vue3新特性teleport传送原来这么神奇
我对teleport的理解
teleport有传送的意思,读音【te li po t】[嘻嘻],看官们应该知道读啥子了吧
它可以将你写的代码传送到某一个地方
传送到哪一个地方呢?
传送到你标记的地方,比如说传送到body下,html下
官方说:Teleport 是一种能够将我们的模板移动到 DOM 中 Vue app 之外的其他位置的技术,
上面这一句话是说传送到除了app之外的地方。
也就是说不能够传送到app之内。【注意了】
点像哆啦A梦的“任意门”
主要运用在弹窗上,消息提示,这样的场景!
下面我们就来简单使用一下:
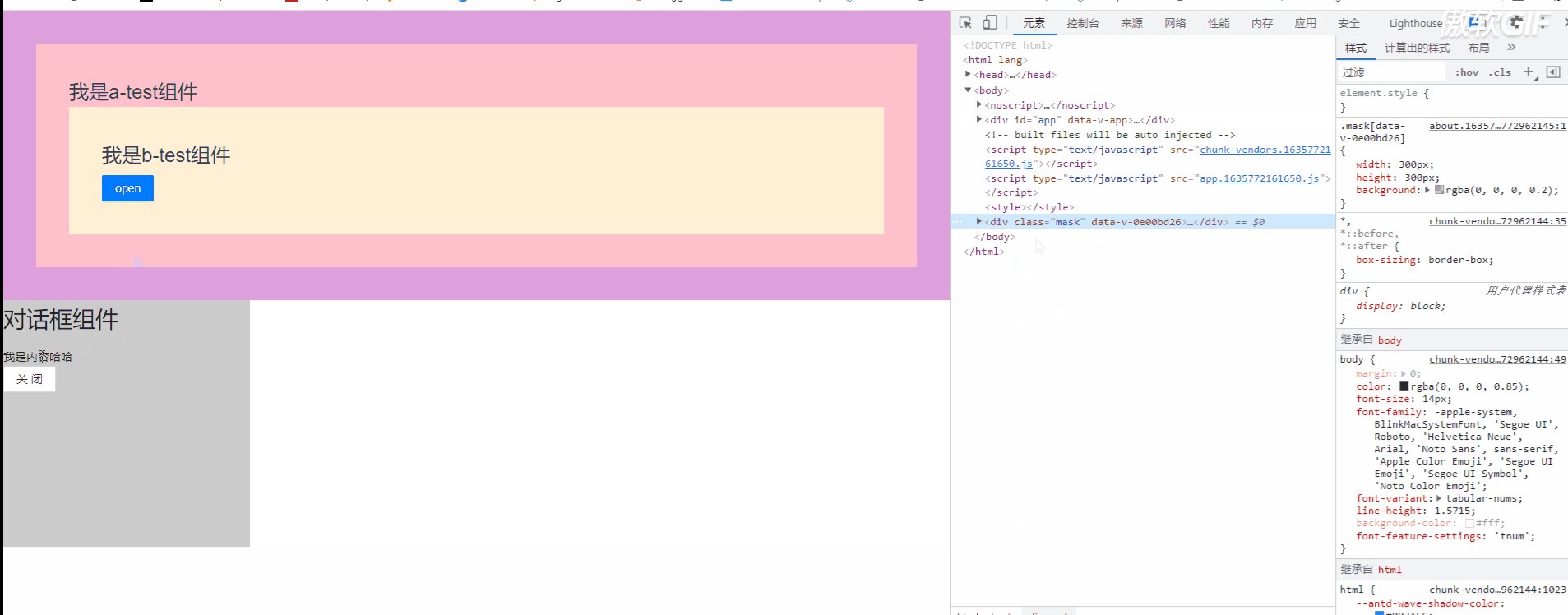
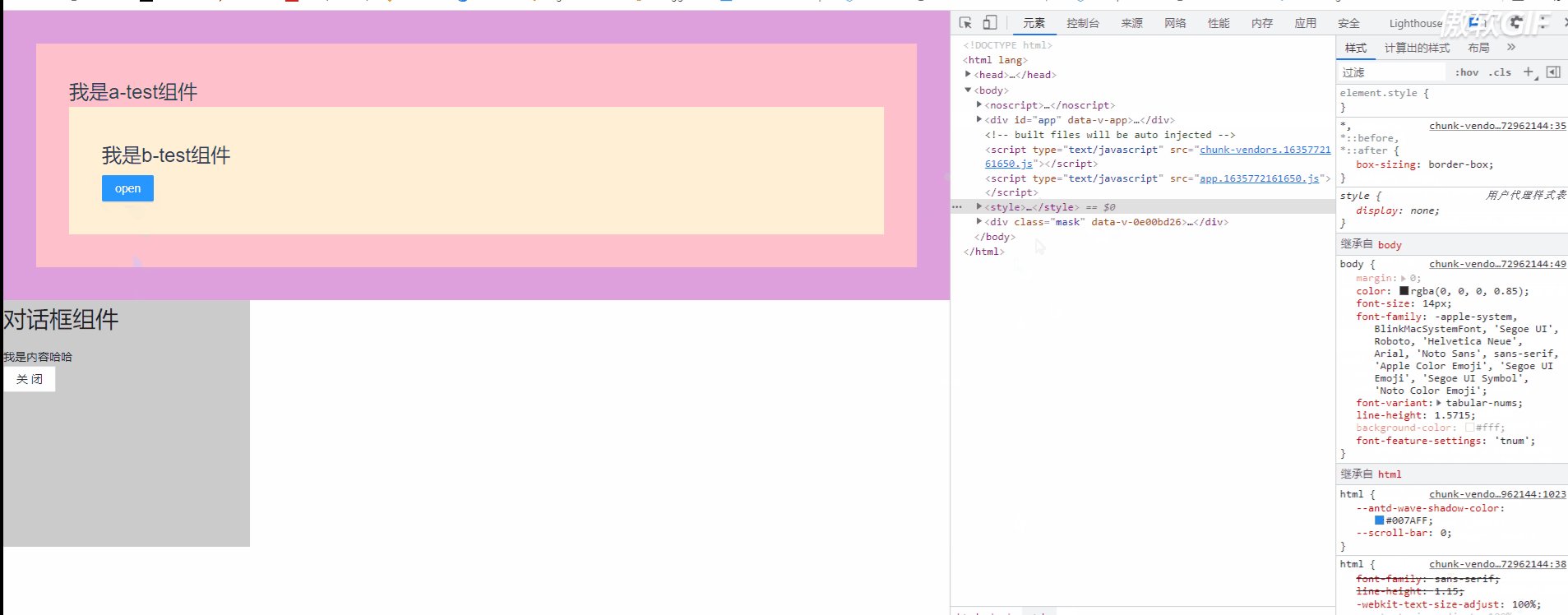
我们将弹窗组件移动到body下
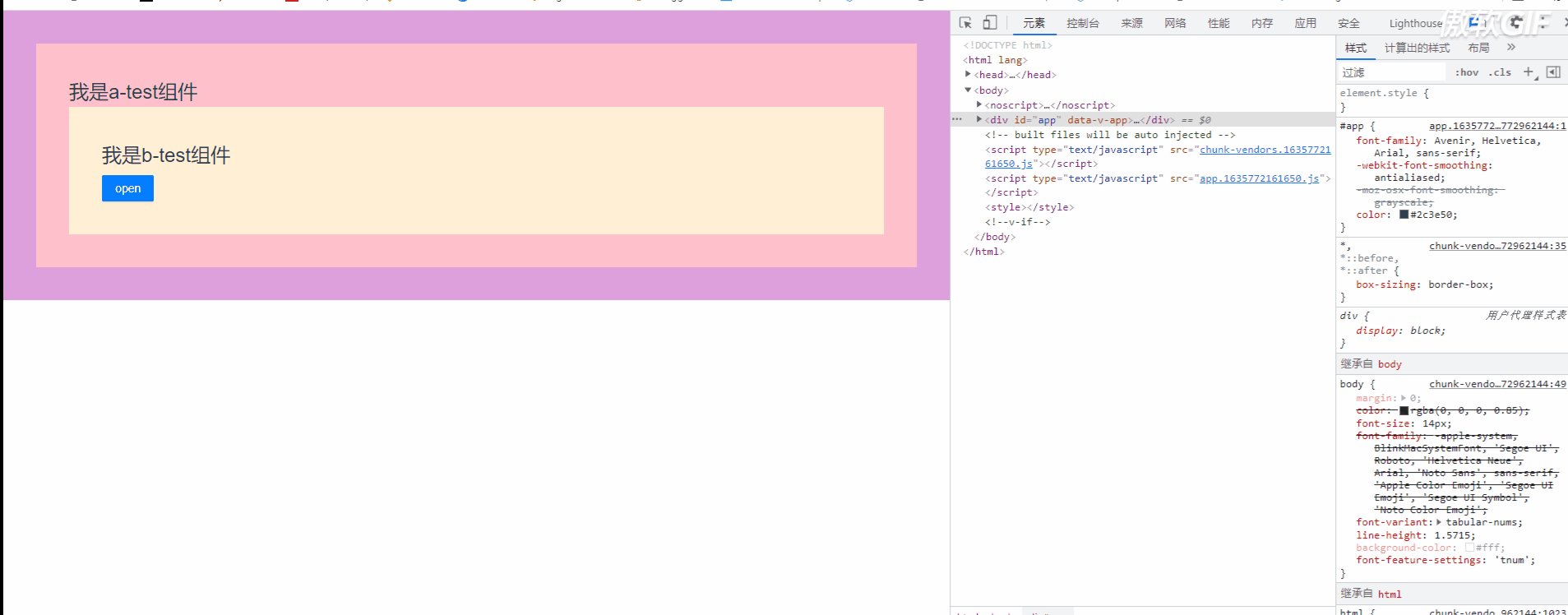
场景描述
a-test组件中有b-test组件,b-test组件中有c-mask[弹窗组件]
我们点击按钮,将b-test组件中的组件c-mask[弹窗组件]移动到body下
容器下有a-test组件
<template>
<div class="box">
<a-test></a-test>
</div>
</template>
<script>
