CSS——鼠标样式
在浏览网页的过程中,当我们将鼠标移动到一些元素上时,鼠标的样式会发生相应的改变,例如当鼠标指向文本时,鼠标的样式会变成类似大写字母I的样子;当鼠标指向链接时,鼠标会变成一个小手的形状等。
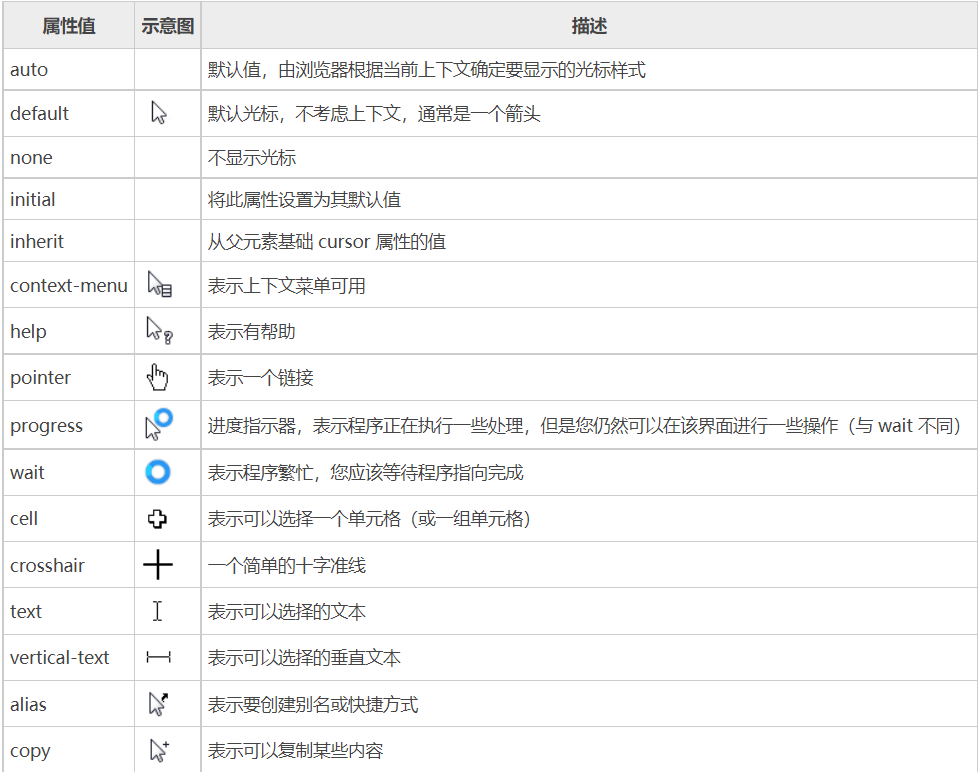
除了这些默认的变化外,您还可以通过 CSS 中的 cursor 属性来改变网页中鼠标(光标)的样式,下表中列举了 cursor 属性的可选值:



提示:由于计算机系统的不同,鼠标的样式会存在一定的差异。
例子:
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 30px;
border: 1px solid green;
margin-top: 10px;
}
.cell {
cursor: cell;
}
.crosshair {
cursor: crosshair;
}
.text {
cursor: text;
}
.vertical-text {
cursor: vertical-text;
}
.alias {
cursor: alias;
}
.copy {
cursor: copy;
}
.move {
cursor: move;
}
.no-drop {
cursor: no-drop;
}
</style>
</head>
<body>
<div class="cell">cursor: cell;</div>
<div class="crosshair">cursor: crosshair;</div>
<div class="text">cursor: text;</div>
<div class="vertical-text">cursor: vertical-text;</div>
<div class="alias">cursor: alias;</div>
<div class="copy">cursor: copy;</div>
<div class="move">cursor: move;</div>
<div class="no-drop">cursor: no-drop;</div>
</body>
</html>
除了可以使用上表中介绍的光标样式外,您也可以使用图像文件来自定义光标的样式,如下所示:
cursor: url("custom.gif"), url("custom.cur"), default;
您可以使用 url() 定义多个光标的样式文件,每个 url() 之间使用逗号,分隔,上面示例中 custom.gif、custom.cur 就是自定义的光标文件。需要注意的是,在自定义光标样式时,要在最后定义一个上表中的通用光标样式,防止使用 url() 中定义的光标图像资源失效。
提示:.cur 格式是光标文件的标准格式,您可以使用一些在线工具(例如 https://convertio.co/zh/cur-converter/)将 .jpg、.gif 等格式的图像文件转换为 .cur 格式。
CSS——鼠标样式的更多相关文章
- 四大伪类,css鼠标样式设置,reset操作,静止对文本操作
07.31自我总结 一.a标签的四大伪类 a:link{样式} 未访问时的状态(鼠标点击前显示的状态) a:hover{样式} 鼠标悬停时的状态 a:visited{样式} 已访问过的状态(鼠标点击后 ...
