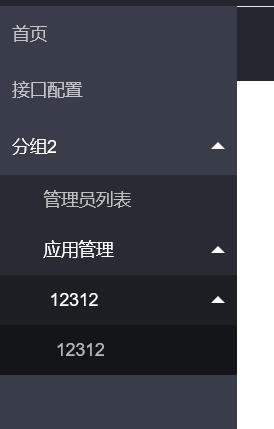
layui 无限级多级菜单

layui 二级菜单 :https://gitee.com/hslr/layui_extension_modulemenu
我更改了下,变成了无线级菜单
layui.define('element',function(exports){
var $ = layui.$,element = layui.element,tamp=new Date().getTime();
var elem='#enian_menu_'+tamp;
var menu_Ul = '<div class="layui-side layui-bg-black"><div class="layui-side-scroll" ><ul class="layui-nav layui-nav-tree" lay-shrink="" id="enian_menu_'+ tamp +'" lay-filter="enian_menu_'+ tamp +'"></ul></div></div>';
var enian_menu = {
render: render,
setCheck:setCheck,
v:"1.0.2019-1-9"
};
/*
* 渲染纵向菜单
* 1.对象数据
* 2.DOM名称 jq类型 #id .class
* 3.单击回调
*/
function render(data,domName,r){
var htmlUl = '';
var root = [];
$(domName).html(menu_Ul);
//遍历分组
for(var k in data){
//判断是不是分组
if(data[k].pid==0 || data[k].pid=='group'){
$(elem).append(group(data[k]));
root.push(data[k]);
}
}
for (var k in root) {
endlessUl(root[k], data,20);
}
////遍历二级菜单
//for(var k in data){
// var sonHtml='<dd data-name="console">'+ html_url(data[k]) +'</dd>';
// $(elem+' dl[data-id_'+tamp+'= "'+ data[k].pid +'" ]').append(sonHtml)
//}
element.init()
if(r){
//监听菜单被单击
element.on('nav(enian_menu_'+tamp+')', function(elem){
if(elem.attr('data-url')){
obj = {'type':elem.attr('data-type'),'url':elem.attr('data-url'),'id':elem.attr('data-id'),'name':elem.html(),'title':elem.attr('data-title')}
r(obj)
}
});
}
}
/*
* 解析分组代码
*/
function group(obj){
var html=''
var children='<dl class="layui-nav-child sonmenus" data-id_'+tamp+'="'+obj.id+'" ></dl>'
if(obj.url){
//无二级菜单可点击...
html = html_group_url(obj);
return '<li data-name="home" class="layui-nav-item">'+html+'</li>';
}else{
html = html_group(obj);
//有二级菜单...
if(obj.open && obj.open == true){
return '<li class="layui-nav-item layui-nav-itemed">'+html+children+'</li>';
}else{
return '<li class="layui-nav-item">'+html+children+'</li>';
}
}
}
/*
* HTML源码,url链接,a标签
*/
function html_url(obj){
var checked = (obj.checked==true)?'data-check_'+tamp+'="true"':'';
obj.id = obj.id?obj.id:'';
obj.title = obj.title?obj.title:'';
obj.type = obj.type?obj.type:'';
obj.url = obj.url?obj.url:'';
obj.name = obj.name?obj.name:'';
obj.note = obj.note?obj.note:'';
var html ;
if(obj.img){
html = '<a class="enian_menu_'+ tamp +'" style="margin-left:23px" title="'+ obj.note +'" '+checked+' data-name="'+ obj.name +'" data-id="'+ obj.id +'" data-title="'+ obj.title +'" data-type="'+ obj.type +'" data-url="'+ obj.url +'">'+obj.img+'<cite style="margin-left:8px">'+obj.title+'</cite></a>';
}else{
html = '<a class="enian_menu_'+ tamp +'" style="margin-left:23px" title="'+ obj.note +'" '+checked+' data-name="'+ obj.name +'" data-id="'+ obj.id +'" data-title="'+ obj.title +'" data-type="'+ obj.type +'" data-url="'+ obj.url +'">'+obj.title+'</a>';
