FastAPI(38)- 模拟一个跨域场景
同源策略
https://www.cnblogs.com/poloyy/p/15345184.html
CORS
https://www.cnblogs.com/poloyy/p/15345871.html
需要先了解什么是同源策略和 CORS 才能更好看懂这篇文章
目录结构
— root/
|
|—static/
| |
| |—jquery.min.js
|
|— cors_client.py
|— cors_server.py
|
cors_client.py 代码
主要模拟客户端
前提
为了使用
from fastapi.staticfiles import StaticFiles
需要先安装 aipfiles
pip install aiofiles
静态资源文件的使用教程后面再写
实际代码
#!usr/bin/env python
# -*- coding:utf-8 _*-
"""
# author: 小菠萝测试笔记
# blog: https://www.cnblogs.com/poloyy/
# time: 2021/9/28 12:58 下午
# file: 33_cors.py
"""
import uvicorn
from fastapi.responses import HTMLResponse
from fastapi import FastAPI
from fastapi.staticfiles import StaticFiles app = FastAPI() # 绑定静态资源文件夹(后面详解)
app.mount("/static", StaticFiles(directory="static"), name="static") @app.get("/")
def get_login():
# 返回一段 HTML 代码
html = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery.min.js"></script>
</head>
<body>
<script>
$.ajax({
url:"http://127.0.0.1:8080/login",
type:"POST",
data:JSON.stringify({
"id":1,
"name":"小菠萝"
}),
contentType:"application/json",
success:function (rsp) {
console.log(rsp)
}
})
</script>
</body>
</html>
"""
return HTMLResponse(html) if __name__ == '__main__':
# 客户端是 8081 端口!
uvicorn.run(app="33_cors:app", reload=True, host="127.0.0.1", port=8081)
