手撕Vue-监听数据变化
经过上一篇的介绍,已经实现了将模板编译成具体数据,接下来要介绍的是如何监听数据的变化,本章主要完成这个需求即可。
在我们文章的开始,我写了一个 Vue 双向数据绑定原理的文章当中封装了一个 Observer 类,这个类的作用就是监听数据的变化,当数据发生变化的时候,会通知订阅者,订阅者会去更新视图。
所以我先将这个类拿过来,稍微修改一下,没有这个类的源码可以去我之前的文章中查看,或者我这里也贴一下:
class Observer {
constructor(data) {
this.observer(data);
}
observer(obj) {
if (obj && typeof obj === 'object') {
for (let key in obj) {
this.defineReactive(obj, key, obj[key]);
}
}
}
defineReactive(obj, attr, value) {
this.observer(value);
Object.defineProperty(obj, attr, {
get() {
return value;
},
set: (newValue) => {
if (value !== newValue) {
this.observer(newValue);
value = newValue;
console.log('监听到数据的变化, 需要去更新UI');
}
}
})
}
}
在 Nue 中,我们需要将这个类稍微修改一下,在根据指定的区域和数据去编译渲染界面这一步中,我们需要将数据传入到 Observer 类中,这样就可以监听数据的变化了。

// 第一步:给外界传入的所有数据都添加get/set方法
// 这样就可以监听数据的变化了
new Observer(this.$data);
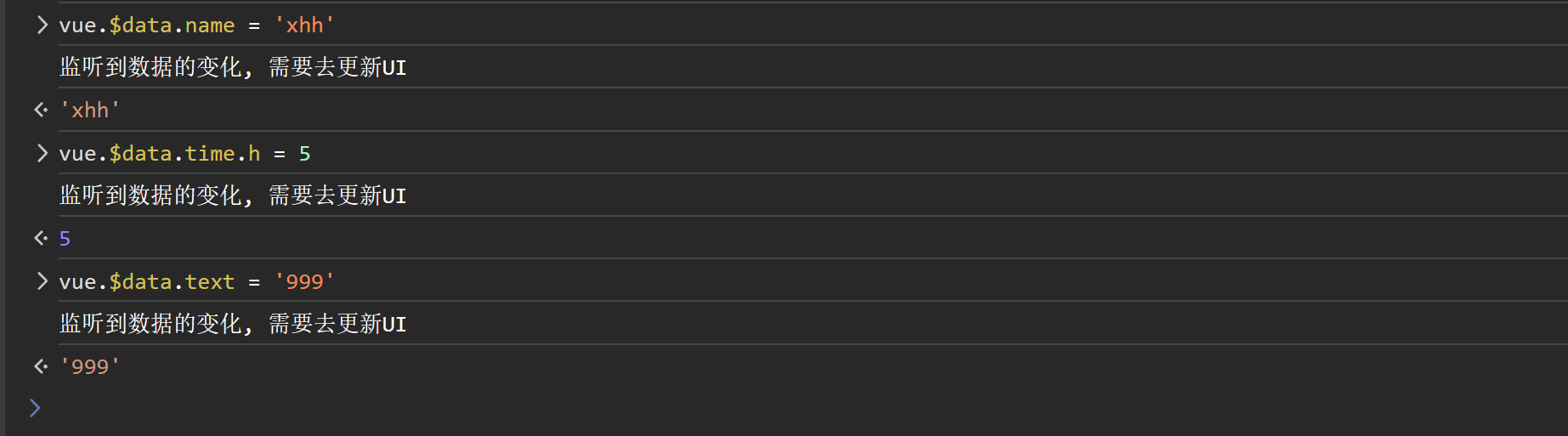
接下来是测试环节,我们在浏览器中打开页面,修改数据,看看是否会触发监听数据变化的方法:

手撕Vue-监听数据变化的更多相关文章
- vue.js之过滤器,自定义指令,自定义键盘信息以及监听数据变化
一.监听数据变化 1.监听数据变化有两种,深度和浅度,形式如下: vm.$watch(name,fnCb); //浅度 vm.$watch(name,fnCb,{deep:true}); //深度监视 ...
- vue教程2-08 自定义键盘信息、监听数据变化vm.$watch
vue教程2-08 自定义键盘信息 @keydown.up @keydown.enter @keydown.a/b/c.... 自定义键盘信息: Vue.directive('on').keyCode ...
- 关于微信小程序使用watch监听数据变化的方法
众所周知,Vue中,可以使用监听属性 watch来观察和响应 Vue 实例上的数据变化,那么小程序能不能实现这一点呢? 监听器的原理,是将data中需监听的数据写在watch对象中,并给其提供一个方法 ...
