前端基础之javaScript(基本类型-布尔值数组-if-while)
一:javaScript基本数据类型
1.字符串类型常用方法
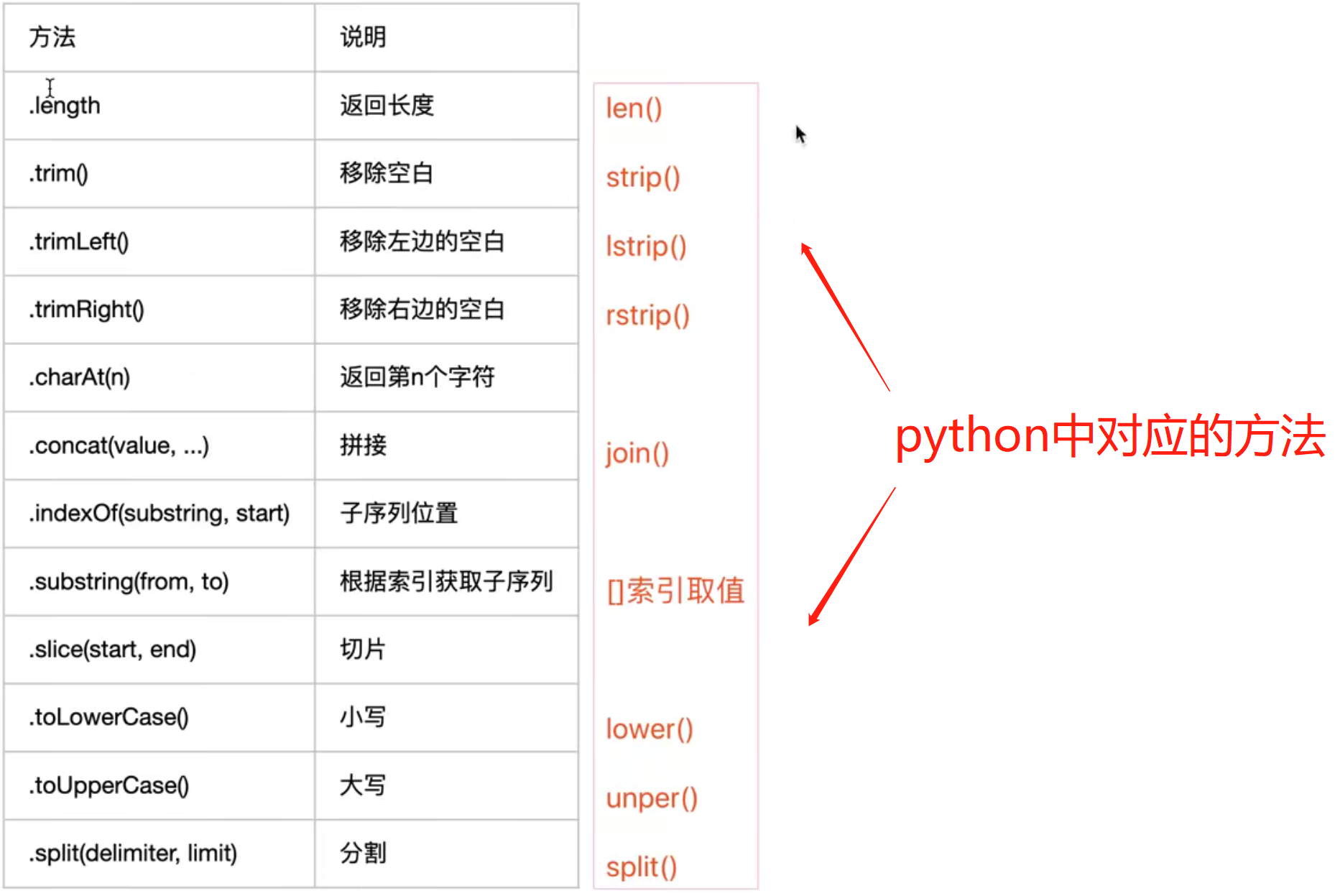
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |

2.返回长度
var name = 'egondsb'
name.length
7
3.移出空白
var name1 = ' name '
name1.trim()
'name'
4.移除左边的空白
name1.trimLeft()
'name '
5.移出右边的空格
name1.trimRight()
' name'
6.返回第n个字符
var name2 = '$$name$$'
name2.charAt(0)
'$'
7.子序列位置
name2.indexOf('a')
3
8.根据索引获取子序列
name2.substring(0,5)
'$$nam'
9.切片
name2.slice(0,5)
'$$nam'
10.切片操作
name2.substring(0,-1) //不识别负数''name2.slice(0,-1)'$$name$'得出结论:以后js中切片推荐用slice即可
11.转换成小写
var name = 'gENINIBbs112333Hbs'
name.toLocaleLowerCase()
'geninibbs112333hbs'
12.转换成大写
name.toUpperCase()
'GENINIBBS112333HBS'
13.切片操作
var name = 'tank|aipiao|chang|shejiu|...'name.split('|')['tank', 'aipiao', 'chang', 'shejiu', '...']指定参数(只拿切割的前两个元素)name.split('|',2)['tank', 'aipiao']取值超了,不会报错,有几个取几个值name.split('|',10) //第二个参数不是限制切割字符的个数 而是获取切割之后元素的个数['tank', 'aipiao', 'chang', 'shejiu', '...']
14.拼接
name.concat(name1.name2)'tank|aipiao|chang|shejiu|...undefined'var p = 1111name.concat(p) //js是弱类型语言(内部会自动转换成相同的数据类型做操作)'tank|aipiao|chang|shejiu|...1111'拼接时当不是同一个数据类型时,js自动转换成相同的类型,进行拼接
- python中拼接与切割
l = [1, 2, 3, 4, 5, 6]res = '|'.join(1) # 直接报错print(res)
二;布尔值(bloolean)
1.在python中布尔值是首字母大写的
True
False
2.但是在js中布尔值是全小写的
true
false
3.布尔值是false的有哪些
空字符串, 0, null, undefined, NaN
4.null与nudefined
null
表示值为空 一般都是指定或清空一个变量时使用
name = 'jason'
name = nullundefined
表示声明一个变量 但是没有做初始化操作(没有给值)
函数没有指定返回值的时候 返回的也是undefined
