【测试平台开发】——01Vue前端框架实操
一、VScode官网地址
https://code.visualstudio.com/
但是官网下载贼慢,需要修改下国内地址:

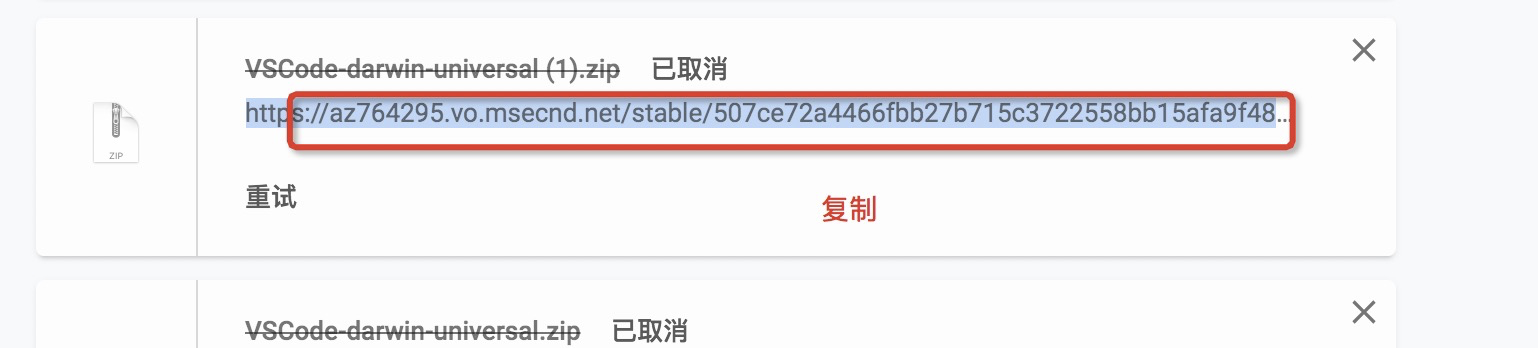
原地址:https://az764295.vo.msecnd.net/stable/507ce72a4466fbb27b715c3722558bb15afa9f48/VSCode-darwin-universal.zip
然后将红框内的部分更换为如下内容:
vscode.cdn.azure.cn <--------就是左边这个
更新后的地址为:https://vscode.cdn.azure.cn/stable/507ce72a4466fbb27b715c3722558bb15afa9f48/VSCode-darwin-universal.zip
这个就是国内的镜像了点开后你会发现速度直接起飞。
参考:《国内下载vscode速度慢问题解决》
二、常用插件

1、中文插件:
Chinese (Simplified) Language Pack for Visual Studio Code

2、ES6语法中的JS代码段:
JavaScript(ES6)code snippets

3、Vetur


4、vue简写代码:
vue vscode snippets

5、(推荐)Auto Close Tag:
自动添加HTML/XML结束标签

6、(推荐)Auto Rename Tag:
自动重命名对应的HTML/XML标签

7、Highlight Matching Tag:
突出显示匹配的开始和结束标签

8、代码校验:
eslint

三、组件库的使用
Vuetify:https://vuetifyjs.com/zh-Hans

四、Vue.js安装

1、直接用 <script> 引入

下载vue.js文件到项目目录下
五、VUE的使用
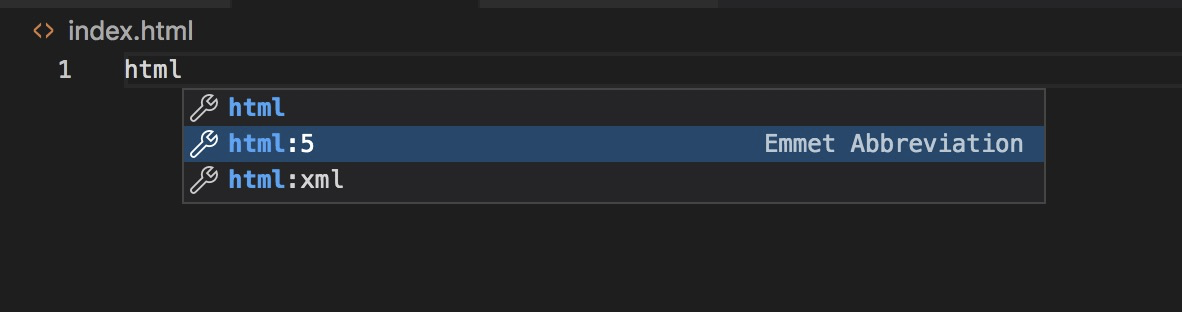
1、创建html文件
文件夹下创建文件:index.html