import atest from '../components/a-test.vue'
export default {
components:{
'a-test':atest,
},
}
</script>
a-test组件下有b-test组件
<template>
<div class="a-test" >
我是a-test组件
<b-test></b-test>
<div id="testdemo"></div>
</div>
</template>
<script>
import btest from '../components/b-test.vue'
export default {
components:{
'b-test':btest
},
}
</script>
b-test组件下有c-mask[弹窗组件]组件
<template>
<div class="b-test">
我是b-test组件
<c-mask></c-mask>
</div>
</template>
<script>
import cmask from "./c-mask.vue"
export default {
components:{
'c-mask':cmask
},
}
</script>
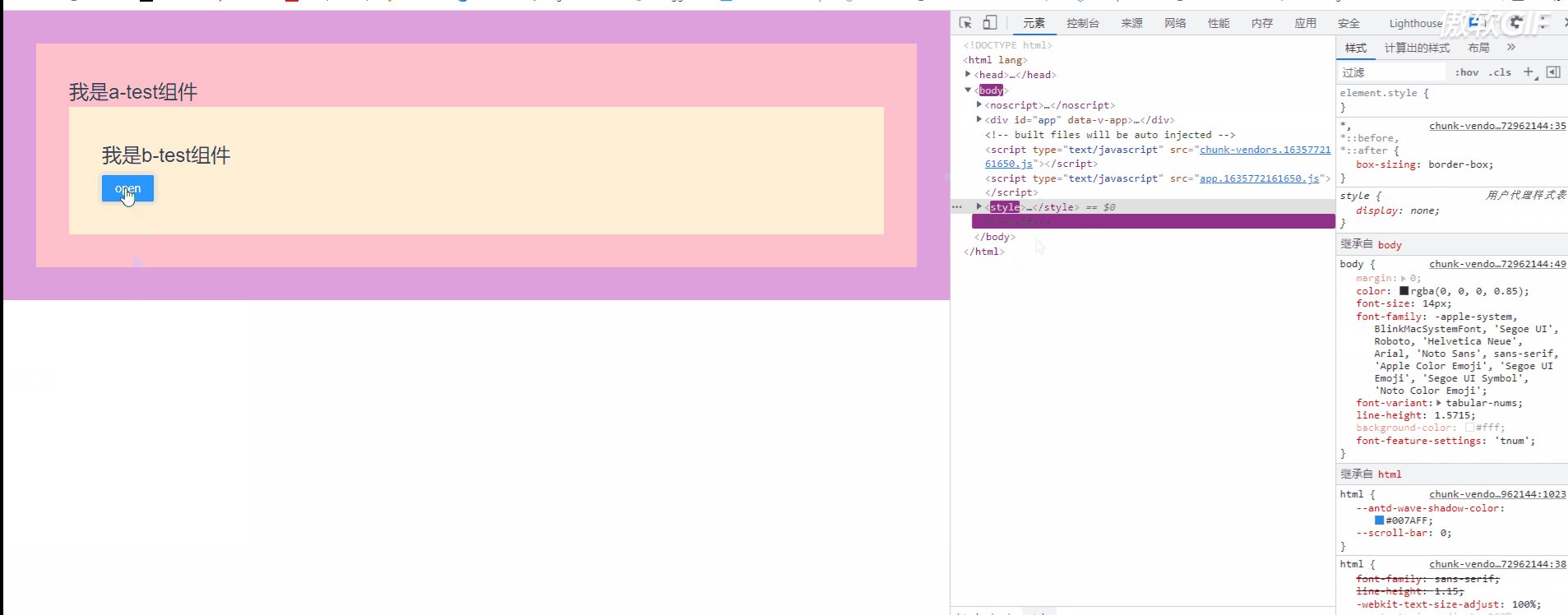