三:数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];console.log(a[1]); // 输出"ABC"
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
1.数组的大小
var l = [111,222,333,444,555,666]
l.length
2.尾部追加元素
l.push(777)
7
l
(7) [111, 222, 333, 444, 555, 666, 777]
3.获取尾部的元素
l.pop()
777
l
(6) [111, 222, 333, 444, 555, 666]
4.头部插入元素
l.unshift(123)
7
l
(7) [123, 111, 222, 333, 444, 555, 666]
5.头部移除元素
l.shift()
123
6.切片
l.slice(0,3)
(3) [111, 222, 333]
7.反转
l.reverse()
(6) [666, 555, 444, 333, 222, 111]
8.将数组元素连接成字符串
l.join('$')
'666$555$444$333$222$111'
9.连接数组
//新创建了一个,没有改变 l 本身
l.concat([111,222,333])
(9) [666, 555, 444, 333, 222, 111, 111, 222, 333]
10.排序
l.sort()
(6) [111, 222, 333, 444, 555, 666]
四:.forEach()将数组的每个元素传递给回调函数
- 语法:
forEach(function(currentValue, index, arr), thisValue)
| 参数 | 描述 |
|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:参数描述currentValue必需。当前元素index可选。当前元素的索引值。arr可选。当前元素所属的数组对象。 |
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
1.一个参数就是数组里面每一个元素对象
var ll = [111, 222, 333, 444, 555, 666]
ll.forEach(function(value){console.log(value)},ll)VM886:1 111VM886:1 222VM886:1 333VM886:1 444VM886:1 555VM886:1 666
2.两个参数就是元素 + 元素索引
ll.forEach(function(value, index){console.log(value, index)},ll)VM957:1 111 0VM957:1 222 1VM957:1 333 2VM957:1 444 3VM957:1 555 4VM957:1 666 5
3.元素 + 元素索引 + 元素的数据来源
ll.forEach(function(value, index, arr){console.log(value, index, arr)},ll)VM1046:1 111 0 (6) [111, 222, 333, 444, 555, 666]VM1046:1 222 1 (6) [111, 222, 333, 444, 555, 666]VM1046:1 333 2 (6) [111, 222, 333, 444, 555, 666]VM1046:1 444 3 (6) [111, 222, 333, 444, 555, 666]VM1046:1 555 4 (6) [111, 222, 333, 444, 555, 666]VM1046:1 666 5 (6) [111, 222, 333, 444, 555, 666]