2、创建挂载元素引入vue.js并展示页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 创建挂载元素 -->
<div id="app">
{{msg}} </div>
<!-- 引入vue.js -->
<script src="./vue.js"></script> <script>
new Vue({
el: "#app",
data:{
msg: "hello world"
}
})
</script>
</body>
</html>

3、VUE的内部指令

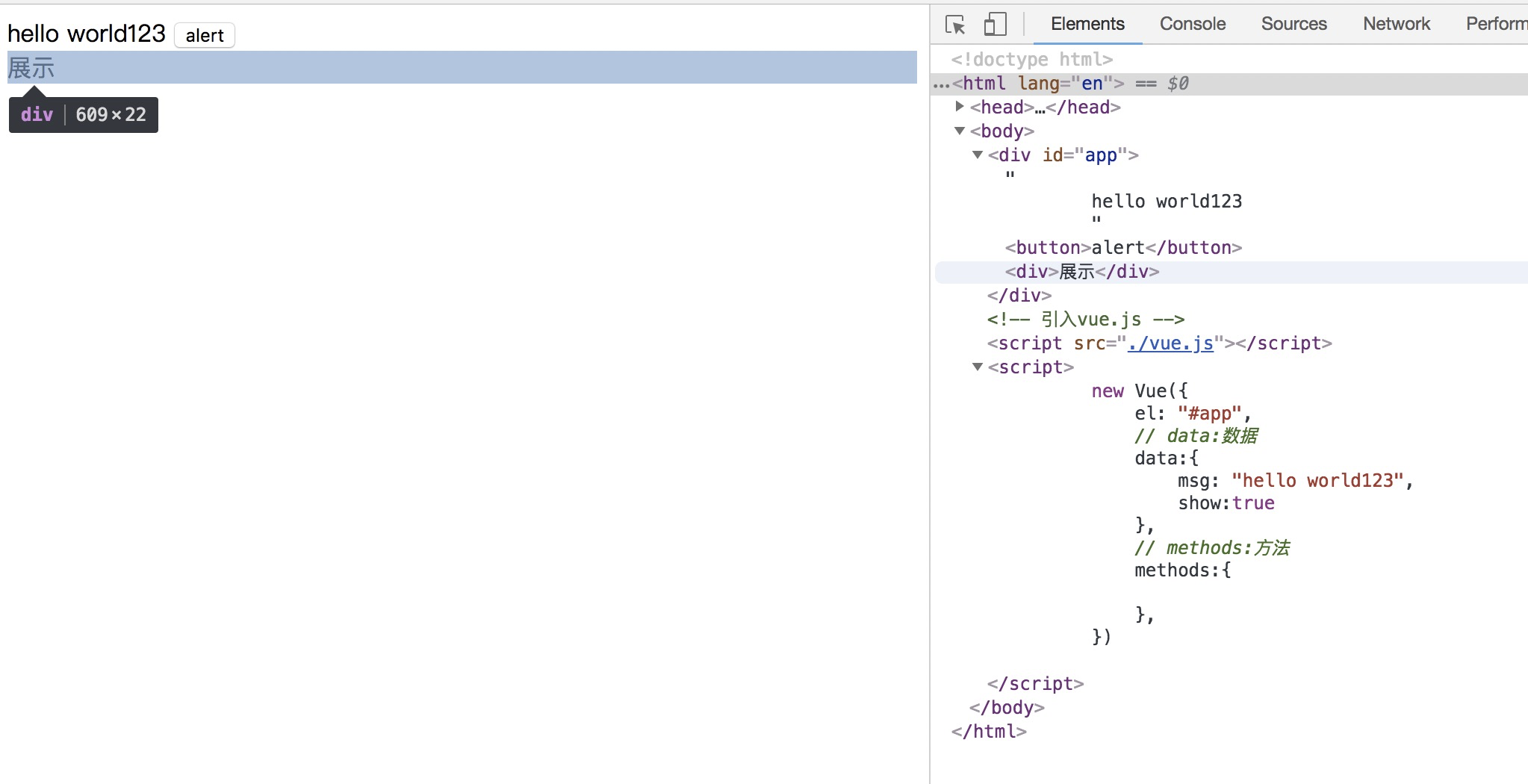
1)v-if、v-else:元素是否存在
<body>
<div id="app">
{{msg}}
<button>alert</button>
<div v-if="show">展示</div>
<div v-else>不展示</div>
</div>
<!-- 引入vue.js -->
<script src="./vue.js"></script> <script>
new Vue({
el: "#app",
// data:数据
data:{
msg: "hello world123",
show:true
},
// methods:方法
methods:{ },
})
</script>
</body>

