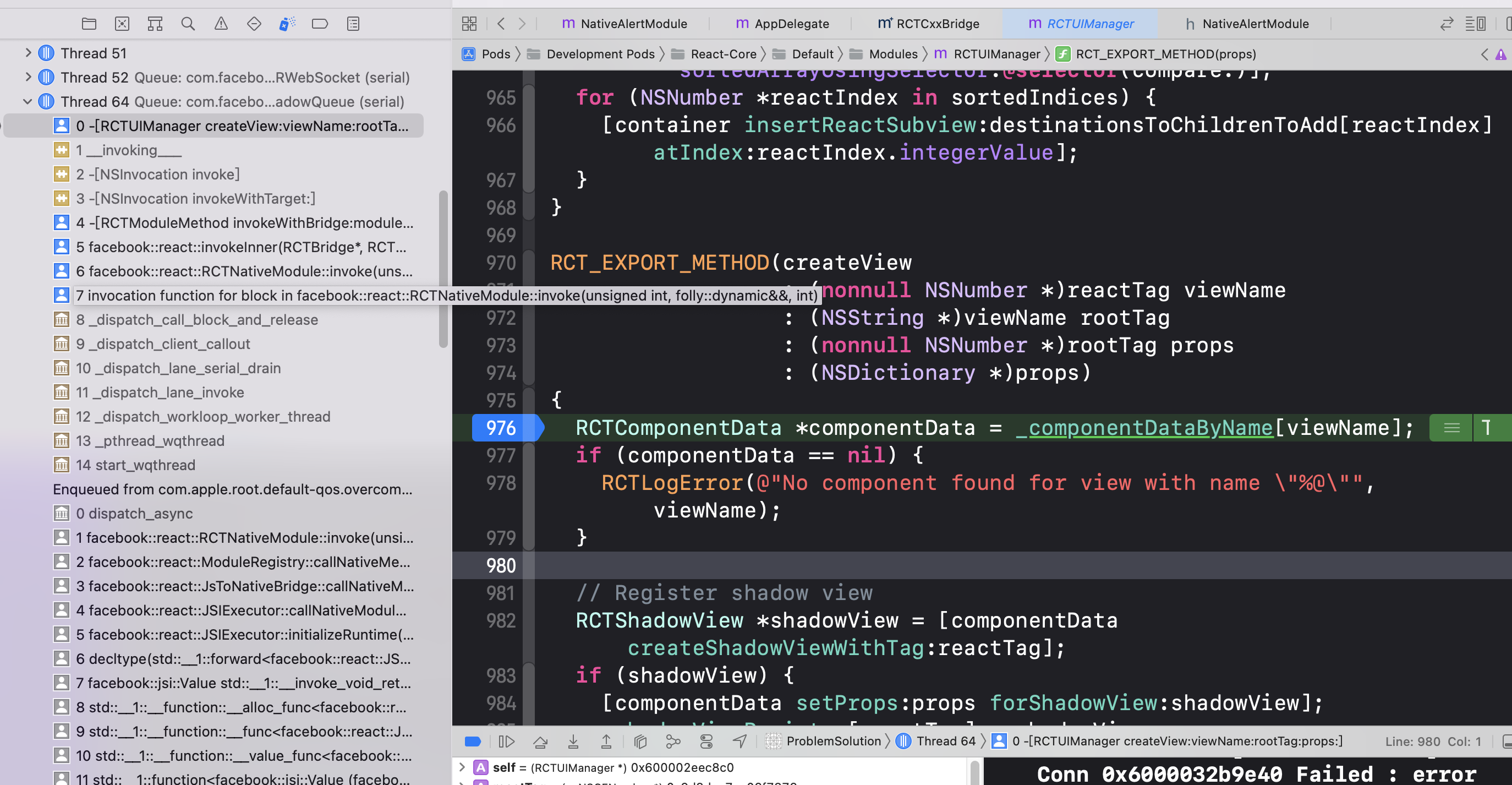
原生侧createView方法的主要执行步骤为:
RCT_EXPORT_METHOD(createView
: (nonnull NSNumber *)reactTag viewName
: (NSString *)viewName rootTag
: (nonnull NSNumber *)rootTag props
: (NSDictionary *)props)


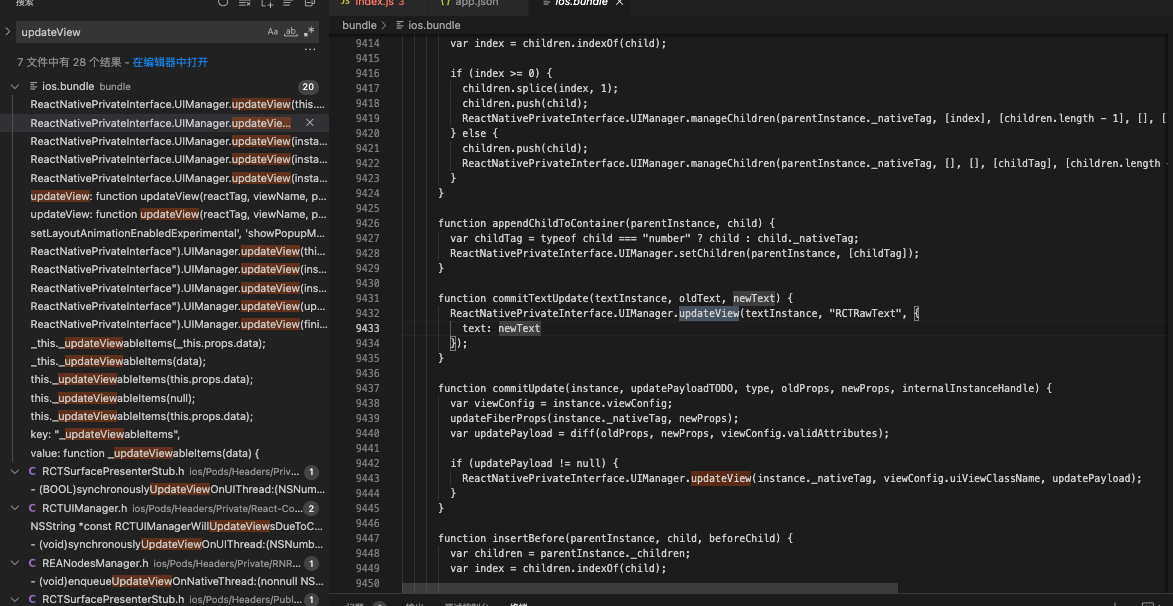
