【笔记】Tapable源码解析图以及webpack怎样实现一个插件plugin
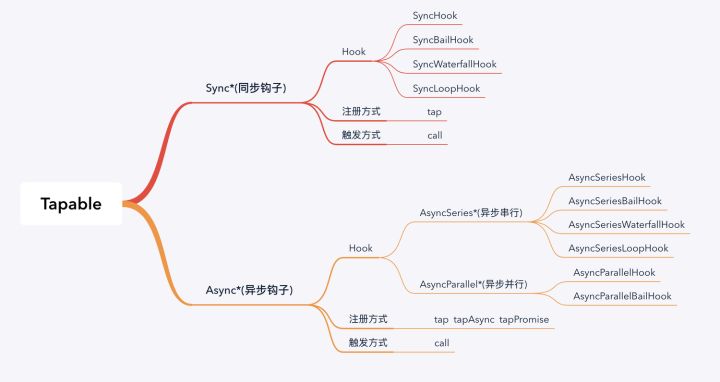
Tapable源码解析图,如图所示:

一个webpack plugin由一下几个步骤组成:
- 一个JavaScript类函数。
- 在函数原型 (prototype)中定义一个注入
compiler对象的apply方法。 apply函数中通过compiler插入指定的事件钩子,在钩子回调中拿到compilation对象- 使用compilation操纵修改webapack内部实例数据。
- 异步插件,数据处理完后使用callback回调
开发webpack插件还需要了解其中两个核心的对象引用Compiler 和 Compilation,这里需要理解清楚他们的含义。
compiler对象代表了完整的 webpack 环境配置。这个对象在启动 webpack 时被一次性建立,并配置好所有可操作的设置,包括 options,loader 和 plugin。当在 webpack 环境中应用一个插件时,插件将收到此 compiler 对象的引用。可以使用它来访问 webpack 的主环境。compilation对象代表了一次资源版本构建。当运行 webpack 开发环境中间件时,每当检测到一个文件变化,就会创建一个新的 compilation,从而生成一组新的编译资源。一个 compilation 对象表现了当前的模块资源、编译生成资源、变化的文件、以及被跟踪依赖的状态信息。compilation 对象也提供了很多关键时机的回调,以供插件做自定义处理时选择使用。
实现一个如下需求的插件,针对某个打包生成的JS,对其内容的头部添加一个eslint语法检测的忽略说明,那样eslint就不会检测当前打包的js,如下代码:
class ignoreEslintPlugin {
constructor(options) {
this.options = options;
}
apply(compiler) {
compiler.hooks.emit.tap('ignoreEslintPlugin', (compilation) => {
var topInfo = '/* eslint-disable */\n';
var content = topInfo + compilation.assets[this.options.filename].source();
// console.info(chalk.green(content))
compilation.assets[this.options.filename] = {
source: () => content,
size: () => content.length
}
})
}
}
调用方式:
new ignoreEslintPlugin({filename: 'common.js'})
我们看下上面代码中的这个结构:
compiler.hooks.emit.tap('ignoreEslintPlugin', (compilation) => {
})
这一步主要是使用核心对象compiler的emit钩子,通过.tap方法注册到webpack中,在输出构建产物到dist目录之前执行。 在这里列出compiler对象的生命周期钩子
-> beforeRun 清除缓存
-> run 注册缓存数据钩子
-> beforeCompile
-> compile 开始编译
-> make 从入口分析依赖以及间接依赖模块,创建模块对象
-> buildModule 模块构建
-> normalModuleFactory 构建
-> seal 构建结果封装, 不可再更改
-> afterCompile 完成构建,缓存数据
-> emit 输出到dist目录
参考地址:怎样编写一个简单的webpack插件
【笔记】Tapable源码解析图以及webpack怎样实现一个插件plugin的更多相关文章
- webpack核心模块tapable源码解析
上一篇文章我写了tapable的基本用法,我们知道他是一个增强版版的发布订阅模式,本文想来学习下他的源码.tapable的源码我读了一下,发现他的抽象程度比较高,直接扎进去反而会让人云里雾里的,所以本 ...
- webpack4核心模块tapable源码解析
_ 阅读目录 一:理解Sync类型的钩子 1. SyncHook.js 2. SyncBailHook.js 3. SyncWaterfallHook.js 4. SyncLoopHook.js 二: ...
- Cognitive Graph for Multi-Hop Reading Comprehension at Scale(ACL2019) 阅读笔记与源码解析
论文地址为:Cognitive Graph for Multi-Hop Reading Comprehension at Scale github地址:CogQA 背景 假设你手边有一个维基百科的搜索 ...
