vue中嵌入MP4 只有声音没图像
最近一个项目需要在页面嵌入一段视频,当然首选iframe了,直接嵌入了youku的视频,没问题,我想ok了。于是将url替换为本地的MP4发现只有声音没有任何图片,奇怪了,我首先想到是不是vue项目使用这iframe嵌入MP4不行;于是我有使用了vue-video和 vue-video-player来替换iframe 可是最后依然如此。怀疑是MP4格式问题,于是去查相关的资料,发现【HTML5中并没有指定视频解码器,它留给了浏览器来决定。】 这个真需要自己进行视频解码!
其实使用如下插件进行视频嵌入也很不错
github vue-video-player地址
github vue-video地址
看这个是测试无图视频
这个是使用的在线地址
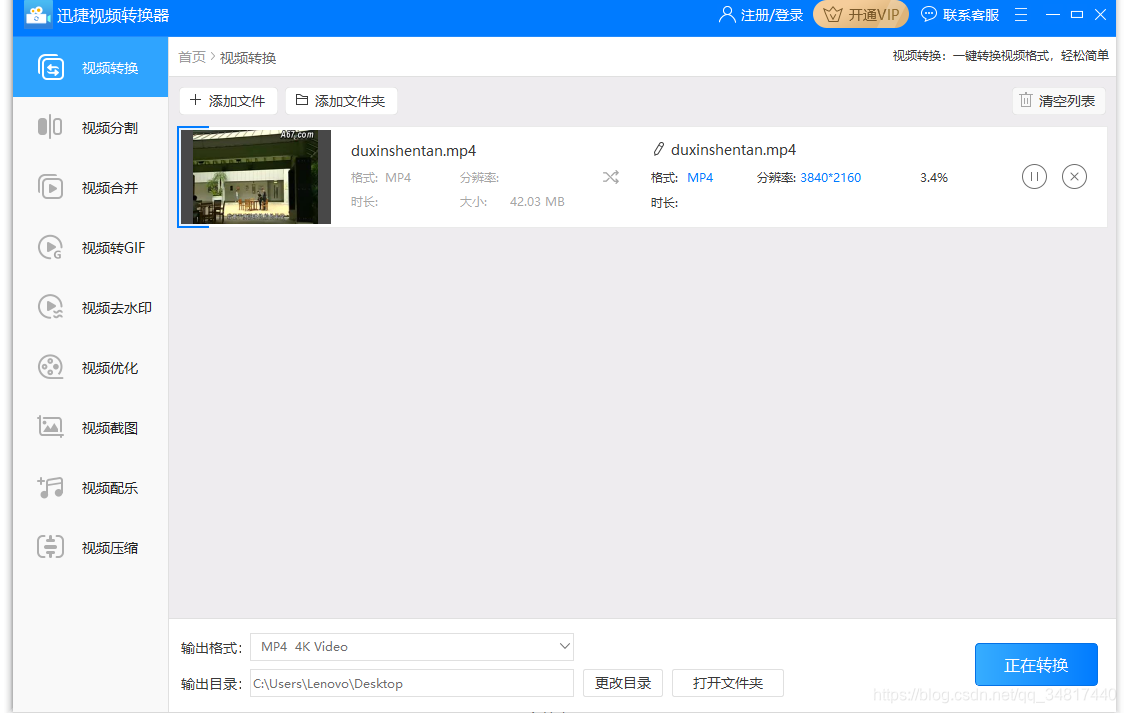
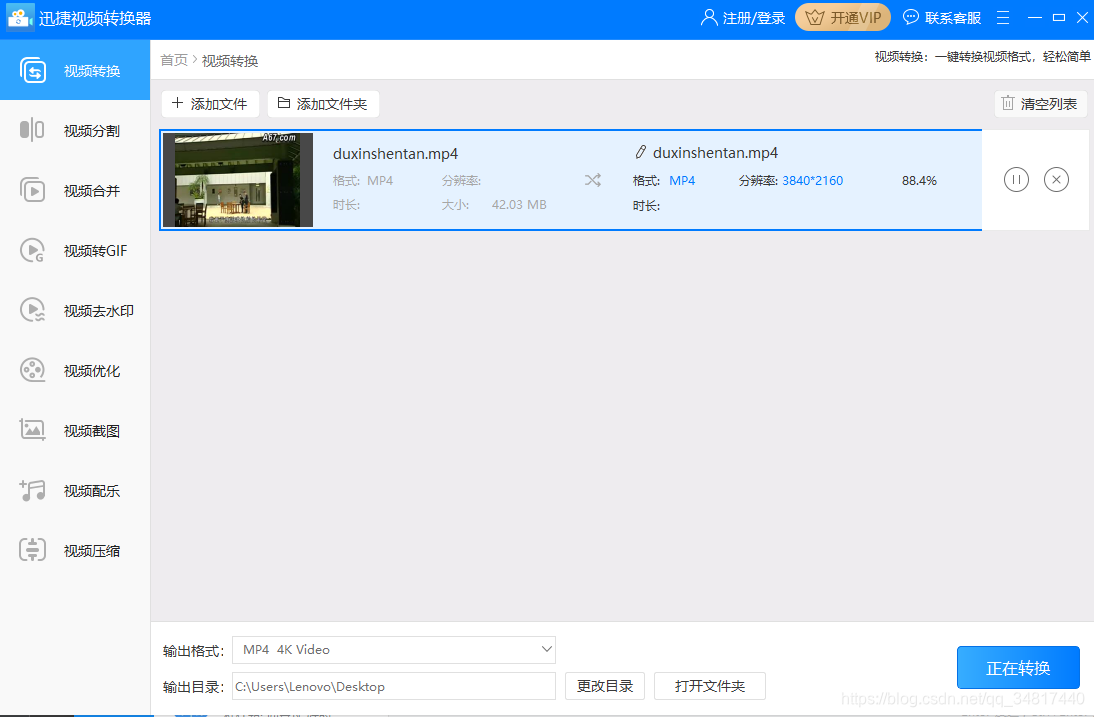
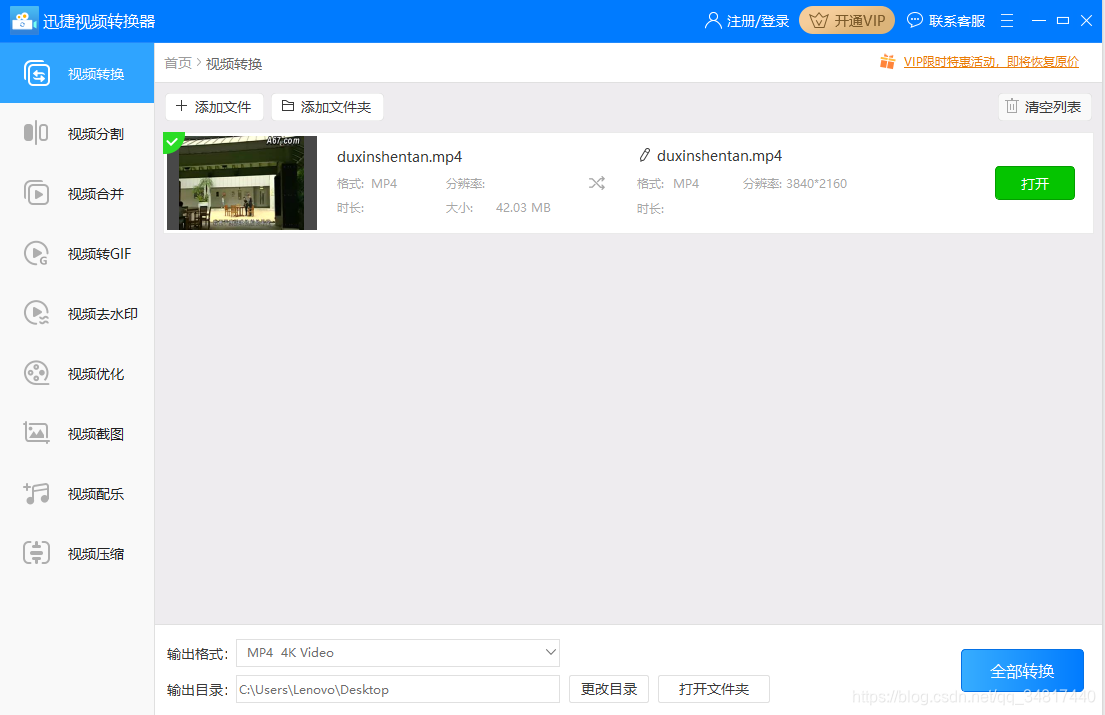
于是我去下了个迅捷转码工具
也可云盘下载 https://pan.baidu.com/s/19nfangdcTJ22b8Nu2SR-dA 提取码 2jsf


非会员转码的确有点慢,而且只能转2分钟还带水印,管他只要能用就好哈

哈哈

到此总算解决了这个只有声音没有图像的问题
注意:这里要使用video 来嵌入,使用iframe嵌入会自动播放视频;
<div class="video-wrap">
<div>
<!--<iframe :src="localVedio.youtobeURL" frameborder='0'-->
<!--allowfullscreen style='width:100%;height:130px;'>-->
<!--</iframe>-->
<video width="100%" height="130" controls>