c-mask[弹窗组件]组件移动到body下
<template>
<div>
<a-button type="primary" @click="openHander">open</a-button>
<!-- 将内容区域的代码移动到body下 -->
<teleport to='body'>
<div class="mask" v-if="showFlag">
<h1>对话框组件</h1>
<div>
我是内容哈哈
</div>
<a-button @click="openHander">关闭</a-button>
</div>
</teleport>
</div>
</template>
<script>
import { ref } from '@vue/reactivity'
export default {
setup () {
let showFlag=ref(false)
const openHander=()=>{
showFlag.value=!showFlag.value
}
return {showFlag,openHander}
}
}
</script>

主要注意的地方
通过上面的小粒子,想必你已经看明白了。
需要注意的是不可以移动到#app之内
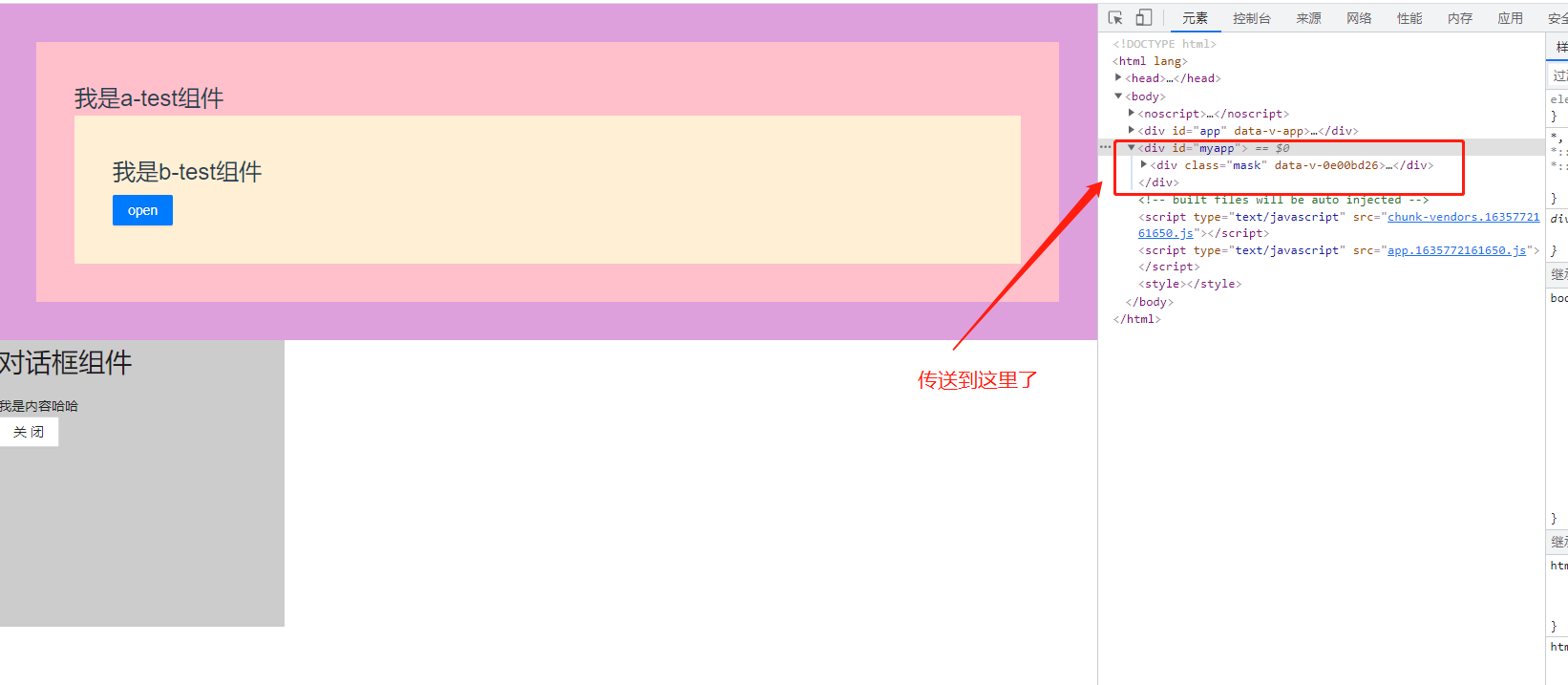
我们可以在index.html中创建id=myapp的容器