}
return html;
}
function html_url_len(obj,len) {
var checked = (obj.checked == true) ? 'data-check_' + tamp + '="true"' : '';
obj.id = obj.id ? obj.id : '';
obj.title = obj.title ? obj.title : '';
obj.type = obj.type ? obj.type : '';
obj.url = obj.url ? obj.url : '';
obj.name = obj.name ? obj.name : '';
obj.note = obj.note ? obj.note : '';
var html;
if (obj.img) {
html = '<a class="enian_menu_' + tamp + '" style="margin-left:' + len+'px" title="' + obj.note + '" ' + checked + ' data-name="' + obj.name + '" data-id="' + obj.id + '" data-title="' + obj.title + '" data-type="' + obj.type + '" data-url="' + obj.url + '">' + obj.img + '<cite style="margin-left:8px">' + obj.title + '</cite></a>';
} else {
html = '<a class="enian_menu_' + tamp + '" style="margin-left:'+len+'px" title="' + obj.note + '" ' + checked + ' data-name="' + obj.name + '" data-id="' + obj.id + '" data-title="' + obj.title + '" data-type="' + obj.type + '" data-url="' + obj.url + '">' + obj.title + '</a>';
}
return html;
}
function endlessUl(obj, initData,spaceLen) {
var checked = (obj.checked == true) ? 'data-check_' + tamp + '="true"' : '';
obj.id = obj.id ? obj.id : '';
obj.title = obj.title ? obj.title : '';
obj.type = obj.type ? obj.type : '';
obj.url = obj.url ? obj.url : '';
obj.name = obj.name ? obj.name : '';
obj.note = obj.note ? obj.note : '';
var html;
var childNode = [];
for (var i = 0; i < initData.length; i++) {
if (obj.id == initData[i].pid) {
childNode.push(initData[i]);
}
}
if (childNode.length > 0) {
var sonHtml = '<dd data-name="console">' + html_url_len(obj, spaceLen) +
'<dl class="layui-nav-child sonmenus" data-id_' + tamp + '="' + obj.id + '" ></dl>'+
'</dd>';
$(elem + ' dl[data-id_' + tamp + '= "' + obj.pid + '" ]').append(sonHtml)
for (var m = 0; m < childNode.length; m++) {
endlessUl(childNode[m], initData, spaceLen+5)
}
} else {
var sonHtml = '<dd data-name="console" data-id_' + tamp + '= "' + obj.id + '">' + html_url_len(obj, spaceLen) + '</dd>';
$(elem + ' dl[data-id_' + tamp + '= "' + obj.pid + '" ]').append(sonHtml)
}
}
/*
* HTML源码,普通分组
*/
function html_group(obj){
var note = obj.note || '';
if(obj.img){
html = '<a title="'+ note +'">'+obj.img+'<cite style="margin-left:8px">'+obj.title+'</cite></a>';
}else{
html = '<a title="'+ note +'">'+obj.title+'</a>';
}
return html;
}
/*
* HTML源码,可点击分组
*/
function html_group_url(obj){
var checked = (obj.checked==true)?'data-check_'+tamp+'="true"':'';
obj.id = obj.id?obj.id:'';
obj.title = obj.title?obj.title:'';
obj.type = obj.type?obj.type:'';
obj.url = obj.url?obj.url:'';
