【JS 逆向百例】某易支付密码 MD5+AES 加密分析

关注微信公众号:K哥爬虫,持续分享爬虫进阶、JS/安卓逆向等技术干货!
声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
逆向目标
- 目标:某易支付密码加密
- 主页:
aHR0cHM6Ly9lcGF5LjE2My5jb20vaDVDYXNoaWVyL2JlZm9yZS12YWxpZGF0aW9u - 接口:
aHR0cHM6Ly9lcGF5LjE2My5jb20vY2FzaGllci9tL3NlY3VyaXR5L3ZlcmlmeVBheUl0ZW1z - 逆向参数:Form Data:
"shortPayPassword":"ZY4iJQkXwvhMwlw2hvpZQ9T%2Fc1S7wRfcfQrpe6bmnlA3hy5PJTJqeYY%2Bj372D70i"
逆向过程
本期逆向素材来源于K哥爬虫交流群里某位群友的求助:

抓包分析
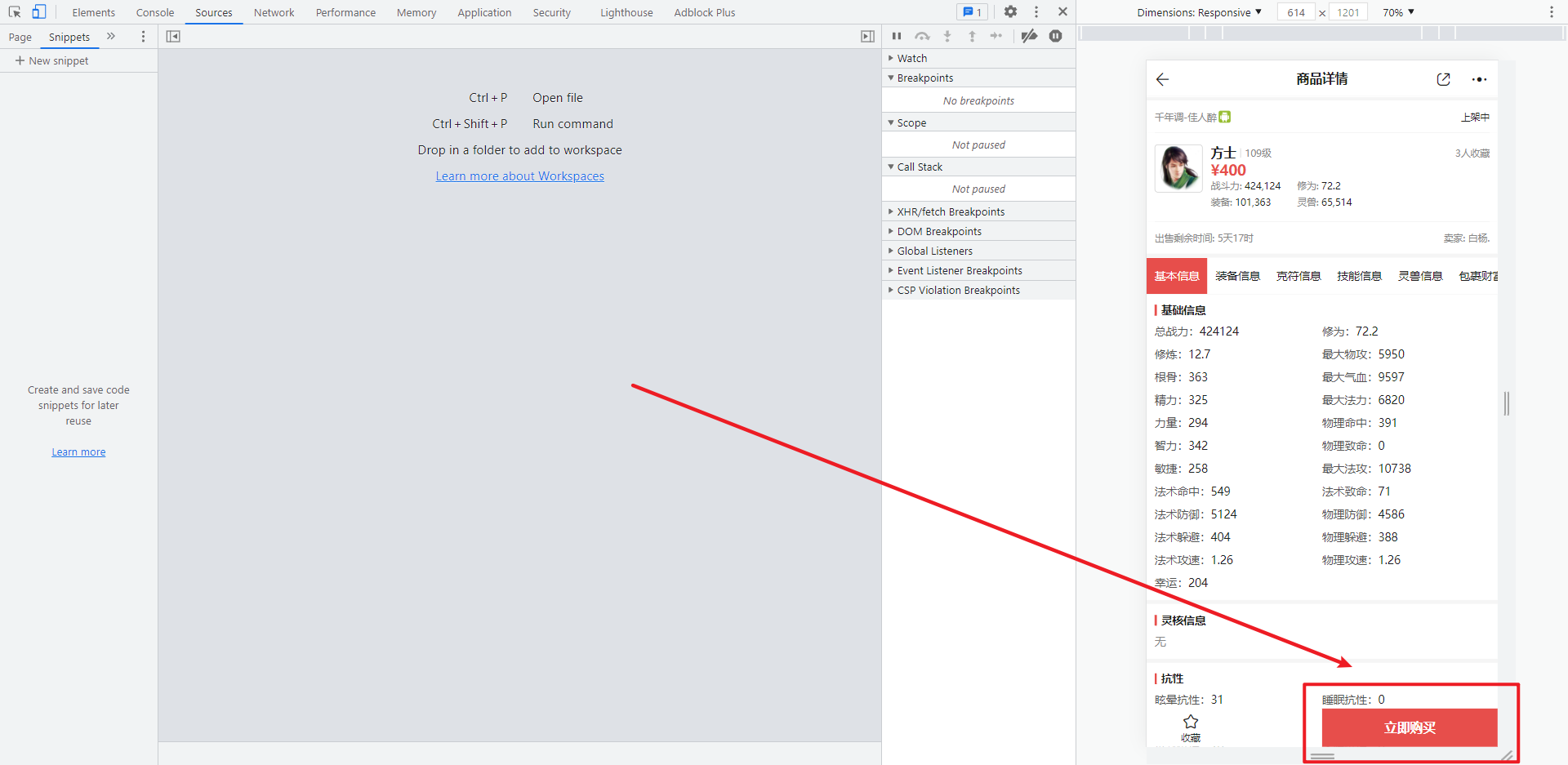
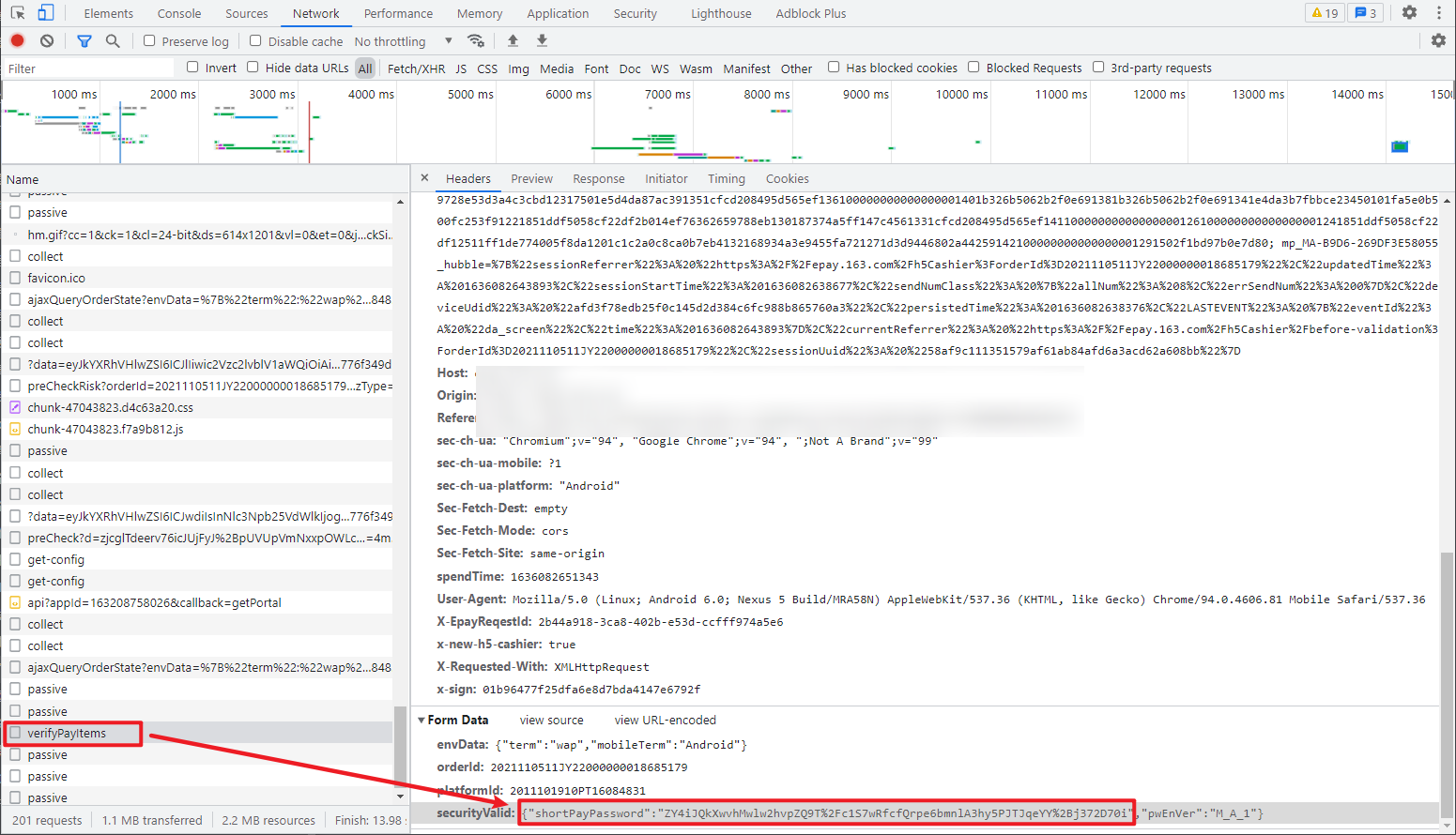
粉丝发来的链接是某宝阁平台,一个游戏角色的购买链接,购买方式是某易支付,逆向的对象是购买时加密后的支付密码,需要注意的是要将界面调成手机模式,点击支付,来到输入密码页面,随便输入一个 6 位密码,点击确定,抓包到支付密码是加密后的,如下图所示:


参数逆向
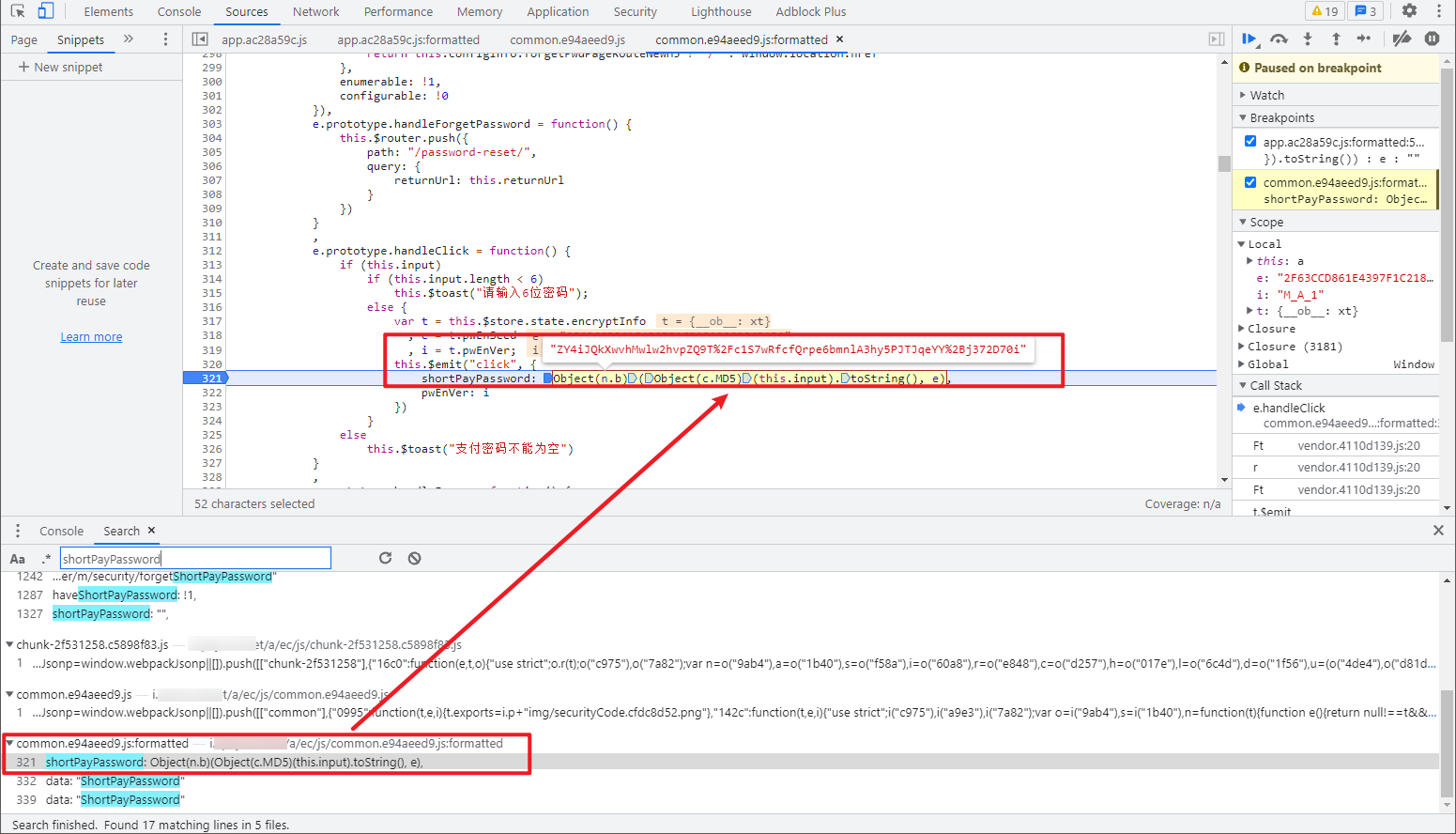
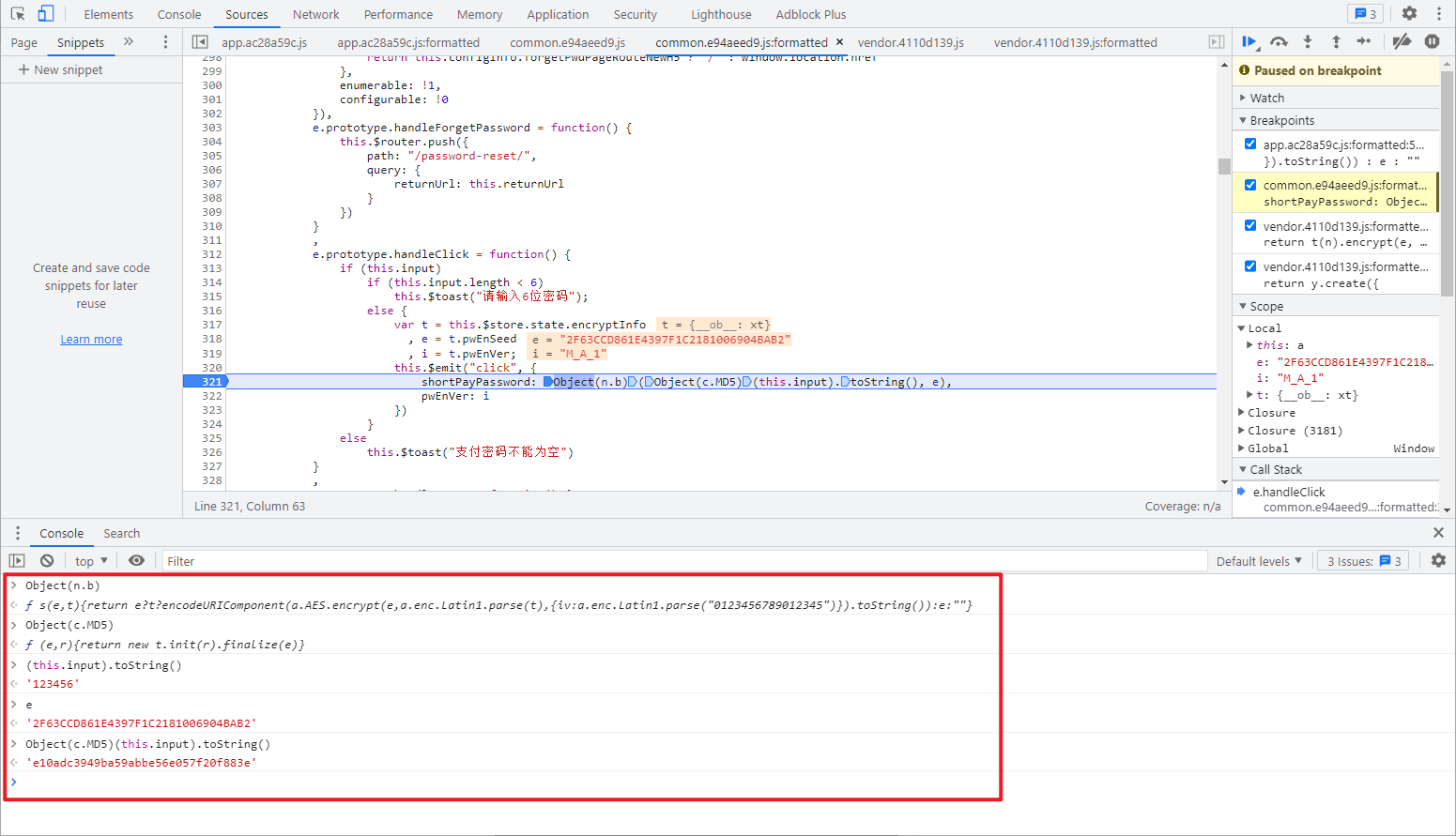
直接搜索关键字 shortPayPassword,可以在 common.e94aeed9.js 里找到加密函数,如下图所示:

