Stemciljs学习之组件生命周期
组件有许多生命周期方法,可用于了解组件何时“将”和“执行”加载、更新和呈现。可以将这些方法添加到组件中,以便在正确的时间挂接到操作中。
在组件类中实现以下方法之一,Stencil 将以正确的顺序自动调用它们:
单组件的生命周期
import { Component, Host, h, Prop, Watch } from '@stencil/core';
@Component({
tag: 'web-text',
styleUrl: 'web-text.css',
shadow: true,
})
export class WebText {
@Prop() text: string;
@Watch('text')
handlerTextWatcher(val: string, oldVal: string) {
console.log('新值:', val, ',旧值:', oldVal);
console.log('生命周期:watch');
}
connectedCallback() {
console.log('生命周期:connectedCallback');
}
componentWillLoad() {
console.log('生命周期:componentWillLoad');
}
componentWillRender() {
console.log('生命周期:componentWillRender');
}
render() {
console.log('生命周期:render');
return <Host>{this.text}</Host>;
}
componentDidRender() {
console.log('生命周期:componentDidRender');
}
componentDidLoad() {
console.log('生命周期:componentDidLoad');
}
componentShouldUpdate() {
console.log('生命周期:componentShouldUpdate');
}
componentWillUpdate() {
console.log('生命周期:componentWillUpdate');
}
componentDidUpdate() {
console.log('生命周期:componentDidUpdate');
}
disconnectedCallback() {
console.log('生命周期:disconnectedCallback');
}
}
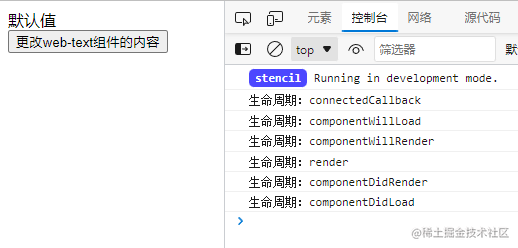
未更改Prop text时console输入的结果

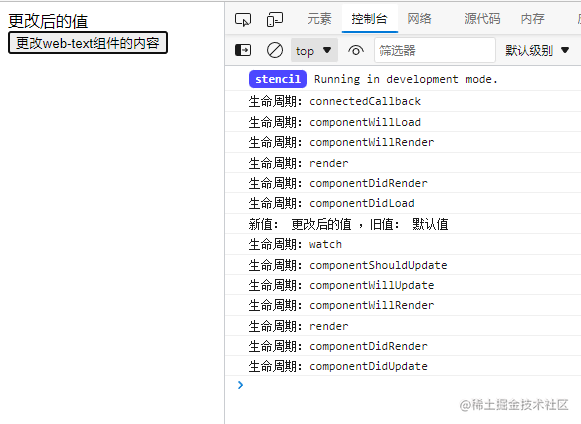
更改Prop text后console输出的结果

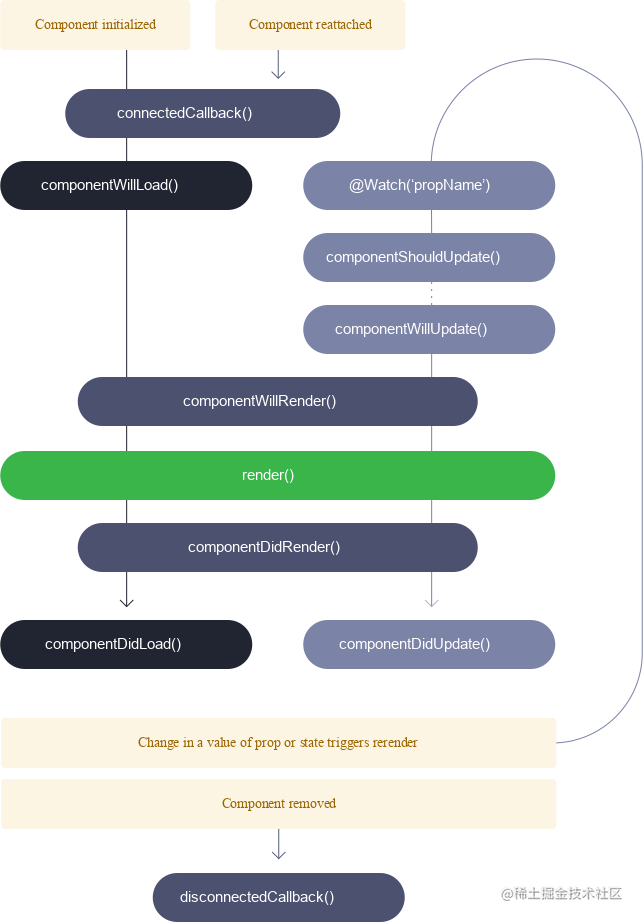
具体的生命图示如下(源自官方网站)