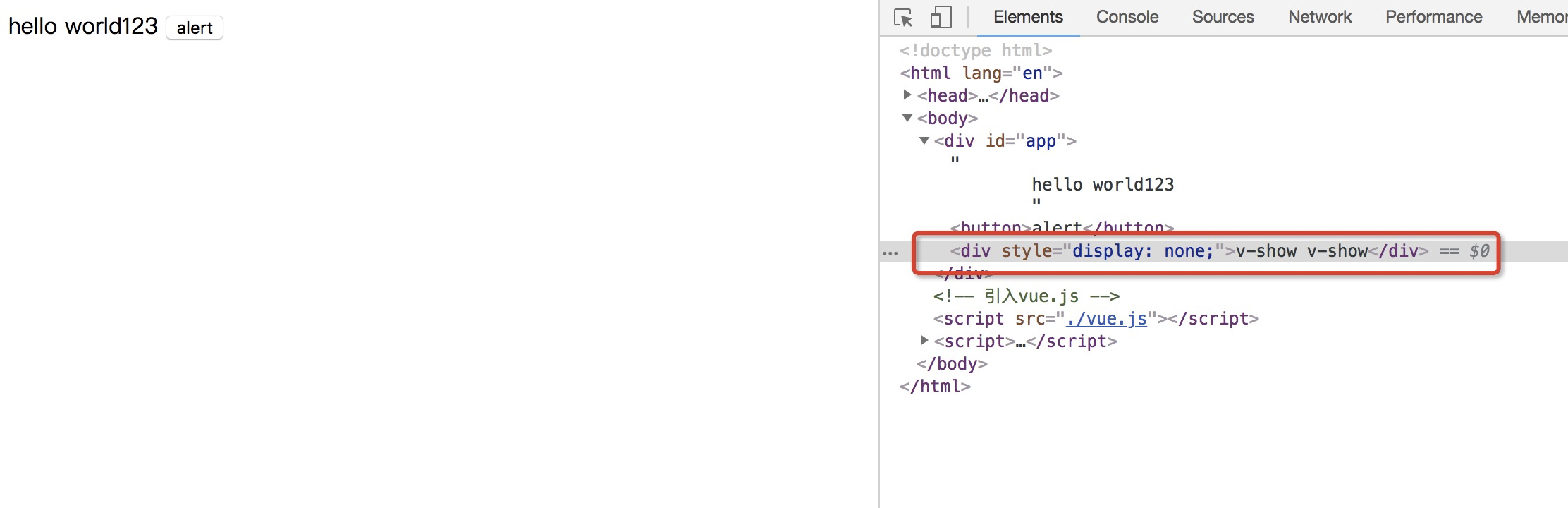
2)v-show:元素是否显示
<body>
<div id="app">
{{msg}}
<button>alert</button>
<!-- <div v-if="show">展示</div>
<div v-else>不展示</div> -->
<div v-show="show">v-show v-show</div>
</div>
<!-- 引入vue.js -->
<script src="./vue.js"></script> <script>
new Vue({
el: "#app",
// data:数据
data:{
msg: "hello world123",
show:false
},
// methods:方法
methods:{ },
})
</script>
</body>
虽然是false,但是还是显示dom节点:
 3)v-for:循环
3)v-for:循环
①循环数组
<body>
<div id="app">
<!-- {{msg}} -->
<!-- <button>alert</button> -->
<!-- <div v-if="show">展示</div>
<div v-else>不展示</div> -->
<!-- <div v-show="show">v-show v-show</div> -->
<p v-for="(value,index) in arr">{{value}}--{{index}}</p>
</div>
<!-- 引入vue.js -->
<script src="./vue.js"></script> <script>
new Vue({
