WPF/C#:如何显示具有层级关系的数据
前言
比方说我们有以下两个类:
public class Class
{
public string? Name { get; set; }
public List<Student>? Students { get; set; }
}
public class Student
{
public string? Name { get; set; }
}
一个表示班级,一个表示学生,一个班级包含多个学生。在WPF中我们该如何显示这种具有层级关系的数据呢?
今天给大家介绍的是用TreeView与HierarchicalDataTemplate进行显示。
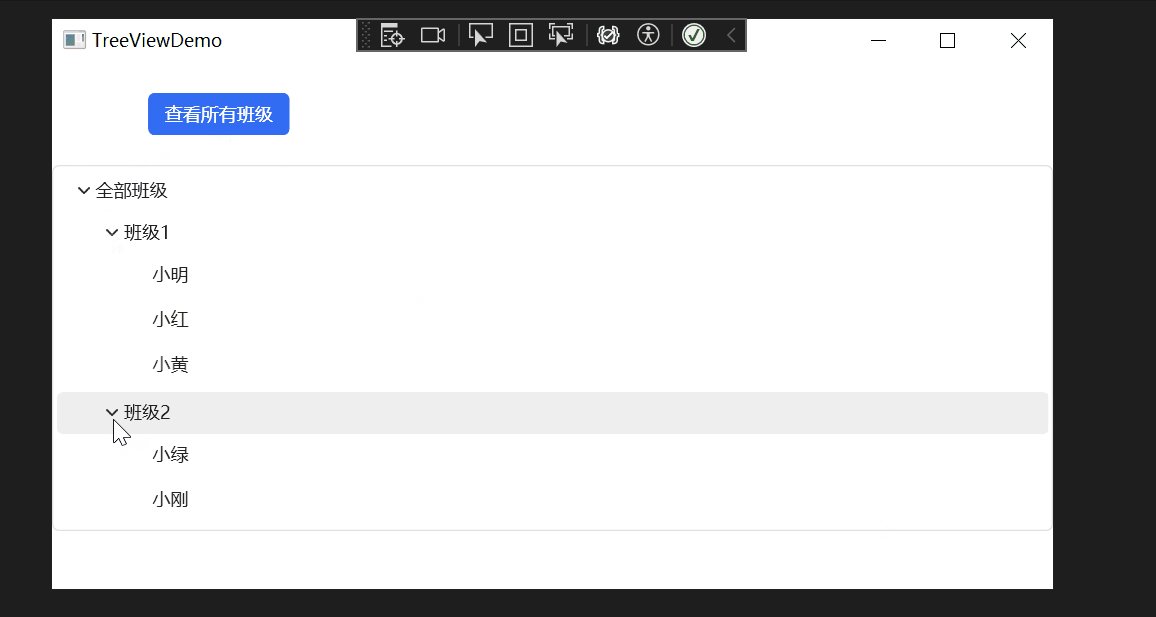
实现效果如下所示:

如果你对此感兴趣,可以接着往下阅读。
创建数据
private void Button_Click(object sender, RoutedEventArgs e)
{
Student student1 = new Student() { Name = "小明" };
Student student2 = new Student() { Name = "小红" };
Student student3 = new Student() { Name = "小黄" };
Student student4 = new Student() { Name = "小绿" };
Student student5 = new Student() { Name = "小刚" };
List<Student> students1 = new List<Student>()
{
student1,
student2,
student3
};
List<Student> students2 = new List<Student>()
{
student4,
student5
};
Class class1 = new Class()
{
Name = "班级1",
Students = students1
};
