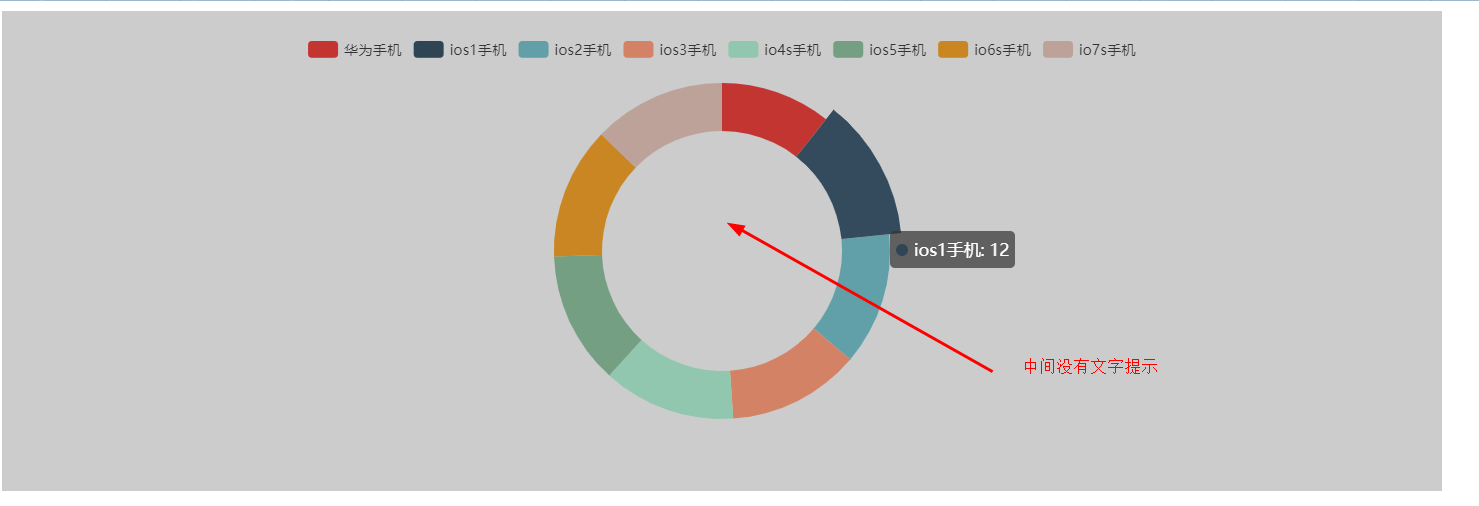
echarts饼状图不要中间的文字提示
饼状图不要中间的文字提示信息
emphasis: {
label: {
show: false, //将这个设置为false
},
},
为什么饼状图不要中间的问题提示信息
因为有些时候,在文字很多的情况下,
饼状图中间的文字就会超出饼状图,因为文字太多了。

echarts饼状图不要中间的文字提示的更多相关文章
- canvas图表详解系列(3):动态饼状图(原生Js仿echarts饼状图)
本章建议学习时间4小时 学习方式:详细阅读,并手动实现相关代码(如果没有canvas基础,需要先学习前面的canvas基础笔记) 学习目标:此教程将教会大家如何使用canvas绘制各种图表,详细分解步 ...
- Echarts 饼状图自定义颜色
今天给饼状图着色问题,找了好久 终于找到了 话不多说直接上代码 $.ajax({ url: "/HuanBaoYunTai/ajax/HuanBaoYunTaiService.ashx&qu ...
- jquery echarts 饼状图
var myChart = echarts.init(document.getElementById('myChart')); option = { title : { text: '某站点用户访问来 ...
- 如何在ArcGIS饼状图中下方添加文字
内容源自:ArcGIS10.2基础教程(丁华) 书上要求在统计图的饼状图下方显示“总面积组成”,以及图例是只显示文字. 该如何操作呢? 其实就是在高级属性中选择标题-副标题-显示“总面积组成”即可 而 ...
- echarts 饼状图调节 label和labelLine的位置
原理 使用一个默认颜色为透明的,并且只显示labelLine的饼状图 然后通过调节这个透明的饼状图 以达到修改labelLine的位置 echarts地址 https://gallery.echart ...
- ECharts饼状图添加事件
和柱状图添加事件没有区别,详情如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content ...
- vue+element+echarts饼状图+可折叠列表
html: <div id="echartsDiv" style="width: 48%; height: 430px; float: left;"> ...
- echarts 饼状图 改变折线长度
$(function (){ //ups部分 var myChart = echarts.init(document.getElementById('result')) var option = { ...
- echarts 饼状图
说明:这是我做项目时自己写的小例子,里面有冗余的参数. 开发环境 vs2012 asp.net mvc4 c# 1.显示效果 2.HTML代码 <%@ Page Language=" ...
- Echarts饼状图
<head> <meta charset="utf-8"> <title>ECharts</title> <script sr ...
随机推荐
- OpenMetric与时序数据库模型之主流TSDB分析
摘要:为大家带来当下时序数据模型的主流TSDB分析及云厂商在时序数据模型方面的最新动态. 本文分享自华为云社区<[万字干货]OpenMetric与时序数据库存储模型分析(下)>,作者:敏捷 ...
- 上手测试GaussDB(for Redis) 和开源 Redis,只为推荐质优价廉的Redis
摘要:一文带你全方位测评 GaussDB(for Redis) 和开源 Redis. 本文分享自华为云社区<程序员硬核测评:全方位测评 GaussDB(for Redis) 和开源 Redis& ...
- 聊聊Hive数据血缘——从Atlas没有列级血缘的Bug讲起
前几天,Datahub提供了最新的字段级别数据血缘功能,很多朋友迫不及待想对比一下Datahub的字段级血缘与Atlas的区别. 这个时候问题来了,在Atlas收集Hive血缘的时候,由于部分版本问题 ...
- 备份批处理文件 bat 生成 date 取年时,只取到周
备份数据库文件时,发现MySQL备份生成的文件名为 [vipsoft_周三],发现是系统的日期格式问题.需调整日期格式,生成 [vipsoft_20220601.sql] mysqldump -uro ...
- 鸿蒙HarmonyOS实战-ArkTS语言(基本语法)
一.ArkTS语言基本语法 1.简介 HarmonyOS的ArkTS语言是一种基于TypeScript开发的语言,它专为HarmonyOS系统开发而设计.ArkTS语言结合了JavaScript的灵活 ...
- Eight HDU - 1043 (反向搜索 + 康拓展开 / A* + BFS / IDA* )
题目描述 简单介绍一下八数码问题: 在一个3×3的九宫格上,填有1~8八个数字,空余一个位置,例如下图: 1 2 3 4 5 6 7 8 在上图中,由于右下角位置是空的,你可以移动数字,比如可以将数字 ...
- HTML+CSS小实战案例 (照片墙特效、代码展示)
预览图: HMTL代码部分 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 分布式搜索引擎 Elasticsearch 的架构分析
一.写在前面 ES(Elasticsearch下文统一称为ES)越来越多的企业在业务场景是使用ES存储自己的非结构化数据,例如电商业务实现商品站内搜索,数据指标分析,日志分析等,ES作为传统关系型数据 ...
- vue <a>标签 href 是参数的情况下如何使用
想在页面中使用a标签打开一个新页面进行跳转 例如:msgZi.blogAddress 的值是 https://www.baidu.com 正确的写法: <a :href="goBlog ...
- GDP折线图
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset=" ...