el: "#app",
// data:数据
data:{
msg: "hello world123",
show:false,
// arr:数组
arr:['qe','423','fgd','阿达']
},
// methods:方法
methods:{ },
})
</script>
</body>
②循环对象
<body>
<div id="app">
<p v-for="(value,key,index) in obj">{{key}}:{{value}}--{{index}}</p>
</div>
<!-- 引入vue.js -->
<script src="./vue.js"></script> <script>
new Vue({
el: "#app",
// data:数据
data:{
obj:{
name:'zc',
age:'12'
}, }
})
</script>
</body>
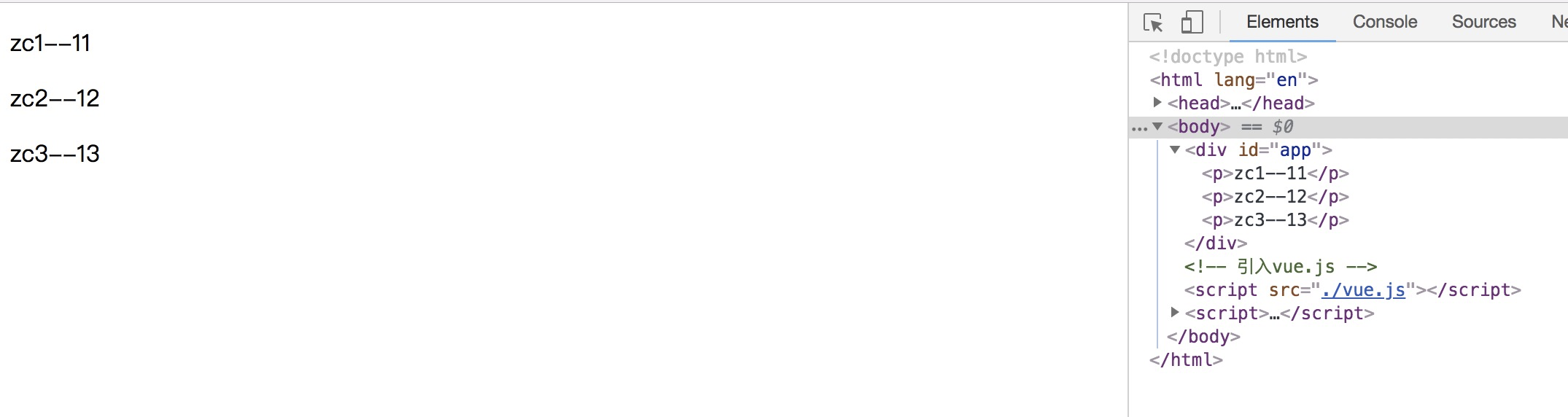
③循环对象数组
<body>
<div id="app">
<p v-for="value in objArr">{{value.name}}--{{value.age}}</p>
</div>
<!-- 引入vue.js -->
<script src="./vue.js"></script> <script>
new Vue({
el: "#app",
// data:数据
data:{ objArr:[
{
name:'zc1',
age:'11'
},
{
name:'zc2',
age:'12'
},
{
name:'zc3',
age:'13'
}
] }
})
</script>
</body>

