『手撕Vue-CLI』编码规范检查

前言
这篇为什么是编码规范检查呢?因为这是一个很重要的环节,一个好的编码规范可以让代码更加清晰易读,在官方的 VUE-CLI 也是有着很好的编码规范的,所以我也要加入这个环节。
其实不管在哪个项目中,编码规范都是很重要的,像我们平日里的项目开发当中,我们也会使用 ESLint 来进行代码规范检查。
代码规范检查
在前段这一块当中我想大家都知道 ESLint 这个工具,它是一个代码规范检查的工具,我们可以通过配置文件来配置我们的代码规范。
在 Vue-CLI 中也是有着 ESLint 的配置的,我们可以在项目中找到 .eslintrc.js 这个文件,这个文件就是 ESLint 的配置文件。
所以废话不多说直接开干,推进 Nue-CLI 的开发。这一篇先来实现代码规范检查。
安装 ESLint
首先需要安装 ESLint,可以通过 npm 来进行安装。
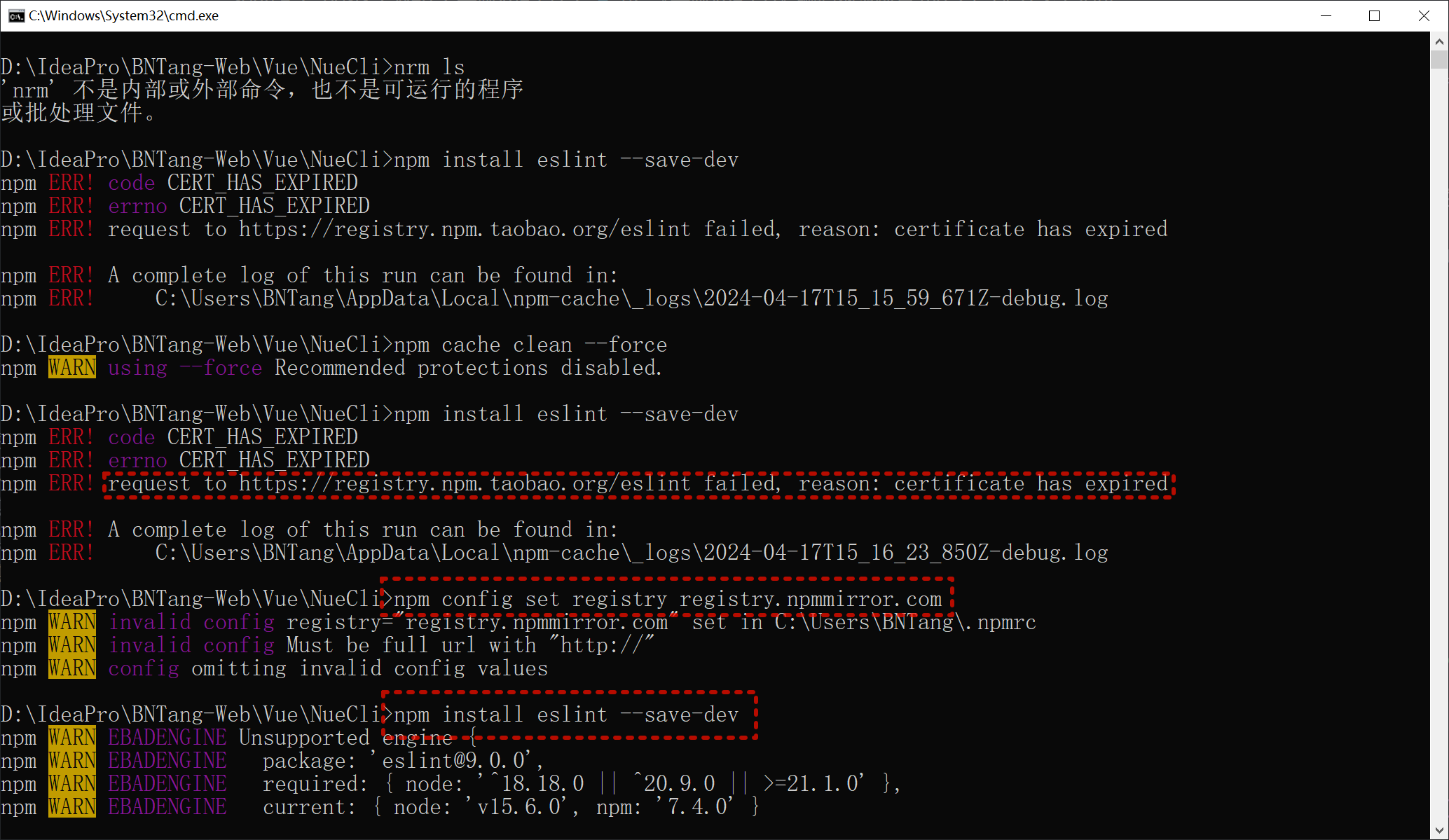
npm install eslint --save-dev
在安装的过程中我遇到了问题,安装的时候报错,发现淘宝的镜像源域名过期了,从 registry.npm.taobao.org 改为 registry.npmmirror.com 就可以了。

初始化 ESLint
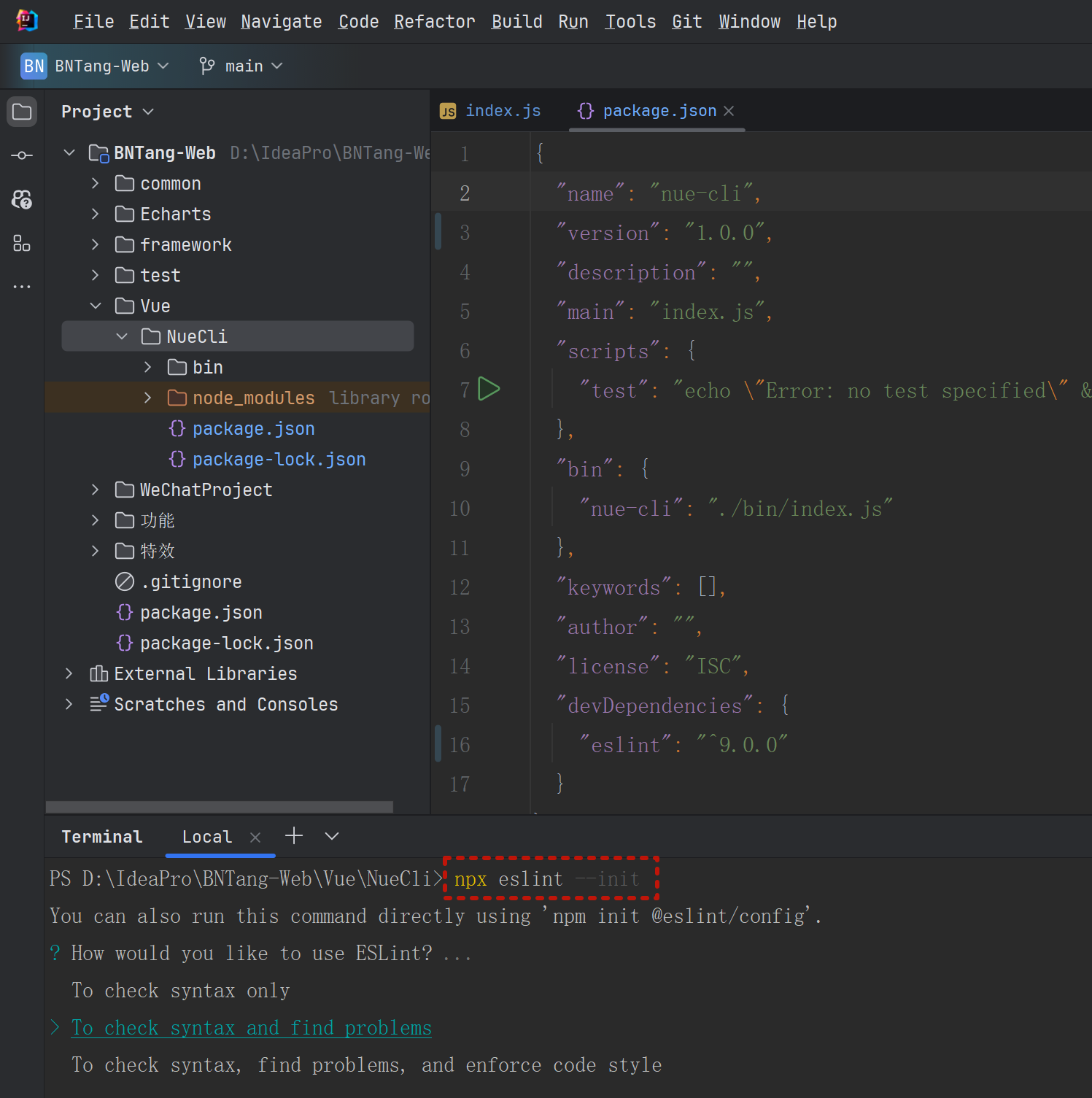
安装完成之后我们需要初始化 ESLint,可以通过 npx eslint --init 来进行初始化。
npx eslint --init