更多生命周期相关的细节请参考官方网站
如果要更改
Prop和State的值,建议在componentWill开头的生命周期中去更改,因为带will的生命周期会在组件渲染前执行,在did生命周期内区修改Prop和State的值,有可能会造成死循环;如果必须在did生命周期内区修改Prop和State的值,请一定要做好前置判断
嵌套组件的生命周期
<component-a>
<component-b>
<component-c></component-c>
</component-b>
</component-a>
component-a-componentWillLoad()component-b-componentWillLoad()component-c-componentWillLoad()component-c-componentDidLoad()component-b-componentDidLoad()component-a-componentDidLoad()
结束语
在上一篇中)我们讲解了如何使用stemcil-cli
搭建组件库的方式;那么经过本篇的讲解,我们已经了解了其组件的生命周期;下一篇将讲解stenciljs的相关装饰器。
Stemciljs学习之组件生命周期的更多相关文章
- AngularJs学习笔记-组件生命周期
组件生命周期 (1)组件生命周期钩子 constructor:组件创建时被创建 ngOnChanges: 父组件修改或初始化子组件的输入属性时被调用,如果子组件没有输入属性,则永远不会被调用,它的首次 ...
- vue 学习一 组件生命周期
先上一张vue组件生命周期的流程图 以上就是一个组件完整的生命周期,而在组件处于每个阶段时又会提供一些周期钩子函数以便我们进行一些逻辑操作,而总体来讲 vue的组件共有8个生命周期钩子 beforeC ...
- stenciljs 学习三 组件生命周期
stenciljs 组件包含好多生命周期方法, will did load update unload 实现生命周期的方法比价简单类似 componentWillLoad ....,使用typescr ...
- react学习(6)——关于组件生命周期的问题
在项目开发的过程中,遇到了一个问题: 父组件请求后台数据,收到后将数据以props传给子组件,子组件根据收到数据的不同,显示不同的内容,同时,子组件自身可以根据click操作改变根据父组件的数据显示的 ...
- Angular 5.x 学习笔记(2) - 生命周期钩子 - 暂时搁浅
Angular 5.x Lifecycle Hooks Learn Note Angular 5.x 生命周期钩子学习笔记 标签(空格分隔): Angular Note on cnblogs.com ...
- Vue – 基础学习(1):对生命周期和钩子函的理解
一.简介 先贴一下官网对生命周期/钩子函数的说明(先贴为敬):所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周 ...
- angular2系列教程(五)Structural directives、再谈组件生命周期
今天,我们要讲的是structural directives和组件生命周期这两个知识点.structural directives顾名思义就是改变dom结构的指令.著名的内建结构指令有 ngIf, n ...
- Angular2 组件生命周期
1. 说明 Angular每个组件都存在一个生命周期,从创建,变更到销毁.Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力. 2. 接口 按照生命周期 ...
- [React] 多组件生命周期转换关系
前段时间一直在基于React做开发,最近得空做一些总结,防止以后踩坑. 言归正传,React生命周期是React组件运行的基础,本文主要是归纳多组件平行.嵌套时,生命周期转换关系. 生命周期 Reac ...
- 【转】Tomcat组件生命周期管理
Tomcat组件生命周期管理 Tomcat中Server,Service,Connector,Engine,Host,Context,它们都实现了org.apache.catalina.Lifecyc ...
随机推荐
- IDEA Tab键设置为4个空格
在不同的编辑器里 Tab 的长度可能会不一致,这会导致有 Tab 的代码,用不同的编辑器打开时,格式可能会乱. 而且代码压缩时,空格会有更好的压缩率. 所以建议将 IDEA 的 Tab 键设置为 4 ...
- openGauss2.1.0新特性-账本数据库实验
openGauss2.1.0 新特性-账本数据库实验 账本数据库融合了区块链思想,将用户操作记录至两种历史表中:用户历史表和全局区块表.当用户创建防篡改用户表时,系统将自动为该表添加一个 hash 列 ...
- SpringBoot+阿里云OCR图片识别
准备条件:阿里云OCR图片识别API购买,初次购买1分钱500次接口调用 一.控制层 @GetMapping("/uploadManual") @ApiOperation(&quo ...
- 如何在ubuntu上安装QQ音乐
最简单易懂的安装QQ音乐教程,亲测可用!教程如下: 点击下方网址,进入QQ音乐下载页网址: https://y.qq.com/download/download.html 页面 点击Linux下方的下 ...
- PyQt 快速使用
1.安装 PyQt:使用 pip 命令在终端或命令提示符中运行以下命令: pip install pyqt5 2.创建 PyQt 应用程序:导入 PyQt5 模块并创建一个 QApplication ...
- 记录如何用php做一个网站访问计数器的方法
简介创建一个简单的网站访问计数器涉及到几个步骤,包括创建一个用于存储访问次数的文件或数据库表,以及编写PHP脚本来增加计数和显示当前的访问次数. 方法以下是使用文件存储访问次数的基本步骤: 创建一个文 ...
- 剑指offer39(Java)-数组中出现次数超过一半的数字(简单)
题目: 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字. 你可以假设数组是非空的,并且给定的数组总是存在多数元素. 示例 1: 输入: [1, 2, 3, 2, 2, 2, 5, 4, ...
- 力扣481(java&python)-神奇字符串(中等)
题目: 神奇字符串 s 仅由 '1' 和 '2' 组成,并需要遵守下面的规则: 神奇字符串 s 的神奇之处在于,串联字符串中 '1' 和 '2' 的连续出现次数可以生成该字符串.s 的前几个元素是 s ...
- 网关流控利器:结合 AHAS 实现 Ingress/Nginx 流量控制
简介:微服务的稳定性一直是开发者非常关注的话题.随着业务从单体架构向分布式架构演进以及部署方式的变化,服务之间的依赖关系变得越来越复杂,业务系统也面临着巨大的高可用挑战. 作者:涂鸦 微服务的稳定性 ...
- [FAQ] html 的 select 标签 option 获取选中值的两种方式及区别
Q: 对于一个 html 的 select 标签节点 class是module_select,获取选中值使用 $('.module_select').find('option:selected' ...