<source :src="localVedio.youtobeURL" type="video/mp4">
</video>
</div>
<div>
<video width="100%" height="130" controls>
<source :src="activeVideo.youtobeURL" type="video/mp4">
</video>
<!--<iframe :src="activeVideo.youtobeURL" frameborder='0'-->
<!--allowfullscreen style='width:100%;height:130px;'>-->
<!--</iframe>-->
</div>
</div>
<script type="text/ecmascript-6">
export default {
name: "third_d_video",
data(){
return{
localVedio:{
id:2,title:'test1',thumbnail:'../../../assets/img/map/world.png',speaker:'harry', likes:0,views:0,describe:'good',
youtobeURL:'static/vedio/duxinshentan.mp4'
},
activeVideo:{
id:3,title:'test1',thumbnail:'../../../assets/img/map/world.png',speaker:'harry', likes:0,views:0,describe:'good',
// youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA' allow='autoplay;encrypted-media'
youtobeURL:'static/video/duxinshentan.mp4'
}
}
},
}
</script>
vue中嵌入MP4 只有声音没图像的更多相关文章
- vue中数组删除,页面没重新渲染
创建一个组件时,数据类型是数组,在删除这个数组中的数据时,数组中的数据是对的,但页面渲染的数据却不对. 举例:(不一定复现) <ul> <li v-for="(item, ...
- Vue中iframe和组件的通信
最近的项目开发中用到了Vue组件中嵌套iframe,相应的碰到了组件和HTML的通信问题,场景如下:demo.vue中嵌入 test.html 由于一般的iframe嵌套是用于HTML文件的,在vue ...
- mp4网页播放代码,有声音无图像的解决办法~
mp4网页播放代码,有声音无图像的解决办法~ 关于网页播放mp4格式的视频,找了一些插件,这里推荐一下video.js 官方网址:http://www.videojs.com/ github ...
- Ubuntu中解决机箱前置耳机没声音
Ubuntu中解决机箱前置耳机没声音 安装pavucontrol软件: sudo apt-get install pavucontrol 然后直接运行pavucontrol打开软件: 将输出设备设置为 ...
- 把演讲人的桌面、头像、声音合成后推送到 指定的直播流平台上; 录制电脑桌面、摄像头头像、声音保存为本地视频; 适用于讲课老师、医生等演讲内容保存为视频; 提供PPT嵌入Winform/WPF解决方案,Winform/WPF 中嵌入 office ppt 解决方案
提供PPT嵌入Winform/WPF解决方案,Winform/WPF 中嵌入 office ppt 解决方案 Winform/WPF 中嵌入 office ppt(powerpoint)解决方案示: ...
- 如何在现有的Vue项目中嵌入 Blazor项目?
目前官方只提供了angular和react俩种示例,所以本教程将来讲解如何在Vue的现有项目中使用,上期已经做好了react的教材! 准备流程 Vue 项目创建流程 使用Vue创建一个Demo项目 全 ...