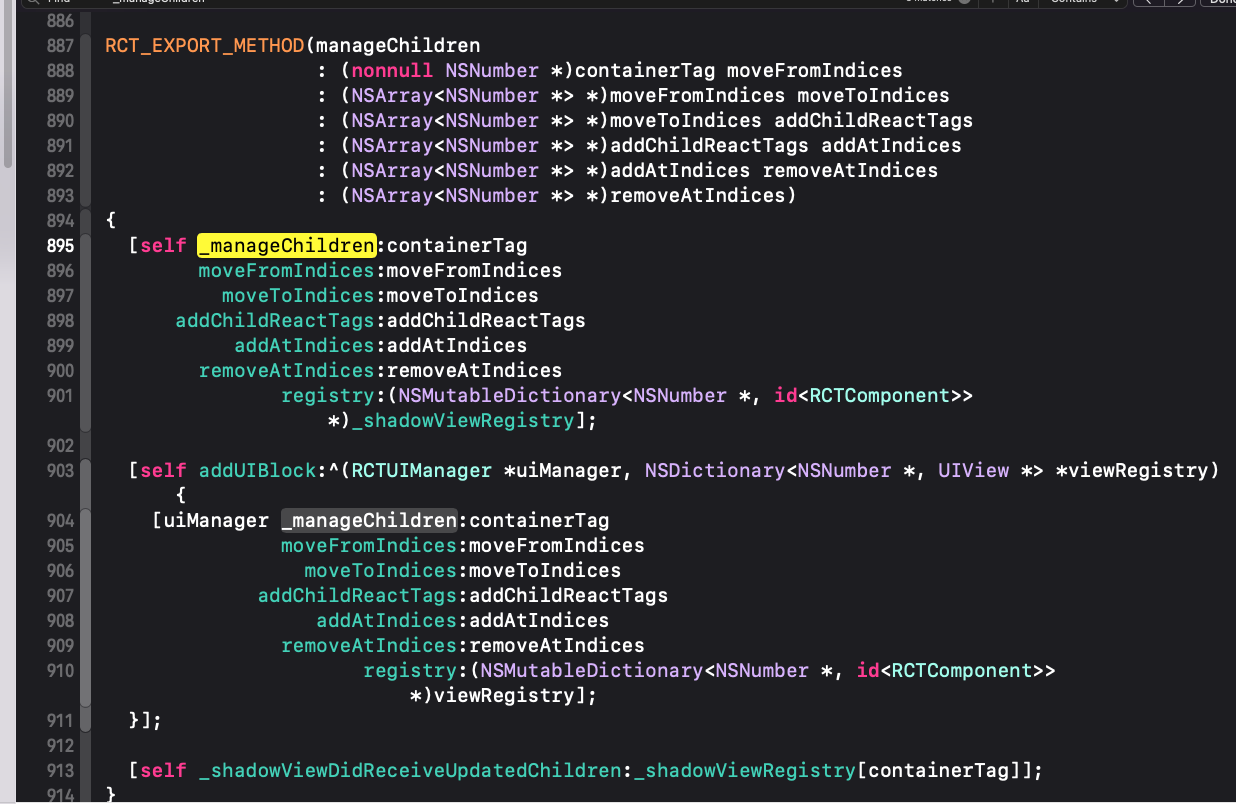
原生侧setChildren方法的主要执行步骤为:
RCT_EXPORT_METHOD(setChildren : (nonnull NSNumber *)containerTag reactTags : (NSArray<NSNumber *> *)reactTags)
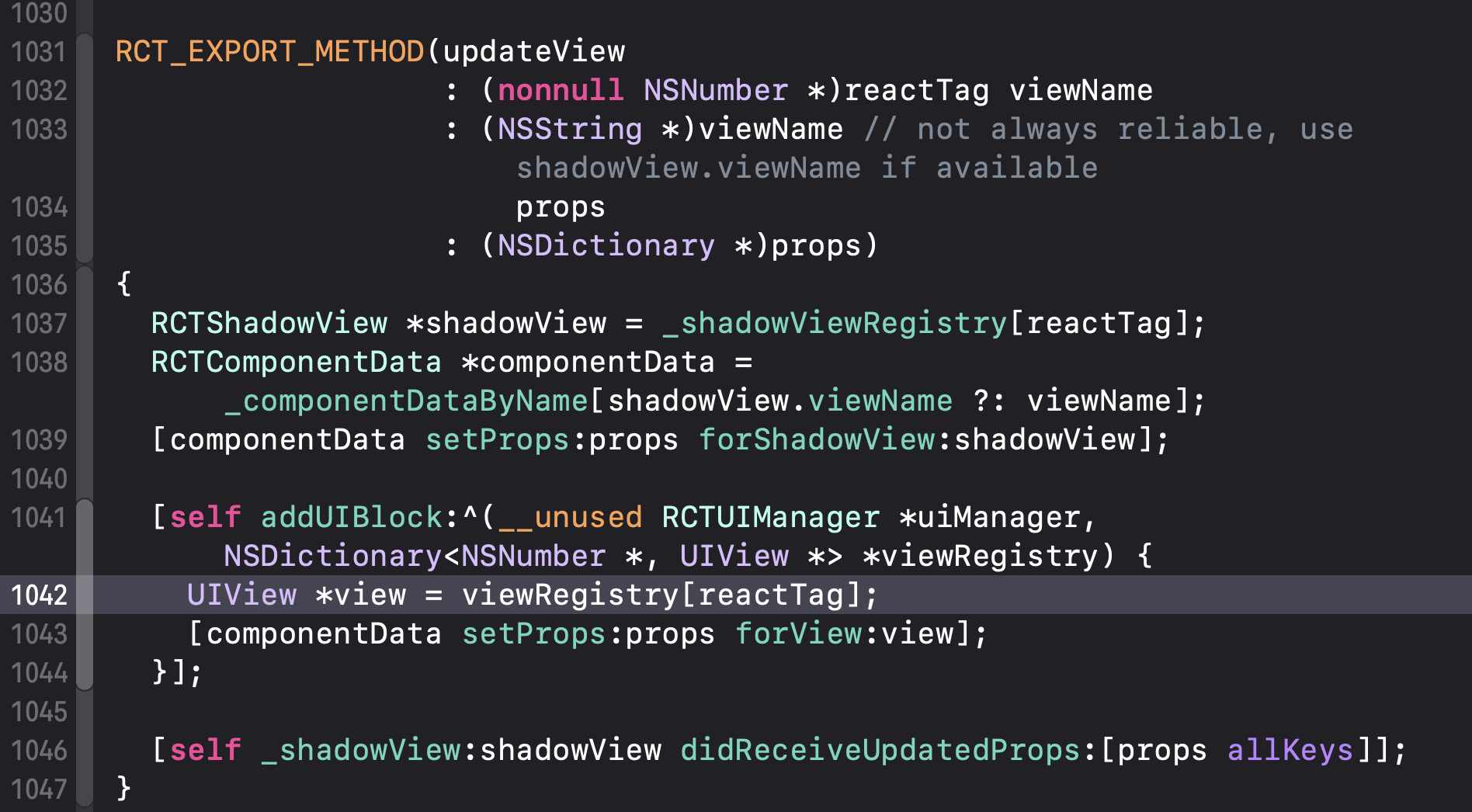
- (void)didUpdateReactSubviews
{
for (UIView *subview in self.reactSubviews) {
[self addSubview:subview];
}
}


APP中RN页面渲染流程-ReactNative源码分析的更多相关文章
- Springboot学习04-默认错误页面加载机制源码分析
Springboot学习04-默认错误页面加载机制源码分析 前沿 希望通过本文的学习,对错误页面的加载机制有这更神的理解 正文 1-Springboot错误页面展示 2-Springboot默认错误处 ...