将它传送在myapp容器下,我们看一下
index.html 创建一个容器
<body>
<div id="app"></div>
//等会将会传送到这里哈
<div id="myapp"></div>
</body>
传送
<template>
<div>
<a-button type="primary" @click="openHander">open</a-button>
<!-- 将内容区域的代码移动到id=myapp下 -->
<teleport to='#myapp'>
<div class="mask" v-if="showFlag">
<h1>对话框组件</h1>
<div>
我是内容哈哈
</div>
<a-button @click="openHander">关闭</a-button>
</div>
</teleport>
</div>
</template>
<script>
import { ref } from '@vue/reactivity'
export default {
setup () {
let showFlag=ref(false)
const openHander=()=>{
showFlag.value=!showFlag.value
}
return {showFlag,openHander}
}
}
</script>

vue3新特性teleport传送原来这么神奇的更多相关文章
- Vue3 新特性
一.vue3 为什么要重写 两个主要原因考虑重写vue新版本主要功能: 1.主流浏览器对新的JavaScript语言特性的普遍支持. 2.当前Vue代码库随着时间的推移而暴露出来的设计和体系架构问题. ...
- vue3新特性的使用
1.Suspense组件:等待异步组件时渲染一些额外内容,让应用有更好的用户体验 例: <template> <div class="app"> <h ...
- 尝鲜 vue3.x 新特性 - CompositionAPI
0. 基础要求 了解常见的 ES6 新特性 ES6 的导入导出语法 解构赋值 箭头函数 etc... 了解 vue 2.x 的基本使用 组件 常用的指令 生命周期函数 computed.watch.r ...
- 简单梳理下 Vue3 的新特性
在 Vue3 测试版刚刚发布的时候,我就学习了下 Composition API,但没想到正式版时隔一年多才出来,看了一下发现还是增加了不少新特性的,在这里我就将它们一一梳理一遍. 本文章只详细阐述 ...
- vue3.0新特性以及进阶路线
Vue3.0新特性/改动 新手学习路线 ===> 起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要 ...