重点就是这句 Object(n.b)(Object(c.MD5)(this.input).toString(), e),依次在 console 打印一下各个部分,观察其含义。
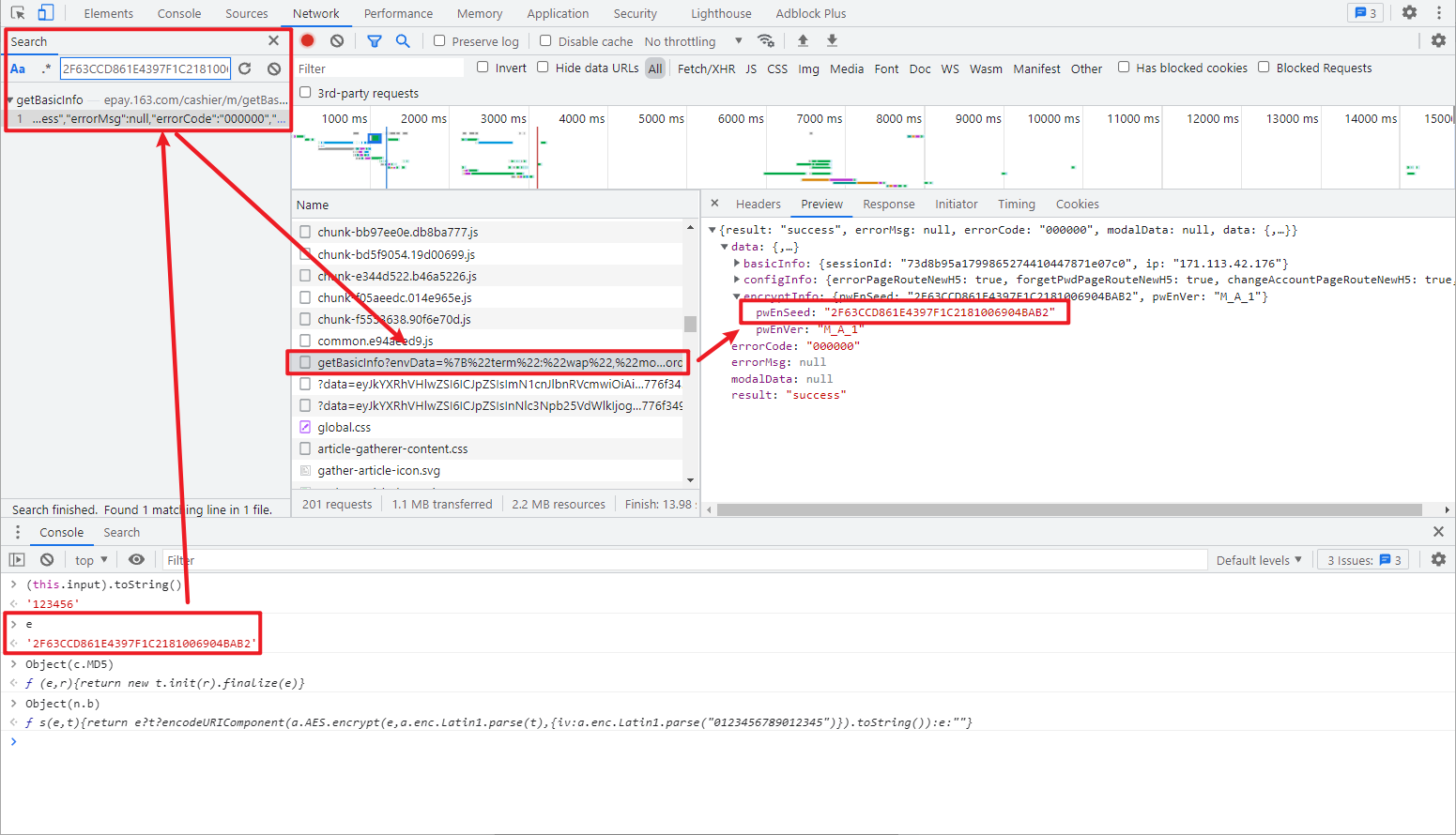
(this.input).toString():明文密码;e:一串字符串,前后找不到其生成的地方,可以直接搜索一下这个字符串,发现是通过一个接口返回的 peEnSeed 值;Object(c.MD5):一个方法,看名字就知道是 MD5,将密码传进去得到的结果确实是 MD5;Object(n.b):是一个 s 方法,需要进一步跟进分析。


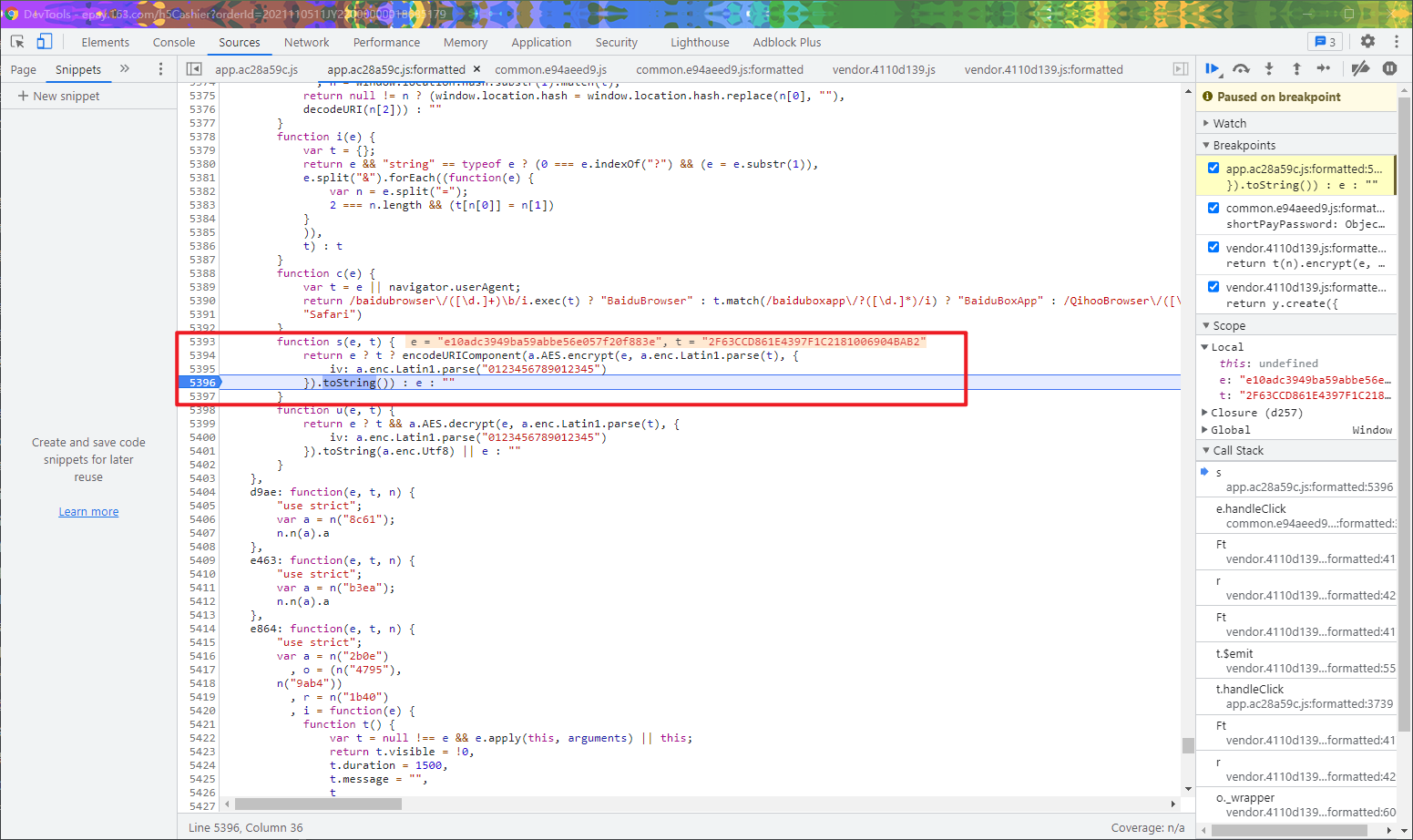
总的来说就是密码的 MD5 值和 e 的值,一起传入到 s 方法里,继续往后跟,看看 s 函数,如下图所示:

很明显的 AES 加密了,密码的 MD5 值是待加密对象,peEnSeed 是 key,iv 偏移量是 0123456789012345,最后的加密结果还经过了一次 URL 编码,可以直接引入 crypto-js 加密包,传入对应的值即可,代码如下所示:
// 引用 crypto-js 加密模块
var CryptoJS = require('crypto-js')
function getEncryptedPassword(password, peEnSeed) {
var pwd = CryptoJS.enc.Utf8.parse(CryptoJS.MD5(password));
var key = CryptoJS.enc.Utf8.parse(peEnSeed);
var iv = CryptoJS.enc.Utf8.parse("0123456789012345");
var encrypted = CryptoJS.AES.encrypt(pwd, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return pwd ? key ? encodeURIComponent(encrypted.toString()) : pwd : ""
}
// 测试样例
var password = "123456"
var peEnSeed = "2F63CCD861E4397F1C2181006904BAB2"
console.log(getEncryptedPassword(password, peEnSeed))
// ZY4iJQkXwvhMwlw2hvpZQ9T%2Fc1S7wRfcfQrpe6bmnlA3hy5PJTJqeYY%2Bj372D70i

【JS 逆向百例】某易支付密码 MD5+AES 加密分析的更多相关文章
- js模拟输入支付密码
html <div class="content"> <!--<div class="title">支付宝支付密码:</di ...