4)v-on:绑定事件
<body>
<div id="app">
<button v-on:click="add()">按钮</button>
简写:v-on:click ==> @click
<div>{{count}}</div>
</div>
<!-- 引入vue.js -->
<script src="./vue.js"></script> <script>
new Vue({
el: "#app",
// data:数据
data:{
count:1
},
// methods:方法
methods:{
add(){
this.count++
}
},
})
</script>
</body>
5)v-bild:绑定属性
<body>
<div id="app">
<div style="width: 100px;height: 100px;border: 5px solid #4fc08d" v-bind:style='bgcolor'></div>
简写 v-bind: ===> :
<div style="width: 100px;height: 100px;border: 5px solid #4fc08d" :style='bgcolor'></div>
</div>
<!-- 引入vue.js -->
<script src="./vue.js"></script> <script>
new Vue({
el: "#app",
// data:数据
data:{ bgcolor:{
backgroundColor: '#73abfe'
} }
})
</script>
</body>
6)v-model:绑定数据
<body>
<div id="app">
<input type="text" v-model="text">
<button @click="shouText()">打印</button>
</div>
<!-- 引入vue.js -->
<script src="./vue.js"></script> <script>
new Vue({
el: "#app",
// data:数据
data:{ text:123 },
// methods:方法
methods:{ shouText(){
console.log(this.text)
}
}
})
</script>
</body>
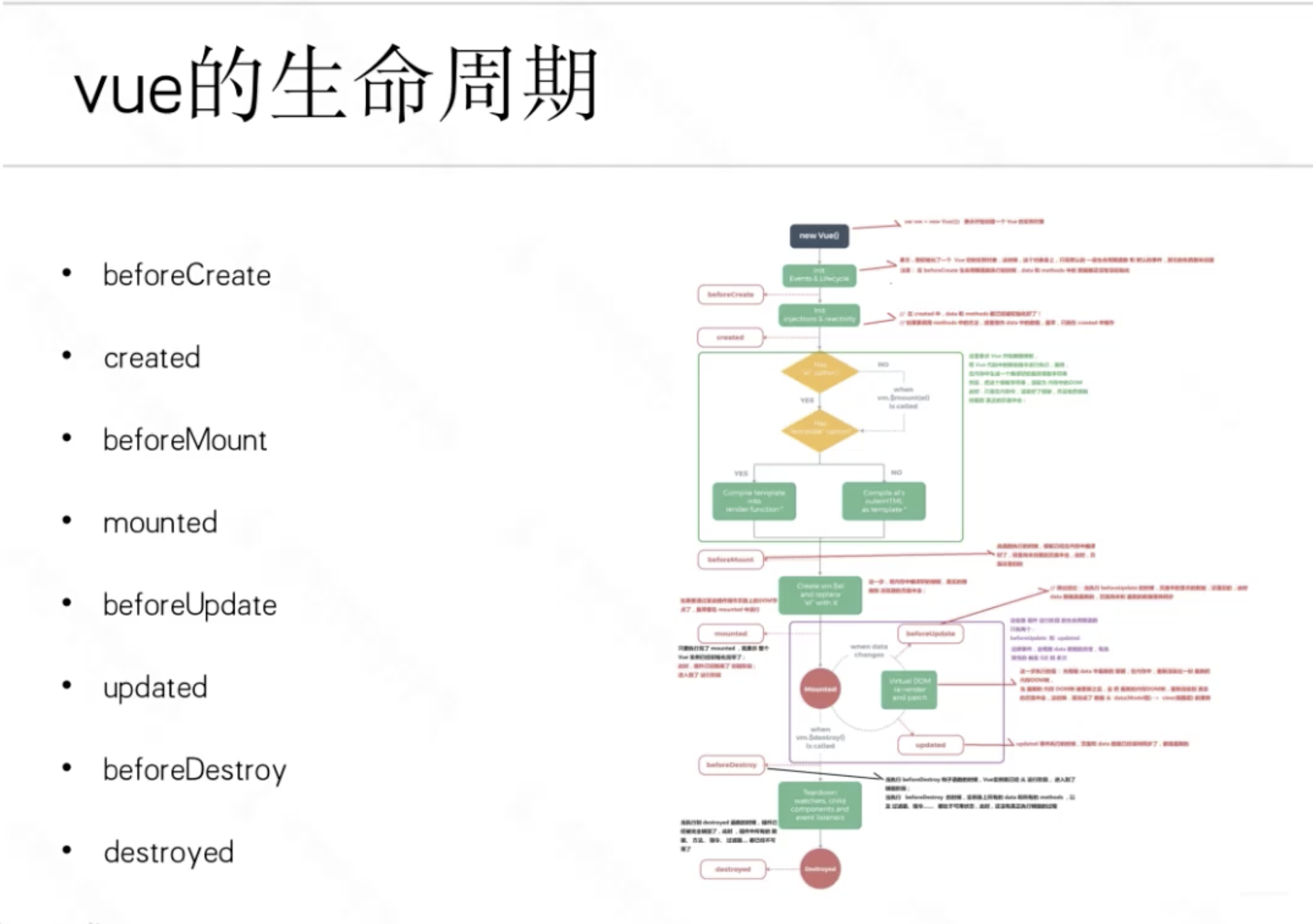
六、Vue的生命周期