Class class2 = new Class()
{
Name = "班级2",
Students = students2
};
List<Class> classes = new List<Class>()
{
class1,
class2
};
DataContext = classes;
}
数据模板的使用
xaml:
<TreeView>
<TreeViewItem ItemsSource="{Binding}" Header="全部班级"/>
</TreeView>
HierarchicalDataTemplate介绍
HierarchicalDataTemplate是WPF(Windows Presentation Foundation)中的一种数据模板,用于在树状结构或层次结构中显示数据。它允许您定义如何呈现包含子项的数据对象。
通过HierarchicalDataTemplate,您可以指定一个模板,用于呈现数据对象本身,以及一个模板,用于呈现其子项。这使得在TreeView等控件中轻松显示复杂的数据结构,如文件夹和文件、组织架构等。
通常,您会在ItemsSource属性中指定数据源,然后使用HierarchicalDataTemplate定义每个级别的数据对象应该如何呈现。
通过使用HierarchicalDataTemplate,您可以更灵活地控制数据的呈现方式,使您能够创建具有深层次结构的动态UI。
HierarchicalDataTemplate的使用
xaml:
<Window.Resources>
<HierarchicalDataTemplate DataType = "{x:Type local2:Class}"
ItemsSource = "{Binding Path=Students}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type local2:Student}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</Window.Resources>