- 兄弟,别再爬妹子图了整点JS逆向吧--陆金所密码加密破解
好久没有写爬虫文章了,今晚上得空看了一下陆金所登录密码加密,这个网站js加密代码不难,适合练手,篇幅有限,完整js代码我放在了这里从今天开始种树,不废话,直接开整. 前戏热身 打开陆金所网站,点击到登 ...
- 爬虫必看,每日JS逆向之爱奇艺密码加密,今天你练了吗?
友情提示:优先在公众号更新,在博客园更新较慢,有兴趣的关注一下知识图谱与大数据公众号,本次目标是抠出爱奇艺passwd加密JS代码,如果你看到了这一篇,说明你对JS逆向感兴趣,如果是初学者,那不妨再看 ...
- 这个爬虫JS逆向加密任务,你还不来试试?逆向入门级,适合一定爬虫基础的人
友情提示:在博客园更新比较慢,有兴趣的关注知识图谱与大数据公众号吧.这次选择苏宁易购登录密码加密,如能调试出来代表你具备了一定的JS逆向能力,初学者建议跟着内容调试一波,尽量独自将JS代码抠出来,实在 ...
- JS逆向-抠代码的第二天【手把手学会抠代码】
今天的学习项目:沃支付:https://epay.10010.com/auth/login 清空浏览器缓存后,打开网页,输入手机号,密码222222,按照网站要求填入验证码(sorry,我没有账号密码 ...
- 移动端键盘密码输入框插件(jquery用于支付密码)
最后生成样子: 配置值: * back {function} 回调函数 * msghtml {html} 自定义的html * title {string|object} 标题 * {txt:标题,b ...
- 微信小程序之支付密码输入demo
在小程序中实现支付密码的输入,要解决几个问题: 1.小程序要想唤起键盘,必须要借助input控件.通过input控件和其属性focus来唤起和隐藏输入键盘. 2.要让input控件不可见.让光标和输入 ...