初始化 ESLint 配置
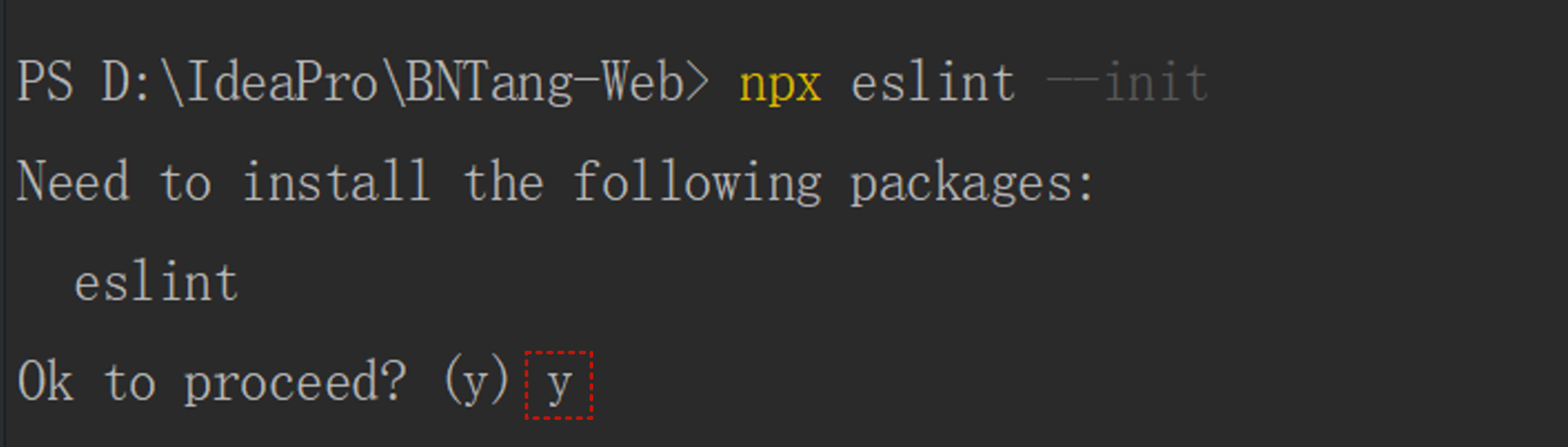
Need to install the following packages
首先它会询问你 Need to install the following packages,这个意思是需要安装一些依赖包,我们可以选择 Yes 来进行安装。

这个配置项,我在备文章的时候出来了,如果没有出来的话,忽略即可
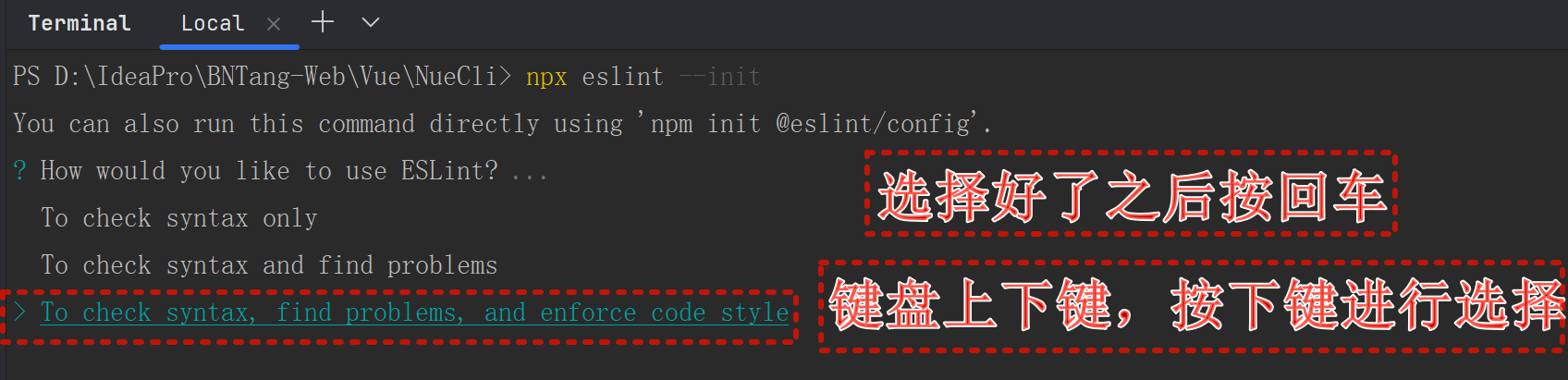
How would you like to use ESLint? ...
在初始化的过程中可以选择自己的配置,首先要选择的 How would you like to use ESLint? ... 这个选项,我选择的是 To check syntax, find problems, and enforce code style。
因为我们是要检查语法,找到问题并且强制执行代码风格。