obj.name = obj.name?obj.name:'';
obj.note = obj.note?obj.note:'';
var html ;
if(obj.img){
//href="javascript:;"
html = '<a class="enian_menu_'+ tamp +'" title="'+ obj.note +'" data-name="'+ obj.name +'" data-id="'+ obj.id +'" '+checked+' data-title="'+ obj.title +'" data-type="'+ obj.type +'" data-url="'+ obj.url +'">'+obj.img+'<cite style="margin-left:8px">'+obj.title+'</cite></a>';
}else{
html = '<a class="enian_menu_'+ tamp +'" title="'+ obj.note +'" data-name="'+ obj.name +'" data-id="'+ obj.id +'" '+checked+' data-title="'+ obj.title +'" data-type="'+ obj.type +'" data-url="'+ obj.url +'">'+obj.title+'</a>';
}
return html;
}
/* setCheck
* 设置选中项目
* 参数1.要寻找的字段 可选:id type name title url
* 参数2.被寻找的内容
*/
function setCheck(key,content){
var cElem = $(elem+' a[data-'+key+' = "'+ content +'" ]');
//当没有查找到符合条件的,不进行刷新选中 特性,用于子页跳转其他无菜单链接,2018-12-10 12:04:32
if(cElem.length>0){
$(elem+' .layui-this').removeClass('layui-this');//删除已经选中
cElem.parent().addClass('layui-this');//选中指定
cElem.parent().parent().parent().addClass('layui-nav-itemed')//打开分组
}else{
return false;
}
}
//输出test接口
exports('enianMenu', enian_menu);
});
// 模块手册:http://enianteam.com/doc/layui_module/43.html
function endlessUl(obj, initData,spaceLen) {
var childNode = [];
for (var i = 0; i < initData.length; i++) {
if (obj.id == initData[i].pid) {
childNode.push(initData[i]);
}
}
if (childNode.length > 0) {
var sonHtml = '<dd data-name="console">' + html_url_len(obj, spaceLen) +
'<dl class="layui-nav-child sonmenus" data-id_' + tamp + '="' + obj.id + '" ></dl>'+
'</dd>';
$(elem + ' dl[data-id_' + tamp + '= "' + obj.pid + '" ]').append(sonHtml)
for (var m = 0; m < childNode.length; m++) {
endlessUl(childNode[m], initData, spaceLen+5)
}
} else {
var sonHtml = '<dd data-name="console" data-id_' + tamp + '= "' + obj.id + '">' + html_url_len(obj, spaceLen) + '</dd>';
$(elem + ' dl[data-id_' + tamp + '= "' + obj.pid + '" ]').append(sonHtml)
}
}
layui 无限级多级菜单的更多相关文章
- Vue2 实现树形菜单(多级菜单)功能模块
结构示意图 ├── index.html ├── main.js ├── router │ └── index.js # 路由配置文件 ├── components # 组件目录 │ ├── App. ...
- vue+element-ui实现无限级动态菜单树
使用vue+element-ui实现无限级动态菜单 该案例实现主要使用递归的思想,递归对新人来容易迷惑的是自己调用自己,直到满足条件为止,接下来我们就一步一步实现一个动态多级菜单vue组件 搭建项目并 ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- MVC5+EF6 入门完整教程13 -- 动态生成多级菜单
稍微有一定复杂性的系统,多级菜单都是一个必备组件. 本篇专题讲述如何生成动态多级菜单的通用做法. 我们不用任何第三方的组件,完全自己构建灵活通用的多级菜单. 需要达成的效果:容易复用,可以根据mode ...
- java 24 - 7 GUI之 创建多级菜单窗体
需求: 创建多级菜单 步骤: A:创建窗体对象(并设置属性和布局) B:创建菜单栏 C:创建菜单和子菜单 D:逐步添加菜单(子菜单添加到菜单中,菜单添加到菜单栏中) E:窗体中设置菜单栏(菜单栏并不是 ...
- 单片机C语言下LCD多级菜单的一种实现方法
摘要: 介绍了在C 语言环境下,在LCD 液晶显示屏上实现多级嵌套菜单的一种简便方法,提出了一个结构紧凑.实用的程序模型. 关键词: 液晶显示屏; 多级菜单; 单片机; C 语言; LCD 中 ...