- CSS 鼠标样式大全
cursor是CSS中用于定义鼠标在元素标签上的显示样式,如常用的手型鼠标样式 cursor: pointer; 也可以通过url网址指定扩展名一般为.cur的鼠标图片文件. 名称 属性代码 描述 默 ...
- CSS鼠标样式整理
鼠标样式的标签: cursor:*; //该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状: 鼠标样式: 值 描述 url 需使用的自定义光标的 URL. 注释:请在此列表的末端始终定义一 ...
- CSS鼠标样式 cursor 属性
值 描述 url 需使用的自定义光标的 URL. 注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标. default 默认光标(通常是一个箭头) auto 默认.浏览器 ...
- html css鼠标样式,鼠标形状
css鼠标手型cursor中hand与pointer Example:CSS鼠标手型效果 <a href="#" style="cursor:hand"& ...
- CSS 鼠标样式
设置鼠标指针放在一个元素边界范围内时所用的光标形状,需要对元素的css属性cursor进行设置. cursor属性可能的值: default 默认光标(通常是一个箭头) auto 默认.浏览器设置的( ...
- css鼠标样式cursor
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS鼠标样式
1.缺省方式(箭头形状): cursor:default; 2.手型 cursor: pointer; //通用的cursor: hand; //为了兼容ie老版本,可以同时写上
- 免费CSS鼠标样式代码大全
原文发布时间为:2008-08-01 -- 来源于本人的百度文章 [由搬家工具导入] http://5211.91.tc/sb.htm
- [CSS]cursor鼠标样式
用css控制鼠标样式的语法如下: <span style="cursor:*">文本或其它页面元素</span> 把 * 换成如下15个效果的一种: ...
随机推荐
- DevEco Device Tool 3.0 Beta2新版本发布,新增实用功能一览
DevEco Device Tool是面向智能设备开发者提供的一站式集成开发环境,支持HarmonyOS Connect/OpenHarmony的组件按需定制,支持代码编辑.编译.烧录和调试.性能监测 ...
- 函数模板 及显式具体化(C++)
函数模板 将同一种算法应用与不同类型的函数时 #include<iostream> #include<string> template <typename T> v ...
- 力扣615(MySQL)-平均工资:部门与公司比较(困难)
题目: 给如下两个表,写一个查询语句,求出在每一个工资发放日,每个部门的平均工资与公司的平均工资的比较结果 (高 / 低 / 相同). 表: salary employee_id 字段是表 emplo ...
- TairSearch:加速多列索引查询
简介: 互联网及传统行业应用服务的关键数据一般存储在MySQL这类的关系型数据库中.如需缓解数据库访问压力,可引入Redis等缓存系统承担热数据的查询,以此提升查询效能.然而业务场景如果是在数据库上做 ...
- 如何在golang代码里面解析容器镜像
简介:容器镜像在我们日常的开发工作中占据着极其重要的位置.通常情况下我们是将应用程序打包到容器镜像并上传到镜像仓库中,在生产环境将其拉取下来.然后用 docker/containerd 等容器运行时 ...
- 来电科技:基于 Flink + Hologres 的实时数仓演进之路
简介: 本文将会讲述共享充电宝开创企业来电科技如何基于 Flink + Hologres 构建统一数据服务加速的实时数仓 作者:陈健新,来电科技数据仓库开发工程师,目前专注于负责来电科技大数据平台离线 ...
- [FAQ] web3js, Error: Please pass numbers as strings or BN objects to avoid precision errors.
我们在调用合约方法时,都可以传一些参数的,比如转账金额 value. value 的单位是 wei,这是一个很小的单位,所以一般数值很大. 注意,把 ether 转 wei 需要先把 ether 的值 ...
- 记联软 UniAccess 导致 NSIS 安装包启动进程失效
本文记录联软 UniAccess 注入的 C:\Window\LVUAAgentInstBaseRoot\syswow64\MozartBreathCore.dll 导致 NSIS 安装包启动进程失效 ...
- 015_元器件BOM表的输出与打印
015_元器件BOM表的输出与打印 BOM表,选中dsn/tools/Bill of materials/Header后添加封装参数\tPCB Footprint,Combined property ...
- SAP Adobe Form 教程三 日期,时间,floating field
前文: SAP Adobe Form 教程一 简单示例 SAP Adobe Form 教程二 表 原文标题:SAP Adobe Interactive Form Tutorial. Part III. ...