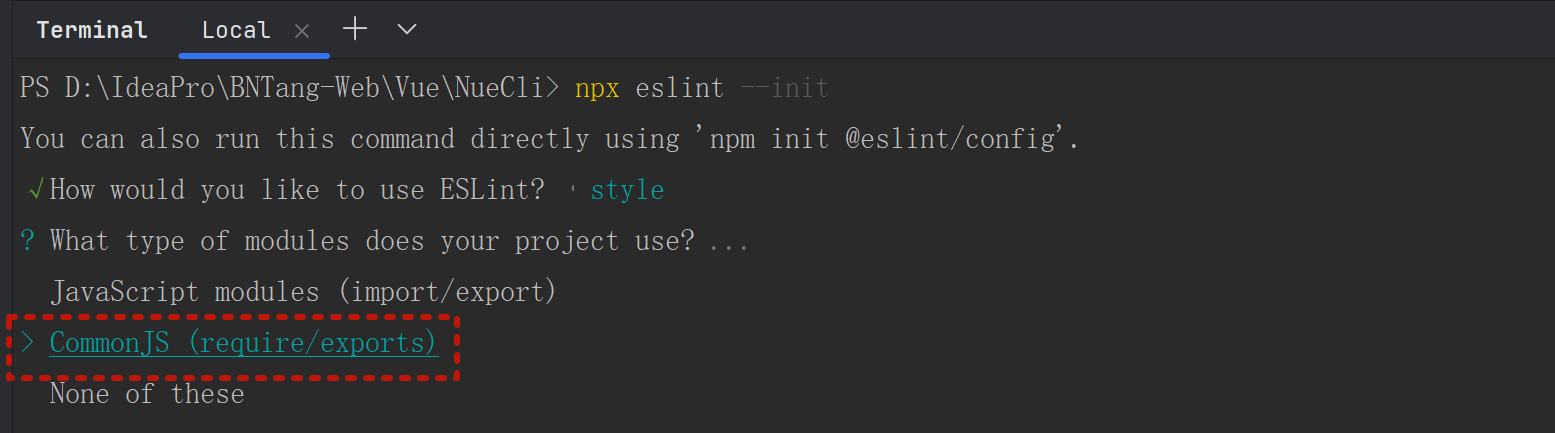
What type of modules does your project use? ...
然后选好之后按回车进入到下一个选项,这个选项是 What type of modules does your project use? ...,我选择的是 CommonJS (require/exports),因为我是 Node.js 项目,我要用到模块化。


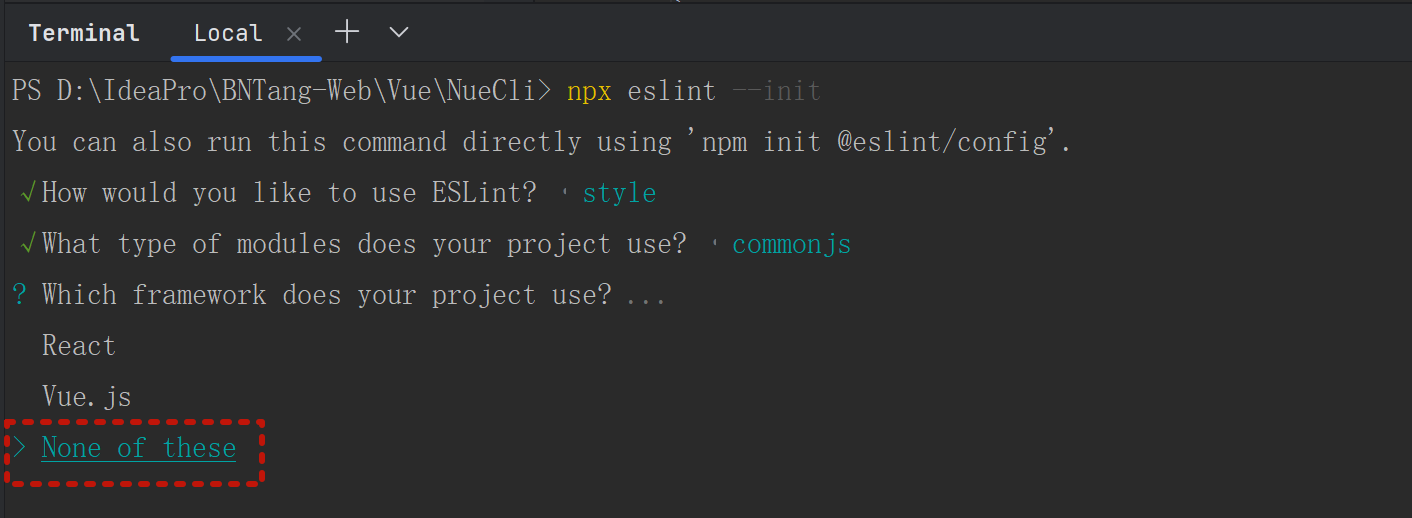
Which framework does your project use? ...
然后选好之后按回车进入到下一个选项,这个选项是 Which framework does your project use? ...,我选择的是 None of these,因为我没有用到框架。

Does your project use TypeScript? ...
然后选好之后按回车进入到下一个选项,这个选项是 Does your project use TypeScript? ...,我选择的是 No,因为我没有用到 TypeScript。

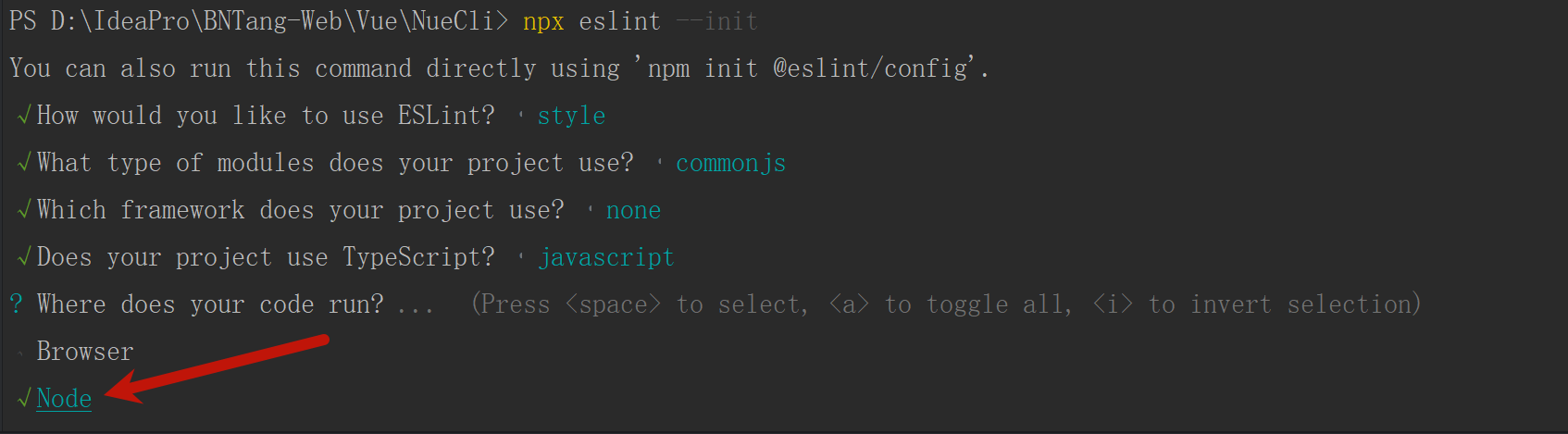
Where does your code run? ...
然后选好之后按回车进入到下一个选项,这个选项是 Where does your code run? ...,我选择的是 Node,因为我是 Node.js 项目。
这里有一个注意点,出现这个选项的时候默认是给你勾上 Browser 的,这个时候你需要按 Space 键来取消勾选(也就是键盘的空格键)去掉了之后在减键盘方向键下键来选中 Node,然后按空格勾选上 Node(不录制 GIF 了我相信我的文字表达已经很OK了):