4.最多同时三个
ll.forEach(function(value, index, arr, xxx){console.log(value, index, arr, xxx)},ll)VM1138:1 111 0 (6) [111, 222, 333, 444, 555, 666] undefinedVM1138:1 222 1 (6) [111, 222, 333, 444, 555, 666] undefinedVM1138:1 333 2 (6) [111, 222, 333, 444, 555, 666] undefinedVM1138:1 444 3 (6) [111, 222, 333, 444, 555, 666] undefinedVM1138:1 555 4 (6) [111, 222, 333, 444, 555, 666] undefinedVM1138:1 666 5 (6) [111, 222, 333, 444, 555, 666] undefined
五:.splice()删除元素,并向数组添加新元素
1.两个参数,第一个起始位置 第二个是删除的个数
let ll = [111, 222, 333, 444, 555, 666]
ll.splice(0,3)(3) [111, 222, 333]
2.三个参数 先删除前面指定的参数 在添加后面指定的参数(先删除后添加)
ll.splice(0, 1, 777)[444]ll(3) [777, 555, 666]
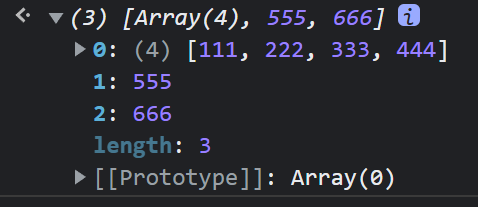
3.先删除指定前面的参数, 在将数组添加到Array内 Array=数组
ll.splice(0, 1,[111,222,333,444])[777]ll(3) [Array(4), 555, 666]

六:map返回一个数组元素调用函数处理后的值的新数组
var ll = [11,22,33,44,55,66]
ll.map(function(value){console.log(value)},ll)VM1679:1 11VM1679:1 22VM1679:1 33VM1679:1 44VM1679:1 55VM1679:1 66
ll.map(function(value,index){return value*2},ll)
(6) [22, 44, 66, 88, 110, 132]
ll.map(function(value,index,arr){return value*2},ll)
(6) [22, 44, 66, 88, 110, 132]
七;运算符
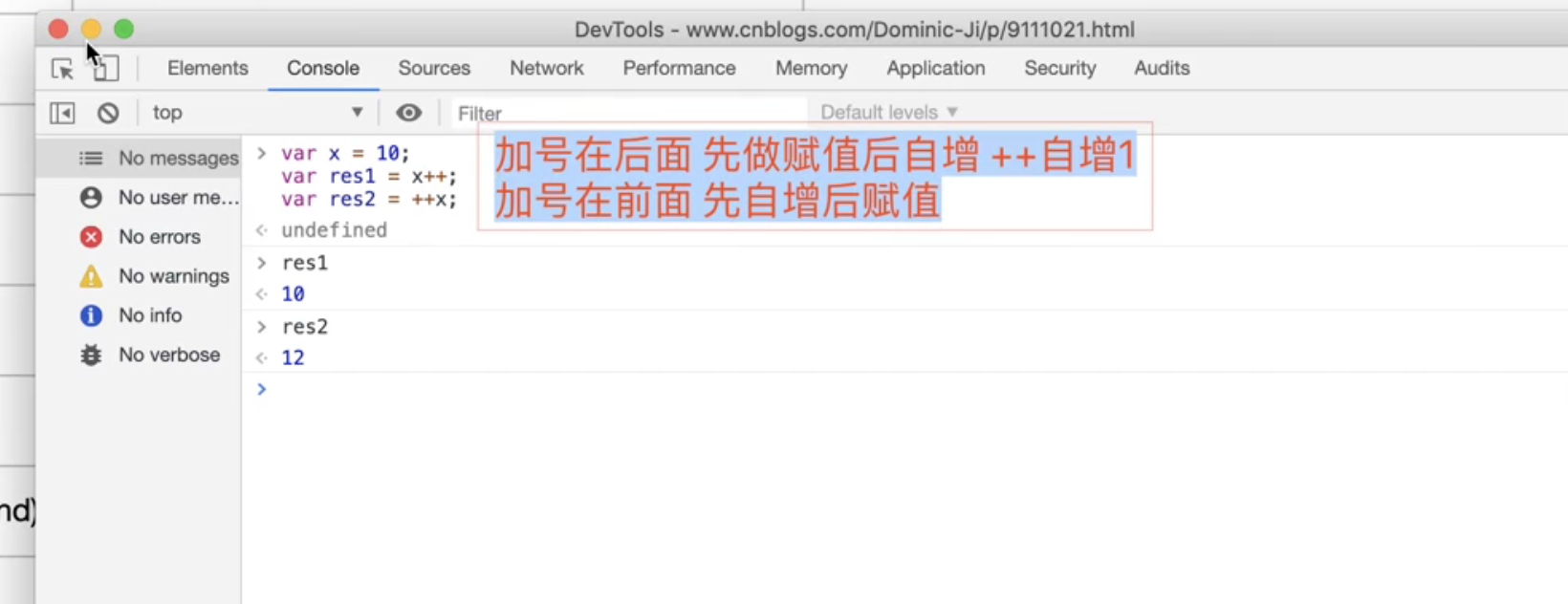
1.算术运算符
var x = 10;var res1 = x++;var res2 = ++x;res1 10res2 12
2.概要
++表示自增1 类似于 +=1
加号在前先加后赋值
加号在后先赋值后加

八:比较运算符
1.强等于与若等于
//弱等于 内部自动转换成相同的数据类型比较1 == '1'true//强等于 内部不做类型转换1 === '1'false