- SpringMVC执行流程及源码分析
SpringMVC流程及源码分析 前言 学了一遍SpringMVC以后,想着做一个总结,复习一下.复习写下面的总结的时候才发现,其实自己学的并不彻底.牢固.也没有学全,视频跟书本是要结合起来一起, ...
- java中的==、equals()、hashCode()源码分析(转载)
在java编程或者面试中经常会遇到 == .equals()的比较.自己看了看源码,结合实际的编程总结一下. 1. == java中的==是比较两个对象在JVM中的地址.比较好理解.看下面的代码: ...
- Vue3中的响应式对象Reactive源码分析
Vue3中的响应式对象Reactive源码分析 ReactiveEffect.js 中的 trackEffects函数 及 ReactiveEffect类 在Ref随笔中已经介绍,在本文中不做赘述 本 ...
- 详解SpringMVC中Controller的方法中参数的工作原理[附带源码分析]
目录 前言 现象 源码分析 HandlerMethodArgumentResolver与HandlerMethodReturnValueHandler接口介绍 HandlerMethodArgumen ...
- Struts2请求处理流程及源码分析
1.1 Struts2请求处理 1. 一个请求在Struts2框架中的处理步骤: a) 客户端初始化一个指向Servlet容器的请求: b) 根据Web.xml配置,请求首先经过ActionConte ...
- 【MVC - 参数原理】详解SpringMVC中Controller的方法中参数的工作原理[附带源码分析]
前言 SpringMVC是目前主流的Web MVC框架之一. 如果有同学对它不熟悉,那么请参考它的入门blog:http://www.cnblogs.com/fangjian0423/p/spring ...
- Android应用层View绘制流程与源码分析
1 背景 还记得前面<Android应用setContentView与LayoutInflater加载解析机制源码分析>这篇文章吗?我们有分析到Activity中界面加载显示的基本流程原 ...
- django Rest Framework----APIView 执行流程 APIView 源码分析
在django—CBV源码分析中,我们是分析的from django.views import View下的执行流程,这篇博客我们介绍django Rest Framework下的APIView的源码 ...
- DRF认证流程及源码分析
认证 前言 用户验证用户是否合法登陆. 部分内容在DRF视图的使用及源码流程分析讲解,建议先看讲解视图的这篇文章. 使用流程 认证使用的方法流程如下: 自定义认证类,继承BaseAuthenticat ...
随机推荐
- .NET中委托性能的演变
.NET中的委托 .NET中的委托是一项重要功能,可以实现间接方法调用和函数式编程. 自.NET Framework 1.0起,委托在.NET中就支持多播(multicast)功能.通过多播,我们可以 ...
- .NET/C#操作Redis的简单方法
本文属于Redis初级应用,只起初步引路作用,高手们可略过. 支持.Net Core(2.0及以上)/.Net Framework(4.5及以上),可以部署在Docker, Windows, Linu ...
- IntelliJ IDEA 下载安装及配置使用教程(图文步骤详解)
前言 壹哥在前面的文章中,带大家下载.安装.配置了Eclipse这个更好用的IDE开发工具,并教会了大家如何在Eclipse中进行项目的创建和代码编写.运行.但是实际上,在各种IDE开发工具中,Ecl ...
- Java面试——Java基础
更多内容,移步IT-BLOG 一.JAVA中的几种基本数据类型 Java语言中一共提供了8种原始的数据类型(byte,short,int,long,float,double,char,boolean) ...
- 企业信息化-3.6 IT资源管理2-系统及应用
笔者从业的主要是App Dev&Ops,对操作系统有些了解,对应用软件了解的更多.以下是总结了以前跟Host&Server Service.Cloud Service.IT Solut ...
- pysimplegui之popup弹出框
弹出框其实跟信息框差不多,在写界面的时候经常用,具体如下 "高级呼叫"是以"弹出"开头的呼叫.它们是与用户沟通的最基本形式.它们以它们创建的窗口类型命名,即弹出 ...
- etcd/raft选举源码解读
ETCD-raft笔记 0. 引言 该篇博客基于etcd v3.5.7版本,首先会简单介绍etcd/raft对Raft选举部分的算法优化,然后通过源码分析etcd/raft的选举实现. 1. etcd ...
- 为什么一定要用Redis?
参考: 为什么分布式一定要有Redis? 选redis还是memcache,源码怎么说?
- sql lag函数
lag https://spark.apache.org/docs/latest/api/sql/#lag lag(input[, offset[, default]]) OVER (PARTITIO ...
- 部署kubernetes-dashboard并配置ServiceAccount和登录鉴权
"种草" kubernetes-dashboard 安装部署dashboard 创建用于登录面板的ServiceAccount 权限控制 "种草" kubern ...