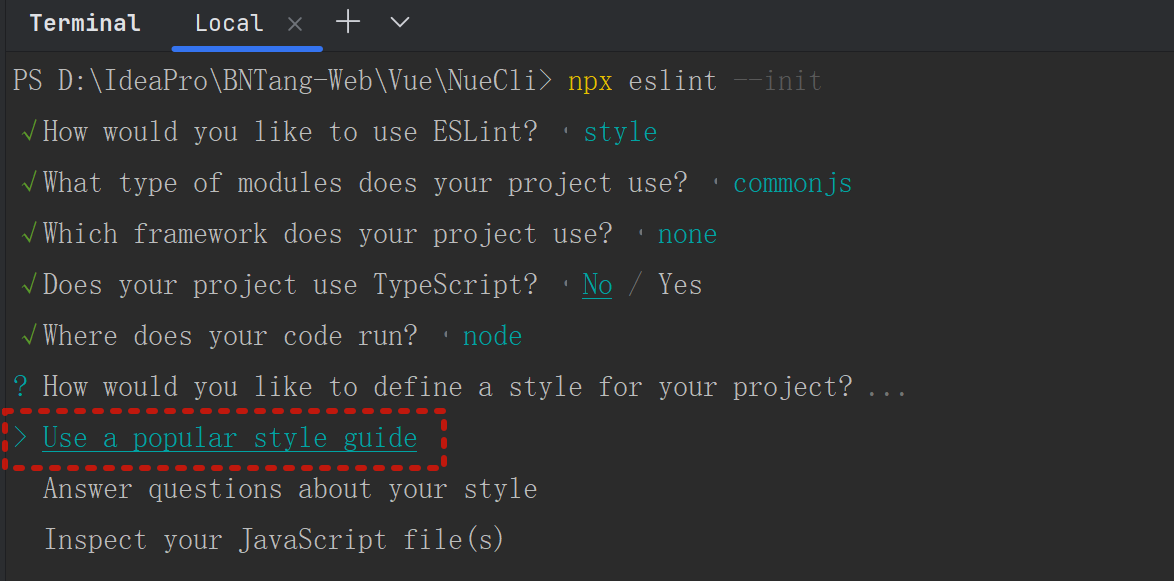
How would you like to define a style for your project? ...
好了继续往下看,然后选好之后按回车进入到下一个选项,这个选项是 How would you like to define a style for your project? ...,意思是你要如何定义你的项目风格,我选择的是 Use a popular style guide。

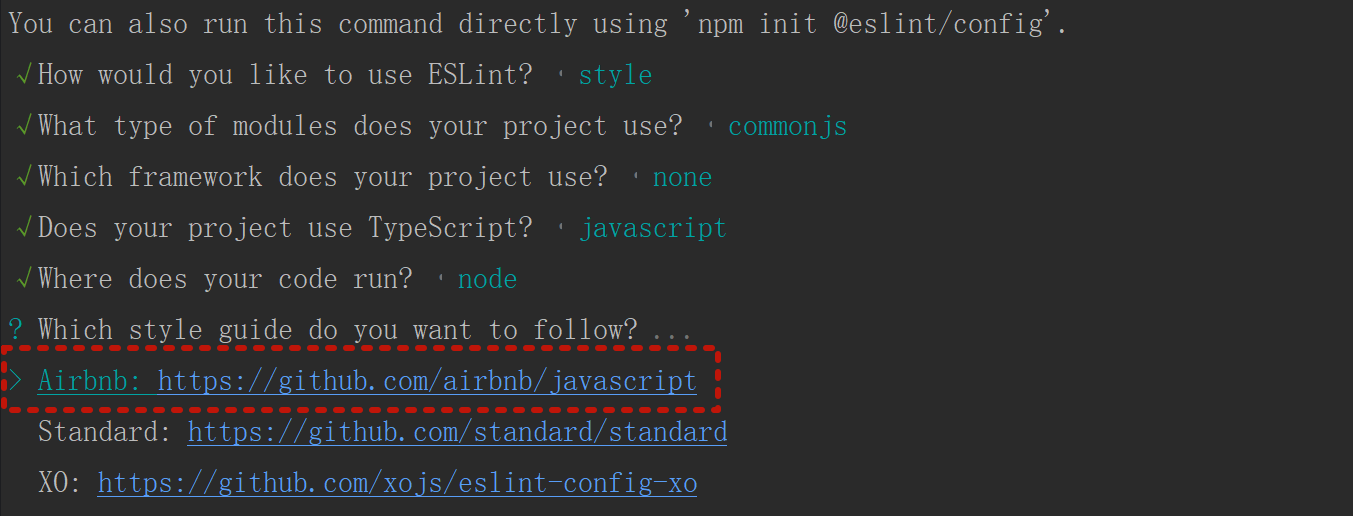
Which style guide do you want to follow? ...
好了继续往下看,然后选好之后按回车进入到下一个选项,这个选项是 Which style guide do you want to follow? ...,意思是你要遵循哪个代码风格指南,我选择的是 Airbnb。

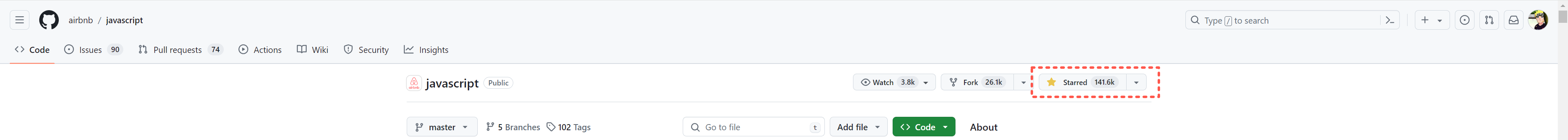
Airbnb 在 GitHub 有 141.6k 的 star,是一个非常受欢迎的代码风格指南。