2.强不等于与若不等于
弱不等于1 != '1'false强不等于1 !== '1'true
九:逻辑运算符与赋值运算符
python中 and or not
1.js中的逻辑运算符
&& : 与|| : 或! : 非
2.赋值运算符
=+=-=*=......
十:流程控制(if判断)
1.if判断 格式
if(条件){条件成立之后指向的代码块}
2.if判断
var age = 20;if (age>18){console.log('来呀 来呀')}
3.if判断else
if (age>18){console.log('来啊 来啊')}else{console.log('没钱 滚蛋')}
4.if判断 else if判断 else
if (age<18){console.log('培养一下')}else if(age<24){console.log('小姐姐你好 我是你的粉丝')}else{console.log('你是个好人')}
- 注意:
在js代码是没有缩进的 只不过我们处于python书写习惯人为的加上了而已
十一:switch语法'
提前列举出可能出现的条件和解决方式
- 代码案例
var num = 2;switch(num){case 0:console.log('喝酒')break; //不加break 匹配到一个之后 就一直往下执行case 1:console.log('唱歌')break;case 2:console.log('洗脚')break;case 3:console.log('按摩')break;case 4:console.log('营养快线')break;case 5:console.log('老板慢走 欢迎下次光临')break;default:console.log('条件都没有匹配上 默认走的流程')}洗脚
十二:for循环
1.for循环(格式)
for(条件){执行代码}
2.for循环
for(let i=0;i<10;i++){console.log(i)}0VM2672:2 1VM2672:2 2VM2672:2 3VM2672:2 4VM2672:2 5VM2672:2 6VM2672:2 7VM2672:2 8VM2672:2 9
3.案例1: 循环打印出数组里面的每一个元素
var 11 = [111, 222, 333, 444, 555, 666]for(let i=0;i<ll.length;i++){console.log(ll[i])}111VM2719:3 222VM2719:3 333VM2719:3 444VM2719:3 555VM2719:3 666
十三:while循环
var i = 0while(i<100){console.log(i)i++;}
十四:三元表达式
1.python中三元运算符
res = 1 if 1>2 else 3条件成立取 1条件不成立取 3
2.js中三元运算
res = 1>2?1:3条件成立 取问号后面的1不成立 取冒号后面的3
3.案例进阶练习
var res = 2>5?8:10 //10
var res = 2>5?8:(8>5?666:444) //666
前端基础之javaScript(基本类型-布尔值数组-if-while)的更多相关文章
- 前端基础之JavaScript day51
前端基础之JavaScript JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中) ...