<body>
<div id="app">
<!-- {{msg}} -->
<!-- <div v-if="show">展示</div>
<div v-else>不展示</div> -->
<!-- <div v-show="show">v-show v-show</div> -->
<!-- <p v-for="(value,index) in arr">{{value}}--{{index}}</p> -->
<!-- <p v-for="(value,key,index) in obj">{{key}}:{{value}}--{{index}}</p> -->
<!-- <p v-for="value in objArr">{{value.name}}--{{value.age}}</p> --> <!-- <button v-on:click="add()">按钮</button>
简写↓
<button @click="add()">按钮</button>
<div>{{count}}</div> --> <!-- <div style="width: 100px;height: 100px;border: 5px solid #4fc08d" v-bind:style='bgcolor'></div>
简写
<div style="width: 100px;height: 100px;border: 5px solid #4fc08d" :style='bgcolor'></div> --> <input type="text" v-model="text">
<button @click="shouText()">打印</button>
</div>
<!-- 引入vue.js -->
<script src="./vue.js"></script> <script>
new Vue({
el: "#app",
// data:数据
data:{
msg: "hello world123",
show:false,
// arr:数组
arr:['qe','423','fgd','阿达'],
obj:{
name:'zc',
age:'12'
},
objArr:[
{
name:'zc1',
age:'11'
},
{
name:'zc2',
age:'12'
},
{
name:'zc3',
age:'13'
}
],
count:1,
bgcolor:{
backgroundColor: '#73abfe'
},
text:123 },
// methods:方法
methods:{
add(){
this.count++
},
shouText(){
console.log(this.text)
}
},
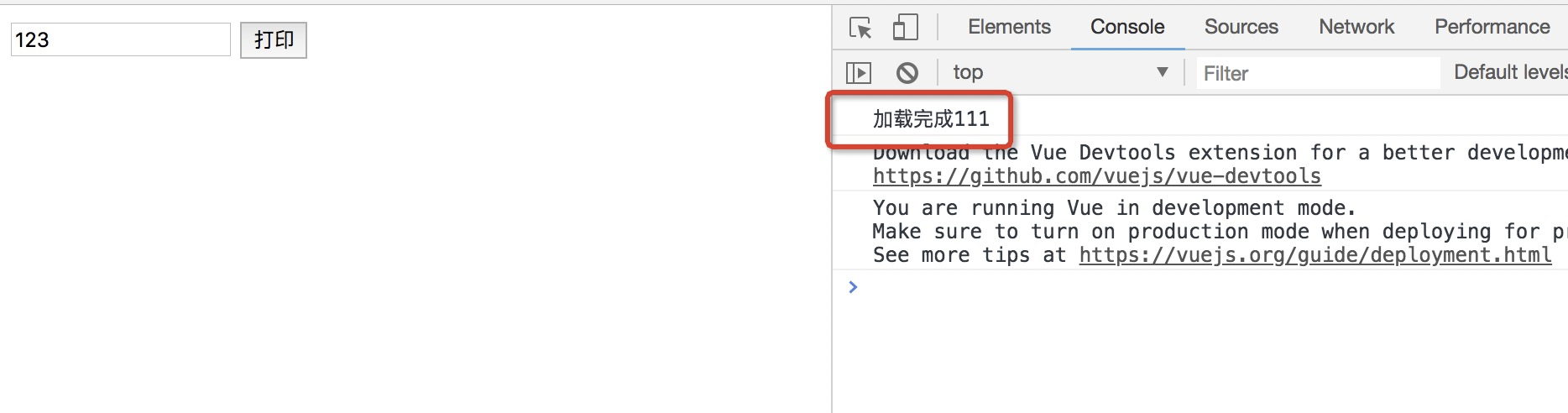
created(){
console.log("加载完成111")
}, })
</script>
</body>

