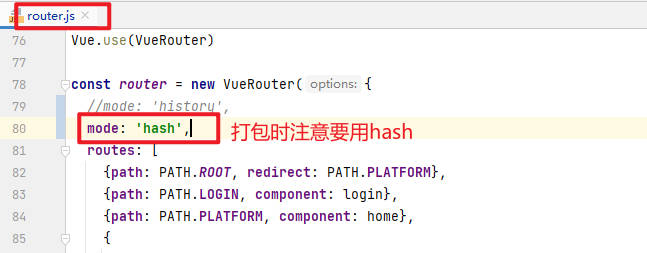
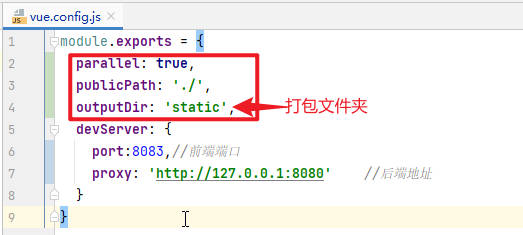
Vue项目打包后放到SpringBoot项目里注意点



Vue项目打包后放到SpringBoot项目里注意点的更多相关文章
- react项目打包后点击index.html页面出现空白
当本地打包后的文件,直接通过文件路径访问,出现空白或者,提示打包后的build内的js,css文件路径错误,有以下两种方式 方式一(无网络限制的情况下使用): 1.全局安装serve启动本地服务: n ...
- vue项目打包后想发布在apache www/vue 目录下
使用的是vue-element-admin做示例,可以参考Vue项目根据不同运行环境打包项目,其他项目应该大同小异. 使用vue-router的browserHistory模式,配置mode: 'hi ...
- vue项目打包后资源相对引用路径的和背景图片路径问题
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- SpringBoot 项目打包后获取不到resource下资源的解决
SpringBoot 项目打包后获取不到resource下资源的解决 在项目中有几个文件需要下载,然后不想暴露真实路径,又没有CDN,便决定使用接口的方式来获取文件.最初的时候使用了传统的方法来获取文 ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包后,自由修改配置如接口地址等
背景描述: 项目打包后,如果想更换接口域名或者项目名称,就需要再次打包.但是这样子操作有点耗费时间.如果把这些配置写到一个文件中,然后在index.html文件中引入使用,这样子会大大提高工资效率,节 ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- C#项目打包后安装的桌面快捷方式图标怎么设置成自己想要的图标
#项目打包后安装的桌面快捷方式图标怎么设置成自己想要的图标 2012-08-25 09:11匿名 | 浏览 3286 次 C#编程 C#项目用vs2005自带的工具打包后安装的桌面快捷方式图标怎么设 ...
- springboot项目中引用其他springboot项目jar
1. 剔除要引入的springboot项目中不需要的文件:如Application和ApplicationTests等 2.打包 不能使用springboot项目自带的打包插件进行打包: 3.打包 4 ...
随机推荐
- react之todoList基础小项目
1.项目最终成品和项目目录快照如图: 2.context.js文件 // 使用context进行多级传递数据 // 1. createContext 创建一个可以多级传递的context数据 // 2 ...
- 2023-04-08:社交网络中的最优邀请策略探究。本文以小红准备开宴会为例,提出一种基于贪心算法和二分查找的解决方案,帮助读者在保证愉悦值不低于k的前提下,最小化宴会的阶层差距。
2023-04-08:小红有n个朋友, 她准备开个宴会,邀请一些朋友, i号朋友的愉悦值为a[i],财富值为b[i], 如果两个朋友同时参加宴会,这两个朋友之间的隔阂是其财富值差值的绝对值, 宴会的隔 ...
- 2022-12-10:给你一个由小写字母组成的字符串 s ,和一个整数 k 如果满足下述条件,则可以将字符串 t 视作是 理想字符串 : t 是字符串 s 的一个子序列。 t 中每两个 相邻 字母在字
2022-12-10:给你一个由小写字母组成的字符串 s ,和一个整数 k 如果满足下述条件,则可以将字符串 t 视作是 理想字符串 : t 是字符串 s 的一个子序列. t 中每两个 相邻 字母在字 ...
- 2022-04-07:给定一个只由‘a‘和‘b‘组成的字符串str, str中“ab“和“ba“子串都可以消除, 消除之后剩下字符会重新靠在一起,继续出现可以消除的子串... 你的任务是决定一种消除的
2022-04-07:给定一个只由'a'和'b'组成的字符串str, str中"ab"和"ba"子串都可以消除, 消除之后剩下字符会重新靠在一起,继续出现可以消 ...
- 2021-10-14:被围绕的区域。给你一个 m x n 的矩阵 board ,由若干字符 ‘X‘ 和 ‘O‘ ,找到所有被 ‘X‘ 围绕的区域,并将这些区域里所有的 ‘O‘ 用 ‘X‘ 填充。力扣1
2021-10-14:被围绕的区域.给你一个 m x n 的矩阵 board ,由若干字符 'X' 和 'O' ,找到所有被 'X' 围绕的区域,并将这些区域里所有的 'O' 用 'X' 填充.力扣1 ...
- Vue2 去除定时器之常用三种方式及特殊方式
一般情况去除定时器的常用的三种方式方法:创建一下三种钩子函数,一般有其中一个就足以实现清除定时器的效果beforeDestroy(){ beforeDestroy(){ // 离开当前路由前的操作 c ...
- ADG级联备库环境PSU应用验证
上篇文章 源端为备库的场景下Duplicate失败问题 我只在中间备库环境应用了PSU,解决了级联备库从中间备库duplicate数据库的问题: 细心的朋友已经发现,因为是备库环境,并没有做数据库执行 ...
- es笔记六之聚合操作之指标聚合
本文首发于公众号:Hunter后端 原文链接:es笔记六之聚合操作之指标聚合 聚合操作,在 es 中的聚合可以分为大概四种聚合: bucketing(桶聚合) mertic(指标聚合) matrix( ...
- springboot+springsecurity+jwt+elementui图书管理系统
图书管理系统 一.springboot后台 1.mybatis-plus整合 1.1添加pom.xml <!--mp逆向工程 --> <dependency> < ...
- 【lwip】13-TCP协议分析之源码篇
前言 上一年就写好了,一直没时间整理出来,现在不整理了,直接放出来. 链接:https://www.cnblogs.com/lizhuming/p/17438682.html TCP RAW接口分析 ...