我们可以发现对于Class类,使用了一个HierarchicalDataTemplate,ItemsSource绑定的是Class类的Students属性。
Student类并没有再含有层次数据了所有直接使用DataTemplate就好了。
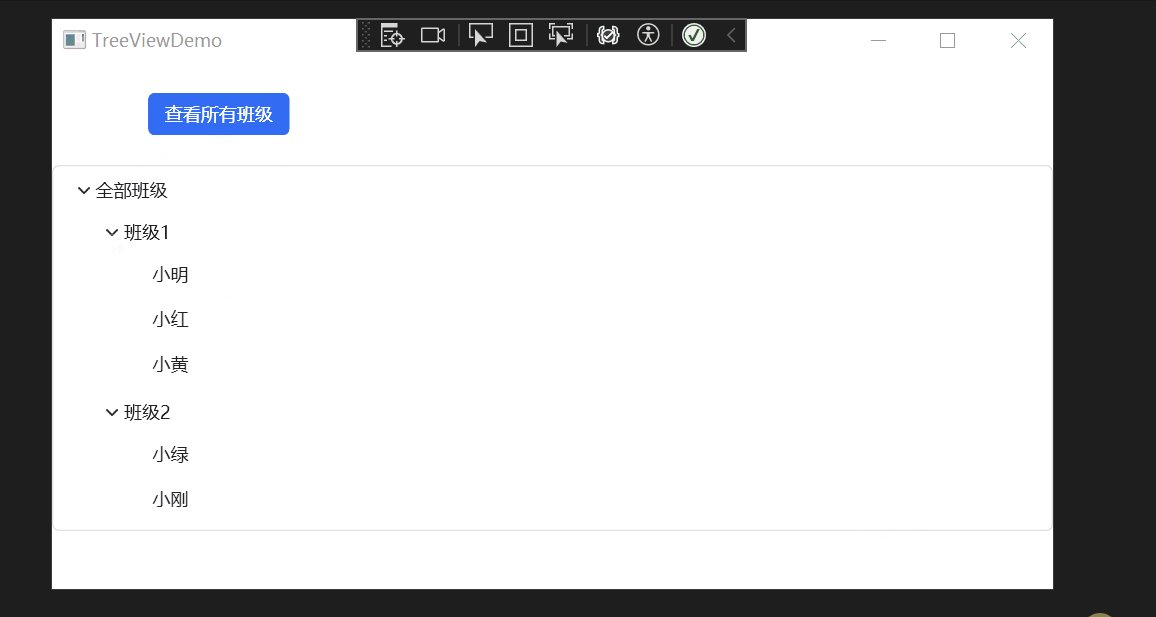
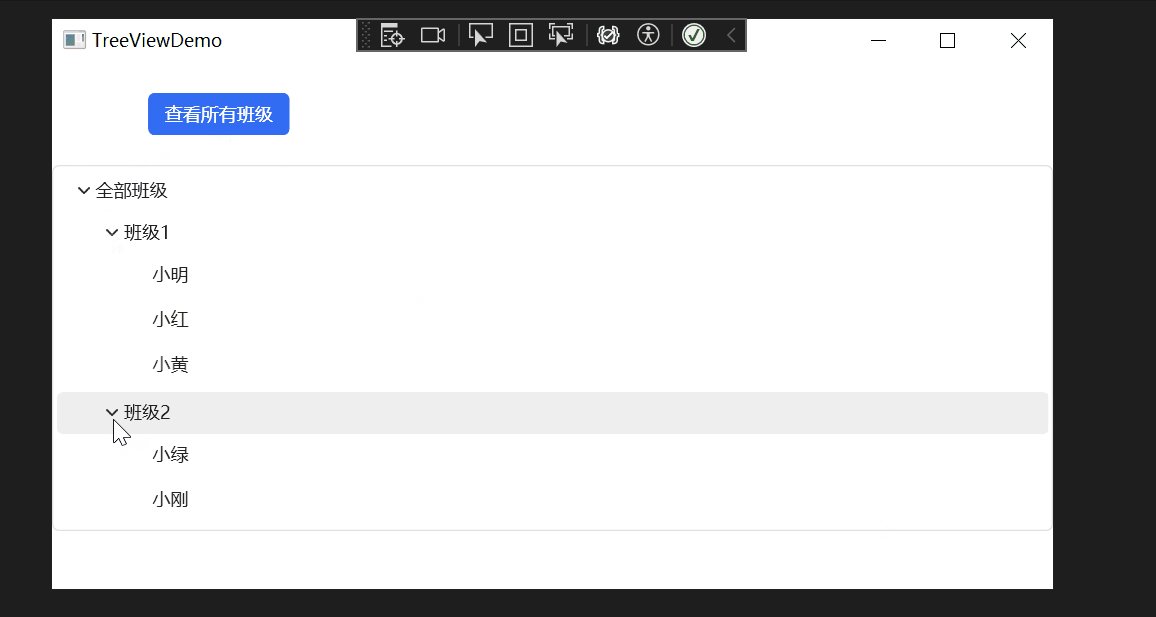
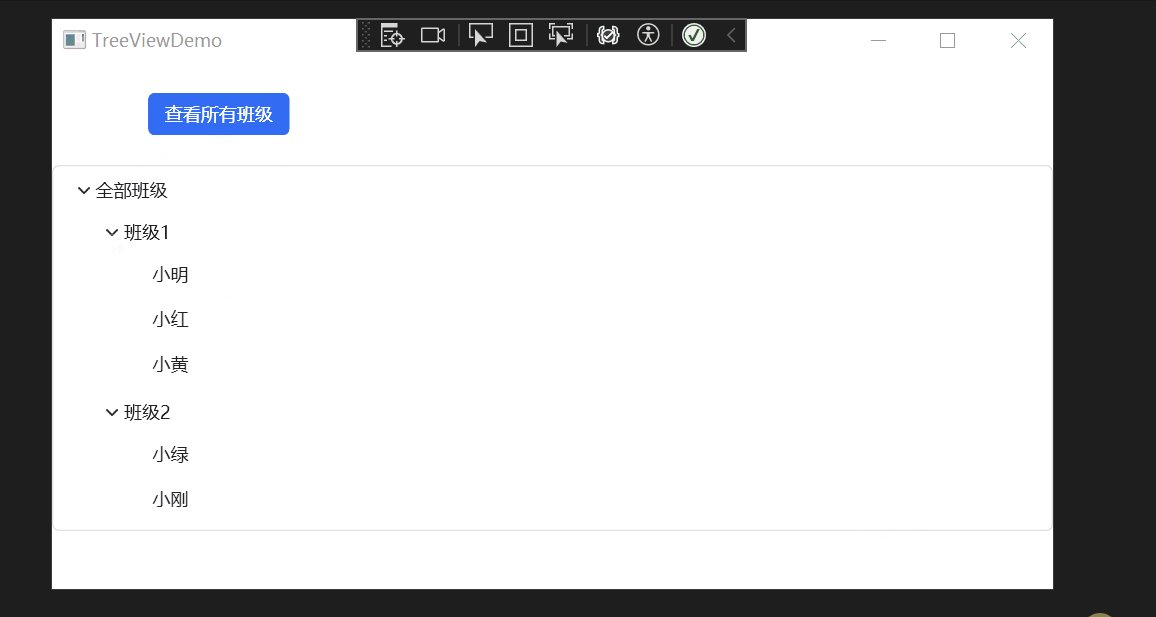
查看实现效果
最后实现的效果如下所示:

总结
在日常开发过程中,我们可能也会有显示层级数据的需求,本文通过一个简单的Demo,介绍了在WPF中通过TreeView控件与HierarchicalDataTemplate层级数据模板进行层级数据的显示。希望对正在学习WPF或者对WPF感兴趣的同学有所帮助。
WPF/C#:如何显示具有层级关系的数据的更多相关文章
- vue层级关系的数据管理
项目背景:为一些有层级关系的数据管理做一套后台管理系统,例如一个小区,里面是有许多楼,楼里有许多层,每一层有许多不同的房······,现在就是要实现对这些数据进行增删改查操作. 1.Tree(树形组件 ...
- Web中树形数据(层级关系数据)的实现—以行政区树为例
在Web开发中常常遇到树形数据的操作,如菜单.组织机构.行政区(省.市.县)等具有层级关系的数据. 以下以行政区为例说明树形数据(层级关系数据)的存储以及实现,效果如图所看到的. 1 数据库表结构设计 ...
- Vue 使用Spread.js没有层级关系(隐藏与显示)
Vue 使用Spread.js没有层级关系(隐藏与显示) 1.vue会给元素加一个监控属性.去掉 spread.js没有层级关系过半是column中值的问题
- WPF中父子窗口的层次关系
关于子窗体的层级关系总结一下哈,希望能对大家有些帮助 假设有这样两个窗体:RootWindow,SubWindow,在RootWindow中引发某事件而显示SubWindow 1,如果弹出窗体(比如S ...