- 通过10个实例小练习,快速熟练 Vue3.0 核心新特性
Vue3.0 发 beta 版都有一段时间了,正式版也不远了,所以真的要学习一下 Vue3.0 的语法了. GitHub 博客地址: https://github.com/biaochenxuying ...
- Vue3.0新特性
Vue3.0新特性 Vue3.0的设计目标可以概括为体积更小.速度更快.加强TypeScript支持.加强API设计一致性.提高自身可维护性.开放更多底层功能. 描述 从Vue2到Vue3在一些比较重 ...
- JDK1.5/1.6/1.7之新特性总结(转载)
原文地址:http://www.cnblogs.com/yezhenhan/archive/2011/08/16/2141510.html 如果原作者看到不想让我转载请私信我! 开发过程中接触到了从j ...
- JAVA JDK1.5-1.9新特性
1.51.自动装箱与拆箱:2.枚举(常用来设计单例模式)3.静态导入4.可变参数5.内省 1.61.Web服务元数据2.脚本语言支持3.JTable的排序和过滤4.更简单,更强大的JAX-WS5.轻量 ...
- jdk1.6新特性
1.Web服务元数据 Java 里的Web服务元数据跟微软的方案基本没有语义上的区别,自从JDK5添加了元数据功能(Annotation)之后,SUN几乎重构了整个J2EE体 系, 由于变化很大,干脆 ...
随机推荐
- 云小课 | 一分钟了解AppCube中的应用
阅识风云是华为云信息大咖,擅长将复杂信息多元化呈现,其出品的一张图(云图说).深入浅出的博文(云小课)或短视频(云视厅)总有一款能让您快速上手华为云.更多精彩内容请单击此处. 摘要:应用魔方(AppC ...
- Asp.Net Core 使用X.PagedList.Mvc.Core分页 & 搜索
1.Nuget包添加引用: X.PagedList.Mvc.Core 2.View: @using VipSoft.Web.Model @model X.PagedList.IPagedList< ...
- SpringBoot 记录 access.log 日志
如何将不同业务模块产生的日志 分多文件记录 Tomcat 中有个日志 loca_access.log 可以记录每个接口的请求耗时,用于做性能等分析比较有用,SpringBoot里,默认不记录这个日志, ...
- POJ:3279-Fliptile【状态压缩】【DFS】
POJ-3279 经典[状态压缩][DFS]题型 题目大意:有一个 M * N 的格子,每个格子可以翻转正反面,它们有一面是黑色,另一面是白色.黑色翻转之后变成白色,白色翻转之后则变成黑色. 游戏要做 ...
- POJ 2484博弈——对称法
题目链接:http://poj.org/problem?id=2484 题意:Alice和Bob玩游戏,从一堆圆环形排列的硬币中拿硬币,每次可以拿一个或者两个,但必须拿连续的(两个中间有空位也视为不连 ...
- HDU - 2897 邂逅明下 (简单博弈)
题目链接: https://vjudge.net/problem/HDU-2897 题目大意: 就是现在一堆石子有n颗, 每次只能拿走p~q颗, 当剩余少于p颗的时候必须一次拿完 拿走最后一颗的人败 ...
- vivo 悟空活动中台 - H5 活动加载优化
本文首发于 vivo互联网技术 微信公众号 链接: https://mp.weixin.qq.com/s/6gtVR0nVNcZvREjwftZgzA作者:悟空中台研发团队 [悟空活动中台]系列往期精 ...
- 领域驱动设计(DDD)实践之路(四):领域驱动在微服务设计中的应用
这是"领域驱动设计实践之路"系列的第四篇文章,从单体架构的弊端引入微服务,结合领域驱动的概念介绍了如何做微服务划分.设计领域模型并展示了整体的微服务化的系统架构设计.结合分层架构. ...
- secure boot (一)fit image
前言 secure boot 和FIT Image是前段时间接触到的,其实早就该总结下了,奈何懒癌犯了,拖了好久才写出来. 之前也有人问我,工作后最大的感受是什么?我的回答是:"快速学习&q ...
- git branch 分支命令图文详解
https://blog.csdn.net/wangdawei_/article/details/124556712 git branch 分支命令详解git branch (查看本地分支)git b ...