- odoo开发笔记 -- odoo源码解析
odoo 源码解析:http://blog.csdn.net/weixin_35737303
- nginx开发笔记_ngx_hash源码解析
ngx_hash源码解析 ngx_hash是nginx中的hash表结构,具有以下特点: 静态结构,hash表创建后无法动态添加/删除KV. 采用连续存储方式解决碰撞问题.即出现碰撞的KV存放在连续地 ...
- Exynos 4412 Uboot源码解析
原文地址:http://www.cnblogs.com/jacklu/p/6226330.html Exynos 4412 Uboot的汇编代码就不贴了,没有的可以私信我. 这是我当时阅读代码时的思维 ...
- Gin框架源码解析
Gin框架源码解析 Gin框架是golang的一个常用的web框架,最近一个项目中需要使用到它,所以对这个框架进行了学习.gin包非常短小精悍,不过主要包含的路由,中间件,日志都有了.我们可以追着代码 ...
- Android 全面插件化 RePlugin 流程与源码解析
转自 Android 全面插件化 RePlugin 流程与源码解析 RePlugin,360开源的全面插件化框架,按照官网说的,其目的是“尽可能多的让模块变成插件”,并在很稳定的前提下,尽可能像开发普 ...
- ThreadingTCPServer源码解析
实例 #!/usr/bin/env python #-*- coding:utf-8 -*- import SocketServer class Myserver(SocketServer.BaseR ...
- Java ThreadLocal 的使用与源码解析
GitHub Page: http://blog.cloudli.top/posts/Java-ThreadLocal-的使用与源码解析/ ThreadLocal 主要解决的是每个线程绑定自己的值,可 ...
随机推荐
- 容器技术Docker知识精讲【形成知识体系篇】
作者的经验分享,包括很多实战过程和总结,为着手系统化学习Docker容器的朋友提供. 环境要求 Linux操作系统(Centos),建议在虚拟机VMware或VirtualBox下安装Centos D ...
- leetcode简单(数组,字符串,链表):[168, 171, 190, 205, 228, 448, 461, 876, 836, 844]
目录 168. Excel表列名称 171. Excel 表列序号 190. 颠倒二进制位 205. 同构字符串 228. 汇总区间 448. 找到所有数组中消失的数字 461. 汉明距离 876. ...
- [oeasy]python0009 - 设置断点_break_point
调试程序 回忆上次内容 py 的程序是按照顺序执行的 是一行行挨排解释执行的 程序并不是数量越多越好 kpi也在不断演化 编辑 写的代码越多 出现的bug就越多 那什么是bug呢? 如何 ...
- CF466E Information Graph 题解
题目链接 Luogu Codeforces 题意简述 某公司中有 \(n\) 名员工.为方便起见,将这些员工从 1 至 \(n\) 编号.起初,员工之间相互独立.接下来,会有以下 \(m\) 次操作: ...
- Django 通过自定义context_processors实现自定义tag
通过自定义context_processors实现自定义tag by:授客 QQ:1033553122 测试环境 Win7 Django 1.11 实践 步骤1 应用根目录下,新建自定义context ...
- 用IO多路复用实现 nginx 静态资源代理(C/Java/Golang)
用IO多路复用实现 nginx 静态资源代理(C/Java/Golang) 效果展示 代理 HTML 代理图片 注意, 静态资源代理基于 HTTP, 可以了解上一篇文章: 几十行代码使用TCP简单实现 ...
- hadoop 查看日志
告警和日志信息监控 hadoop集群启动 su - hadoop #切换到hadoop用户 [hadoop@master ~]$ start-all.sh #启动 zookeeper集群启动 zkSe ...
- HDP 源码集
HDP 各个组件的源码(含历史各个版本) 分支 组件 标签 最后发版时间 地址 hadoop 2256 2020-12-21 17:44 https://gitee.com/piaolingzxh/h ...
- 无缝融入,即刻智能[1]:MaxKB知识库问答系统,零编码嵌入第三方业务系统,定制专属智能方案,用户满意度飙升
无缝融入,即刻智能[1]:MaxKB知识库问答系统,零编码嵌入第三方业务系统,定制专属智能方案,用户满意度飙升 1.简介 MaxKB(Max Knowledge Base)是一款基于 LLM 大语言模 ...
- 【Java】MultiThread 多线程 Re02 线程通讯
一.等待与唤醒 /** * 线程通讯问题 * Object wait, notify, notifyAll * Condition await signal signAll * CountDownLa ...