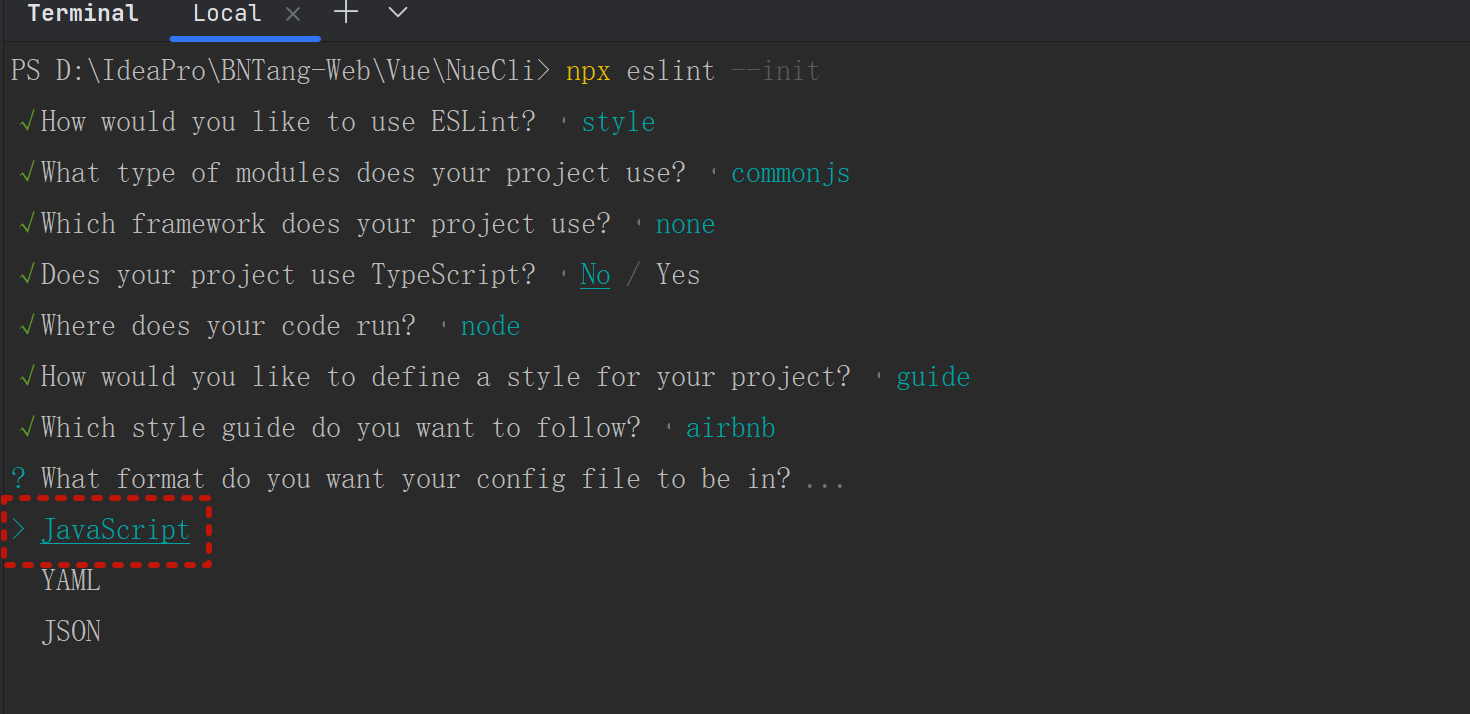
What format do you want your config file to be in? ...
好了继续往下看,然后选好之后按回车进入到下一个选项,这个选项是 What format do you want your config file to be in? ...,意思是你的配置文件要使用什么格式,我选择的是 JavaScript。

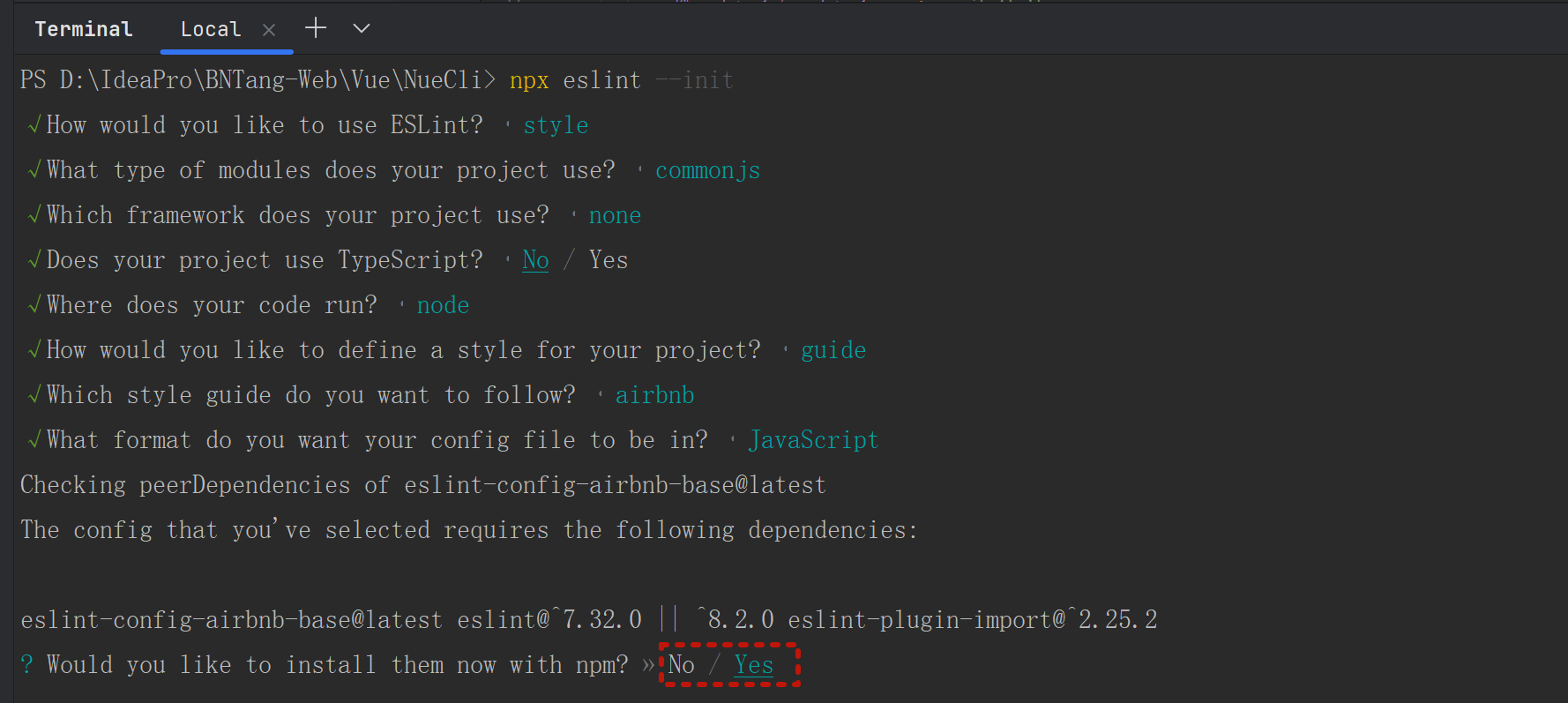
继续往下看出现了:
Checking peerDependencies of eslint-config-airbnb-base@latest
The config that you've selected requires the following dependencies:
eslint-config-airbnb-base@latest eslint@^7.32.0 || ^8.2.0 eslint-plugin-import@^2.25.2
? Would you like to install them now with npm? » No / Yes
Would you like to install them now with npm? 意思是你要现在安装这些依赖吗?我选择的是 Yes。