- 网络爬虫之记一次js逆向解密经历
1 引言 数月前写过某网站(请原谅我的掩耳盗铃)的爬虫,这两天需要重新采集一次,用的是scrapy-redis框架,本以为二次爬取可以轻松完成的,可没想到爬虫启动没几秒,出现了大堆的重试提示,心里顿时 ...
- 兄弟,你爬虫基础这么好,需要研究js逆向了,一起吧(有完整JS代码)
这几天的确有空了,看更新多快,专门研究了一下几个网站登录中密码加密方法,比起滑块验证码来说都相对简单,适合新手js逆向入门,大家可以自己试一下,试不出来了再参考我的js代码.篇幅有限,完整的js代码在 ...
- 通过JS逆向ProtoBuf 反反爬思路分享
前言 本文意在记录,在爬虫过程中,我首次遇到Protobuf时的一系列问题和解决问题的思路. 文章编写遵循当时工作的思路,优点:非常详细,缺点:文字冗长,描述不准确 protobuf用在前后端传输,在 ...
随机推荐
- HBuilderX获取iOS证书的打包步骤
简介: 目前app开发,很多企业都用H5框架来开发,而uniapp又是这些h5框架里面最成熟的,因此hbuilderx就成为了开发者的首选.然而,打包APP是需要证书的,那么这个证书又是如何获得呢? ...
- Solon2 开发之IoC,三、注入或手动获取 Bean
1.如何注入Bean? 先了解一下Bean生命周期的简化版: 运行构建函数 尝试字段注入(有时同步注入,没时订阅注入.不会有相互依赖而卡住的问题) @Init 函数(是在容器初始化完成后才执行) .. ...
- 【Redis】哈希类型 列表类型 集合类型 有序集合 慢查询 pipeline与事务 发布订阅 Bitmap位图 HyperLogLog
目录 昨日回顾 今日内容 1 哈希类型 2 列表类型 3 集合类型 4 有序集合(zset) 5 慢查询 6 pipeline与事务 7 发布订阅 8 Bitmap位图 9 HyperLogLog 作 ...
- umount.nfs4: /home/videorec/sharedir: device is busy
用umount取消挂载时报错设备繁忙:device is busy.原因是还有进程在打开目录下的文件,可以先杀死进程,再卸载,或者强制卸载 umount 使用umount强制卸载,参数如下: -l ...
- 技术文档 | 免下载、0配置、多任务并发,在Docker Image中使用OpenSCA
想跳过下载步骤快速使用OpenSCA检测代码风险?想实现多个项目并发扫描? 在Docker Image中使用OpenSCA即可轻松实现.一起来look look 目的 方便用户使用最新版本的 Open ...
- 版本升级 | v1.0.13发布,传下去:更好用了
新发行版来啦~ 本次更新主要聚焦兼容性的提升及结果报告格式的增加,另外对部分解析逻辑及使用体验进行了优化.在这里特别鸣谢大佬@Hugo-X在社区仓库提交的PR~ 后续,OpenSCA项目组会继续致力于 ...
- 成都站|阿里云 Serverless 技术实战营邀你来玩!
活动简介 "Serverless 技术实战与创新沙龙 " 是一场以 Serverless 为主题的开发者活动,活动受众以关注Serverless 技术的开发者.企业决策人.云原生领 ...
- vue双向定位导航效果
需求:实现双向定位导航效果,点击左侧菜单,右侧滚动到相应的位置.滚动右边,左侧相应菜单高亮. html代码: 1 <ul class="EntTake_main_left" ...
- 一套前后台全部开源的H5商城送给大家
博主给大家推荐一套全部开源的H5电商项目waynboot-mall.由博主在2020年开发至今,已有三年之久.那时候网上很多的H5商城项目都是半开源版本,要么没有H5前端代码,要么需要加群咨询,属实恶 ...
- C#设计模式15——观察者模式的写法
是什么: 观察者模式是一种设计模式,它定义了对象之间的一种一对多的依赖关系,使得当一个对象状态发生改变时,它的所有依赖者都能够得到相应的通知并作出相应的反应.观察者模式也被称为发布-订阅模式. 为什么 ...