- zTree下拉菜单多级菜单多选实现
惯例,先上图: 这是在一个项目中,为了满足样式美观.多级菜单以及多选而将zTree插件更改过后的效果. 在实际的开发过程中,本来zTree也是可以满足需求的,但是zTree多选的话需要checkbox ...
- Jquery多级菜单插件Slimmenu使用说明
Jquery多级菜单插件Slimmenu使用说明 现在扁平化设计逐渐的成为了趋势,不管是pc web,还是移动互联网的应用开发,都在研究和设计Flat ui, 这里有一篇文章说明扁平化的设计的一些想法 ...
- python作业设计:多级菜单,并可依次进入各级子菜单
'''作业三:多级菜单 三级菜单 可依次选择进入各子菜单 所需新知识点:列表.字典 ''' data = { "北京":{ "昌平":{ "沙河&qu ...
- Python练习----多级菜单
多级菜单要求: 1.三级菜单 2.可依次选择进入各子菜单 3.可以返回上一层 4.输入'q'可以退出 脚本: zone = { '北京' : { ' ...
随机推荐
- 【Java面试指北】单例模式
单线程下的单例模式: public class Singleton { private static Singleton instance; private Singleton() {} public ...
- lattice烧录器回读功能。
经常被人问,lattice的 怎么回读,下面就说这个步骤. 烧录器检测到设备以后,以后选择operation,选择flash programming mode ,选择flash read and sa ...
- 力扣907(java)-子数组的最小值之和(中等)
题目: 给定一个整数数组 arr,找到 min(b) 的总和,其中 b 的范围为 arr 的每个(连续)子数组. 由于答案可能很大,因此 返回答案模 10^9 + 7 . 示例 1: 输入:arr = ...
- 力扣541(java)-反转字符串Ⅱ(简单)
题目: 给定一个字符串 s 和一个整数 k,从字符串开头算起,每计数至 2k 个字符,就反转这 2k 字符中的前 k 个字符. 如果剩余字符少于 k 个,则将剩余字符全部反转.如果剩余字符小于 2k ...
- 力扣476(java)-数字的补数(简单)
题目: 对整数的二进制表示取反(0 变 1 ,1 变 0)后,再转换为十进制表示,可以得到这个整数的补数. 例如,整数 5 的二进制表示是 "101" ,取反后得到 "0 ...
- OceanBase初体验之Docker快速部署试用环境
前置条件 准备好一台安装了 Docker 的 Linux 服务器,确保能够连接到 Docker Hub 仓库. 执行以下命令拉取最新的 OceanBase 镜像: docker pull oceanb ...
- 鸿蒙HarmonyOS实战-ArkUI动画(放大缩小视图)
前言 在HarmonyOS中,可以通过以下方法放大缩小视图: 使用缩放手势:可以使用双指捏合手势来放大缩小视图.将两个手指放在屏幕上,并向内或向外移动手指,即可进行放大或缩小操作. 使用系统提供的缩放 ...
- PolarDB-X拆分键推荐
简介: PolarDB-X 2.0提供了透明分布式的能力,默认进行主键的哈希拆分,让用户无感知的从单机数据库迁移到分布式数据库.拆分键的选择是学术界和工业界研究已久的问题,一个重要选型是tp优先还是a ...
- 阿里巴巴云数据仓库 MaxCompute 数据安全最佳实践
简介:MaxCompute作为企业级SaaS模式云数据仓库,正在为客户业务及其数据提供持续的安全保护. MaxCompute 近期对产品的安全能力进行了全面升级 ,结合数据生命周期,针对数据误用.数 ...
- 干货|一文读懂阿里云数据库Autoscaling是如何工作的
简介: 阿里云数据库实现了其特有的Autosaling能力,该能力由数据库内核.管控及DAS(数据库自治服务)团队共同构建,内核及管控团队提供了数据库Autoscaling的基础能力,DAS则负责性能 ...