选择了 yes 之后再按回车,好大功告成了。
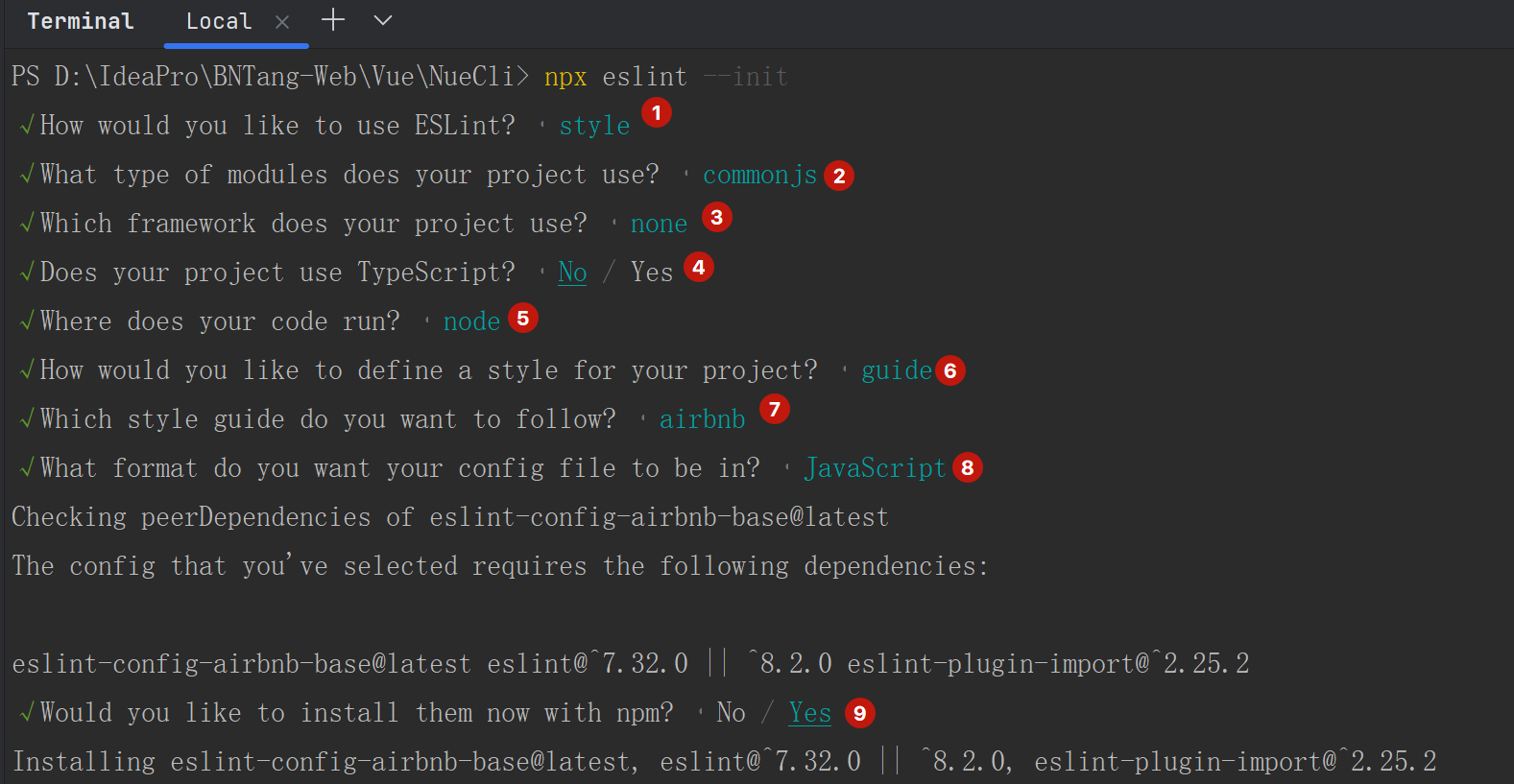
最后我再附上一张我所选择的配置的截图(供大家参考):

总共有 9 个步骤,选择的配置如上图所示。
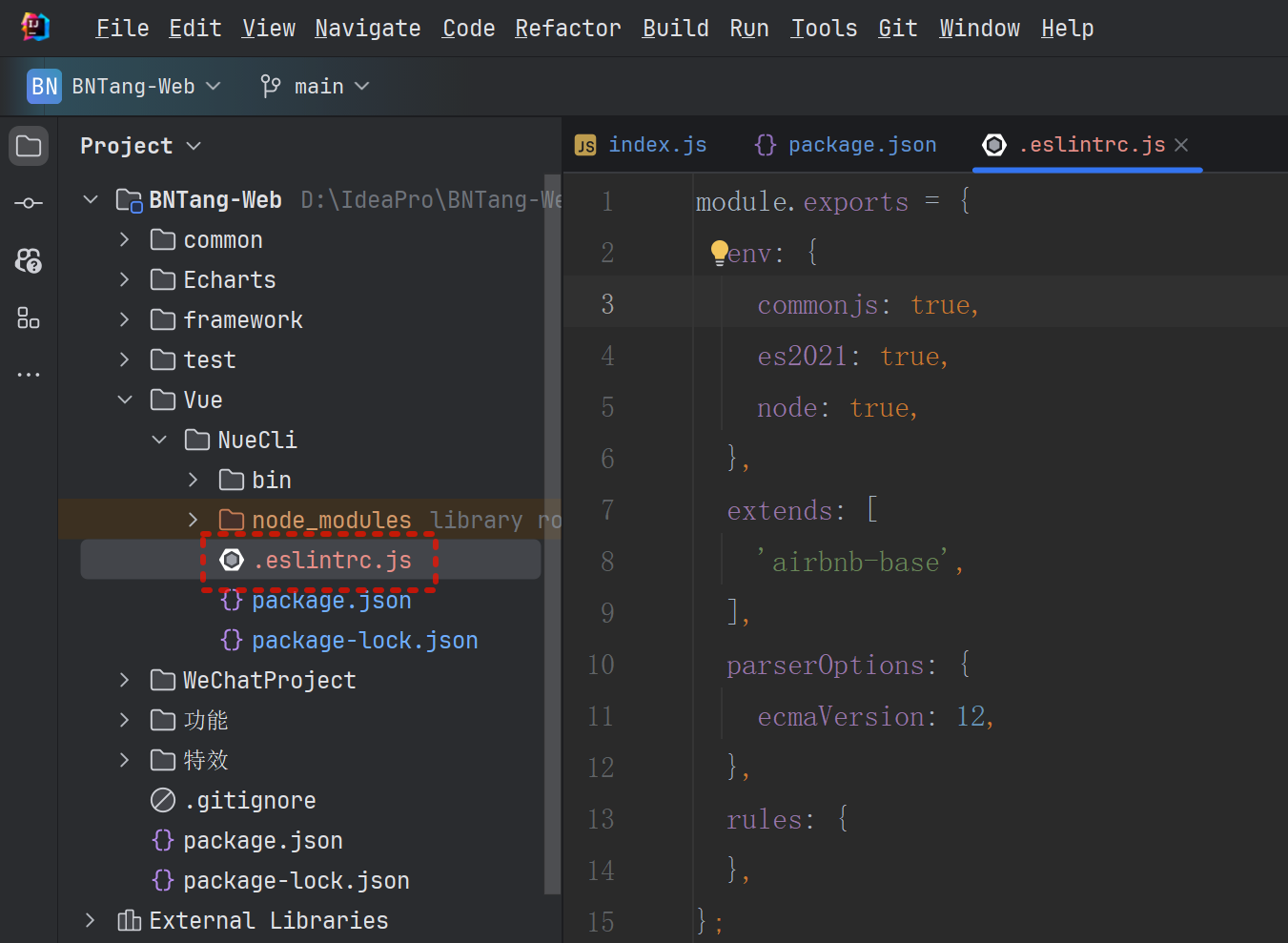
之后会在项目中生成一个 .eslintrc.js 文件,这个文件就是 ESLint 的配置文件。

测试
eslint 配置内容创建好了,我们在项目当中配置好 ESLint 这里我以 IDEA 为例(jetbrains 系列的编辑器),打开 settings,搜索 ESLint,然后勾选 Automatic ESLint configuration,这样就可以自动配置 ESLint 了。