那段 ajax 代码就是模拟跨域请求服务端,服务端域名虽然也是 127.0.0.1,但端口是 8081,是一个跨域请求
cors_server.py 代码
主要模拟服务端
#!usr/bin/env python
# -*- coding:utf-8 _*-
"""
# author: 小菠萝测试笔记
# blog: https://www.cnblogs.com/poloyy/
# time: 2021/9/28 12:58 下午
# file: 33_cors.py
"""
import uvicorn
from fastapi import FastAPI, Body app = FastAPI() # 模拟服务端 登录 接口
@app.post("/login")
def get_login(id: str = Body(...), name: str = Body(...)):
return {"id": id, "name": name} if __name__ == '__main__':
# 服务端端口是 8080!
uvicorn.run(app="33_cors1:app", reload=True, host="0.0.0.0", port=8080)
开始模拟跨域请求场景
同时运行 cors_client.py、cors_server.py 的 uvicorn 服务器,其实就运行下两个 Python 文件就行啦

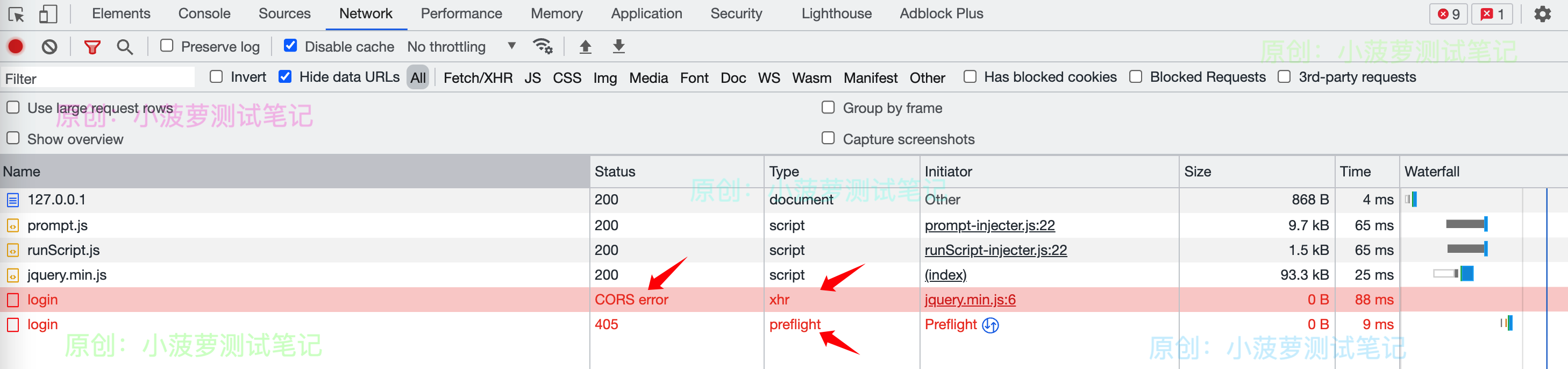
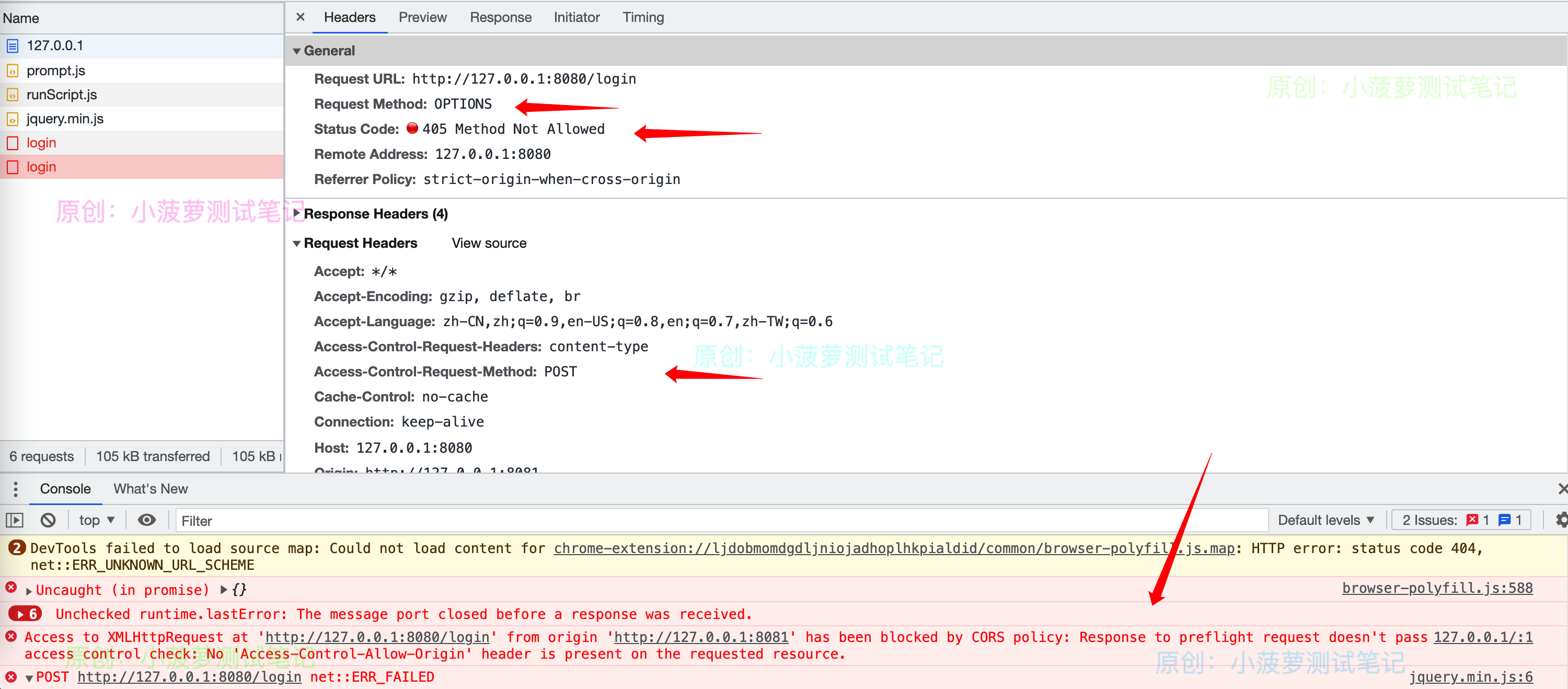
- preflight 就是预检请求,没有通过服务端的允许,所以访问失败;
- 点下右侧的箭头,实际发起的 login 请求会高亮
- 第一个 login 请求就是实际发送的请求,因为预检请求失败,所以会报跨域错误

- 查看预检请求,请求方法是 options
- Console 可以看到有跨域报错的提示,缺少Access-Control-Allow-Origin 响应头
- 所以浏览器不允许把请求发送到 127.0.0.1:8081 源上
- 访问 127.0.0.1:8081,查看 F12 开发者工具-Networ
FastAPI 如何使用 CORS 来解决跨域问题?
https://www.cnblogs.com/poloyy/p/15347578.html
FastAPI(38)- 模拟一个跨域场景的更多相关文章
- 一个跨域请求的XSS续
之前讨论过,在解决post跨域请求时,采用iframe+本域代理页的形式,兼容性(当然是包括IE6啦)是最好的.上次提到,代理页面的作用是:执行本域下的回调函数.就是这个原因,给XSS带来了便利.详细 ...
