js分钟转化为小时并且以某个数字进行递增
有些时候,我们需要将分钟转为小时;
并且还有以一个数字进行递增;
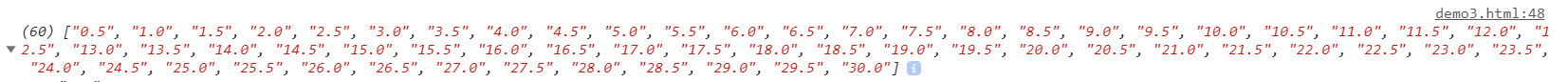
呈现出【3,6,9,12,15,18】这样的递增形式
// 因为是递增,所以是相加;
// 在使用+号的时候;
// 注意两边都是数字哈~
// toFixed(1);保留一位小数,并且结果是四舍五入的形式
// 2.355.toFixed(1)=2.4 2.315.toFixed(1)=2.3
let min = 30;
let arr = []
for (let i = 0; i < 60; i++) {
if (arr.length == 0) {
arr.push(Number(min))
} else {
arr.push(Number(arr[i - 1]) + Number(min))
}
}
for (let k = 0; k < 60; k++) {
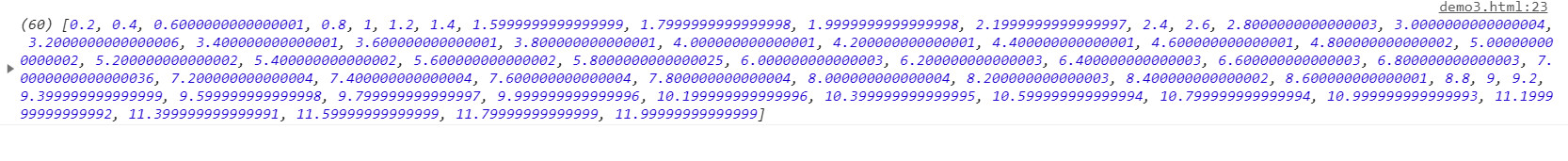
// js中小数相加,都可能出现精度丢失哈~
// console.log(0.4 + 0.2);// 0.6000000000000001(意外不)
arr[k] = (arr[k] / 60).toFixed(1);
}
console.log(arr);

在js中,只要是小数相加,将小数变为整除,然后在除以之前扩大的倍数;
这样做是为了防止精度丢失;
console.log(0.4 + 0.2);// 0.6000000000000001(意外不)
console.log(0.1 + 0.2); //惊喜不 意外不 0.30000000000000004
let min = 30;
// 保留一位小数,同时会四舍五入
// 两个数字相除,得到的结果不一定是数字;可能是字符串;
// 比如下面的相除
let hover = Number((10 / 60).toFixed(1));
let arr = []
for (let i = 0; i < 60; i++) {
if (arr.length == 0) {
arr.push(hover)
} else {
arr.push(Number(arr[i - 1]) + Number(hover))
}
}
console.log(arr);

js分钟转化为小时并且以某个数字进行递增的更多相关文章
- antd-mobile的DatePicker分钟精度半小时
项目要求,在时间选择上需要精确到分钟,且分钟只能半小时,既0分钟或者是30分钟. 前期引用的时间控件是antd-mobile的DatePicker组件,具体用法可参考:https://mobile.a ...
- Stream替代for-编码五分钟-划水五小时
Stream替代for-编码五分钟-划水五小时 天空没有痕迹,风雨已在心中. 背景:使用Stream 流式操作取代俄罗斯式套娃的for循环,解放底层劳动密集型码畜的双手,使编码五分钟划水五小时,不再是 ...
- C# 使用js正则表达式,让文本框只能输入数字和字母,最大长度5位
使用js正则表达式,让文本框只能输入数字和字母,最大长度5位,只需要加个onkeyup事件,即可简单实现 <asp:TextBox ID="txtBegin" runat=& ...
- js函数验证方式:验证是否是数字,支持小数,负数
验证 datatype="/^\d+(\.\d+)?$/" validatform验证是否是数字 支持小数点 datatype="d" 貌似支持小数 js函数验 ...
- JS对表格排序(支持对序号,数字,字母,日期)
JS对表格排序(支持对序号,数字,字母,日期) 前不久看到淘宝组件有"对表格排序的插件" 如想要看 可以看这个地址 http://gallery.kissyui.com/KSort ...