- Unity NGUI和UGUI与模型、特效的层级关系
目录 1.介绍两大UI插件NGUI和UGUI 2.unity渲染顺序控制方式 3.NGUI的控制 4.UGUI的控制 5.模型深度的控制 6.粒子特效深度控制 7.NGUI与模型和粒子特效穿插层级管理 ...
- MFC窗口的父子关系和层级关系
一直对窗口之间的关系有些混乱,遇到需要指定父窗口的函数时常常要考虑很久,究竟父窗口是哪个窗口,遂上网查资料,略有所悟,简记如下: 对话框中的所有控件(比如Button等)都是其子窗口. ...
- HTML中DOM对象的属性和方法的层级关系是怎样的?(目录即层次)
HTML中DOM对象的属性和方法的层级关系是怎样的?(目录即层次) 一.总结 一句话总结:目录就是测试题 1.document取得元素(get element)的方式有哪几种? 解答:四种,分别是id ...
- NGUI 层级关系控制
NGUI元素的遮挡情况是不依赖空间关系,所以在NGUI上添加特效有时候特别蛋疼,特别是美术同学还要依赖空间关系来控制特效效果,那先看看看NGUI的层级是怎么处理的,不过下面的描述都是针对单个相机下的P ...
- 树状结构Java模型、层级关系Java模型、上下级关系Java模型与html页面展示
树状结构Java模型.层级关系Java模型.上下级关系Java模型与html页面展示 一.业务原型:公司的组织结构.传销关系网 二.数据库模型 很简单,创建 id 与 pid 关系即可.(pid:pa ...
- 【吐血分享】SQL Server With As 递归获取层级关系数据
纯洁的一周又开始了,今天看到一则新闻,笑尿了,和袁友们一起娱乐下 最近两月在做基于Saas模式的人力资源管理产品,平常数据库设计我经常会遇到如下需求场景: 以前商城类网站在设计类型表的时候,设计成单表 ...
随机推荐
- [VueJsDev] 基础知识 - Button的全局节流
[VueJsDev] 目录列表 https://www.cnblogs.com/pengchenggang/p/17037320.html Button的全局节流 ::: details 目录 目录 ...
- 我的电脑 属性 代理 win10 不用的时候记得关闭,git python node 等
- Ubuntu下安装Android Studio
一.系统环境 二.安装源文件 Android Studio 4.2.2:android-studio-ide-202.7486908-linux.tar.gz Java SE Development ...
- Java CC链全分析
CC链全称CommonsCollections(Java常用的一个库) 梦的开始CC1 环境部署 JDK版本:jdk8u65 Maven依赖: <dependencies> <!-- ...
- 工作记录:TypeScript从入门到项目实战(基础篇)
前言 TypeScript是什么? 引用官方原话 TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript.TypeScript可以在任何浏览器.任何计算机和任何操作系 ...
- linux 时钟同步
yum install ntp -y #cn.pool.ntp.org ntp[1-7].aliyun.com ntpdate ntp1.aliyun.com #把当前系统时间写入到CMOS中 clo ...
- Windows下mDNS查询API—DnsStartMulticastQuery/DnsStopMulticastQuery的使用
背景及问题: 目前很多局域网设备通过mNDS协议实现互联,IP地址为自动IP段-169.254.x.x,有时候设备厂家提供的API需要通过知晓局域网中的IP地址/设备名,才能连接该设备.这样要求每个软 ...
- VK2C21A:抗干扰/抗噪/高稳定性LCD屏显示驱动,抗干扰LCD驱动段码屏芯片
产品型号:VK2C21A/B/C/D 产品品牌:VINKA/永嘉微/永嘉微电 封装形式:SOP28/24/20/16 产品年份:新年份 原厂直销,工程服务,技术支持,价格最具优势! VK2C21A/B ...
- 5 HTML表单标签
5 表单标签 表单主要是用来收集客户端提供的相关信息,提供了用户数据录入的方式,有多选.单选.单行文本.下拉列表等输入框,便于网站管理员收集用户的数据,是Web浏览器和Web服务器之间实现信息交流和数 ...
- OpenHarmony AI框架开发指导
一.概述 1.功能简介 AI 业务子系统是 OpenHarmony 提供原生的分布式 AI 能力的子系统.AI 业务子系统提供了统一的 AI 引擎框架,实现算法能力快速插件化集成. AI 引擎框架主要 ...