- $scope.$watch()——监听数据变化
$scope.$watch(watchFn, watchAction, [deepWatch]):监听数据变化,三个参数 --watchFn:监听的对象,一个带有Angular 表达式或者函数的字符串 ...
- $watch监听数据变化和run方法
angular中$watch方法可以监听数据的变化. $scope.$watch('phone',function(){ $scope.phone.fre = $scope.phone.num> ...
- mvc 缓存 sqlCacheDependency 监听数据变化
mvc 缓存 对于MVC有Control缓存和Action缓存. 一.Control缓存 Control缓存即是把缓存应用到整个Control上,该Control下的所有Action都会被缓存起来 ...
- Vue中使用watch来监听数据变化
写法一: methods:{ //监听isMD upProp(){ if(this.isMD){//如果isMD等于true 就把storeManagerName赋值给isStoreManagerNa ...
- vue中监听数据变化 watch
今天做项目的时候,子组件中数据(原本固定的数据)需要父组件动态传入,如果一开始初始化用到的数据.但当时还没有获取到,初始化结束就不会更新数据了.只有监听这两个属性,再重新执行初始化. 1.watch是 ...
- 微信小程序实现watch属性监听数据变化
Vue 提供了一种通用的方式来观察和响应 Vue 实例上的数据变动:监听属性 watch. 虽然watch的滥用会导致性能不佳,但在一些情况下我们还是需要watch,使得代码更加简洁.逻辑更加清晰(其 ...
- ZooKeeper 笔记(2) 监听数据变化
ZK中的每个节点都可以存储一些轻量级的数据,这些数据的变化会同步到集群中的其它机器.在应用中程序员可以添加watcher来监听这些数据的变化,watcher只会触发一次,所以触发过后想要继续监听,必须 ...
随机推荐
- CO40/CO41转生产订单下达时不能创建采购申请
一.配置 CO01创建生产订单,创建时生成采购申请,改为下达时创建采购申请.通过配置,将预留/采购申请 更改为2即可. 但是CO41和CO40通过配置,并不能达到更改预留/采购申请 为2. 二.调试源 ...
- 在Windows上D盘上安装Docker
Reference https://www.willh.cn/articles/2022/07/13/1657676401964.html Docker默认安装在C盘: "C:\Progra ...
- ldap sssd授权linux登录
业务系统越来越多,服务器也越来越多,本文主要是给企业用户减少账号密码管理难度的. 目的:使用ldap统一管理账号密码,实现单点登录linux. 一点废话,网上找了很多文章,看得云里雾里,搞了几天算是搞 ...
- 十五、跨主机通信overlay网络
系列导航 一.docker入门(概念) 二.docker的安装和镜像管理 三.docker容器的常用命令 四.容器的网络访问 五.容器端口转发 六.docker数据卷 七.手动制作docker镜像 八 ...
- 分享这位大神的WPF界面设计系列视频
本文结构: 前言 视频详情 搬运详情 总结 4.1 国内推荐WPF资源 4.2 B站是学习的天堂 4.3 去外面看看 4.4 个人给C/S同学建议 1. 前言 今天介绍油管上一个大佬发的WPF设计系列 ...
- [转帖]GitHub 近两万 Star,无需编码,可一键生成前后端代码,这个开源项目JeecgBoot有点强
GitHub 近两万 Star,无需编码,可一键生成前后端代码,这个开源项目JeecgBoot有点强 https://www.cnblogs.com/05-hust/p/14515686.html 一 ...
- [转帖]TIDB - 使用 Dumpling 和 TiDB Lightning 迁移Mysql数据至TIDB中
一.TiDB Lightning介绍 TiDB Lightning 是一个将全量数据高速导入到 TiDB 集群的工具,目前支持 Mydumper 或 CSV 输出格式的数据源.你可以在以下两种场景下使 ...
- [转帖]s3fs - 使用S3FS存储桶目录允许其他用户使用权限
https://www.coder.work/article/6661505 我在使用S3FS时遇到问题.我正在使用 ubuntu@ip-x-x-x-x:~$ /usr/bin/s3fs --ve ...
- [转帖]云平台部署CNA、VRM手动安装方法
云平台部署CNA.VRM手动安装方法 分享人:郭道川 00443725 日期:2018.11.06 Ⅰ. 项目介绍 该项目主要为XX煤矿智能煤炭项目云平台部署交付,该项目所采用的服务器为RH2 ...
- 【转帖】通过docker配置DNS服务
https://blog.whsir.com/post-3185.html 在办公室开发人员经常会测试所写的页面,每次都要输入对应的IP地址或者更改hosts,为了让开发大爷省心,不如搭建一个dn ...