- 一个跨域请求的XSS漏洞
场景回顾 一个表单进行跨域提交的方式有很多,我们使用的采用隐藏iframe,在本域下放一个代理页面,通过服务端配合完成一次完整的请求. 首先,部署proxy.html代理页面.这个页面处理服务端返回的 ...
- 一个跨域请求的XSS漏洞再续
上回提到,由于需要使用代理页面解决POST请求的跨域请求,需要在代理页面上执行传递的函数.所以我们做了白名单只有我们认可的回调函数才能在页面上执行,防止执行非法的JS方法,做脚本攻击. 我们所采用的方 ...
- 页面中iframe中嵌入一个跨域的页面,让这个页面按照嵌入的页面宽高大小显示的方式;iframe嵌套的页面不可以编辑的问题解决方案
<html> <head> <style> body { margin-left: 0px; margin-top: 0px; margin-right: 0px; ...
- Ajax+Spring MVC实现跨域请求(JSONP)JSONP 跨域
JSONP原理及实现 接下来,来实际模拟一个跨域请求的解决方案.后端为Spring MVC架构的,前端则通过Ajax进行跨域访问. 1.首先客户端需要注册一个callback(服务端通过该callba ...
- Ajax+Spring MVC实现跨域请求(JSONP)(转)
背景: AJAX向后台(springmvc)发送请求,报错:已阻止交叉源请求:同源策略不允许读取 http://127.0.0.1:8080/DevInfoWeb/getJsonp 上的远程资源.可 ...
- 浏览器同源策略与ajax跨域方法汇总
原文 什么是同源策略 如果你进行过前端开发,肯定或多或少会听说过.接触过所谓的同源策略.那么什么是同源策略呢? 要了解同源策略,首先得理解“源”.在这个语境下,源(origin)其实就是指的URL.所 ...
- Ajax+Spring MVC实现跨域请求(JSONP)
背景: AJAX向后台(springmvc)发送请求,报错:已阻止交叉源请求:同源策略不允许读取 http://127.0.0.1:8080/DevInfoWeb/getJsonp 上的远程资源.可 ...
- CORS跨域请求的限制和解决
我们模拟一个跨域的请求,一个是8888,一个是8887 //server.js const http = require('http'); const fs = require('fs'); http ...
随机推荐
- HTML <form> 标签的 method 属性
定义和用法 method 属性规定如何发送表单数据(表单数据发送到 action 属性所规定的页面). 表单数据可以作为 URL 变量(method="get")或者 HTTP p ...
- C# 学习笔记(三)----- 设备监视 ( System.Management )
实例:串口监视 using System; using System.Collections.Generic; using System.Linq; using System.Text; using ...
- 本文详细阐述如何用C#创建COM组件,并能用VC6.0等调用。
本文详细阐述如何用C#创建COM组件,并能用VC6.0等调用. 附:本文适用任何VS系列工具. 在用C#创建COM组件时,一定要记住以下几点: 1.所要导出的类必须为公有: 2.所有属性.方法也必须为 ...
- Linux下用gdb 调试、查看代码堆栈
Linux中用gdb 查看代码堆栈的信息 core dump 一般是在segmentation fault(段错误)的情况下产生的文件,需要通过ulimit来设置才会得到的. 调试的话输入: gd ...
- 老司机带你体验SYS库多种新玩法
导读 如何更加愉快地利用sys库做一些监控? 快来,跟上老司机,体验sys库的多种新玩法~ MySQL5.7的新特性中,非常突出的特性之一就是sys库,不仅可以通过sys库完成MySQL信息的收集,还 ...
- Jenkins 构建JOB失败
问题描述 同事在使用Jenkins打包项目的时候报错 error:index-pack died of signal 15 fatal: index-pack failed 出现这个问题,初步怀疑是拉 ...
- zabbix 历史数据处理
问题描述 zabbix server 平稳运行有一段时间了,但是最近问题却来了,今天早上收到zabbixserver磁盘空间不足的告警.通过查看之后发现是大部分数据是zabbix 库的的数据 在进一步 ...
- 再见了,我的散装研发管理平台;再见了,4台ECS!
周末的时候,收到好几个云服务器临近过期的通知短信,准备续个费,居然都要大几千!因为这几个都是以前低价抢购的,掐指一算,如果都续费的话,要蚕食好多利润!作为一名自己养活自己的独立开发者,节省成本是必备技 ...
- log4J日志输出修改
1. log4j.rootLogger=DEBUG,INFO, console, log, error ###Console ### log4j.appender.console = org.apac ...
- 通过HttpURLConnection下载图片到本地--批量下载
一.背景说明 这篇文章讲述的是批量下载附件,在上一篇文章中,介绍了下载单个附件(上一篇文章). 二.实现思路 主要的实现思路:创建文件夹->文件夹中创建需要下载的文件->压缩文件夹-> ...