主要按照我如上的规范去做的去配置的,那么设置好了 IDEA 的配置项之后会自动配置好根据 ESLint 的配置文件来进行代码规范检查。
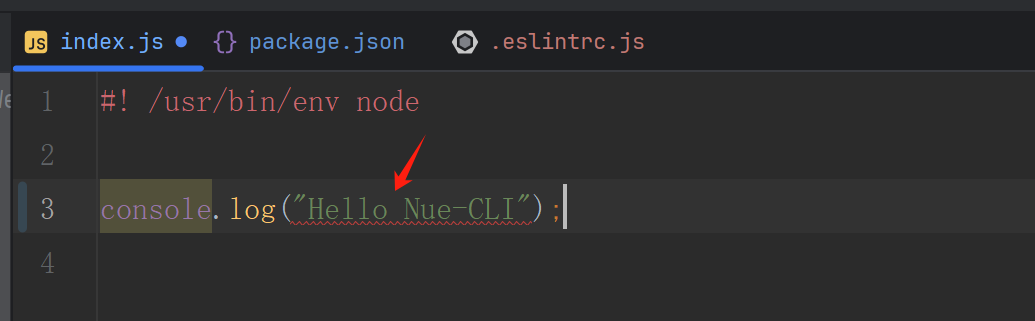
我们打开之前在 bin 目录下创建的 index.js 文件,然后写一些不符合规范的代码,比如:
console.log('Hello Nue-CLI');
然后保存之后会发现 IDEA 会提示我们的代码不符合规范,这样就说明我们的代码规范检查已经生效了,会爆红!

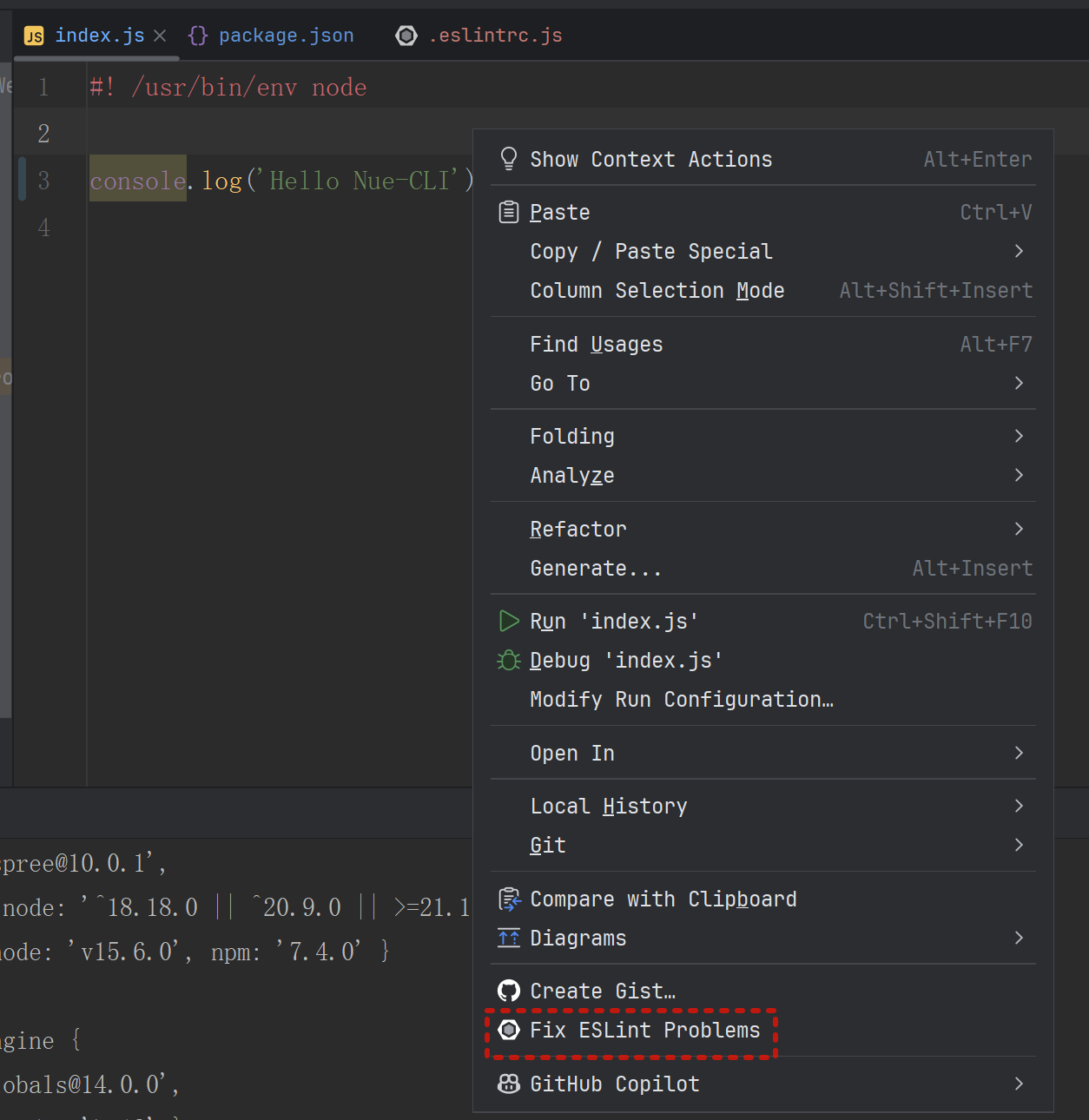
解决办法就是在文件中鼠标右键,然后选择 Fix ESLint Problems,然后 IDEA 会自动帮我们修复代码。