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- 前端第三篇---前端基础之JavaScript
前端第三篇---前端基础之JavaScript 一.JavaScript概述 二.JavaScript的基础 三.词法分析 四.JavaScript的内置对象和方法 五.BOM对象 六.DOM对象 七 ...
- day34 前端基础之JavaScript
day34 前端基础之JavaScript ECMAScript 6 尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分.实际上 ...
- 03 前端基础之JavaScript
目录 前端基础之JavaScript JavaScript JavaScript注释 变量与常量 基本数据类型 number类型 string类型 boolean类型 null与undefined类型 ...
- JavaScript基础回顾一(类型、值和变量)
请看代码并思考输出结果 var scope = 'global'; function f(){ console.log(scope); var scope = 'local'; console.log ...
- Javascript基础学习(1)_类型、值和变量
1.null和undefined ①概念上区别: null是一个特殊的对象,是“非对象”,使用typeof后是object对象 undefined用未定义的值表示更深层次的“空值”,它是变量的一种取值 ...
- 前端基础之JavaScript - day14
写在前面 上课第14天,打卡: 唯心不易,坚持! 参考:http://www.cnblogs.com/yuanchenqi/articles/6893904.html 前言 一个完整的 JavaScr ...
- 前端基础(JavaScript)
JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.( ...
随机推荐
- 【LeetCode】119. 杨辉三角 II Pascal‘s Triangle II(Python & Java)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题思路 方法一: 空间复杂度 O ( k ∗ ( k + 1 ...
- 【LeetCode】146. LRU Cache 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 字典+双向链表 日期 题目地址:https://le ...
- 【九度OJ】题目1206:字符串连接 解题报告
[九度OJ]题目1206:字符串连接 解题报告 标签(空格分隔): 九度OJ http://ac.jobdu.com/problem.php?pid=1206 题目描述: 不借用任何字符串库函数实现无 ...
- 【LeetCode】775. Global and Local Inversions 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 题目地址: https://leetcode.com/problems/global-a ...
- 【剑指Offer】数组中只出现一次的数字 解题报告(Python)
[剑指Offer]数组中只出现一次的数字 解题报告(Python) 标签(空格分隔): 剑指Offer 题目地址:https://www.nowcoder.com/ta/coding-intervie ...
- 1046:Square Number
总时间限制: 1000ms 内存限制: 65536kB 描述 给定正整数b,求最大的整数a,满足a*(a+b) 为完全平方数 输入 多组数据,第一行T,表示数据数.对于每组数据,一行一个正整数表示b. ...
- Fibonacci String(hdu 1708)
Fibonacci String Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- 预训练模型时代:告别finetune, 拥抱adapter
NLP论文解读 原创•作者 |FLIPPED 研究背景 随着计算算力的不断增加,以transformer为主要架构的预训练模型进入了百花齐放的时代.BERT.RoBERTa等模型的提出为NLP相关问题 ...
- mysql多条件过滤查询之mysq高级查询
一.什么是高级查询: ① 多条件的过滤查询 简单说,即拼接sql语句,在sql查询语句之后使用: where 条件1 and/or 条件2 and/or 条件3 - ② 分页查询 二.多条件过滤查询: ...
- mybatis练习-获取拥有“普通用户”角色的所有用户信息,要求查询结果除了包含用户自身信息,还包括角色名和角色创建时间。
实现要求: 获取拥有"普通用户"角色的所有用户信息,要求查询结果除了包含用户自身信息,还包括角色名和角色创建时间. 实现思路: 在用户实体类SysUser中新增角色SysRole成 ...