- h5中嵌入视频自动播放的问题
在H5页面中嵌入视频的情况是比较多件的,有时候会碰到需要自动播放的情况,之前根本觉得这不是问题,但是自己的项目中需要视频的时候就有点sb了,达不到老板的要求,那个急呀~~~ 各种查资料,找到一个方法, ...
- vue中解决chrome浏览器自动播放音频 和MP3语音打包到线上
一.vue中解决chrome浏览器自动播放音频 需求 有新订单的时候,页面自动语音提示和弹出提示框: 问题 chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能.严格地来说, ...
- C# / VB.NET 在Word中嵌入多媒体(视频、音频)文件
Word中可将Office(Word/Excel/PowerPoint).PDF.txt等文件作为OLE对象插入到文档中,双击该对象可直接访问或编辑该文件,除了以上常见的文件格式对象,也可以插入多媒体 ...
- Java 在Word中嵌入多媒体(视频、音频)文件
Word中可将Office(Word/Excel/PowerPoint).PDF.txt等文件作为OLE对象插入到文档中,双击该对象可直接访问或编辑该文件,除了以上常见的文件格式对象,也可以插入多媒体 ...
随机推荐
- Activiti7开发(一)
0.前言 开发背景 项目开发设计审批工作流,企业微信的审批不错,但是下拉列表不支持后期添加,所以只能自己实现,通过gitee查找相关工作流的开源项目,参考有 闲鹿(RuoYi+Activiti6) h ...
- 如何解决 Iterative 半监督训练 在 ASR 训练中难以落地的问题丨RTC Dev Meetup
前言 「语音处理」是实时互动领域中非常重要的一个场景,在声网发起的「RTC Dev Meetup丨语音处理在实时互动领域的技术实践和应用」活动中,来自微软亚洲研究院.声网.数美科技的技术专家,围绕该话 ...
- mapState, mapActions
<template> <div class="box"> <header class="header">分类头部</h ...
- 最简单Openwrt ipv6配置,局域网WAN6中继模式获取原生ipv6地址
条件 condition wan 和 wan6 是默认配置 Wan and wan6 are the default configurations 同时wan6可以获取到原生IPv6 ...
- 基于SqlSugar的开发框架循序渐进介绍(27)-- 基于MongoDB的数据库操作整合
SqlSugar的开发框架本身主要是基于常规关系型数据库设计的框架,支持多种数据库类型的接入,如SqlServer.MySQL.Oracle.PostgreSQL.SQLite等数据库,非关系型数据库 ...
- MySQL(一)Linux下MySQL的安装
Linux下MySQL的安装 1 MySQL的安装 1.1 Linux系统以及工具的准备 这里使用两台CentOS7虚拟机,一台安装8.0版本,另一台克隆的虚拟机安装5.7版本 克隆的虚拟机需要进行配 ...
- 【Dotnet 工具箱】WPF UI - 现代化设计的开源 WPF 框架
1.WPF UI - 现代化设计的开源 WPF 框架 WPF UI 是一个基于 C# 开发的, 拥有 4k star 的开源 UI 框架.WPF UI 在 WPF 的基础上,提供了更多的现代化,流利的 ...
- OpenAI的子词标记化神器--tiktoken 以及 .NET 支持库SharpToken
OpenAI在其官方GitHub上公开了一个开源Python库:tiktoken,这个库主要是用力做字节编码对的. 字节编码对(Byte Pair Encoder,BPE)是一种子词处理的方法.其主要 ...
- RTSP Server(LIVE555)源码分析(五)-PLAY信令
主要分析RTSPServer::RTSPClientSession针对客户端PLAY事件处理 一. PLAY信令,handleCmd_withinSession源码解析 1)步骤1.03,当RTSP客 ...
- vue前端路由的两种模式,hash与history的区别
1.直观区别: hash模式url带#号,history模式不带#号. 2.深层区别: hash模式url里面永远带着#号,我们在开发当中默认使用这个模式. 如果用户考虑url的规范那么就需要使用hi ...