- 【面试题】JS使用parseInt()、正则截取字符串中数字
JS使用parseInt()和正则截取字符串中数字 点击打开视频讲解更加详细 parseInt() 函数 定义和用法 parseInt() 函数可解析一个字符串,并返回一个整数. 当参数 radix ...
- JS 时间转化为几分钟前 几小时前 几天前
背景:最近公司要做动态列表,类似于微信朋友圈.动态创建时间就需要显示为 刚刚.几分钟前.几小时前.几天前.2018-05-15,这样的形式. 代码如下 var minute = 1000 * 60; ...
- js时间转化为几天前,几小时前,几分钟前
在前面一篇文章中,我们学习到了如何获取时间和怎么算出两者之间的时间差 今天看看怎么将时间戳转换为几个月前,几周前,几天前,几分钟前的形式.与上面类似通过JavaScript计算当前时间与定义的时间的对 ...
- js jq插件 显示中文时间戳 刚刚 N分钟前 N小时前 今天 上午 下午 日期格式化
注:页面需提前引用JQ ; $.fn.extend({ /* ** notes: 获取13位时间戳的简单操作 ** new Date('2018-02-01 15:10:00').getTime() ...
- 在js中正则表达式验证小时分钟,将输入的字符串转换为对应的小时和分钟
文章目录 1.预备知识 2.在js中的代码片段 3.测试结果 1.预备知识 splict()方法 Date()的相关方法 setHours()的用法 2.在js中的代码片段 //验证小时和分钟 var ...
随机推荐
- 打破虚拟边界的视频交互新方式,AR隔空书写的应用理念和探索实践
AR隔空书写演示 随着技术的发展和超视频化的时代驱动,交互的形式日渐丰富.从屏幕点触,到语音交互,人脸.指纹.声纹,再到近年流行的AR和VR--人类早在语言出现之前便习惯使用肢体和手势这种近乎本能的沟 ...
- JVM自定义类加载器在代码扩展性的实践
一.背景 名单管理系统是手机上各个模块将需要管控的应用配置到文件中,然后下发到手机上进行应用管控的系统,比如各个应用的耗电量管控:各个模块的管控应用文件考虑到安全问题,有自己的不同的加密方式,按照以往 ...
- Spring Boot 2.x :日志框架@Slf4j的使用和logback文件配置
为什么是SLF4J? 默认情况下,Spring Boot会用SLF4J + Logback来记录日志,并用INFO级别输出到控制台. 怎么使用SLF4J? 如果我们在一个Spring Boot 的程序 ...
- 当 Rokid 遇上函数计算
作者:王彬(阿里云解决方案架构师).姚兰天(Rokid 技术专家).聂大鹏(阿里云高级技术专家) 公司背景和业务 Rokid 创立于2014年,是一家专注于人机交互技术的产品平台公司.Rokid 通过 ...
- 14、SpringBoot-easyexcel导出excle
系列导航 springBoot项目打jar包 1.springboot工程新建(单模块) 2.springboot创建多模块工程 3.springboot连接数据库 4.SpringBoot连接数据库 ...
- 5、SpringBoot连接数据库引入mybatis
系列导航 springBoot项目打jar包 1.springboot工程新建(单模块) 2.springboot创建多模块工程 3.springboot连接数据库 4.SpringBoot连接数据库 ...
- python常见面试题讲解(一)字符串最后一个单词的长度
题目描述 计算字符串最后一个单词的长度,单词以空格隔开. 输入描述: 一行字符串,非空,长度小于5000. 输出描述: 整数N,最后一个单词的长度. 示例1 输入 复制 hello world 输出 ...
- LaTex · overleaf | 使用技巧存档
如何使用 bibtex:http://www.taodudu.cc/news/show-5832925.html?action=onClick bibtex 格式:https://blog.csdn. ...
- ElasticSearch 通过 Kibana 与 ElasticSearch-head 完成增删改查
本文为博主原创,未经允许不得转载: 1. 安装并配置 elasticSearch ,kibana, elasticsearch-head docker 安装 ElasticSearch 和 Kiba ...
- linux chown 与 chmod 命令的使用
本文为博主原创,未经允许不得转载: 最近在做 linux 系统安全管理检查操作,频繁的用到了 chown 与 chmod 两个命令,觉得有必要对着两个命令总结一下. 一. chown 命令: 1. 设 ...