可以看到我们的代码已经符合规范了。
这里告诉大家一个 IDEA 设置小技巧,就是我们保存代码的时候 IDEA 自动去执行 Fix ESLint Problems,这样我们就不用手动去执行了。
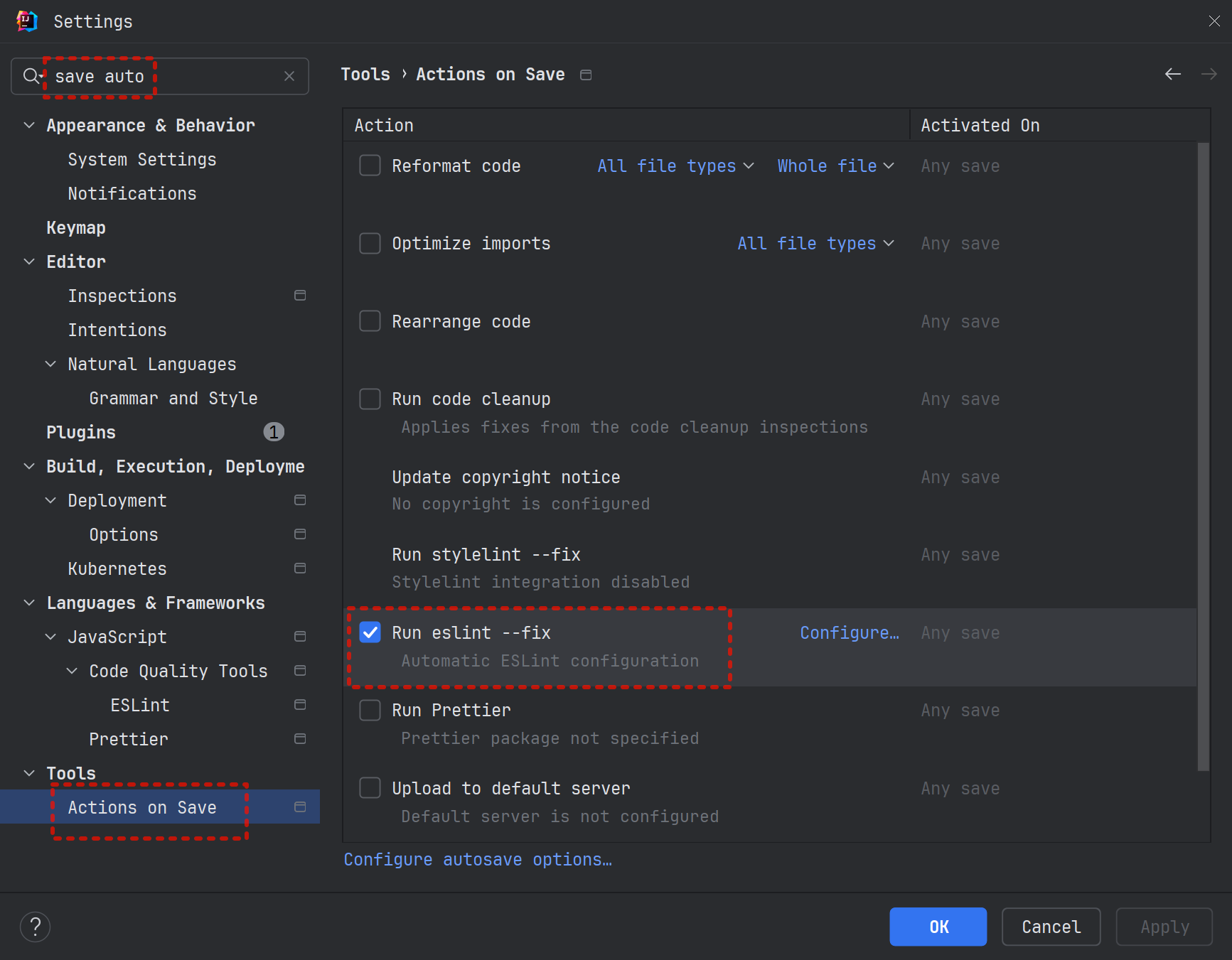
打开 IDEA 的设置,搜索 save auto,找到 tools -> Actions on save,然后勾选 Run eslint --fix,这样我们保存代码的时候 IDEA 就会自动帮我们修复代码了。

好了本文就介绍这么多,下一篇在来继续实现我们自己的 Nue-CLI。
『手撕Vue-CLI』编码规范检查的更多相关文章
- Vue.js 组件编码规范
本规范提供了一种统一的编码规范来编写 Vue.js 代码.这使得代码具有如下的特性: 其它开发者或是团队成员更容易阅读和理解. IDEs 更容易理解代码,从而提供高亮.格式化等辅助功能 更容易使用现有 ...
- (尚021)Vue_eslint编码规范检查
1.eslint 1.1说明 1)ESLint是一个代码规范检查工具 2)它定义了很多特定的规则,一旦你的代码违背了某一规则,eslint会做出非常有用的提示 3)官网:http://eslint.o ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- 用C/C++手撕CPlus语言的集成开发环境(1)—— 语言规范 + 词法分析器
序言 之所以叫做CPlus语言,是因为原本是想起名为CMinus的,结果发现GitHub和Gitee上一堆的CMinus的编译器(想必都是开过编译原理课程并且写了个玩具级的语言编译器的大佬们吧).但是 ...
- Netty实现高性能IOT服务器(Groza)之手撕MQTT协议篇上
前言 诞生及优势 MQTT由Andy Stanford-Clark(IBM)和Arlen Nipper(Eurotech,现为Cirrus Link)于1999年开发,用于监测穿越沙漠的石油管道.目标 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue CLI 3开发中屏蔽的EsLint错误 (.eslintrc.js 在vue3+中 修改这个)
1.关闭eslint校验有了eslint的校验,可以来规范开发人员的代码,是挺好的.但是有些像缩进.空格.空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了.所以,我还是会选择关闭eslint校 ...
- Vue Cli 3 初体验(全面详解)
vue新出了 vue cli 3,并直接改名为 @vue/cli,今天就来盘他. 首先介绍等啰里啰嗦的就不写了,贴个link吧. Vue CLi3 github Vue CLi web 要是想先了解下 ...
- 前端编码规范之CSS
"字是门面书是屋",我们不会去手写代码,但是敲出来的代码要好看.有条理,这还必须得有一点约束~ 团队开发中,每个人的编码风格都不尽相同,有时候可能存在很大的差异,为了便于压缩组件对 ...
随机推荐
- Docker学习路线4:Docker基础知识
Docker是一个平台,简化了在轻量.可移植的容器中构建.打包和部署应用程序的过程.在本节中,我们将介绍Docker的基础知识.其组件以及您需要开始使用的关键命令. 容器是什么? 容器是一个轻量级.独 ...
- 【Kotlin】List、Set、Map简介
1 List Java 的 List.Set.Map 介绍见 → Java容器及其常用方法汇总. 1.1 创建 List 1.1.1 emptyList var list = emptyList& ...
- Android Compose 入门,深入底层源码分析
Android Compose 入门,深入底层源码分析 我是跟着AS官网学习的,但是官方的教程写的不是很详细.官网链接 首先创建一个Compose项目,目录结构是这样: ui -> theme ...
- 开发案例:使用canvas实现图表系列之折线图
一.功能结构 实现一个公共组件的时候,首先分析一下大概的实现结构以及开发思路,方便我们少走弯路,也可以使组件更加容易拓展,维护性更强.然后我会把功能逐个拆开来讲,这样大家才能学习到更详细的内容.下 ...
- HH的项链—树状数组
题目描述 HH有一串由各种漂亮的贝壳组成的项链.HH相信不同的贝壳会带来好运,所以每次散步完后,他都会随意取出一段贝壳,思考它们所表达的含义. HH不断地收集新的贝壳,因此他的项链变得越来越长.有一天 ...
- Access Single User Mode (Reset Root Password)--CentOS 修改root密码
Access Single User Mode (Reset Root Password) Published on: Wed, Sep 17, 2014 at 12:52 pm EST FAQ L ...
- 4A 安全之授权:编程的门禁,你能解开吗?
概述 在安全管理系统里面,授权(Authorization)的概念常常是和认证(Authentication).账号(Account)和审计(Audit)一起出现的,并称之为 4A.就像上一文章提到的 ...
- MMDeploy部署实战系列【第四章】:onnx,tensorrt模型推理
MMDeploy部署实战系列[第四章]:onnx,tensorrt模型推理 这个系列是一个随笔,是我走过的一些路,有些地方可能不太完善.如果有那个地方没看懂,评论区问就可以,我给补充. 目录: 0️⃣ ...
- 聊聊 Linux iowait
哈喽大家好,我是咸鱼. 我们在使用 top 命令来查看 Linux 系统整体 CPU 使用情况的时候,往往看的是下面这一列: %Cpu(s): 0.0 us, 0.0 sy, 0.0 ni,100.0 ...
- 使用EasyCV Mask2Former轻松实现图像分割
简介: EasyCV可以轻松预测图像的分割谱以及训练定制化的分割模型.本文主要介绍如何使用EasyCV实现实例分割.全景分割和语义分割,及相关算法思想. 作者:贺弘 谦言 临在 导言 图像分割(Ima ...