【测试平台开发】——01Vue前端框架实操的更多相关文章
- 学习版pytest内核测试平台开发万字长文入门篇
前言 2021年,测试平台如雨后春笋般冒了出来,我就是其中一员,写了一款pytest内核测试平台,在公司落地.分享出来后,有同学觉得挺不错,希望能开源,本着"公司代码不要传到网上去,以免引起 ...
- 自动化测试平台(Vue前端框架安装配置)
Vue简介: 通俗的来说Vue是前端框架,用来写html的框架,可轻量级也可不轻量级 Vue特性: 绑定性,响应性,实时性,组件性 安装软件以及控件: 控件库:element-ui node.js ( ...
- 技术分享 | 一步一步学测试平台开发-Vue restful请求
本文节选自霍格沃兹测试学院内部教材 一般在构建应用时需要访问后端的 API 接口获取后端数据并展示.做这件事的方法有很多种(比如 axios,vue-resource,fetch-jsonp),使用 ...
- EIP权限工作流平台总结-2前端框架
1.预览地址:www.eipflow.com (1) 权限工作流:www.demo.eipflow.com/Account/Login (2) 基础权限版:www.auth.eipflow.com ...
- (转)2018几大主流的UI/JS框架——前端框架 [Vue.js(目前市场上的主流)]
https://blog.csdn.net/hu_belif/article/details/81258961 2016年开始应该是互联网飞速发展的几年,同时也是Web前端开发非常火爆的一年,Web ...
- 关于使用jqmobi前端框架在phonegap平台上开发时的日期时间选择控件
jqmobi(appframework)作为Intel的一款html5移动前端框架,以其自身轻量级和容易上手获得了很多移动HTML5开发者的喜爱,相对于jquerymobile,它可以说将jQuery ...
- APICloud APP前端框架——手机APP开发、APP制作、APP定制平台
概述 APICloud前端框架,包括api.js和api.css.api.css处理不同平台浏览器的默认样式.api.js是一个JavaScript库.是APICloud为混合移动开发定制的轻量Jav ...
- Selenium之unittest测试框架详谈及实操
申明:本文是基于python3.x及selenium3.x. unittest,也可以称为PyUnit,可以用来创建全面的测试套件,可以用于单元自动化测试(模块).功能自动化测试(UI)等等. 官方文 ...
- unittest测试框架详谈及实操(二)
类级别的setUp()方法与tearDown()方法 在实操(一)的例子中,通过setUp()方法为每个测试方法都创建了一个Chrome实例,并且在每个测试方法执行结束后要关闭实例.是不是觉得有个多余 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
随机推荐
- C#数据结构与算法入门教程,值得收藏学习!
前言 最近看到DotNetGuide技术社区交流群有不少小伙伴提问:想要系统化的学习数据结构和算法,不知道该怎么入门,有无好的教程推荐的?,今天大姚给大家推荐2个开源.免费的C#数据结构与算法入门教程 ...
- 本地自建KMS服务器
本地自建KMS服务器 本地自建KMS服务器 一.前期准备 下载安装以下软件.文件: VMware Github中的开源项目:vlmcsd 二.在VMware下部署KMS服务器 解压vlmcsd项目中r ...
- Mysql的Innodb和MyISAM引擎的区别
区别项 Innodb MyISAM 事务 支持 不支持 锁粒度 行锁,适合高并发 表锁,不适合高并发 是否默认 默认 非默认 支持外键 支持外键 不支持 适合场景 读写均衡,写 ...
- 分布式事务的概念和解决方案Seate
引入分布式事务: 在电商系统中,扣减库存与保存订单是在两个服务中存在的,如果扣减库存后订单保存失败了是不会回滚的,这样就会造成数据不一致的情况,这其实就是我们所说的分布式事务的问题,接下来我们来学习分 ...
- C++11标准库<chrono><future> <atomic><condition_variable><mutex><thread>梳理 (5万字)
<chrono> C++11中提供了日期和时间相关的库chrono. chrono库主要包含三种类型的类:时间间隔duration.时钟clocks.时间点time point. 时间间隔 ...
- Rust 中 *、&、mut、&mut、ref、ref mut 的用法和区别
Rust 中 *.&.mut.&mut.ref.ref mut 的用法和区别 在 Rust 中,*.ref.mut.& 和 ref mut 是用于处理引用.解引用和可变性的关键 ...
- 自制基于simplefoc大功率驱动板想法的由来,同时欢迎有相同兴趣的F友一起来玩。。。
前一阵子,偶然在B站上看了一个simplefoc的介绍视频,代码简洁.算法精妙让人佩服,更让人佩服的是:开源!遂!搜索之!不搜不知道一搜吓一跳,发现太OUT了,原来玩这个算法的人这么多,让我这个整天沉 ...
- Hadoop 部署
hadoop部署步骤: 环境rhel8.2 1.配置主机网络信息 使物理机能和主机ping通 使用secureCRT与虚拟连接 设置网卡(dhcp) [root@maoqiyang ~]# nmcli ...
- layui表格列添加超链接并传参
1.表格渲染中对列添加templet属性 addlink为方法名 tableIns = table.render({ elem: '#Test' ...
- 【Python】Django学习1
按黑马程序员的美多商场作方向: https://www.bilibili.com/video/BV1nf4y1k7G3 一.应用创建.注册处理.配置 Pycharm 创建Django项目: 自应用注册 ...